您好,登录后才能下订单哦!
这篇文章主要介绍了css如何添加下划线,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
css加下划线的方法:1、通过“text-decoration:underline”来设置文字下划线;2、通过设置div的border实现下划线效果。
本文操作环境:Windows7系统、Dell G3电脑、HTML5&&CSS3版。
一般有两种方法:
一、通过CSS下划线代码:text-decoration:underline来设置文字下划线。
实例演示如下:
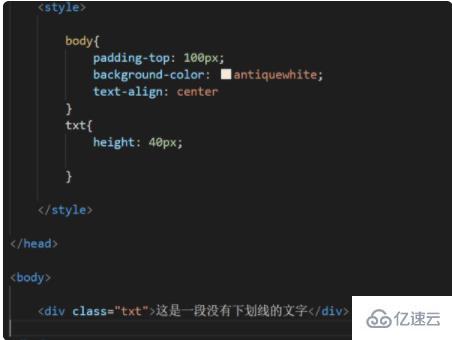
1、实例代码如下:

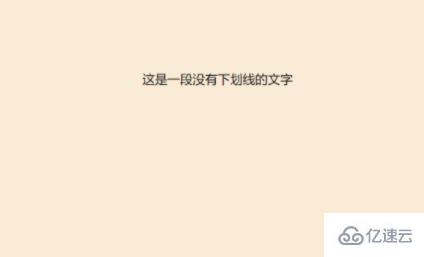
此时页面效果如下:

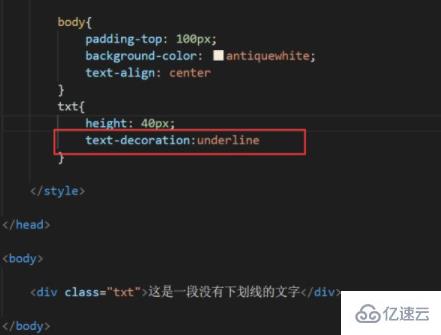
2、修改第1步中的txt样式,加入text-decoration:underline。

此时页面效果如下,出现了下划线。

二、通过设置div的border实现效果:
实例演示如下:
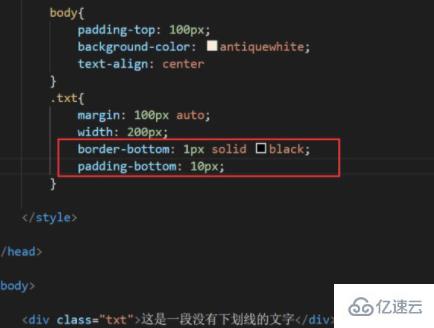
在第一种方法的初始代码上,增加border-bottom: 1px solid black、padding-bottom: 10px两个关键样式,如下:

此时页面效果如下:

感谢你能够认真阅读完这篇文章,希望小编分享的“css如何添加下划线”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。