您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关vue.js怎么实现用户登录功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以创建可维护性和可测试性更强的代码库,Vue允许可以将一个网页分割成可复用的组件,每个组件都包含属于自己的HTML、CSS、JavaScript,以用来渲染网页中相应的地方,所以越来越多的前端开发者使用vue。
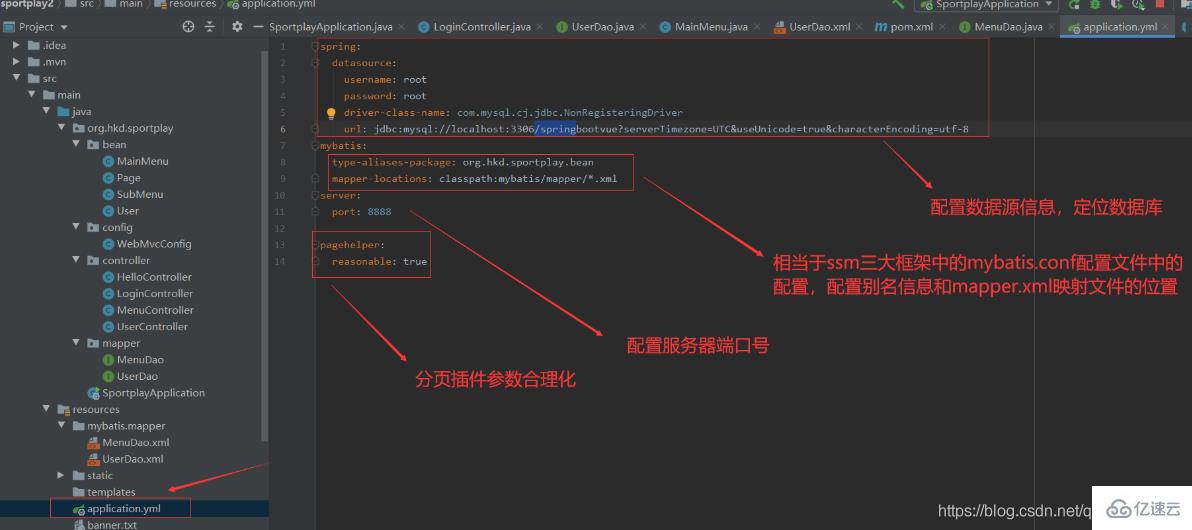
如下图:

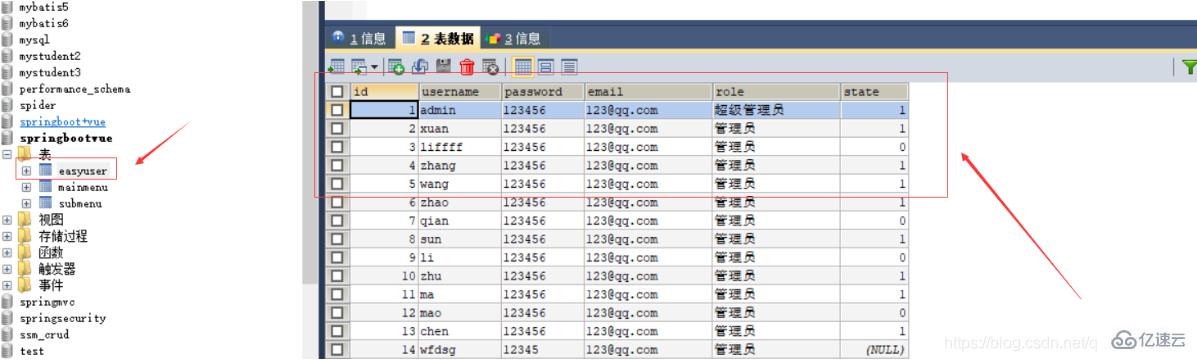
数据库中的easyuser表,如下图:

