您好,登录后才能下订单哦!
小编给大家分享一下Angular中Component组件有什么用,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
组件(Component) 是构成 Angular 应用的基础和核心。 通俗来说, 组件用来包装特定的功能, 应用程序的有序运行依赖于组件之间的协调工作。

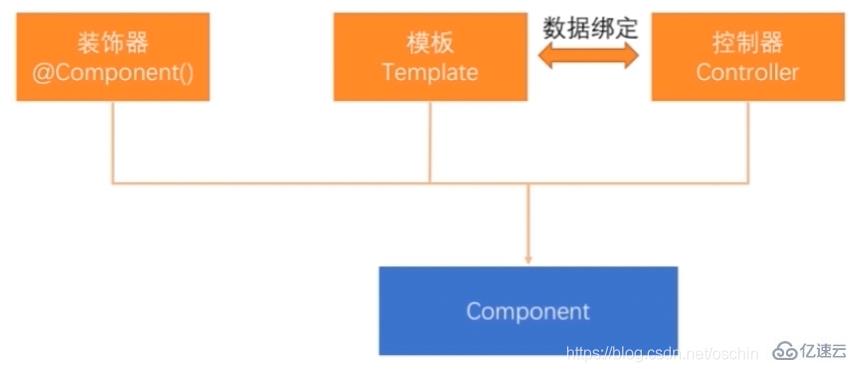
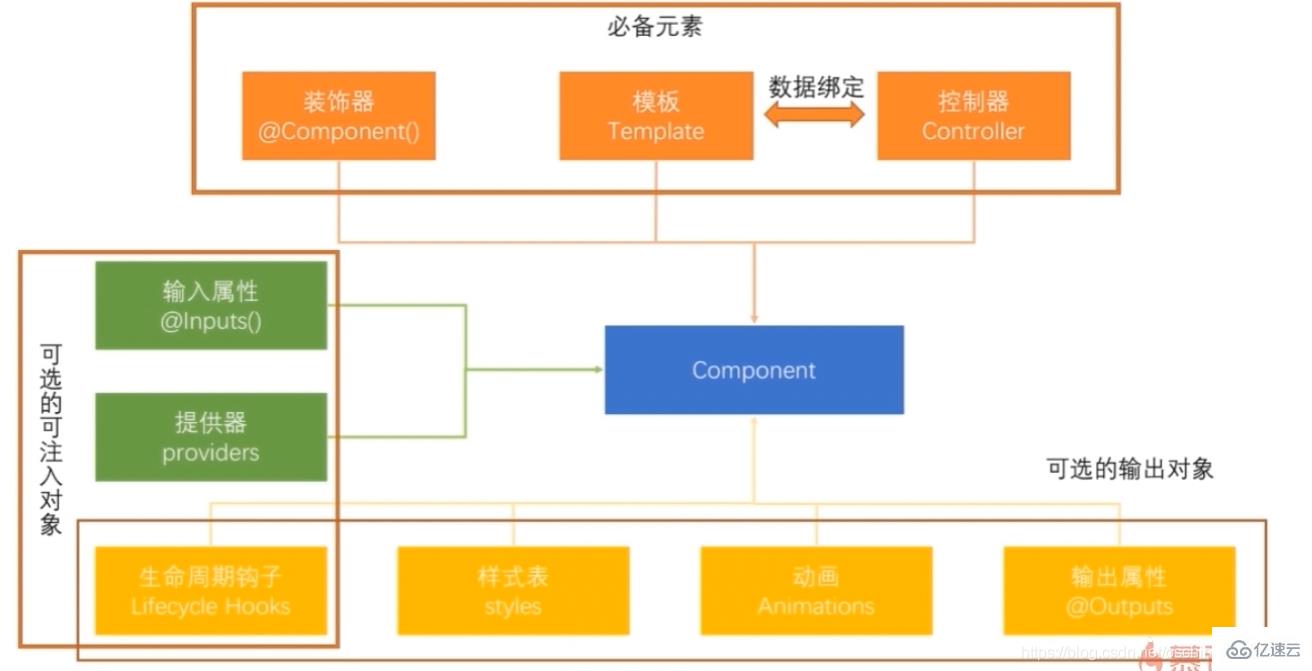
@Component(组件元数据装饰器)
@Component 装饰器的作用是告知 Angular 框架如何处理 Typescript 类, 它包含多个属性, 这些属性的值叫作元数据。 Angular 会根据元数据的值来渲染组件并执行组件的逻辑。
Template(模板)
Template 模板用于定义组件的外观, 模板以 html 的形式存在, 告诉 Angular 如何渲染组件。 我们可以在模板中使用 Angular 的数据绑定语法来呈现控制器中的数据。
Controller(控制器)
控制器是一个普通的 Typescript 类, 它会被 @Component 装饰器修饰, 控制器包含组件所有的属性和方法, 大多数的页面逻辑都写在控制器里。 控制器通过数据绑定与模板进行通讯, 模板展现控制器的数据, 控制器处理模板上发生的事件。
示例
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
providers: [AppService],
})
export class AppComponent {
title = 'app demo';
.....
}selector
@Component 装饰器指定的 CSS 选择器, 它会告诉 Angular, 一旦在模板 HTML 中找到了这个选择器对应的标签, 就创建并插入该组件的一个实例。
templateUrl
templateUrl 指定了一个 HTML 文件作为组件的模板。 还可以用 template 属性的值来提供内联的 HTML 模板
styleUrls: ['./app.component.css']
styleUrls 指向一组 CSS 文件, 可以在这些 CSS 文件中编写组件要用到的样式。
providers
当前组件所需的服务提供商的一个数组
AppComponent
组件的控制器, 一个被装饰器修饰的 Typescript 类。

以上是“Angular中Component组件有什么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。