您好,登录后才能下订单哦!
小编给大家分享一下Nodejs中的“洋葱模型,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
目前比较流行的 Node.js 框架有Express、KOA和Egg.js,其次是另外一个正在兴起的与 TypeScript 相关的框架——Nest.js,无论是哪个 Node.js 框架,都是基于中间件来实现的,而中间件(可以理解为一个类或者函数模块)的执行方式就需要依据洋葱模型
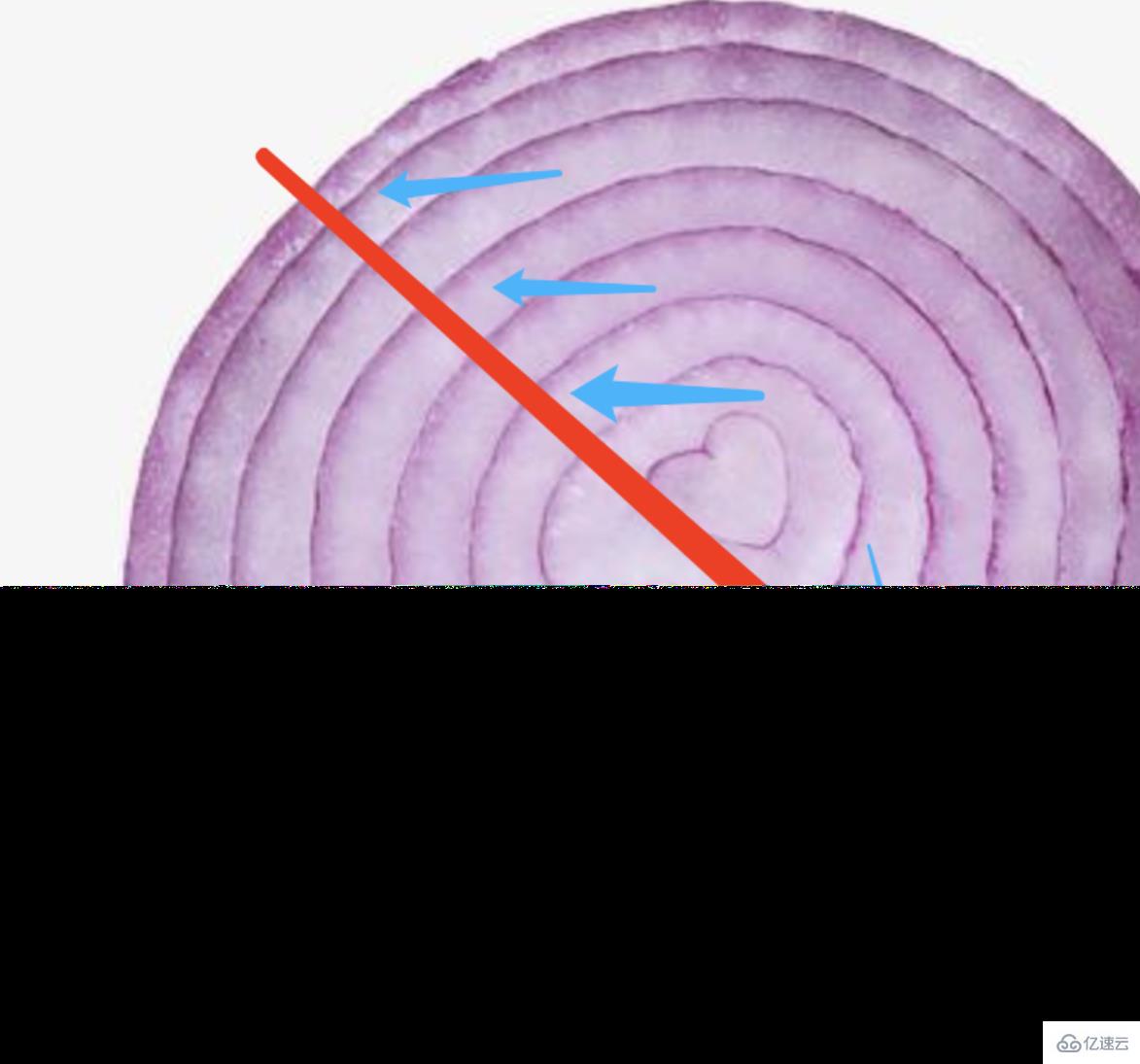
洋葱我们都知道,一层包裹着一层,层层递进,但是现在不是看其立体的结构,而是需要将洋葱切开来,从切开的平面来看,如图 所示:

可以看到要从洋葱中心点穿过去,就必须先一层层向内穿入洋葱表皮进入中心点,然后再从中心点一层层向外穿出表皮,这里有个特点:进入时穿入了多少层表皮,出去时就必须穿出多少层表皮。先穿入表皮,后穿出表皮,符合我们所说的栈列表,先进后出的原则。
目前比较流行的 Node.js 框架有Express、KOA 和 Egg.js,无论是哪个 Node.js 框架,都是基于中间件来实现的,而中间件(可以理解为一个类或者函数模块)的执行方式就需要依据洋葱模型
洋葱的表皮我们可以思考为中间件:
从外向内的过程是一个关键词 next();
而从内向外则是每个中间件执行完毕后,进入原来的上一层中间件,一直到最外一层。
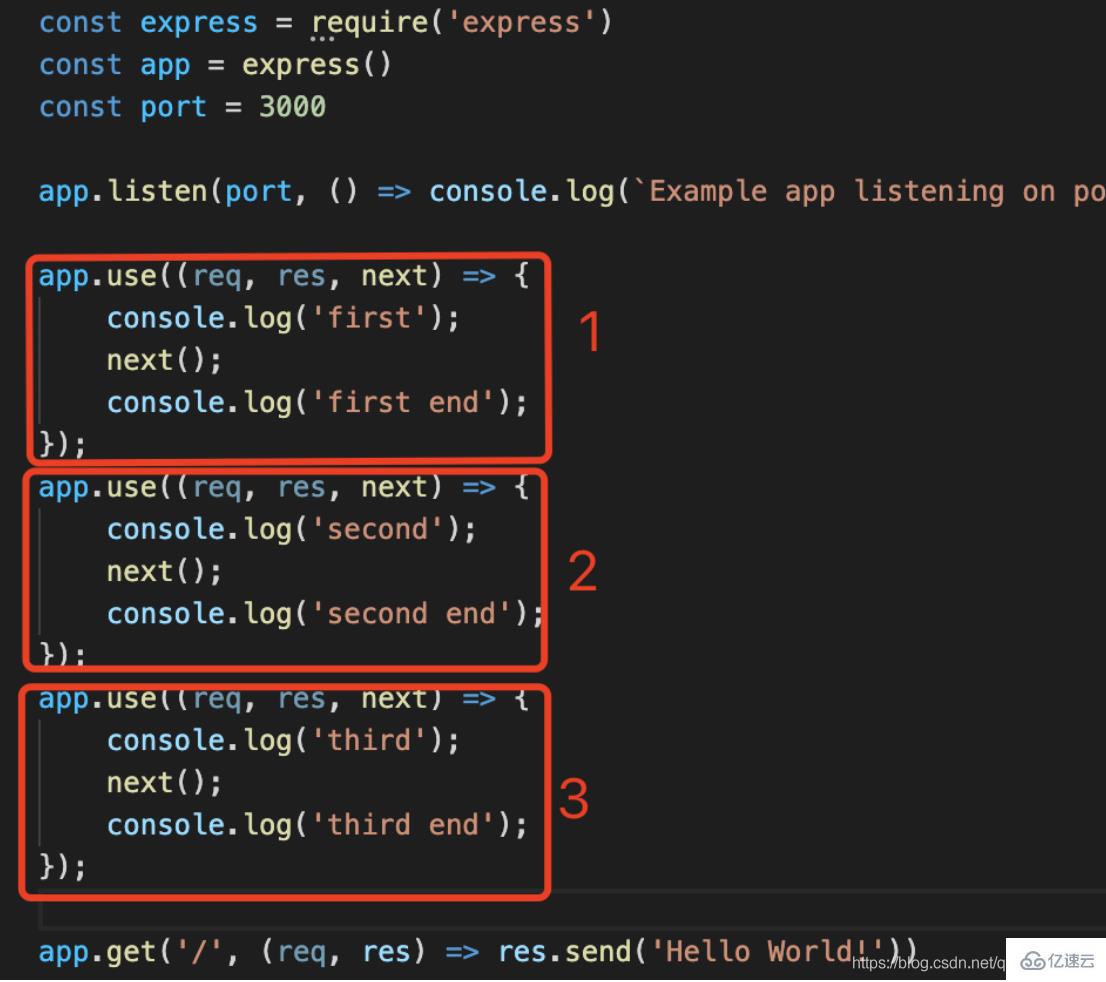
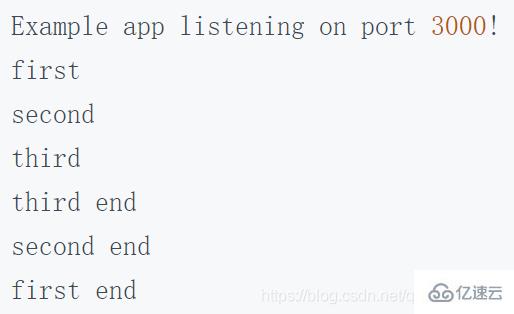
以express为例,以下就是中间件的一个基本执行过程:
 、
、
