жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жҖҺд№ҲеңЁJavaScriptдёӯеҲ©з”ЁsharedWorker е®һзҺ°еӨҡйЎөйқўйҖҡдҝЎпјҹй’ҲеҜ№иҝҷдёӘй—®йўҳпјҢиҝҷзҜҮж–Үз« иҜҰз»Ҷд»Ӣз»ҚдәҶзӣёеҜ№еә”зҡ„еҲҶжһҗе’Ңи§Јзӯ”пјҢеёҢжңӣеҸҜд»Ҙеё®еҠ©жӣҙеӨҡжғіи§ЈеҶіиҝҷдёӘй—®йўҳзҡ„е°ҸдјҷдјҙжүҫеҲ°жӣҙз®ҖеҚ•жҳ“иЎҢзҡ„ж–№жі•гҖӮ
javascriptжҳҜдёҖз§ҚеҠЁжҖҒзұ»еһӢгҖҒејұзұ»еһӢзҡ„иҜӯиЁҖпјҢеҹәдәҺеҜ№иұЎе’ҢдәӢ件й©ұеҠЁе№¶е…·жңүзӣёеҜ№е®үе…ЁжҖ§е№¶е№ҝжіӣз”ЁдәҺе®ўжҲ·з«ҜзҪ‘йЎөејҖеҸ‘зҡ„и„ҡжң¬иҜӯиЁҖпјҢеҗҢж—¶д№ҹжҳҜдёҖз§Қе№ҝжіӣз”ЁдәҺе®ўжҲ·з«ҜWebејҖеҸ‘зҡ„и„ҡжң¬иҜӯиЁҖгҖӮе®ғдё»иҰҒз”ЁжқҘз»ҷHTMLзҪ‘йЎөж·»еҠ еҠЁжҖҒеҠҹиғҪпјҢзҺ°еңЁJavaScriptд№ҹеҸҜиў«з”ЁдәҺзҪ‘з»ңжңҚеҠЎеҷЁпјҢеҰӮNode.jsгҖӮ
жҸҗзӨәпјҡ

йӮЈд№ҲиҝҷжҳҜжҖҺд№ҲеҒҡеҲ°зҡ„е‘ўпјҹжҲ‘们еҸҜд»ҘжғіеҲ°пјҢдёҖз§ҚеҠһжі•жҳҜ localStorageпјҢеңЁжҹҗдёҖдёӘйЎөйқўзҷ»еҪ•ж—¶пјҢдҝ®ж”№localStorage зҠ¶жҖҒпјҢе…¶д»–йЎөйқўеңЁжҳҫзӨәзҡ„ж—¶еҖҷпјҢиҜ»еҸ–жңҖж–°зҡ„зҠ¶жҖҒпјҢ然еҗҺжҳҫзӨәжҸҗзӨәпјҡ
// зҷ»еҪ•зҡ„йЎөйқў
localStorage.setItem('login', true)пјӣ
// е…¶д»–йЎөйқў
document.addEventListener("visibilitychange", function() {
if (localStorage.setItem('login') === 'true') {
alert('дҪ е·Ізҷ»еҪ•пјҢиҜ·еҲ·ж–°йЎөйқў');
}
}然иҖҢпјҢgithub并没жңүиҝҷд№ҲеҒҡпјҢlocalStorageйҮҢд№ҹжүҫдёҚеҲ°зӣёе…ізҡ„еӯ—ж®өпјҢдёҖз•ӘжҹҘжүҫд№ӢеҗҺпјҢеҸ‘зҺ°д»–们жҳҜз”Ё sharedWorker е®һзҺ°зҡ„гҖӮйӮЈжҲ‘们е°ұжқҘдәҶи§ЈдёӢsharedworker

sharedWorker йЎҫеҗҚжҖқд№үпјҢжҳҜ worker зҡ„дёҖз§ҚпјҢеҸҜд»Ҙз”ұжүҖжңүеҗҢжәҗзҡ„йЎөйқўе…ұдә«гҖӮеҗҢWorkerзҡ„apiдёҖж ·пјҢдј е…Ҙjsзҡ„urlпјҢе°ұеҸҜд»ҘжіЁеҶҢдёҖдёӘ sharedWorker е®һдҫӢ:
let myWorker = new SharedWorker('worker.js');дҪҶжҳҜдёҺжҷ®йҖҡ Worker дёҚеҗҢзҡ„жҳҜпјҡ
1 еҗҢдёҖдёӘjs url еҸӘдјҡеҲӣе»әдёҖдёӘ sharedWorkerпјҢе…¶д»–йЎөйқўеҶҚдҪҝз”ЁеҗҢж ·зҡ„urlеҲӣе»әsharedWorkerпјҢдјҡеӨҚз”Ёе·ІеҲӣе»әзҡ„ workerпјҢиҝҷдёӘworkerз”ұйӮЈеҮ дёӘйЎөйқўе…ұдә«гҖӮ
