您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下html中怎么直接显示html代码,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
html的全称为超文本标记语言,它是一种标记语言,包含了一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体,html文本是由html命令组成的描述性文本,html命令可以说明文字,图形、动画、声音、表格、链接等,主要和css+js配合使用并构建优雅的前端网页。
百度了很多中做法,感觉很多都没有测试再胡说,特总结一下。
百度说的<code>和<pre>标签,我的测试结果如下:
1.<code>
<code> <h2>hello</h2> <h3>hello</h3> <h4>hello</h4> <h5>hello</h5> <h6>hello</h6> <h7>hello</h7> </code>
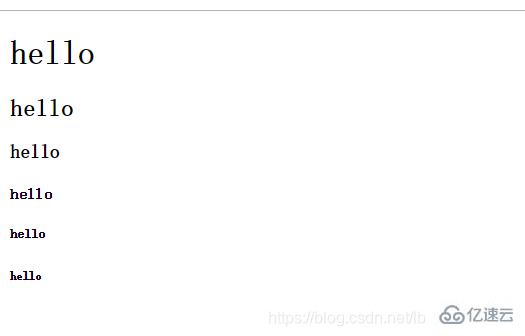
效果图:
代码依然被渲染,失败。说是渲染行内元素的,改为span依旧渲染。
2.<pre>
代码:
<pre> <h2>hello</h2> <h3>hello</h3> <h4>hello</h4> <h5>hello</h5> <h6>hello</h6> <h7>hello</h7> </pre>
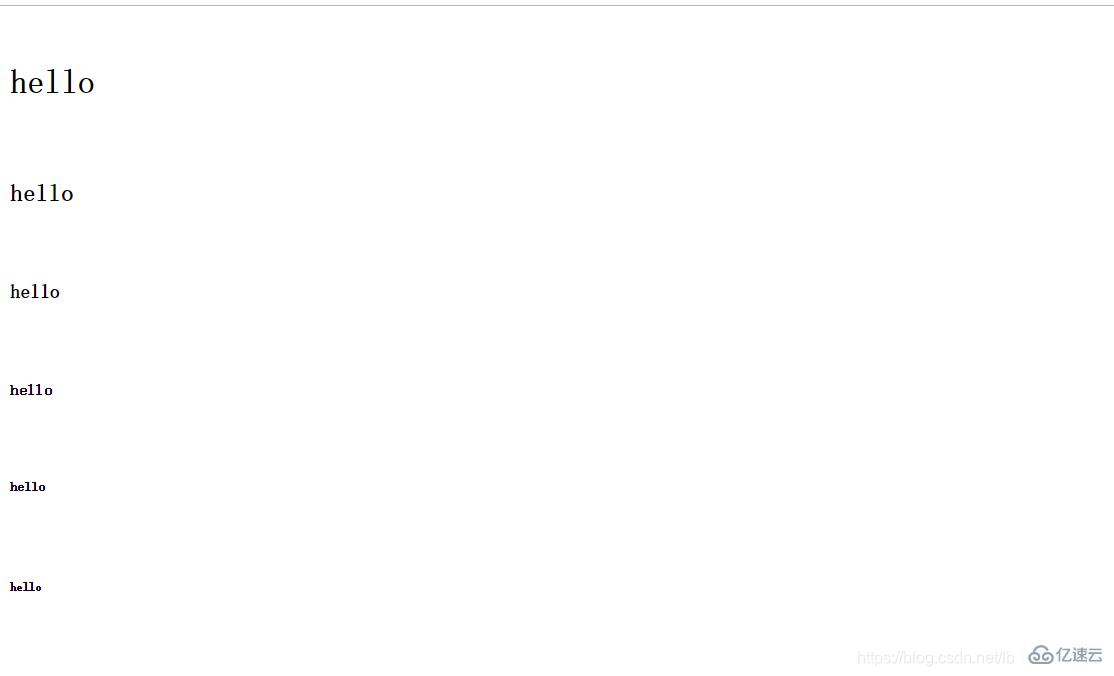
效果图:

同上依旧渲染。
3.<xmp>
代码:
<xmp> <h2>hello</h2> <h3>hello</h3> <h4>hello</h4> <h5>hello</h5> <h6>hello</h6> <h7>hello</h7> </xmp>
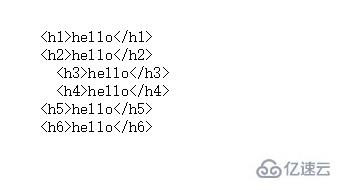
效果图:
直接显示并且保留格式!可行!
看完了这篇文章,相信你对“html中怎么直接显示html代码”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。