您好,登录后才能下订单哦!
这篇文章给大家介绍有哪些css高级选择器,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
CSS选择器:就是指定CSS要作用的标签,那个标签的名称就是选择器。意为:选择哪个容器。
CSS的选择器分为两大类:基本选择题和扩展选择器。
基本选择器:
标签选择器:针对一类标签
ID选择器:针对某一个特定的标签使用
类选择器:针对你想要的所有标签使用
通用选择器(通配符):针对所有的标签都适用(不建议使用)
高级选择器:
后代选择器:用空格隔开
交集选择器:用.隔开
并集选择器(分组选择器):用逗号隔开
伪类选择器
属性选择器
对于E F这种格式,表示所有属于E元素后代的F元素,有这个样式。空格就表示后代。
后代选择器,就是一种平衡:共性、特性的平衡。当要把某一个部分的所有的什么,进行样式改变,就要想到后代选择器。
后代选择器,描述的是祖先结构。
看定义可能有点难理解,我们来看例子吧。
举例1:
<style type="text/css">
.div1 p{
color:red;
}
</style>空格就表示后代。.p1 p 表示.p1的后代所有的p。
这里强调一下:这两个标签不一定是连续紧挨着的,只要保持一个后代的关联即可。也就是说,选择的是后代,不一定是儿子。
举例:
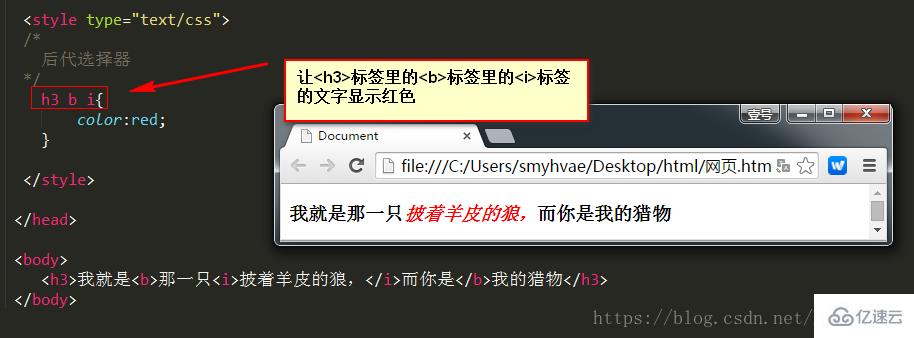
<style type="text/css">
h4 b i{
color:red ;
}
</style上方代码的意思是说:定义了<h4>标签中的<b>标签中的<i>标签的样式。
同理:h4和b和i标签不一定是连续紧挨着的,只要保持一个后代的关联即可。
效果:

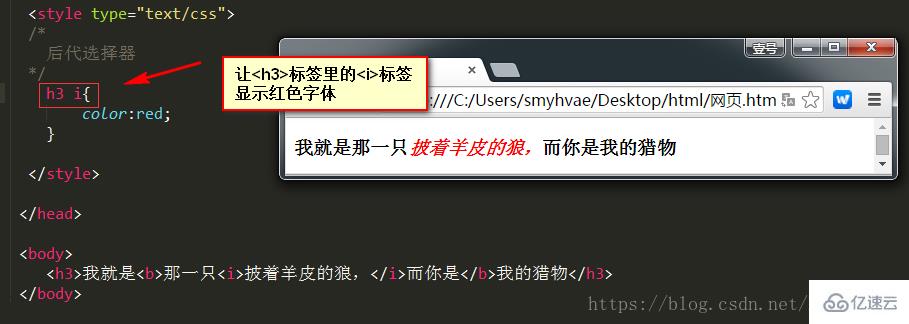
或者还有下面这种写法:

上面的这种写法,<h4>标签和<i>标签并不是紧挨着的,但他们保持着一种后代关系。
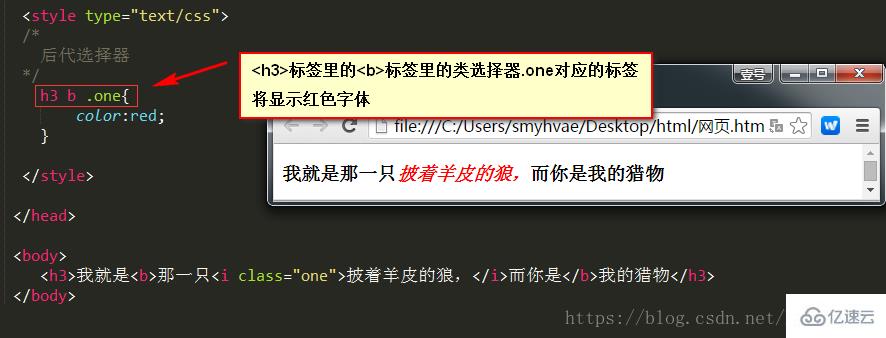
还有下面这种写法:(含类选择器、id选择器都是可以的)