2 sharedWorkerйҖҡиҝҮportжқҘеҸ‘йҖҒе’ҢжҺҘ收ж¶ҲжҒҜ
жҺҘдёӢжқҘпјҢжҲ‘们зңӢдёҖдёӢе…·дҪ“жҳҜ worker е’ҢйЎөйқўд№Ӣй—ҙжҳҜеҰӮдҪ•еҸ‘йҖҒе’ҢжҺҘ收ж¶ҲжҒҜзҡ„гҖӮ
еҒҮи®ҫжҲ‘们жңүдёӨдёӘjsпјҢдёҖдёӘжҳҜи·‘еңЁйЎөйқўйҮҢзҡ„ page.jsпјҢеҸҰдёҖдёӘжҳҜи·‘еңЁ workerйҮҢзҡ„ worker.jsгҖӮйӮЈд№ҲжҲ‘们иҰҒеңЁ page.js йҮҢжіЁеҶҢдёҖдёӘ sharedWorkerпјҢд»Јз ҒеҰӮдёӢпјҡ
// page.js
let myWorker = new SharedWorker('worker.js');
// pageйҖҡиҝҮworker portеҸ‘йҖҒж¶ҲжҒҜ
myWorker.port.postMessage('е“је“ј');
// pageйҖҡиҝҮworker portжҺҘ收ж¶ҲжҒҜ
myWorker.port.onmessage = (e) => console.log(e.data);
// worker.js
onconnect= function(e) {
const port = e.ports[0];
port.postMessage('е“Ҳеҳҝ');
port.onmessage = (e) => {
console.log(e.data);
}
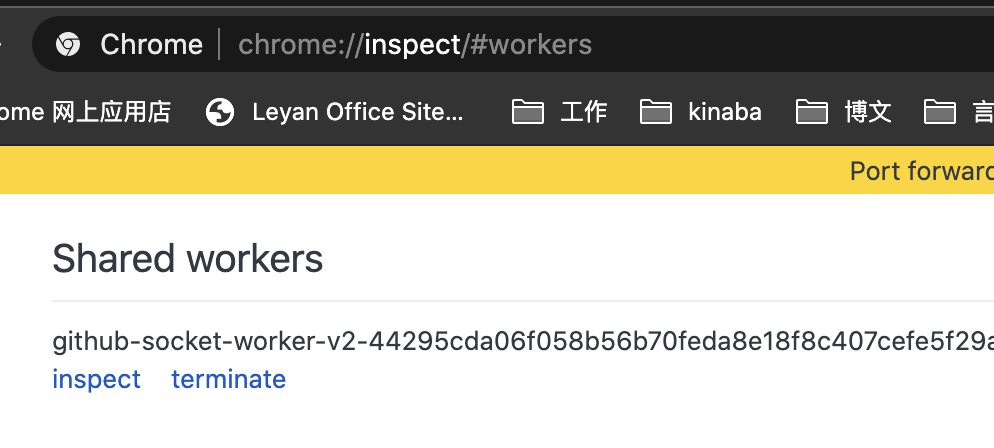
}еңЁдёҠйқўзҡ„дҫӢеӯҗдёӯпјҢжҲ‘们еңЁworkerдёӯдҪҝз”ЁдәҶconsole.logжқҘжү“еҚ°жқҘиҮӘйЎөйқўзҡ„messageпјҢйӮЈд№ҲеҲ°е“ӘйҮҢеҸҜд»ҘзңӢеҲ°жү“еҚ°зҡ„logе‘ўпјҹжҲ‘们еҸҜд»ҘеңЁжөҸи§ҲеҷЁең°еқҖж ҸйҮҢйқўиҫ“е…Ҙ `chrome://inspect
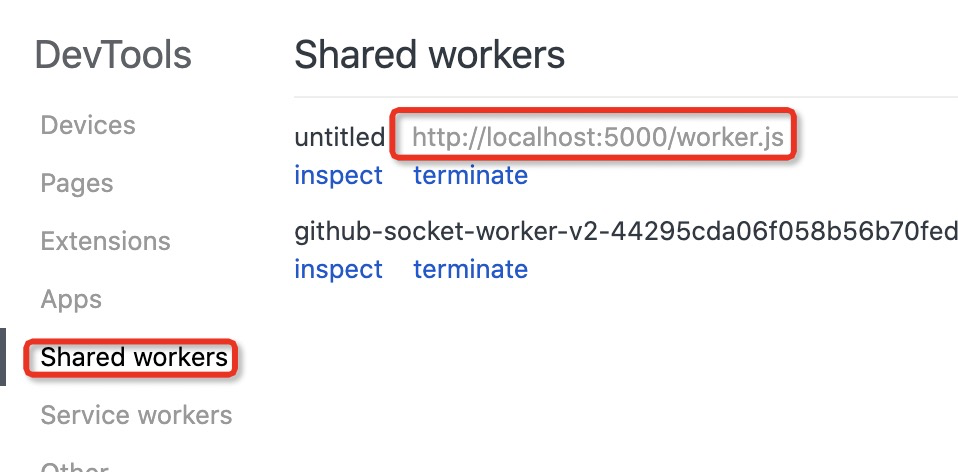
пјҢ然еҗҺеңЁдҫ§иҫ№ж ҸйҖүдёӯshared workersдәҶпјҢе°ұеҸҜд»ҘзңӢеҲ°жөҸи§ҲеҷЁпјҢзӣ®еүҚеңЁиҝҗиЎҢзҡ„жүҖжңүworkerгҖӮзӮ№еҮ»inspectдјҡжү“ејҖдёҖдёӘејҖеҸ‘иҖ…е·Ҙе…·пјҢ然еҗҺе°ұеҸҜд»ҘзңӢеҲ°иҫ“еҮәзҡ„logдәҶгҖӮ

иҝҷйҮҢжҲ‘们зңӢеҲ°жҲ‘们зҡ„workerеҗҚеӯ—жҳҜuntitledпјҢйӮЈжҳҜеӣ дёәsharedworker жһ„йҖ еҮҪж•°иҝҳж”ҜжҢҒдј е…Ҙ第дәҢдёӘеҸӮж•°дҪңдёәеҗҚеӯ—пјҡ
let myWorker = new SharedWorker('worker.js', 'awesome worker');еӣһеҲ°ж–Үз« дёҖејҖе§Ӣзҡ„дҫӢеӯҗпјҢжҲ‘们еүҚйқўе®һзҺ°дәҶйЎөйқўе’Ңworkerд№Ӣй—ҙзҡ„йҖҡдҝЎпјҢйӮЈд№ҲиҜҘеҰӮдҪ•и®©workerеҗ‘еӨҡдёӘйЎөйқўеҸ‘йҖҒж¶ҲжҒҜе‘ўпјҹдёҖдёӘжҖқи·Ҝе°ұжҳҜжҲ‘们жҠҠportзј“еӯҳиө·жқҘпјҢдҪңдёәдёҖдёӘport poolпјҢиҝҷж ·еҪ“жҲ‘们йңҖиҰҒеҗ‘жүҖжңүйЎөйқўе№ҝж’ӯж¶ҲжҒҜзҡ„ж—¶еҖҷпјҢе°ұеҸҜд»ҘйҒҚеҺҶportпјҢ然еҗҺеҸ‘йҖҒж¶ҲжҒҜпјҡ