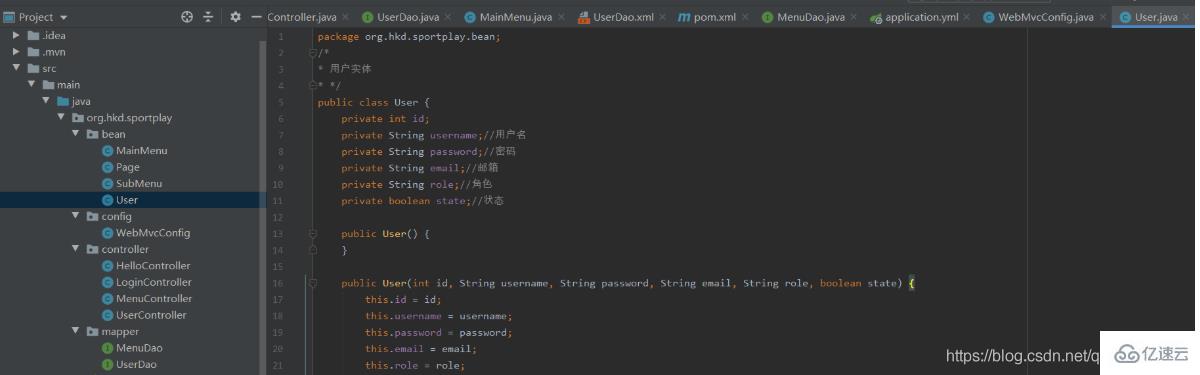
javabean类User,如下图:


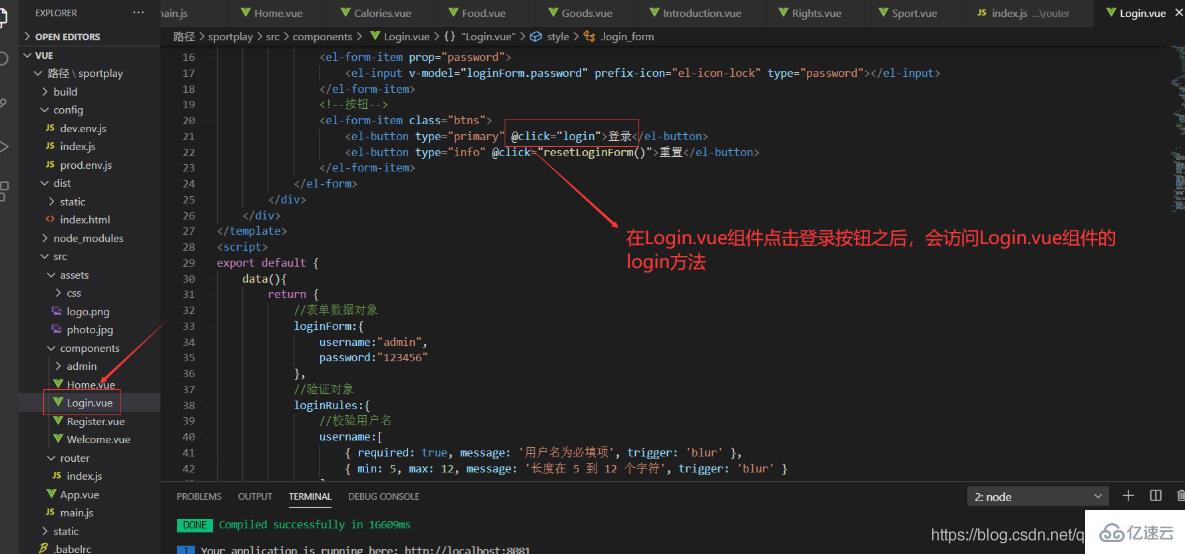
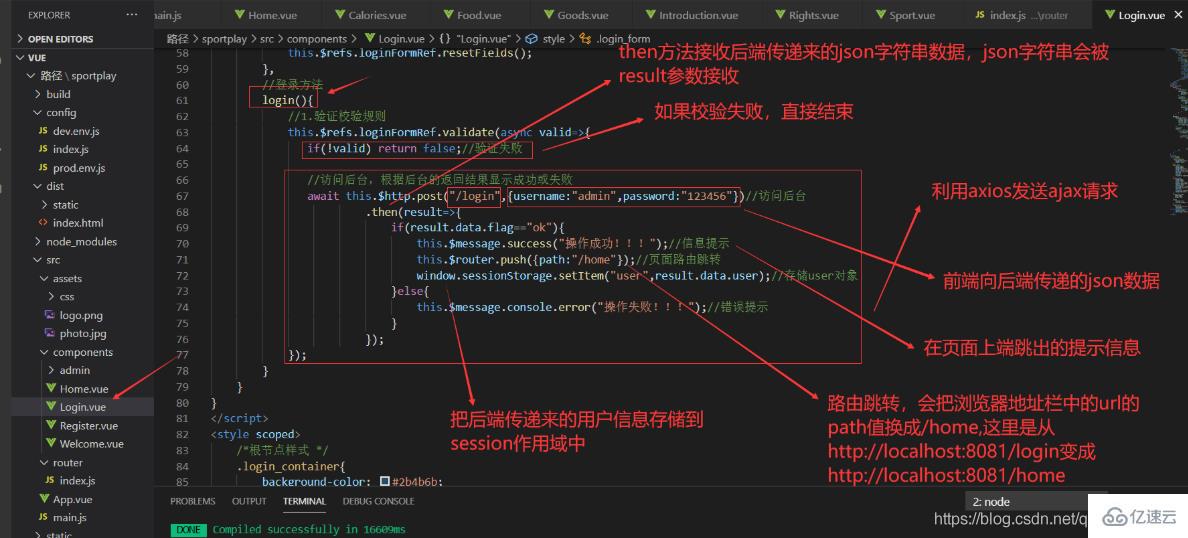
