жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶPyqt5еҰӮдҪ•и®ҫзҪ®иҝ”еӣһй”®е’Ңи·іиҪ¬йЎөйқўй”®пјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
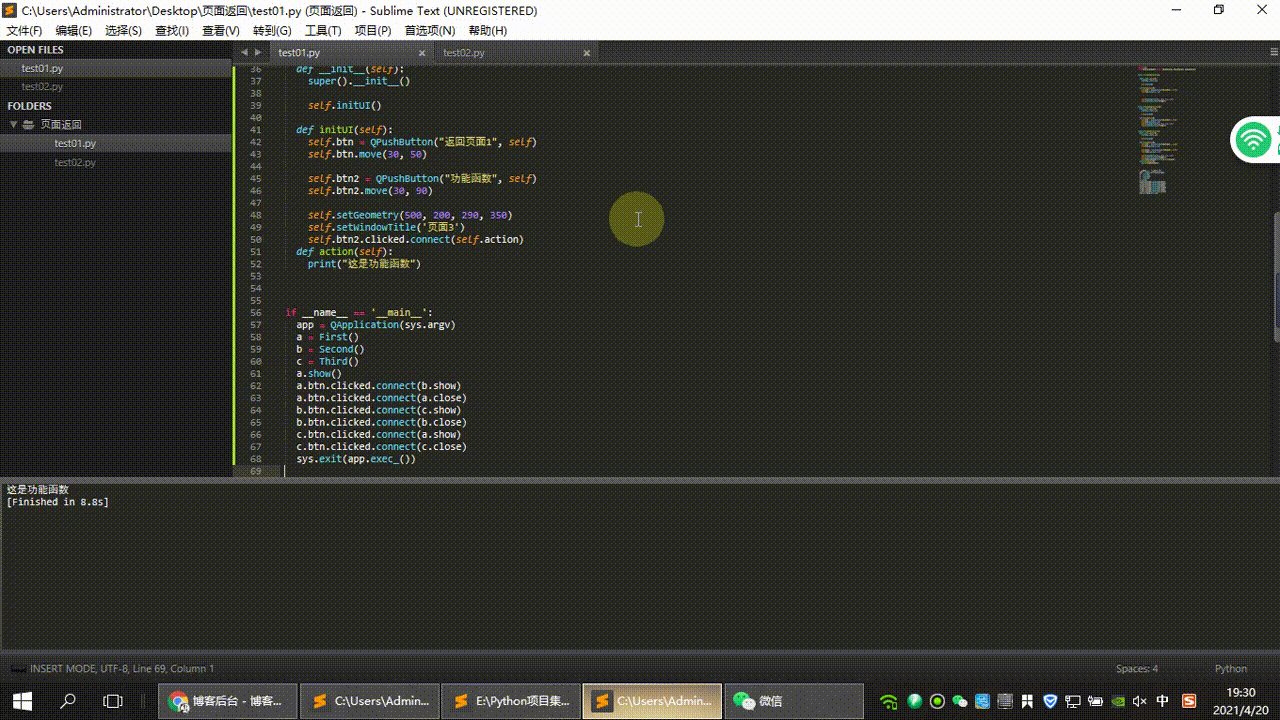
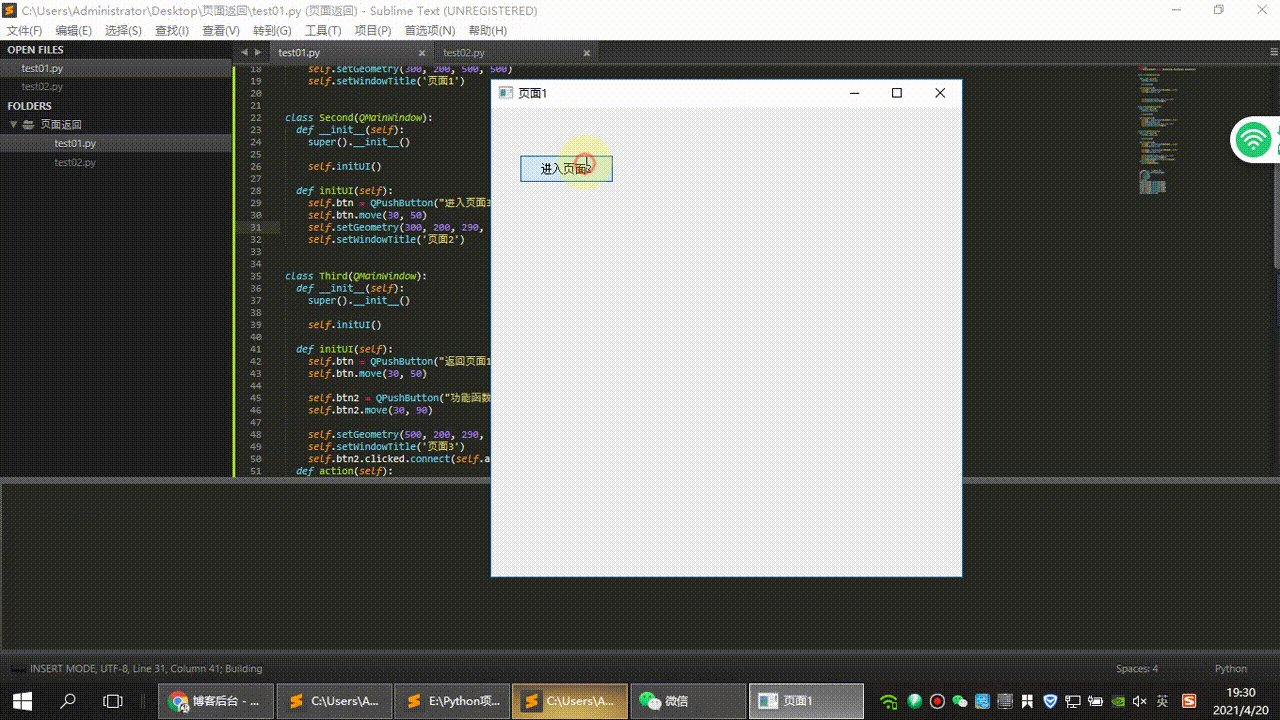
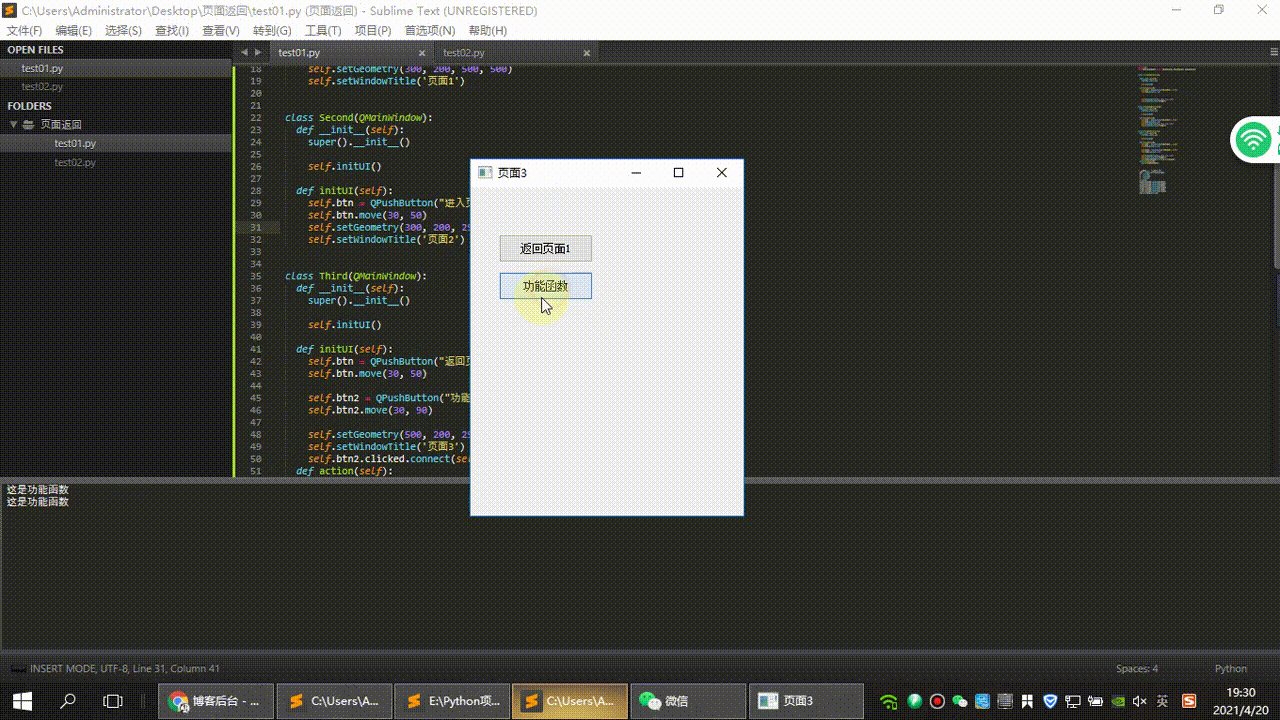
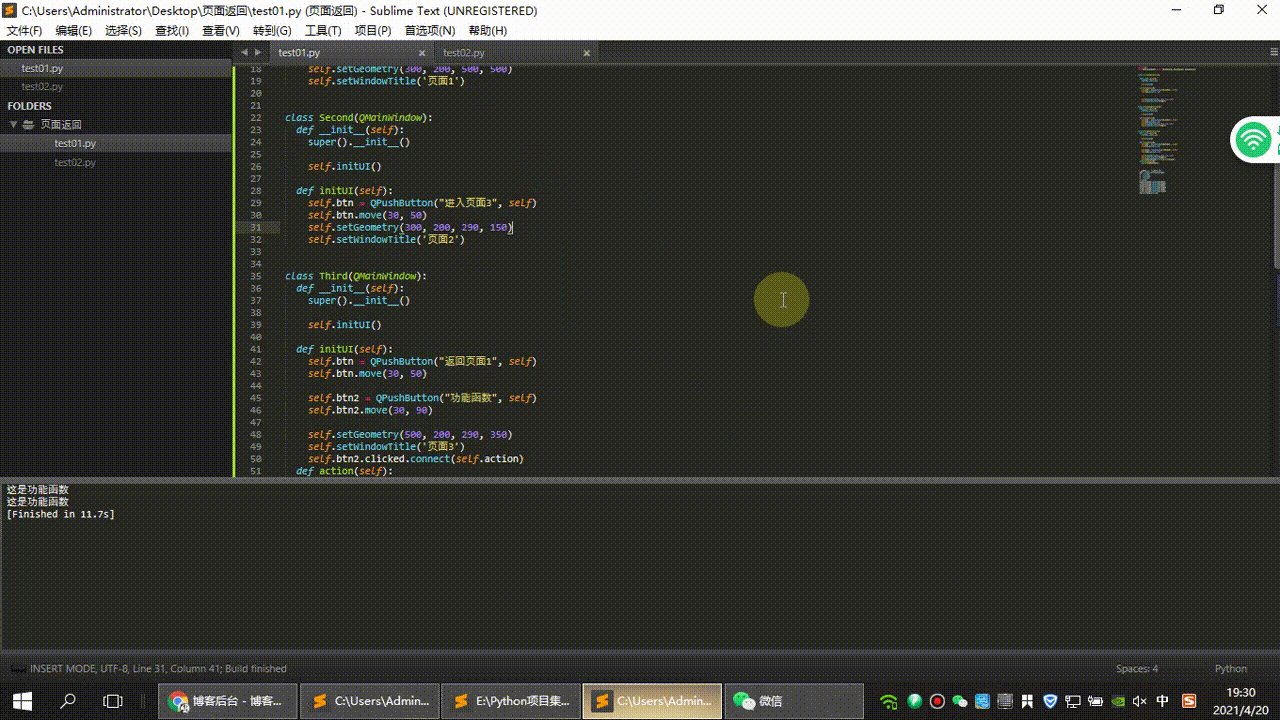
дҫӢеӯҗдёҖ
import sys
from PyQt5.QtWidgets import QMainWindow, QPushButton, QApplication
class First(QMainWindow):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.btn = QPushButton("иҝӣе…ҘйЎөйқў2", self)
self.btn.move(30, 50)
self.setGeometry(300, 200, 500, 500)
self.setWindowTitle('йЎөйқў1')
