жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жҖҺд№ҲеңЁJavaScriptдёӯеҲ©з”Ёcanvasз»ҳеҲ¶еқҗж Үе’ҢзәҝпјҹеҫҲеӨҡж–°жүӢеҜ№жӯӨдёҚжҳҜеҫҲжё…жҘҡпјҢдёәдәҶеё®еҠ©еӨ§е®¶и§ЈеҶіиҝҷдёӘйҡҫйўҳпјҢдёӢйқўе°Ҹзј–е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§ЈпјҢжңүиҝҷж–№йқўйңҖжұӮзҡ„дәәеҸҜд»ҘжқҘеӯҰд№ дёӢпјҢеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
javascriptжҳҜдёҖз§ҚеҠЁжҖҒзұ»еһӢгҖҒејұзұ»еһӢзҡ„иҜӯиЁҖпјҢеҹәдәҺеҜ№иұЎе’ҢдәӢ件й©ұеҠЁе№¶е…·жңүзӣёеҜ№е®үе…ЁжҖ§е№¶е№ҝжіӣз”ЁдәҺе®ўжҲ·з«ҜзҪ‘йЎөејҖеҸ‘зҡ„и„ҡжң¬иҜӯиЁҖпјҢеҗҢж—¶д№ҹжҳҜдёҖз§Қе№ҝжіӣз”ЁдәҺе®ўжҲ·з«ҜWebејҖеҸ‘зҡ„и„ҡжң¬иҜӯиЁҖгҖӮе®ғдё»иҰҒз”ЁжқҘз»ҷHTMLзҪ‘йЎөж·»еҠ еҠЁжҖҒеҠҹиғҪпјҢзҺ°еңЁJavaScriptд№ҹеҸҜиў«з”ЁдәҺзҪ‘з»ңжңҚеҠЎеҷЁпјҢеҰӮNode.jsгҖӮ
е…·дҪ“д»Јз ҒеҰӮдёӢ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>еңЁжҢҮе®ҡдҪҚзҪ®з”»еӨҡдёӘзӮ№</title>
<style>
canvas{
border: 1px dashed gray;
}
</style>
</head>
<body>
<canvas id="cvs" width="500" height="500"></canvas>
</body>
</html>jsд»Јз Ғ:
<script>
var cvs = document.getElementById('cvs');
var ctx = cvs.getContext('2d');
// еқҗж ҮиҪҙи·қзҰ»з”»еёғдёҠеҸідёӢе·Ұзҡ„иҫ№и·қ
var padding = {
top:20,
right:20,
bottom:20,
left:20
}
// еқҗж ҮиҪҙдёӯз®ӯеӨҙзҡ„е®Ҫе’Ңй«ҳ
var arrow = {
width:12,
height:20
}
// жұӮеқҗж ҮиҪҙдёҠйЎ¶зӮ№зҡ„еқҗж Ү
var vertexTop = {
x:padding.left,
y:padding.top
}
// жұӮеқҗж ҮиҪҙеҺҹзӮ№зҡ„еқҗж Ү
var origin = {
x:padding.left,
y:cvs.height - padding.bottom
}
// жұӮеқҗж ҮиҪҙеҸійЎ¶зӮ№зҡ„еқҗж Ү
var vertexRight = {
x:cvs.width - padding.left,
y:cvs.height - padding.bottom
}
//и®ҫзҪ®зәҝе®Ҫ
ctx.lineWidth = 2;
//з”»еқҗж ҮиҪҙзҡ„дёӨжқЎзәҝ
ctx.beginPath();
ctx.moveTo(vertexTop.x,vertexTop.y);
ctx.lineTo(origin.x,origin.y);
ctx.lineTo(vertexRight.x,vertexRight.y);
ctx.stroke();
//еҰӮдҪ•з”»з®ӯеӨҙ
//з”»йЎ¶дёҠз®ӯеӨҙ
// ^
// |
// |
ctx.beginPath();
ctx.moveTo(vertexTop.x,vertexTop.y);
ctx.lineTo(vertexTop.x - arrow.width/2,vertexTop.y + arrow.height);
ctx.lineTo(vertexTop.x,vertexTop.y + arrow.height/2);
ctx.lineTo(vertexTop.x + arrow.width/2,vertexTop.y + arrow.height);
ctx.fill();
//з”»еҸіиҫ№зҡ„з®ӯеӨҙ
// --->
ctx.beginPath();
ctx.moveTo(vertexRight.x,vertexRight.y);
ctx.lineTo(vertexRight.x - arrow.height,vertexRight.y - arrow.width);
ctx.lineTo(vertexRight.x - arrow.height/2,vertexRight.y);
ctx.lineTo(vertexRight.x - arrow.height,vertexRight.y + arrow.width);
ctx.fill();
/*
* еңЁеқҗж ҮиҪҙдёӯжҢҮе®ҡдҪҚзҪ®з”»зӮ№пјҢеқҗж Үз®—жі•пјҡ
* зӮ№зҡ„xиҪҙпјҡеҺҹзӮ№xеқҗж Ү + зӮ№еҲ°еҺҹзӮ№зҡ„ж°ҙе№іи·қзҰ»
* зӮ№зҡ„yиҪҙпјҡеҺҹзӮ№yеқҗж Ү - зӮ№еҲ°еҺҹзӮ№зҡ„еһӮзӣҙи·қзҰ»
*/
//е®ҡд№үзӮ№зҡ„еқҗж Ү
var points = [[10,10],[50,50],[90,90],[130,130],[170,170],[200,200]];
//еңЁеқҗж Үдёӯз”»зӮ№ дҪҝз”ЁеҫӘзҺҜйҒҚеҺҶж•°з»„дёӯзҡ„еқҗж Ү
//и®ҫзҪ®йўңиүІ
ctx.fillStyle = "green";
points.forEach(function(arr){
ctx.fillRect(origin.x + arr[0],origin.y - arr[1],5,5);
});
//ж №жҚ®зӮ№иҝһзәҝ
//йҳІжӯўйҮҚз»ҳ
ctx.beginPath();
ctx.lineWidth = 2;
ctx.strokeStyle = "yellow";
points.forEach(function (arr) {
ctx.lineTo(origin.x + arr[0] + 1.8,origin.y - arr[1] + 1.8);
});
//жҸҸиҫ№
ctx.stroke();
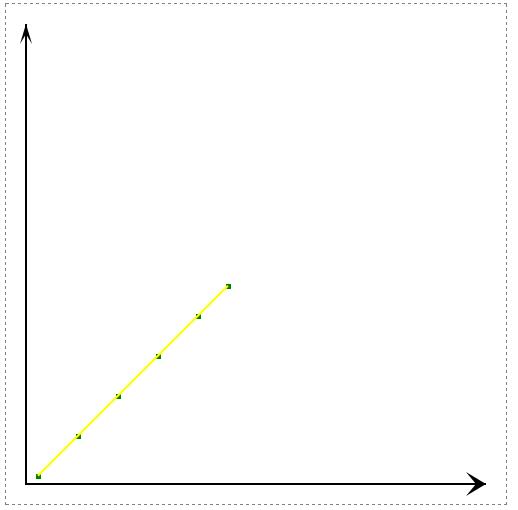
</script>ж•ҲжһңеҰӮдёӢ:

зңӢе®ҢдёҠиҝ°еҶ…е®№жҳҜеҗҰеҜ№жӮЁжңүеё®еҠ©е‘ўпјҹеҰӮжһңиҝҳжғіеҜ№зӣёе…ізҹҘиҜҶжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈжҲ–йҳ…иҜ»жӣҙеӨҡзӣёе…іж–Үз« пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўжӮЁеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