您好,登录后才能下订单哦!
这篇文章给大家分享的是有关Vuex的作用有哪些的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
想必用过 vue.js 的童鞋,一定知道在 vue 各个组件之间传值的痛苦,基于父子、兄弟组件,我们传值可能会很方便,但是如果是没有关联的组件之间要使用同一组数据,就显得很无能为力了,而 vuex 就很好的解决了我们这种问题。所以 Vuex 也是必须掌握的,出去面试也是必问的,那么接下来我们就来简单介绍下 vuex 是如何来管理组件的状态的。
父向子传值:v-bind 属性绑定, props 接收;$parent / $children;$refs;$attrs / $listeners;
子向父传值:v-on 事件绑定,结合 $emit 触发;$parent / $children;
兄弟组件之间共享数据:EventBus;Vuex
$on 接受数据的那个组件
$emit 发送数据的那个组件

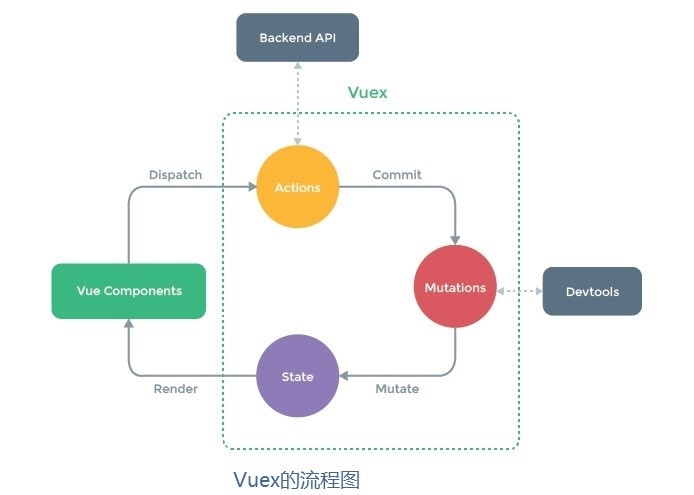
Vuex 实现了一个单向数据流,在全局拥有一个 state 存放数据,当组件要更改 state 中的数据时,必须通过 mutations 进行,mutations 同时提供了订阅者模式供外部插件调用获取 state 数据的更新。而当所有异步操作(常用于调用后端接口异步获取数据)或批量的同步操作需要走 actions,但 actions 也是无法直接修改 state 的,还是需要通过触发 mutations 中的方法,然后 mutations 来修改 state 的数据。数据变更后相应推送给组件,组件重新渲染到视图上。
vuex 是 vue 的状态管理器,存储的数据是响应式的。但是并不会保存起来,刷新之后就回到了初始状态,具体做法是在 vuex 里数据改变的时候把数据拷贝一份保存到 localStorage 里面,刷新之后如果 localStorage 里有保存的数据,取出来再替换 store 里的 state。
可以方便的实现组件之间数据的共享
使用 Vuex 统一管理状态的好处:
能够在 Vuex 中集中管理共享的数据,易于开发和后期维护
能够高效的实现组件之间的数据共享,提高开发效率
存储在 Vuex 中的数据都是响应式的,能够实时保持数据与页面的同步
一般情况下,只有组件之间共享的数据,才有必要存储到 Vuex 中;对于组件的私有数据,依旧存储在组件自身的 data 中即可。
多个视图依赖于同一个状态:例如多组件之间数据共享,在不同页面都可以拿到用户信息
来自不同视图的行为需要改变同一个状态:比如用户会员信息,在不同页面可以更改
npm install vuex --save
一定要加 –save,因为这个包在生产环境中也要使用的。
import Vue from 'vue' import Vuex from 'vuex' // 挂载Vuex Vue.use(Vuex)
const store = new Vuex.Store({
// state 中存放的就是全局共享的数据
state: {
count: 0
}
})
export default store;new Vue({
el: '#app',
render: h => h(app),
router,
// 将创建的共享数据对象,挂载到 Vue 实例中
// 所有的组件,就可以从 store 中获取全局的数据了
store
})State 提供唯一的公共数据源,所有共享的数据都有统一放到 Store 的 State 中进行存储。
组件访问 State 中数据的第一种方式:this.$store.state.全局数据名称
组件访问 State 中数据的第二种方式:
// 1. 从vuex中按需导入 mapState 函数
import { mapState } from 'vuex'
// 2. 通过刚才导入的 mapState 函数,将当前组件需要的全局数据,映射为当前组件的 computed 计算属性
computed: {
...mapSate(['count'])
}Mutation 用于变更 Store 中的数据。
只能通过 mutation 变更 Store 数据,不可以直接操作 Store 中的数据,通过commit一个mutation来修改,它的本质实际是一个function
通过这种方式虽然操作起来稍微繁琐一些,但是可以集中监控所有数据的变化
mutation 操作一定是同步的
我们每次提交 mutation 都会有一个记录,Vuex 这样做是为了更方便的记下每个数据改变的历史和轨迹,方便监听以及回滚之类的操作