class Second(QMainWindow):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.btn = QPushButton("иҝӣе…ҘйЎөйқў3", self)
self.btn.move(30, 50)
self.setGeometry(300, 200, 290, 150)
self.setWindowTitle('йЎөйқў2')
class Third(QMainWindow):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.btn = QPushButton("иҝ”еӣһйЎөйқў1", self)
self.btn.move(30, 50)
self.btn2 = QPushButton("еҠҹиғҪеҮҪж•°", self)
self.btn2.move(30, 90)
self.setGeometry(500, 200, 290, 350)
self.setWindowTitle('йЎөйқў3')
self.btn2.clicked.connect(self.action)
def action(self):
print("иҝҷжҳҜеҠҹиғҪеҮҪж•°")
if __name__ == '__main__':
app = QApplication(sys.argv)
a = First()
b = Second()
c = Third()
a.show()
a.btn.clicked.connect(b.show)
a.btn.clicked.connect(a.close)
b.btn.clicked.connect(c.show)
b.btn.clicked.connect(b.close)
c.btn.clicked.connect(a.show)
c.btn.clicked.connect(c.close)
sys.exit(app.exec_())
дҫӢеӯҗдәҢ
from PyQt5 import QtCore, QtGui, QtWidgets
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QWidget, QLabel,\
QPushButton, QLineEdit, QMenuBar, QStatusBar
from PyQt5.QtCore import *
class FirstWindow(QWidget):
def __init__(self, parent=None):
# superиҝҷдёӘз”Ёжі•жҳҜи°ғз”ЁзҲ¶зұ»зҡ„жһ„йҖ еҮҪж•°
# parent=NoneиЎЁзӨәй»ҳи®ӨжІЎжңүзҲ¶WidgetпјҢеҰӮжһңжҢҮе®ҡзҲ¶дәІWidgetпјҢеҲҷи°ғз”Ёд№Ӣ
super(FirstWindow, self).__init__(parent)
self.setGeometry(500, 500, 500, 500)
