您好,登录后才能下订单哦!
这篇文章主要介绍了Angular组件中生命周期钩子的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。

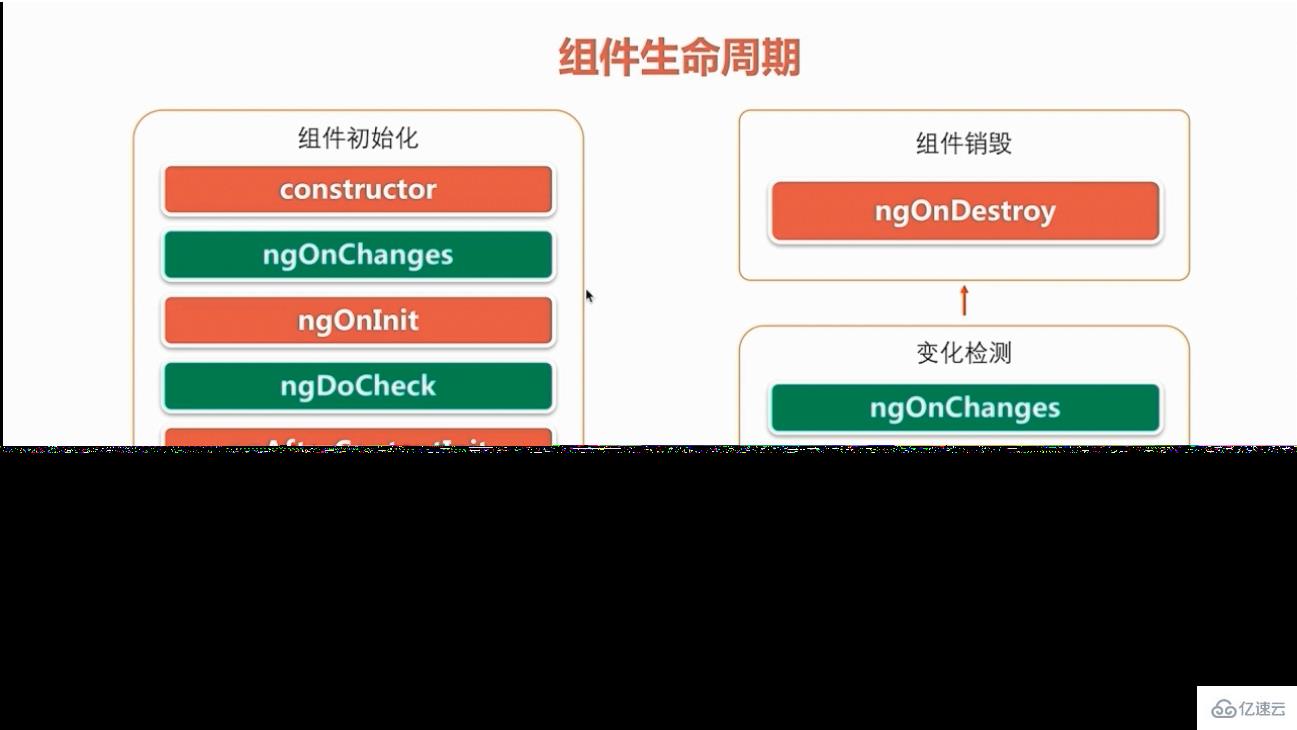
其中,红色标记的生命周期钩子只调用一次,绿色部分会被反复调用,执行顺序依次由上而下。
当 Angular 设置数据绑定输入属性发生变化时响应,只对输入的不可变对象起作用。简单地讲就是,@Input 标记的属性发生变化的时候被调用,非 @Input 标记的属性改变不会调用 ngOnChanges。
在第一次 ngOnChanges 执行之后调用,并且只被调用一次。它主要用于执行组件的其它初始化操作或获取组件输入的属性值。
组件的输入属性发生变化时,将会触发 ngDoCheck 方法,我们可以使用该方法,自定义我们的检测逻辑。【相关推荐:《angular教程》】
注意: 不要在 ngDoCheck 里面做非常复杂的事情,使用时要比较精准的定义检查位置,否则会造成性能问题。因为任何变化,比如鼠标的点击事件或键盘的输入事件都会触发 ngDoCheck。

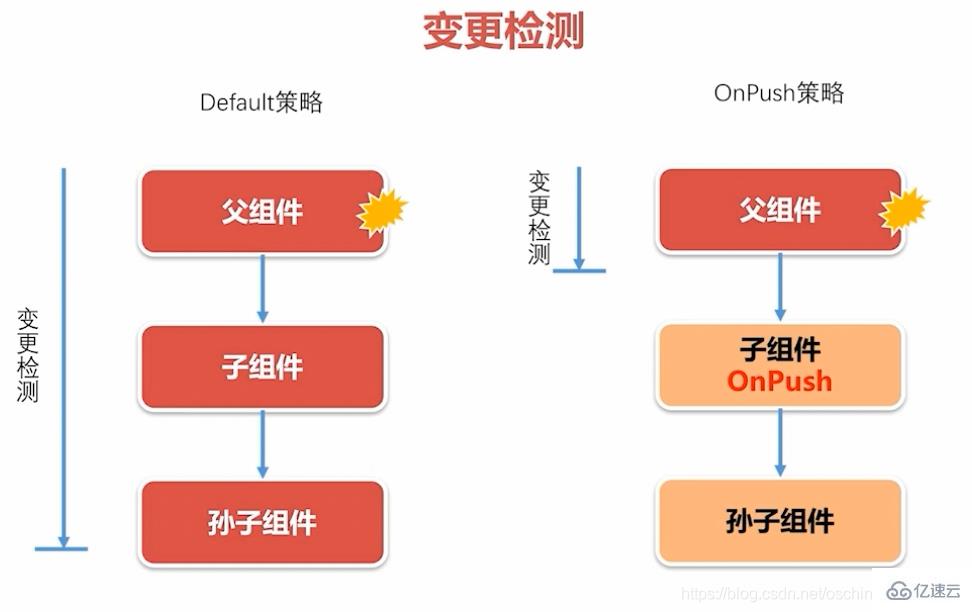
变更检测策略
Default 策略
当组件树中有任何一个组件发生改变时,整个组件树都会被检测一遍。
onPush 策略
当一个组件发生改变时,如果其子组件使用的是 onPush 策略,则不会对其进行检测。只有在子组件的 @Input 输入属性发生改变时,才会进行检测。
ngAfterViewInit 和 ngAfterViewChecked 钩子会在组件的模板的所有内容被装配完毕,组件的模板已经呈现给用户后被触发,装配过程是从子组件向父组件依次进行,而且 ngAfterViewInit 在 ngAfterViewChecked 之前被触发。
ngAfterViewInit 钩子只会在组件初始化完毕后被触发一次,而 ngAfterViewChecked 钩子在组件变更时都会被触发,所以此钩子的实现一定要精简,不然会引起性能问题。
在这两个钩子里面不能再修改组件上被绑定的属性,否则会抛出异常。
@ViewChild 装饰器和 ElementRef 元素参阅
在实际应用中,可通过这个两个元素获取视图层的 DOM 元素,对获取的 DOM 元素进行操作。
// .ts 文件中声明
@ViewChild('inputElem')
inputElem: ElementRef;
// 获取Dom元素的值