Koa是基于Express的同一班人马开发的下一代node框架,二者的主要区别:
Express 封装、内置了很多中间件,比如 connect 和 router ,而 KOA 则比较轻量,开发者可以根据自身需求定制框架;
Express 是基于 callback 来处理中间件的,而 KOA 则是基于 await/async;
在异步执行中间件时,Express 并非严格按照洋葱模型执行中间件,而 KOA 则是严格遵循的(体现再两者在中间件为异步函数的时候处理会有不同)。
Express 和 KOA 之间关于洋葱模型的执行方式的区别介绍:
我们保留上述示例代码的原来三个中间件,同时在 2 和 3 之间插入一个新的异步中间件,代码如下:
(1)express
/**
* 异步中间件
*/
app.use(async (req, res, next) => {
console.log('async');
await next();
await new Promise(
(resolve) =>
setTimeout(
() => {
console.log(`wait 1000 ms end`);
resolve()
},
1000
)
);
console.log('async end');
});然后将其他中间件修改为 await next() 方式,如下中间件 1 的方式:
/**
* 中间件 1
*/
app.use(async (req, res, next) => {
console.log('first');
await next();
console.log('first end');
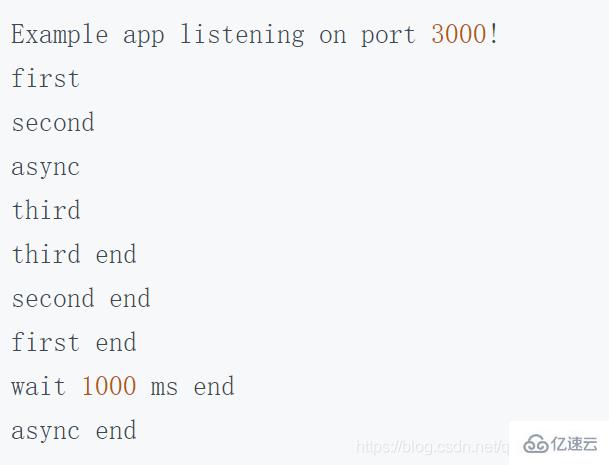
});重新运行,最终输出结果为:

