您好,登录后才能下订单哦!
今天就跟大家聊聊有关怎么在css中使用font属性设置字体颜色,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
css的font字体颜色设置方法:
新建一个html文件,命名为test.html,用于讲解css中font字体颜色怎么设置。

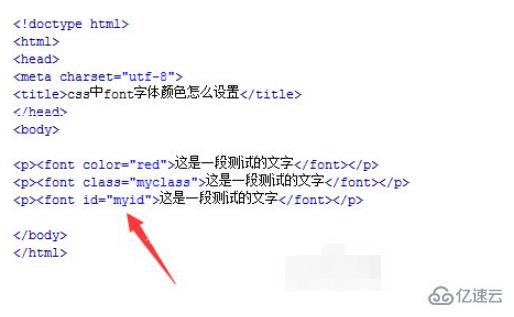
在test.html文件内,使用font标签创建三行文字,分别用不同的方法给font字体设置颜色。

在test.html文件内,直接在font标签上,通过color属性来设置字体的颜色。例如,设置font字体的颜色为红色。

在test.html文件内,设置font标签的class属性为myclass,主要用于下面通过该class来设置css样式。

在test.html文件内,设置font标签的id属性为myid,主要用于下面通过该id来设置css样式。

在css标签中,设置类名为myclass的样式,例如,设置color属性为蓝色(blue);设置id为myid的样式,例如,设置color属性为粉红色(pink)。

在浏览器打开test.html文件,查看实现的效果。

看完上述内容,你们对怎么在css中使用font属性设置字体颜色有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。