您好,登录后才能下订单哦!
这篇文章给大家分享的是有关css不能居中的解决方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
css的全称是Cascading Style Sheets(层叠样式表),它是一种用来表现HTML或XML等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
css不能居中的解决办法:首先打开相应css代码文件;然后找到无法生效的代码内容;接着给li加上宽高和背景颜色;最后通过“margin:0 auto”进行居中即可。
本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
问题:
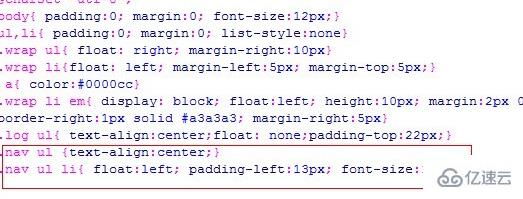
nav li 无法居中?

解决办法:
使用列表的时候,当给li加上浮动float的话,就会发现text-align:center无效了,这是因为这里的li是区块元素,使用text-align是无效的,给lI加上宽高和背景颜色就可以看到效果了,这时ul要进行居中就只能用margin:0 auto才行。
如果实在不想使用margin这个居中的方法,可以把li的float去掉,使用display:inline可以把li变为内联元素,这时就可以使用text-align:center了。
感谢各位的阅读!关于“css不能居中的解决方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。