可以看出,从外向内的是正常的,一层层往里进行调用,从内向外时则发生了一些变化,最主要的原因是异步中间件并没有按照顺序输出执行结果。
(2)Koa保持上面的代码顺序,只将对应的express语法改成koa语法,其中中间件1和异步中间件代码部分如下示例:
const Koa = require('koa');
const app = new Koa();
/**
* 中间件 1
*/
app.use(async (ctx, next) => {
console.log('first');
await next();
console.log('first end');
});
/**
* 异步中间件
*/
app.use(async (ctx, next) => {
console.log('async');
await next();
await new Promise(
(resolve) =>
setTimeout(
() => {
console.log(`wait 1000 ms end`);
resolve()
},
1000
)
);
console.log('async end');
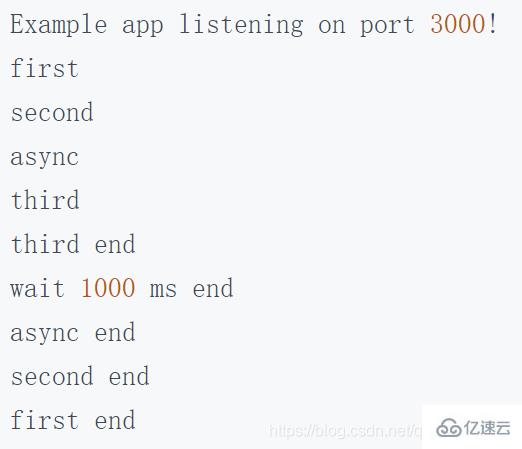
});重新运行,最终输出结果为:

你会发现,KOA 严格按照了洋葱模型的执行,从上到下,也就是从洋葱的内部向外部,输出 first、second、async、third;接下来从内向外输出 third end、async end、second end、first end。
以上是“Nodejs中的“洋葱模型”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。