您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关html中表格标题标签是哪个,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
1、简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便,适合初学前端开发者使用。 2、可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。 3、平台无关性:超级文本标记语言能够在广泛的平台上使用,这也是万维网盛行的一个原因。 4、通用性:HTML是网络的通用语言,它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
在html中,表格标题标签是caption,语法“<caption>表格标题</caption>”。caption标签用于定义表格标题,必须紧跟在开始表格标签“<table>”的后边,并且每个表格只能有一个caption标签。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html中,表格使用的也是挺多的,今天介绍的这个标签就和表格有关系,它是表格中的一个标签,即<caption>标签。
“caption”作为英文单词有“标题”的意思,那我们一起来看看它在html中作为标签又是充当的是什么角色。
<caption>标签定义及用法
在html中,<caption>标签是使用来定义表格的标题的,必须紧跟在开始表格标签(<table>)的后边,而其只能跟一个(表格只能定义一个标题)。
<caption>标签定义的表格标题默认会居中在表格之上,可以使用align属性来更改它的对齐方式,但是不建议使用,而其html5已经不支持该属性。如果要改变样式,可以使用css来改变。
<caption>标签语法格式
<caption>表格标题</caption>
说明:<caption>标签是成对存在,以<caption>开头,以</caption>结尾。
实例
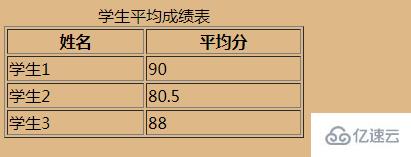
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>document</title> </head> <body bgcolor="burlywood"> <table border="1" width="300px"> <caption> 学生平均成绩表 </caption> <tr> <th>姓名</th> <th>平均分</th> </tr> <tr> <td>学生1</td> <td>90</td> </tr> <tr> <td>学生2</td> <td>80.5</td> </tr> <tr> <td>学生3</td> <td>88</td> </tr> </table> </body> </html>
运行结果:

关于“html中表格标题标签是哪个”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。