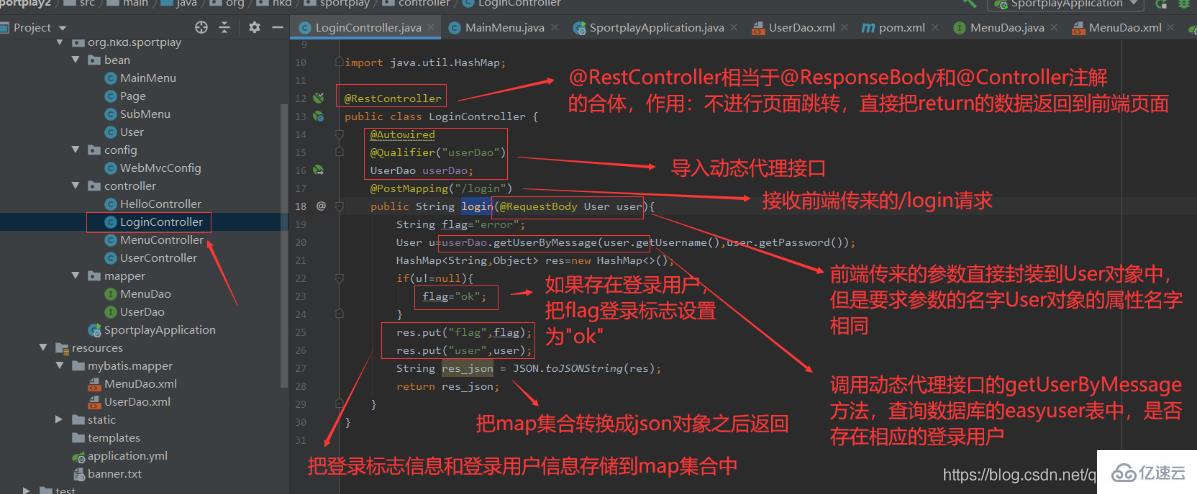
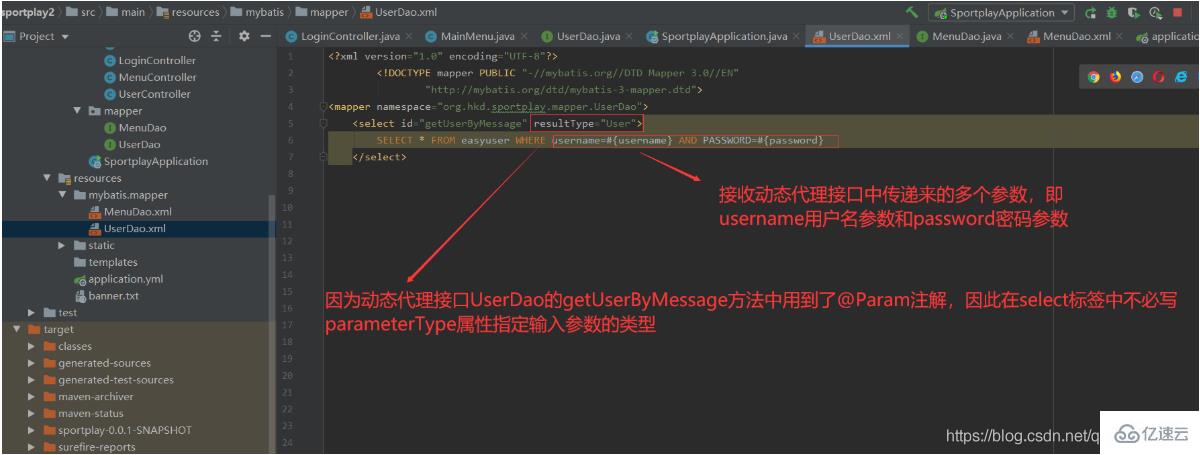
login方法的代码如下图:

login方法的代码如下图:

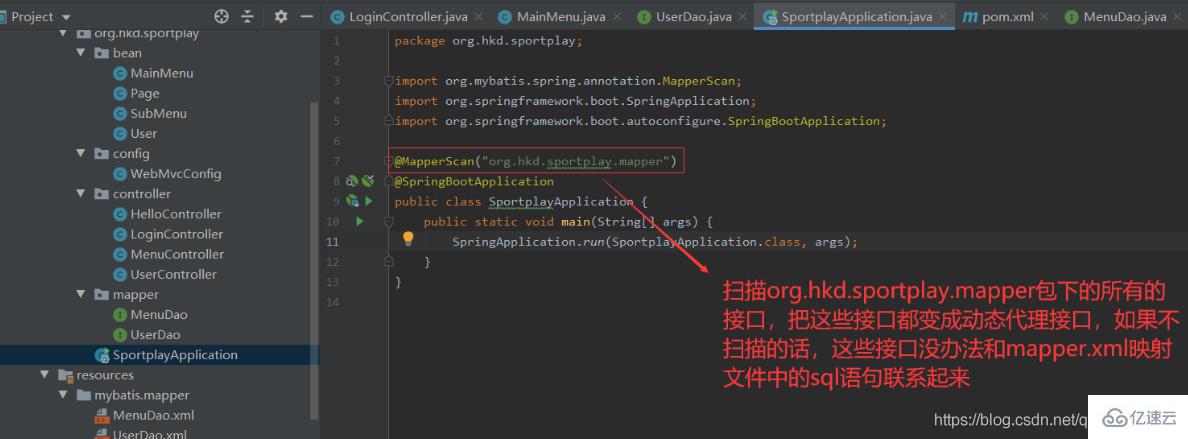
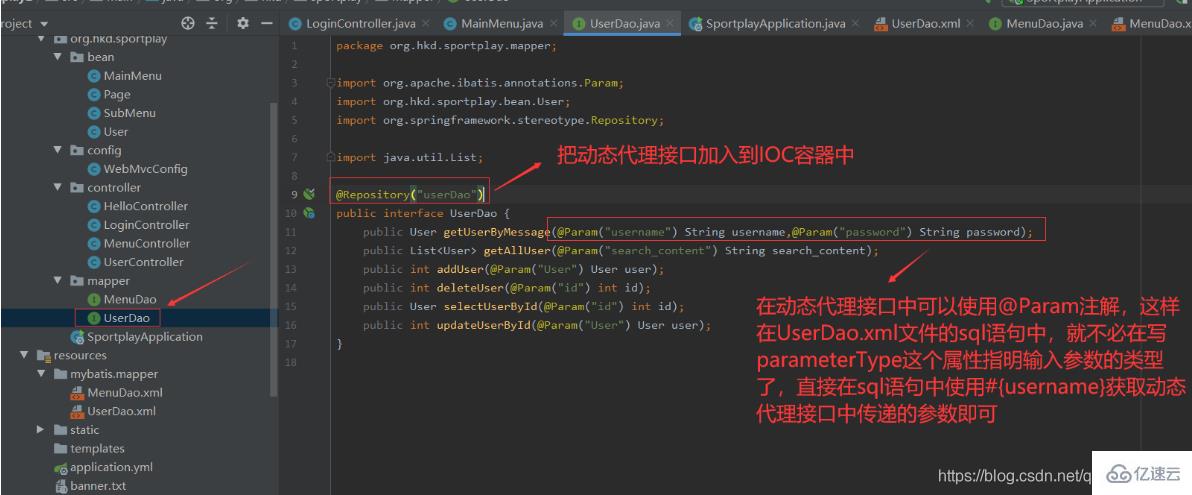
