您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关css怎么让隐藏的元素显示出来,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
css的选择器可以分为三大类,即id选择器、class选择器、标签选择器。它们之间可以有多种组合,有后代选择器、子选择器、伪类选择器、通用选择器、群组选择器等等
在css中,可以使用display属性让隐藏的元素显示出来,只需要给被隐藏的元素添加“display:block”样式即可。display属性规定元素应该生成的类型,当值为block时,表示将隐藏的元素显示出来。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
新建一个html文件,命名为test.html,用于讲解CSS隐藏的元素如何显示出来。

在test.html文件内,使用p标签创建两行文字用于测试。

在test.html文件内,给第一个p标签添加一个class属性,属性值为mytest,主要用于通过该class设置p标签的样式。

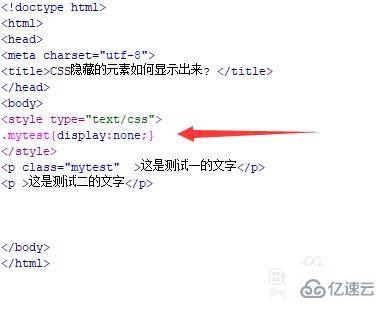
在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

在css标签内,通过class(mytest)设置p标签的css样式,将display属性设置为none,实现p标签内容隐藏不可见。

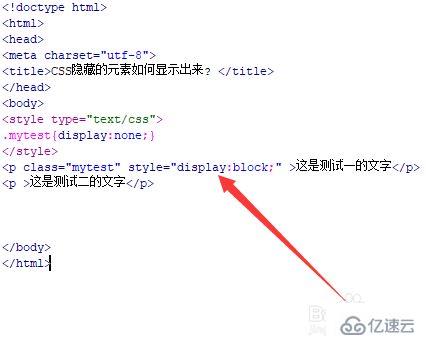
在隐藏的p标签内,使用style设置p标签的样式 ,将display属性设置为block,实现隐藏的p标签显示出来。

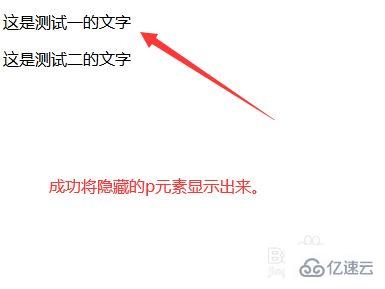
在浏览器打开test.html文件,查看实现的效果。

关于“css怎么让隐藏的元素显示出来”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。