жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іjszm е®һзҺ°зӮ№еҮ»еј№зӘ—еј№еҮәзҷ»еҪ•жЎҶпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
1гҖҒиғҪеӨҹеөҢе…ҘеҠЁжҖҒж–Үжң¬дәҺHTMLйЎөйқўгҖӮ2гҖҒеҜ№жөҸи§ҲеҷЁдәӢ件еҒҡеҮәе“Қеә”гҖӮ3гҖҒиҜ»еҶҷHTMLе…ғзҙ гҖӮ4гҖҒеңЁж•°жҚ®иў«жҸҗдәӨеҲ°жңҚеҠЎеҷЁд№ӢеүҚйӘҢиҜҒж•°жҚ®гҖӮ5гҖҒжЈҖжөӢи®ҝе®ўзҡ„жөҸи§ҲеҷЁдҝЎжҒҜгҖӮ6гҖҒжҺ§еҲ¶cookiesпјҢеҢ…жӢ¬еҲӣе»әе’Ңдҝ®ж”№зӯүгҖӮ7гҖҒеҹәдәҺNode.jsжҠҖжңҜиҝӣиЎҢжңҚеҠЎеҷЁз«Ҝзј–зЁӢгҖӮ
жң¬ж–Үе®һдҫӢдёәеӨ§е®¶еҲҶдә«дәҶjsе®һзҺ°зӮ№еҮ»еј№зӘ—еј№еҮәзҷ»еҪ•жЎҶзҡ„е…·дҪ“д»Јз ҒпјҢдҫӣеӨ§е®¶еҸӮиҖғпјҢе…·дҪ“еҶ…е®№еҰӮдёӢ
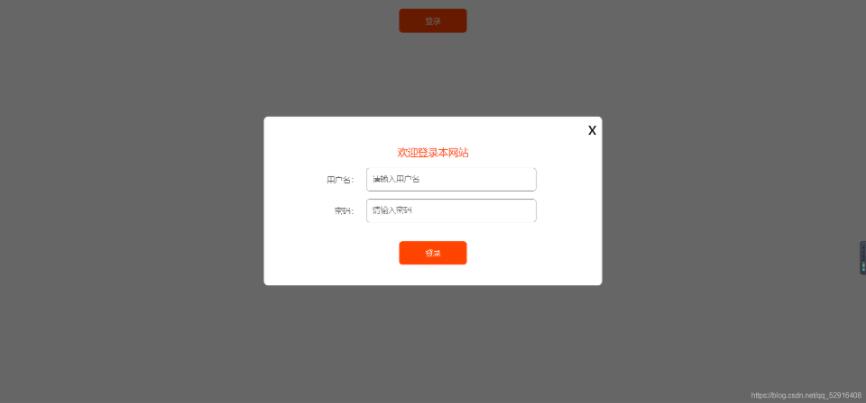
1 еӣҫзүҮйў„и§Ҳ

2 index.htmlд»Јз Ғ
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>jsзӮ№еҮ»еј№зӘ—еј№еҮәзҷ»еҪ•жЎҶд»Јз Ғ</title>
</head>
<body>
<style>
*{
margin:0;
padding:0;
}
button, input{
outline:none;
}
button, .login{
width:120px;
height:42px;
background:#f40;
color:#fff;
border:none;
border-radius:6px;
display: block;
margin:20px auto;
cursor: pointer;
}
.popOutBg{
width:100%;
height:100%;
position: fixed;
left:0;
top:0;
background:rgba(0,0,0,.6);
display: none;
}
.popOut{
position:fixed;
width:600px;
height:300px;
top:50%;
left:50%;
margin-top:-150px;
margin-left:-300px;
background:#fff;
border-radius:8px;
overflow: hidden;
display: none;
}
.popOut > span{
position: absolute;
right:10px;
top:0;
height:42px;
line-height:42px;
color:#000;
font-size:30px;
cursor: pointer;
}
.popOut table{
display: block;
margin:42px auto 0;
width:520px;
}
.popOut caption{
width:520px;
text-align: center;
color:#f40;
font-size:18px;
line-height:42px;
}
.popOut table tr td{
color:#666;
padding:6px;
font-size:14px;
}
.popOut table tr td:first-child{
text-align: right;
}
.inp{
width:280px;
height:30px;
line-height:30px;
border:1px solid #999;
padding:5px 10px;
color:#000;
font-size:14px;
border-radius:6px;
}
.inp:focus{
border-color:#f40;
}
@keyframes ani{
from{
transform:translateX(-100%) rotate(-60deg) scale(.5);
}
50%{
transform:translateX(0) rotate(0) scale(1);
}
90%{
transform:translateX(20px) rotate(0) scale(.8);
}
to{
transform:translateX(0) rotate(0) scale(1);
}
}
.ani{ animation:ani .5s ease-in-out;}
</style>
<button type="button">зҷ»еҪ•</button>
<div class="popOutBg"></div>
<div class="popOut">
<span title="е…ій—ӯ"> x </span>
<table>
<caption>ж¬ўиҝҺзҷ»еҪ•жң¬зҪ‘з«ҷ</caption>
<tr>
<td width="120">з”ЁжҲ·еҗҚпјҡ</td>
<td><input type="text" class="inp" placeholder="иҜ·иҫ“е…Ҙз”ЁжҲ·еҗҚ" /></td>
</tr>
<tr>
<td>еҜҶз Ғпјҡ</td>
<td><input type="password" class="inp" placeholder="иҜ·иҫ“е…ҘеҜҶз Ғ" /></td>
</tr>
<tr>
<td colspan="2"><input type="button" class="login" value="зҷ»еҪ•" /></td>
</tr>
</table>
</div>
<script type="text/javascript">
function $(param) {
if (arguments[1] == true) {
return document.querySelectorAll(param);
} else {
return document.querySelector(param);
}
}
function ani() {
$(".popOut").className = "popOut ani";
}
$("button").onclick = function() {
$(".popOut").style.display = "block";
ani();
$(".popOutBg").style.display = "block";
};
$(".popOut > span").onclick = function() {
$(".popOut").style.display = "none";
$(".popOutBg").style.display = "none";
};
$(".popOutBg").onclick = function() {
$(".popOut").style.display = "none";
$(".popOutBg").style.display = "none";
};
</script>
</body>
</html>е…ідәҺвҖңjszm е®һзҺ°зӮ№еҮ»еј№зӘ—еј№еҮәзҷ»еҪ•жЎҶвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