触发 mutations 的第一种方式:
// 在store.js中定义 mutation
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
add(state) {
state.count++ //变更状态
}
}
})// 在组件中触发 mutation
methods: {
handle() {
// 触发 mutations 的第一种方法
this.$store.commit('add')
}
}触发 mutations 时传递参数:
// store.js
mutations: {
addN(state, step) { //第一个参数是state,后面的参数是 store.commit 传入的额外参数,即 mutation 的载荷 payload
state.count += step
}
}
// 组件中
this.$store.commit('addN', 3) // 调用commit函数,触发mutations时携带参数触发 mutations 的第二种方式:
// 1. 从 vuex 中按需导入 mapMutations 函数
import { mapMutations } from 'vuex'
// 2. 通过刚导入的 mapMutations 函数,将指定的 mutations 函数,映射为当前组件的 methods 函数
methods: {
...mapMutations(['add', 'addN'])
}注:不要在 mutations 函数中,执行异步操作,比如添加延时器
Action 用于处理异步任务。
如果通过异步操作变更数据,必须通过 Action,而不能使用 Mutation,但是在 Action 中还是要通过触发 Mutation 的方式间接变更数据。
触发 actions 的第一种方式:
// store.js 中定义 Action
const store = new Vuex.store({
//...省略其他代码
actions: {
addAsync(context, payload) {
setTimeout(() => {
context.commit('add')
}, 1000)
}
}
})// 在组件中触发 Action
methods: {
handle() {
this.$store.dispatch('addAsync', 3)
}
}注:不要在 mutations 函数中,执行异步操作,比如添加延时器
只有 mutations 中定义的函数,才有权利修改 state 中的数据;在 actions 中不能直接修改 state 中的数据,必须通过 context.commit 触发某个 mutation。
context:上下文对象,相当于箭头函数中的this,和 store 实例具有相同的属性和方法
payload:挂载的形参
触发 actions 的第二种方式:
// 1. 从 vuex 中按需导入 mapActions 函数
import { mapActions } from 'vuex'
// 2. 通过刚导入的 mapActions 函数,将指定的 actions 函数,映射为当前组件的 methods 函数
methods: {
...mapActions(['addAsync', 'addN'])
}Getter用于对Store中的数据进行加工处理形成新的数据。Getter不会修改Store中的原数据,只起到一个包装器的作用。
Getter 可以对 Store 中已有的数据加工处理之后形成新的数据,类似 Vue 的计算属性 computed
和计算属性一样,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。即 Store 中数据发生变化,Getter 的数据也会跟着变化
// 定义 Getter
const store = new Vuex.store({
state: {
count: 0
},
getters: { // 实时监听state值的变化
showNum: state => {
return '当前最新的数量是【' + state.count + '】'
}
}
})使用 getters 的第一种方式:this.$store.getters.名称
使用 getters 的第二种方式:
import { mapGetters } from 'vuex'
computed: {
...mapGetters(['showNum'])
}感谢各位的阅读!关于“Vuex的作用有哪些”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。