const value = this.inputElem.nativeElement.value;
// .html 文件中使用
<input nz-input type="text" #inputElem>这两个钩子是在投影内容装配完成之后执行的,而那个时候整个模板还没有装配完成,所以在这两个钩子里面可以修改被绑定的属性。
投影
在某些情况下,需要动态改变组件模板的内容,而这些内容没有复杂的业务逻辑,也不需要重用,只是一小部分 HTML 片段,这个时候可以使用 Angular 提供的一个特性,叫做投影。在 Angular 里面可以使用 ng-content 指令将父组件模板中的任意片段投影到它的子组件上。
需要注意的是,自定义的组件的标签内部是不可以嵌套其他标签的,它不像一般的 HTML 标签可以嵌套,但可以使用投影实现嵌套。
app.component.html
<div class="wrapper"> <h2>我是父组件</h2> <div>这个 div 定义在父组件</div> <!-- 将要投影的内容写在子组件的标签之间 --> <app-child> <div class="header">这个是页头。这个 div 是父组件投影到子组件的。</div> <div class="footer">这个是页脚。</div> </app-child> </div>
child.component.html
<div class="wrapper"> <h2>这是子组件</h2> <!-- ng-content是投影点 --> <ng-content select=".header"></ng-content> <div>这个div定义在子组件中</div> <ng-content select=".footer"></ng-content> </div>
其中,使用 select 属性可以实现针对性的内容投影。但是,需要注意的是,select 属性对应的值所指定的标签节点必须是组件下的直接子节点。否则,select属性无效。
ngAfterContentInit 和 ngAfterContentChecked 钩子在组件要投影的内容装配完毕以后才会被触发,ngAfterContentInit 在 ngAfterContentChecked 之前被触发。
如果组件有子组件,父组件的这两个钩子先被触发,子组件的这两个钩子在父组件投影内容装配完毕后触发。
感谢你能够认真阅读完这篇文章,希望小编分享的“Angular组件中生命周期钩子的示例分析”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。