// worker js
const portPool = [];
onconnect= function(e) {
const port = e.ports[0];
// еңЁconnectж—¶е°Ҷ portж·»еҠ еҲ° portPoolдёӯ
portPool.push(port);
port.postMessage('е“Ҳеҳҝ');
port.onmessage = (e) => {
console.log(e.data);
}
}
function boardcast(message) {
portPool.forEach(port => {
port.portMessage(port);
})
}иҝҷж ·жҲ‘们е°ұеҹәжң¬е®һзҺ°дәҶеҗ‘еӨҡдёӘйЎөйқўе№ҝж’ӯж¶ҲжҒҜзҡ„еҠҹиғҪгҖӮ
дёҠйқўзҡ„е®һзҺ°дёӯжңүдёҖдёӘй—®йўҳпјҢе°ұжҳҜеңЁйЎөйқўе…ій—ӯеҗҺпјҢworkerPoolдёӯзҡ„port并дёҚдјҡиҮӘеҠЁжё…йҷӨпјҢйҖ жҲҗеҶ…еӯҳзҡ„зҷҪзҷҪжөӘиҙ№гҖӮжҲ‘们еҸҜд»ҘеңЁйЎөйқўе…ій—ӯеүҚйҖҡзҹҘshared workerйЎөйқўе°ҶиҰҒе…ій—ӯпјҢ然еҗҺи®©workerе°Ҷж— ж•Ҳзҡ„ messagePort д»Һ portPool дёӯ移йҷӨгҖӮ
// йЎөйқў
window.onbeforeunload = () => {
myWorker.port.postMessage('TO BE CLOSED');
};
// worker.js
const portPool = [];
onconnect = function(e) {
var port = e.ports[0];
portPool.push(port);
port.onmessage = function(e) {
console.log(e);
if (e.data === 'TO BE CLOSED') {
const index = ports.findIndex(p => p === port);
portPool.splice(index, 1);
}
var workerResult = 'Result: ' + (e.data[0] * e.data[1]);
port.postMessage(workerResult);
}
}
function boardcast(message) {
portPool.forEach(port => {
port.portMessage(port);
})
}иҝҷж ·пјҢжҲ‘们е°ұе®һзҺ°дәҶдёҖдёӘз®ҖеҚ•зҡ„еӨҡйЎөйқўе№ҝж’ӯзҡ„sharedWorkerгҖӮжҲ‘们еҸҜд»Ҙз”Ёе®ғжқҘе№ҝж’ӯдёҖдёӢж—¶й—ҙпјҡ
setInterval(() => boardcast(Date.now()), 1000);
е…ідәҺжҖҺд№ҲеңЁJavaScriptдёӯеҲ©з”ЁsharedWorker е®һзҺ°еӨҡйЎөйқўйҖҡдҝЎй—®йўҳзҡ„и§Јзӯ”е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҰӮжһңдҪ иҝҳжңүеҫҲеӨҡз–‘жғ‘жІЎжңүи§ЈејҖпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“дәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