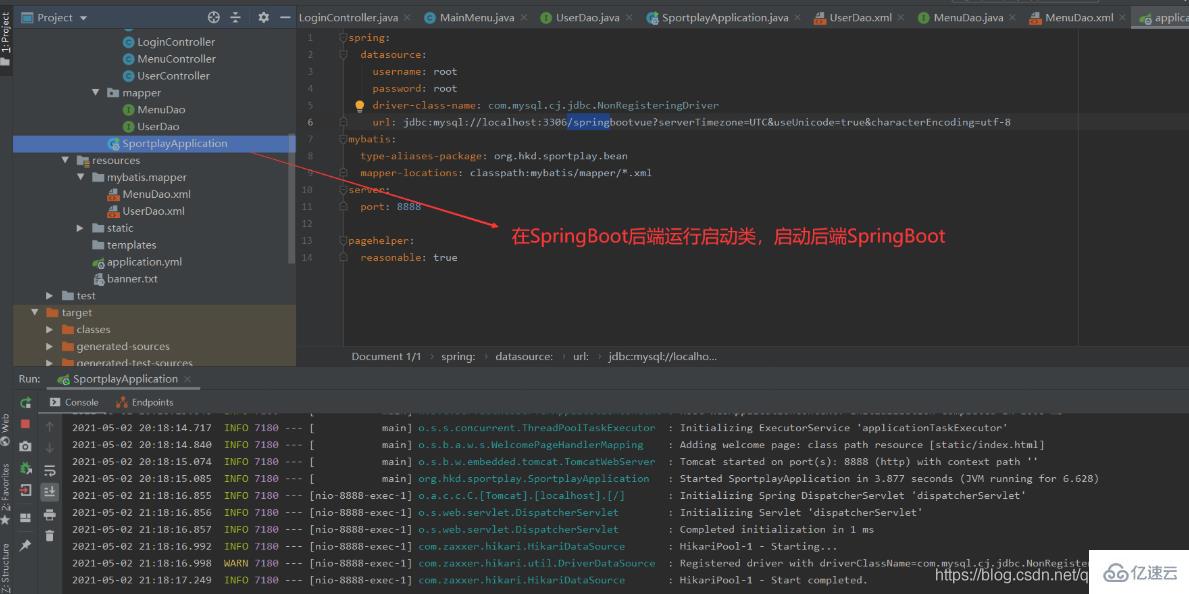
首先一定先要在启动类上面,扫描动态代理接口,如下图:



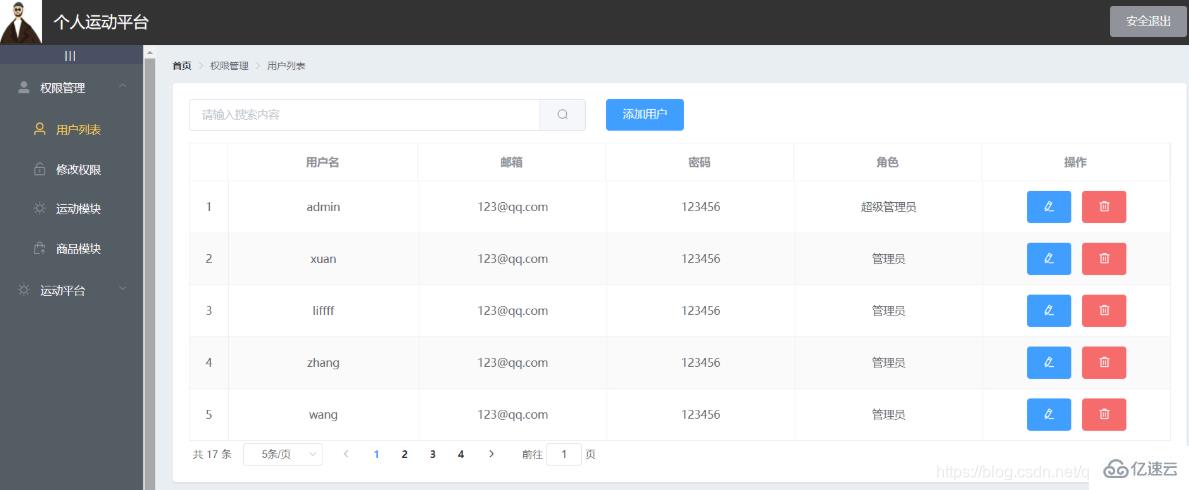
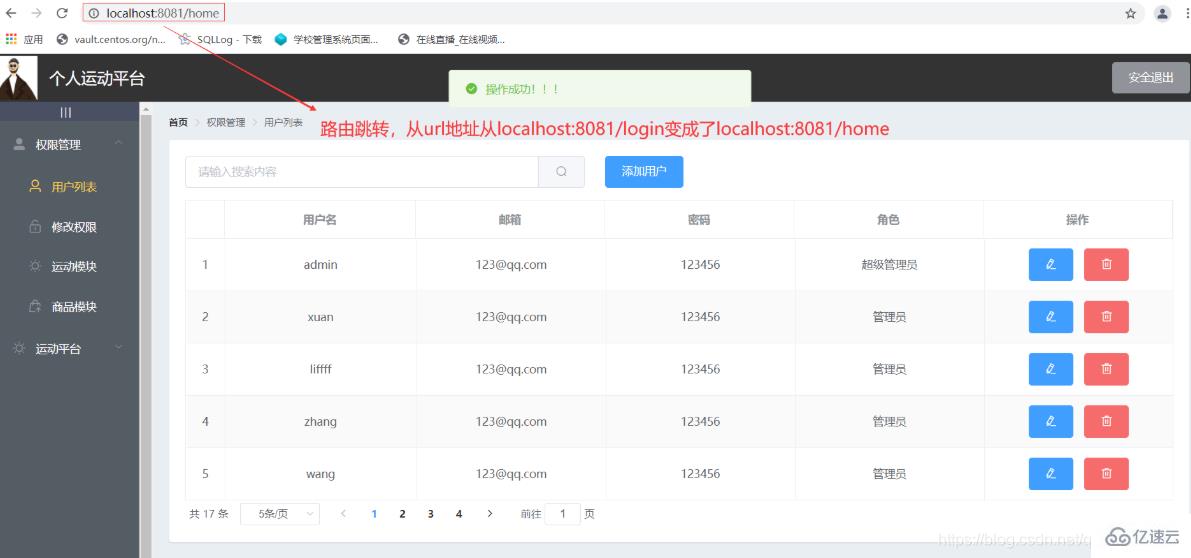
