жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢжҖҺд№ҲеӨ„зҗҶhtmlдёӯзҡ„жҚўиЎҢеӯ—з¬ҰвҖңвҶөвҖқпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺйғҪжңүжүҖ收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»жҺўи®Ёеҗ§пјҒ
htmlзҡ„е…Ёз§°дёәи¶…ж–Үжң¬ж Үи®°иҜӯиЁҖпјҢе®ғжҳҜдёҖз§Қж Үи®°иҜӯиЁҖпјҢеҢ…еҗ«дәҶдёҖзі»еҲ—ж ҮзӯҫпјҺйҖҡиҝҮиҝҷдәӣж ҮзӯҫеҸҜд»Ҙе°ҶзҪ‘з»ңдёҠзҡ„ж–ҮжЎЈж јејҸз»ҹдёҖпјҢдҪҝеҲҶж•Јзҡ„Internetиө„жәҗиҝһжҺҘдёәдёҖдёӘйҖ»иҫ‘ж•ҙдҪ“пјҢhtmlж–Үжң¬жҳҜз”ұhtmlе‘Ҫд»Өз»„жҲҗзҡ„жҸҸиҝ°жҖ§ж–Үжң¬пјҢhtmlе‘Ҫд»ӨеҸҜд»ҘиҜҙжҳҺж–Үеӯ—пјҢеӣҫеҪўгҖҒеҠЁз”»гҖҒеЈ°йҹігҖҒиЎЁж јгҖҒй“ҫжҺҘзӯүпјҢдё»иҰҒе’Ңcss+jsй…ҚеҗҲдҪҝ用并жһ„е»әдјҳйӣ…зҡ„еүҚз«ҜзҪ‘йЎөгҖӮ
йҖҡиҝҮajaxиҜ·жұӮеӣһеӯ—ж®өеҖјпјҢиҜҘеӯ—з¬ҰжҳҜStringзұ»еһӢпјҢдё”еҢ…еҗ«жҚўиЎҢз¬ҰвҶө пјҢе°ҶиҺ·еҸ–еҲ°зҡ„еӯ—з¬ҰдёІеҶ…е®№жҢүз…§еҺҹж ·ж јејҸиҝӣиЎҢжҚўиЎҢеұ•зӨәеҮәжқҘгҖӮ
йҖҡиҝҮеӯ—з¬ҰдёІжӣҝжҚўе…ғзҙ зҡ„ж–№ејҸи§ЈеҶій—®йўҳ
[danger] й”ҷиҜҜиҝҮзЁӢпјҡжғіеҲ°йҖҡиҝҮеӯ—з¬ҰдёІжӣҝжҚўе…ғзҙ зҡ„ж–№ејҸпјҢеңЁйҰ–ж¬Ўе°қиҜ•иҝҮзЁӢдёӯе§Ӣз»ҲйҮҮз”Ёз”Ё<br /> ж ҮзӯҫеҺ»жӣҝжҚў вҶөеӯ—з¬ҰпјҢжӣҝжҚўеӨұиҙҘгҖӮ
жӯЈзЎ®и§ЈеҶіж–№ејҸ
var myString = myString.replace(/(\r\n|\n|\r)/gm, "<br />");
[info] дёҚжҳҜйҖҡиҝҮ вҶөеҺ»жӣҝжҚўпјҢиҖҢжҳҜеңЁhtmlдёӯдјҡиў«иҜҶеҲ«дёә\r,\nзӯүиҪ¬д№үеӯ—з¬ҰпјҢжүҖд»ҘйңҖиҰҒдҪҝз”Ё\r\nеҺ»жӣҝжҚўгҖӮ
<body>
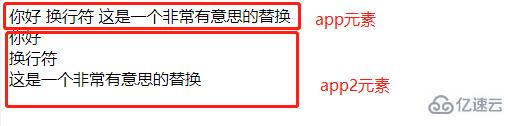
<p id="app"></p>
<p id="app2"></p>
<script type="text/javascript">
var msg = `дҪ еҘҪ
жҚўиЎҢз¬Ұ
иҝҷжҳҜдёҖдёӘйқһеёёжңүж„ҸжҖқзҡ„жӣҝжҚў`;
var msg2 = msg.replace(/(\r\n|\n|\r)/gm , "<br />");
document.getElementById("app").innerHTML = msg;
document.getElementById("app2").innerHTML = msg2;
console.log(msg)
console.log(msg2 )
</script>
</body>жҳҫзӨәз»“жһң
йҮҚзӮ№иҜҙжҳҺпјҡдёҖе®ҡжҳҜиҰҒйҖҡиҝҮй”®зӣҳжү“дёҠеҺ»зҡ„жҚўиЎҢвҶөпјҢиҖҢдёҚжҳҜдёәдәҶжөӢиҜ•ж•Ҳжһңиҫ“е…ҘдёҠеҺ»зҡ„вҶөеӯ—з¬ҰгҖӮ
зңӢе®ҢдәҶиҝҷзҜҮж–Үз« пјҢзӣёдҝЎдҪ еҜ№вҖңжҖҺд№ҲеӨ„зҗҶhtmlдёӯзҡ„жҚўиЎҢеӯ—з¬ҰвҖңвҶөвҖқвҖқжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