您好,登录后才能下订单哦!
这篇文章给大家分享的是有关css3中的新特性是什么的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
css的基本语法是:1、css规则由选择器和一条或多条声明两个部分构成;2、选择器通常是需要改变样式的HTML元素;3、每条声明由一个属性和一个值组成;4、属性和属性值被冒号分隔开。
css3新特性有:1、“E[att^=value]”、“E[att$=value]”等属性选择器;2、“:root”、“:not”、“:empty”等伪类;3、box-shadow、transition、transform等属性。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS3选择器
属性选择器
E[att^=value]
E[att$=value]
E[att*=value]
伪类选择器
:root
:not
:only-child
:first-child和:last-child
:nth-child(n)和:nth-last-child(n)
:nth-of-type(n) 和:nth-last-of-type(n)
:target
:empty
css3属性
CSS3边框与圆角
CSS3圆角 border-radius
盒阴影 box-shadow
边框图像 border-image
CSS3背景与渐变
CSS3背景
background-image:设置一个元素的背景图像。
background-origin:规定 background-position 属性相对于什么位置来定位。
background-clip:规定背景的绘制区域。
CSS3渐变
定义:可以在两个或者多个指定颜色之间显示平移的过渡
linear-gradient():线性渐变。
radial-gradient():径向渐变。
CSS3过渡
定义:允许css的属性值在一定时间区间内平滑的过渡,在鼠标点击,鼠标滑过或对元素任何改变中触发,并圆滑地以动画形式改变css的属性值。
transition:设置元素当过渡效果,四个简写属性为:
transition-property:过渡属性名。
transition-duration:规定完成过渡效果需要花费的时间(以秒或毫秒计)。
transition-timing-function:指定切换效果的速度。

cubic-bezier(x1,y1,x2,y2):贝塞尔曲线,是控制变化的速度曲线。
transition-delay:指定何时将开始切换效果。
CSS3变换
定义:让一个元素在一个坐标系统中变形,这个属性包含一系列的变形函数,可以移动,旋转,缩放元素。
transform:应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
语法:
transform: none(默认)|transform-functions;
transform-origin:允许您更改转换元素的位置。2D转换元素可以改变元素的X和Y轴。 3D转换元素,还可以更改元素的Z轴。
语法:
transform-origin: x-axis y-axis z-axis;
transform-style:指定嵌套元素是怎样在三维空间中呈现。
2D转换方法
rotate(angle):定义 2D 旋转,在参数中规定角度。
translate(x,y):指定元素在二维空间中的位移。X轴方向向右,Y轴方向向下。
translateX(n):指定元素在X轴中的位移。
translateY(n):指定元素在Y轴中的位移。
scale(n):定义 2D 缩放转换。
scaleX(n):定义 X 轴方向的缩放转换。
scaleY(n):定义 Y 轴方向的缩放转换。
matrix(a,b,c,d,e,f):定义 2D 转换,使用六个值的矩阵。
skew(x-angle,y-angle):定义沿着 X 和 Y 轴的 2D 倾斜转换。
skewX(angle):定义沿着 X 轴的 2D 倾斜转换。
skewY(angle):定义沿着 Y 轴的 2D 倾斜转换。
3D转换方法
perspective(n):为 3D 转换元素定义透视视图。
translate3d(x,y,z):指定元素在三维空间中的位移。X轴方向向右,Y轴方向向下,Z轴方向向你。
translateX(x):指定元素在X轴中的位移。
translateY(y):指定元素在Y轴中的位移。
translateZ(z):指定元素在Z轴中的位移。
scale3d(x,y,z):定义 3D 缩放转换。
scaleX(x):通过设置 X 轴的值来定义缩放转换。
scaleY(y):通过设置 Y 轴的值来定义缩放转换。
scaleZ(z):通过设置 Z 轴的值来定义缩放转换。
rotate3d(x,y,z,angle):定义 3D 旋转。
rotateX(x):定义沿着 X 轴的 3D 旋转。
rotateY(y):定义沿着 Y 轴的 3D 旋转。
rotateZ(z):定义沿着 Z 轴的 3D 旋转。
matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n):定义 3D 转换,使用 16 个值的 4x4 矩阵。
CSS3动画
定义:使元素从一种样式逐渐变化到另外一种样式的效果。
animation:为元素添加动画,是一个简写属性。
animation-name:为 @keyframes 动画名称。
animation-duration:动画指定需要多少秒或毫秒完成。
animation-timing-function:设置动画将如何完成一个周期。
animation-delay:设置动画在启动前的延迟间隔,可以是秒或毫秒。
animation-iteration-count:定义动画的播放次数。

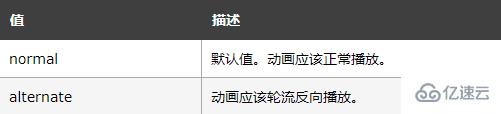
animation-direction:指定是否应该轮流反向播放动画。

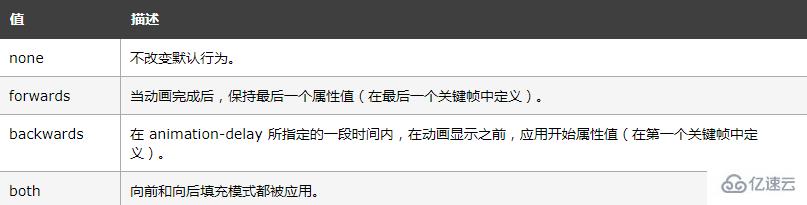
animation-fill-mode:规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。默认情况下,CSS 动画在第一个关键帧播放完之前不会影响元素,在最后一个关键帧完成后停止影响元素。该属性可重写该行为。

animation-play-state:指定动画是否正在运行或已暂停。

@Keyframes规则:使用@keyframes规则,你可以创建动画。
语法:
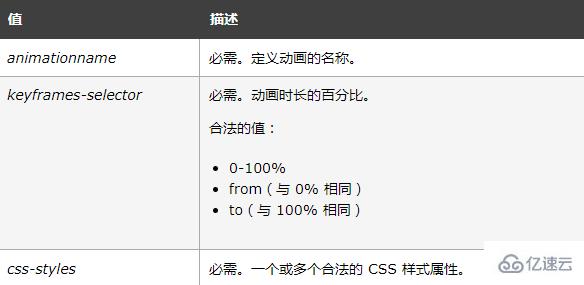
@keyframes animationname {keyframes-selector {css-styles;}}
@keyframes mymove {
0% {top:0px; left:0px; background:red;}
25% {top:0px; left:100px; background:blue;}
50% {top:100px; left:100px; background:yellow;}
75% {top:100px; left:0px; background:green;}
100% {top:0px; left:0px; background:red;}
}感谢各位的阅读!关于“css3中的新特性是什么”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。