前端向后端发送axios请求之后,后端向前端返回一个json字符串数据,前端解析此json字符串,如果flag登录标志为"ok",则会跳转路由,浏览器的localhost:8081/login地址在路由跳转之后,变成localhost:8081/home地址,而path:"/home"对应着Home.vue组件,因此Home.vue组件会渲染到App.vue组件的标签处,Home.vue组件的效果如下图:

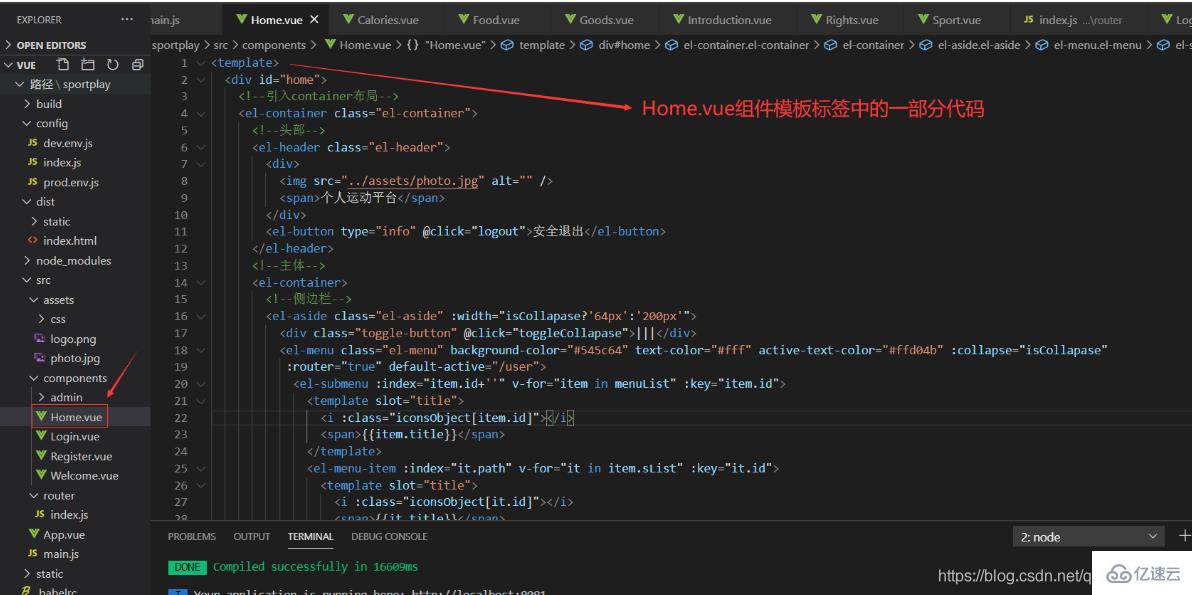
Home.vue组件的代码,如下图:

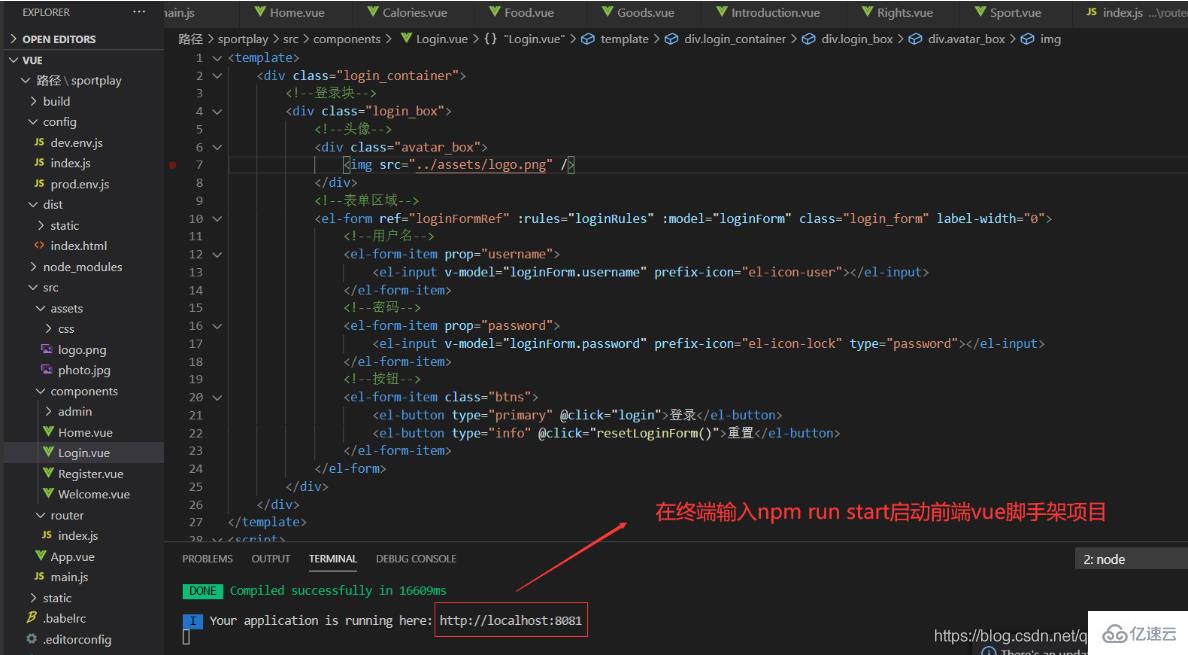
分别启动前后端项目,如下图:


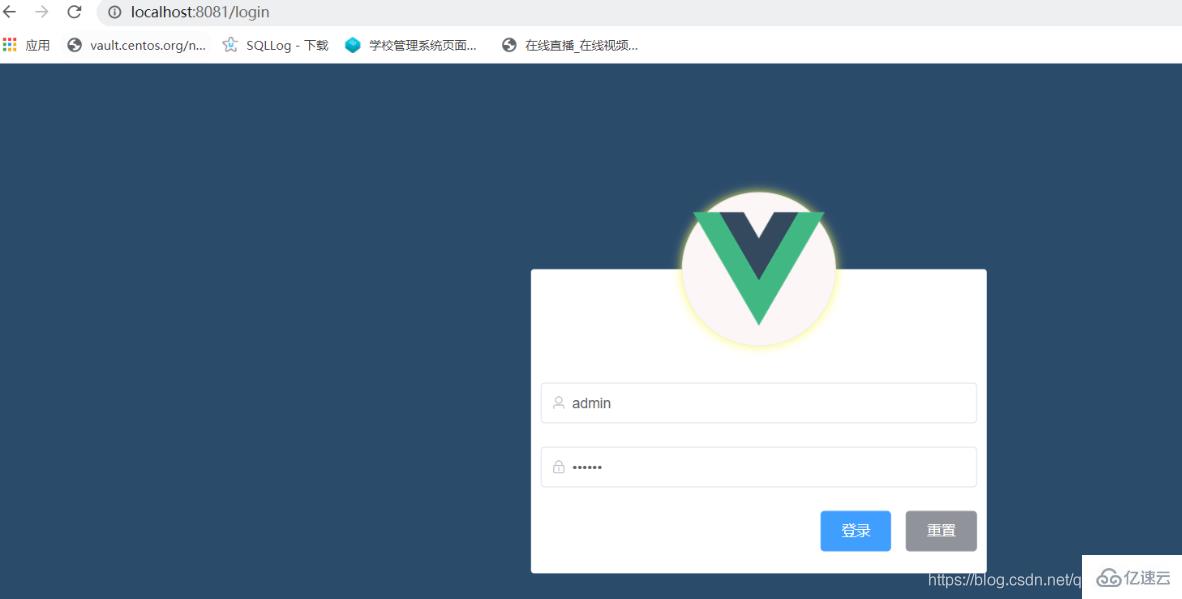
在浏览器输入脚手架项目的生成地址,访问前端默认首页,如下图:

点击登录按钮之后,如下图:

关于“vue.js怎么实现用户登录功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。