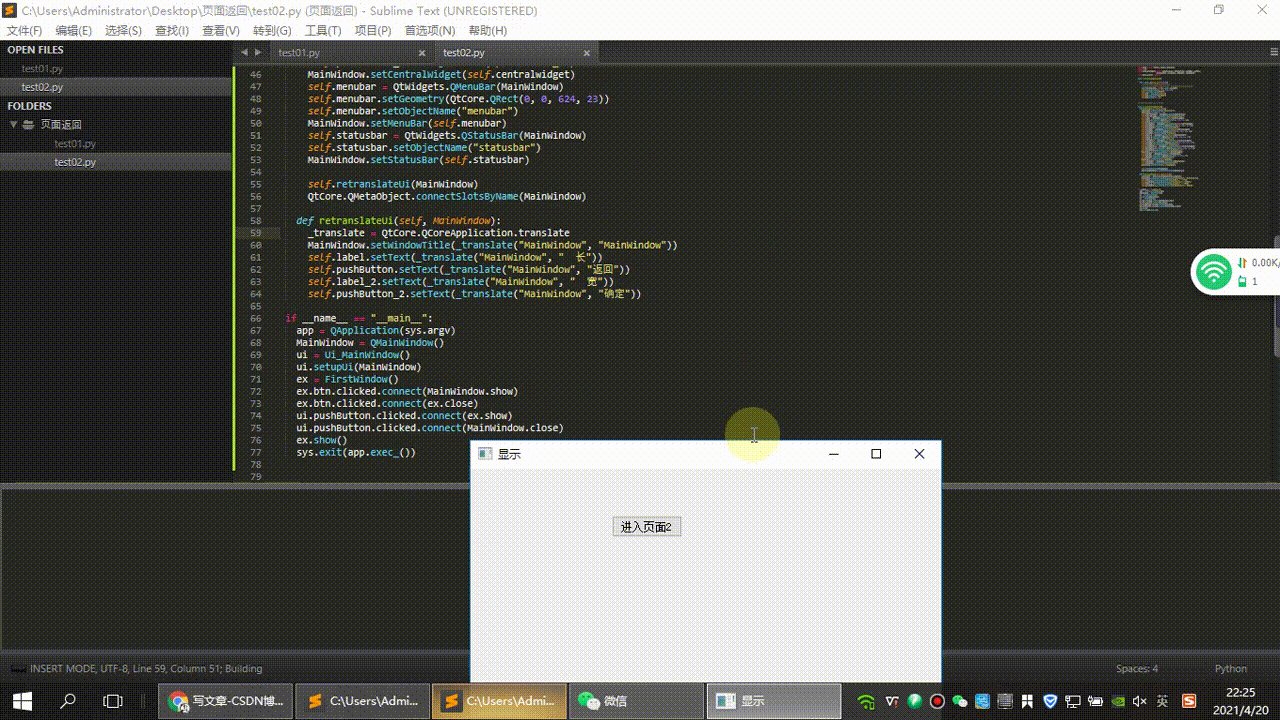
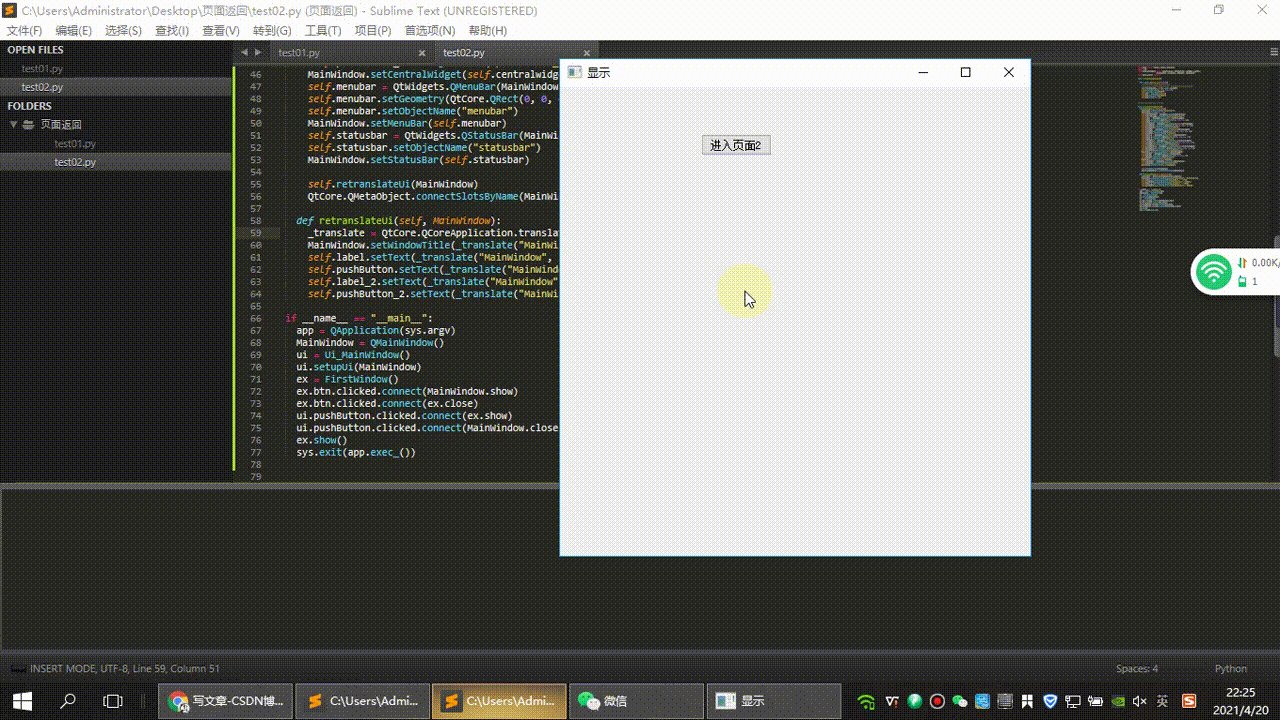
self.setWindowTitle('жҳҫзӨә')
self.btn = QPushButton(self)
self.btn.setText('иҝӣе…ҘйЎөйқў2')
self.btn.move(150, 50)
#дёӢйқўзҡ„дёҖйғЁеҲҶжҳҜQtdesignerзҡ„д»Јз Ғ
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(624, 479)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(190, 130, 51, 31))
self.label.setObjectName("label")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(330, 260, 75, 23))
self.pushButton.setObjectName("pushButton")
self.lineEdit = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit.setGeometry(QtCore.QRect(280, 130, 151, 21))
