您好,登录后才能下订单哦!
小编给大家分享一下html中如何设置字符集,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
1、简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便,适合初学前端开发者使用。 2、可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。 3、平台无关性:超级文本标记语言能够在广泛的平台上使用,这也是万维网盛行的一个原因。 4、通用性:HTML是网络的通用语言,它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
html设置字符集的方法:1、使用“<meta charset="utf-8">”;2、通过“<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">”方式设置。
本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑。
html 指定页面字符集的两种方式
方式一:
<meta charset="utf-8">
方式二:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
以上就是将页面的字符集设置成UTF-8的两种方式(设置页面字符集),目的在于:告诉浏览器该html文件的字符集。
第一种:服务器指定响应内容的字符集;
response.setCharacterEncoding("utf-8")前提:服务器通过服务器转发或者重定向到指定的界面。
第二种:页面指定字符集。
见1
说明:第一种方式的优先级高于第二种。

页面已经设置好了字符集

这是怎么回事,为什么不生效?
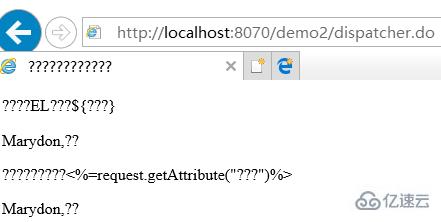
通过服务器完成页面的跳转请求(转发)

返回的时候,并没有指定将要返回数据的字符集。

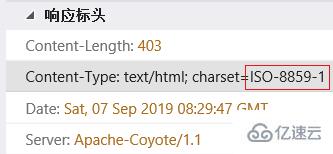
f12捕获网络,获取到的相应的页面的字符集为iso-8859-1,所以浏览器解析该页面时就会出现乱码。
如果是转发,则需指定返回数据的字符集为utf-8即可。
response.setCharacterEncoding("utf-8");
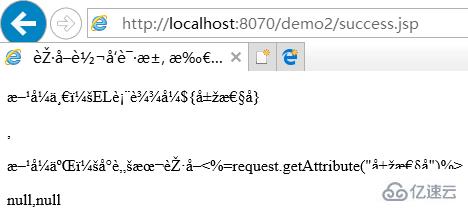
重定向,且没有指定返回数据的编码集,页面会怎么样?
字符集由页面说了算,即:页面的字符集有页面中关于字符集的声明决定。
比如:页面指定字符集为:iso-8859-1

则浏览器就按照iso-8859-1也解析。

另外,就算重定向设置返回数据的编码集,也无效,因为:重定向将导致数据丢失!
如果页面由服务器转发而来,则页面的字符集由转发决定;否则,重定向的界面或者普通界面的字符集由HTML页面本身的声明的字符集决定!
注意:今天讲的是页面字符集的问题和纯粹的数据交互时出现的乱码不是一码事!
另外,如果HTTP响应头与meta中都指定了字符集,会造成冲突,http响应的字符集生效。

以上是“html中如何设置字符集”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。