self.lineEdit.setObjectName("lineEdit")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(190, 180, 51, 31))
self.label_2.setObjectName("label_2")
self.lineEdit_2 = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit_2.setGeometry(QtCore.QRect(280, 190, 151, 21))
self.lineEdit_2.setObjectName("lineEdit_2")
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setGeometry(QtCore.QRect(200, 260, 75, 23))
self.pushButton_2.setObjectName("pushButton_2")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 624, 23))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
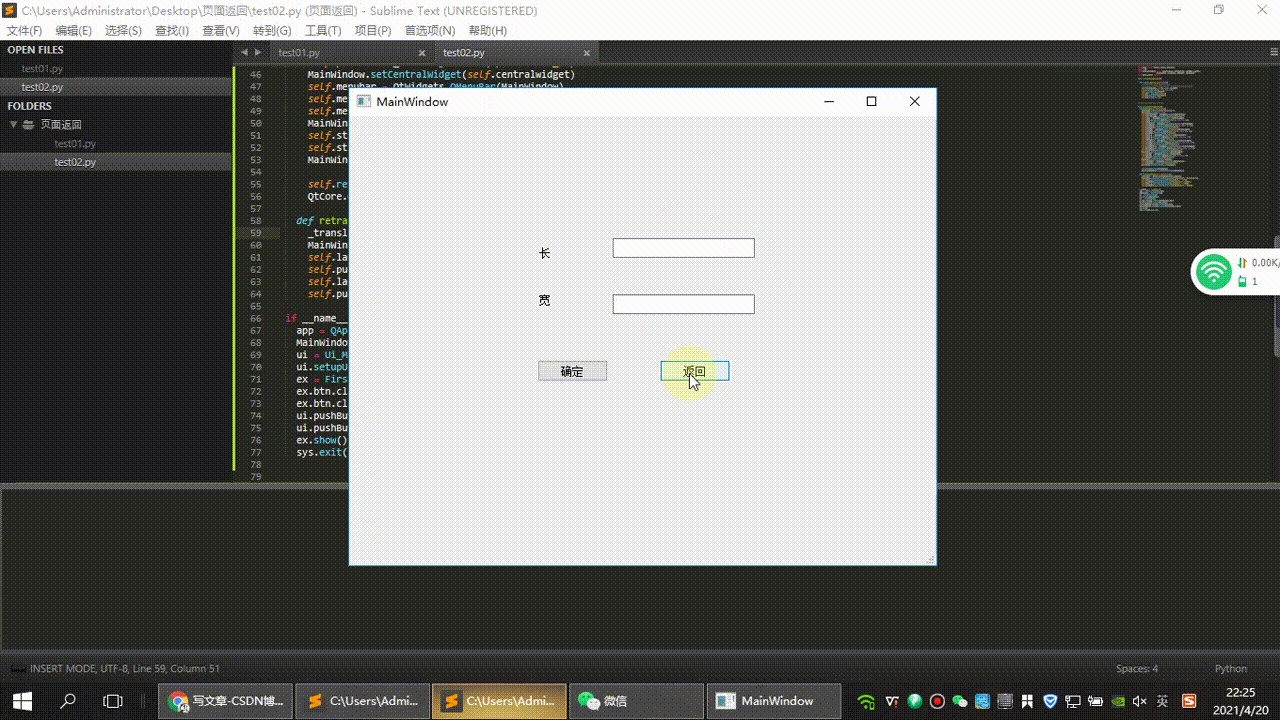
self.label.setText(_translate("MainWindow", " й•ҝ"))
self.pushButton.setText(_translate("MainWindow", "иҝ”еӣһ"))
self.label_2.setText(_translate("MainWindow", " е®Ҫ"))
self.pushButton_2.setText(_translate("MainWindow", "зЎ®е®ҡ"))
if __name__ == "__main__":
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
ex = FirstWindow()
ex.btn.clicked.connect(MainWindow.show)
ex.btn.clicked.connect(ex.close)
ui.pushButton.clicked.connect(ex.show)
ui.pushButton.clicked.connect(MainWindow.close)
ex.show()
sys.exit(app.exec_())
ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңPyqt5еҰӮдҪ•и®ҫзҪ®иҝ”еӣһй”®е’Ңи·іиҪ¬йЎөйқўй”®вҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