我们在开头说了:后代选择器,描述的是一种祖先结构。我们举个例子来说明这句话:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div div p{
color: red;
}
.div2{...}
.div3{...}
.div4{...}
</style>
</head>
<body>
<div>
<div>
<div>
<div>
<p>我是什么颜色?</p>
</div>
</div>
</div>
</div>
</body>
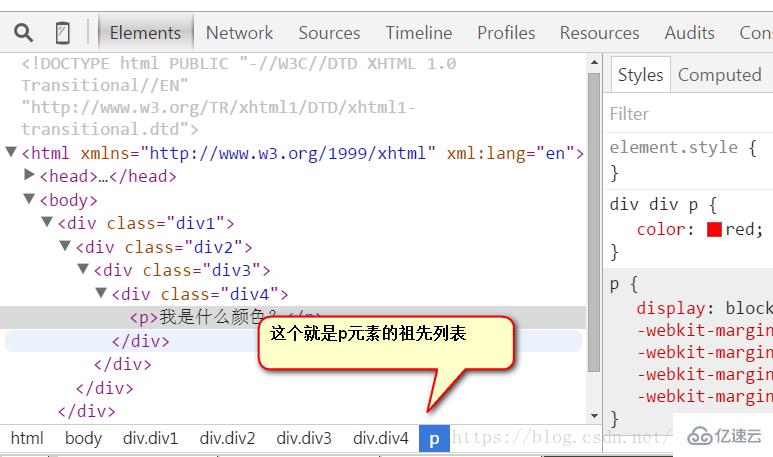
</html>上面css中的p p p,也能使文字的颜色变红。通过浏览器的审查元素,我们可以看到 p元素的祖先列表:

讲到这里,我们再提一个sublime的快捷键。
在sublime中输入p#haha,按tab键后,会生成<p id="haha"></p>。
在sublime中输入p.haha,按tab键后,会生成<p class="haha"></p>。
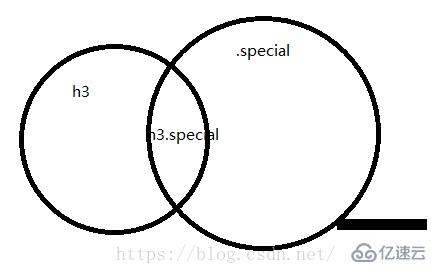
来看下面这张图就明白了:

<style type="text/css">
h4.special{
color:red;
}
</style>选择的元素要求同时满足两个条件:必须是h4标签,然后必须是special标签。
只能在h4标签中使用它:
<h4 class="special">css</h4>
注意,交集选择器没有空格。所以,没有空格的p.red(交集选择器)和有空格的p .red(后代选择器)不是一个意思。
交集选择器可以连续交:(一般不要这么写)
h4.special.zhongyao{
color:red;
}上面这种写法,是 IE7 开始兼容的,IE6 不兼容。
交集选择器,我们一般都是以标签名开头,比如p.haha 比如p.special。
三种基本选择器都可以放进来。
举例:
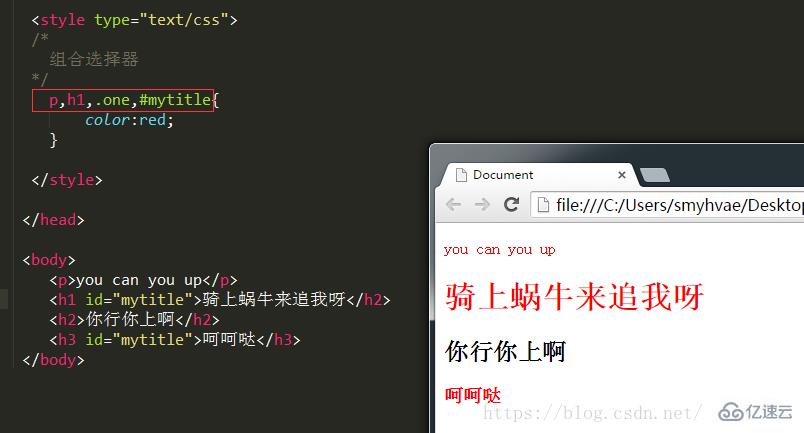
p,h2,#mytitle,.one/*定义了一个并集选择器,带有p,h2,id="mytitle",class="one"的标签都内容会显示红色*/{
color:red;
}
对于<a>标签,其对应几种不同的状态:
link:超链接点击之前
visited:超链接点击之后
focus:是某个标签获得焦点的时候(比如某个输入框获得焦点)
hover:鼠标放到某个标签上的时候
active:点击某个标签没有松鼠标时
CSS允许对于元素的不同状态,定义不同的样式信息。伪类选择器又分为两种:
静态伪类:只能用于超链接
动态伪类:针对所有标签都适用
下面来分别讲一下这两种伪类选择器。
(1)静态伪类:
用于以下两个状态(只能使用于超链接):
link:超链接点击之前
visited:超链接点击之后
举个例子:
<style type="text/css">/*伪类选择器:静态伪类 */
a:link /*(针对所有利用href属性的)超链接(不包括锚点)点击之前是红色*/{
color:red; } a:visited/*让超链接点击之后是绿色*/{ color:green; } </style>
问:既然a{}定义了超链接的属性,a:link{}定义了超链接点击之前的属性,那这两个有啥区别呢?
答:
a{}和a:link{}的区别:
a{}定义的样式针对所有的超链接(包括锚点)
a:link{}定义的样式针对所有写了href属性的超链接(不包括锚点)
(2)动态伪类:
用于以下几种状态(适用于所有的标签):
focus(聚焦,点击某个文本框后输入文字,可以定义文本框和文字的属性):是某个标签获得焦点的时候(比如某个输入框获得焦点)
hover(盘旋,鼠标停留在上面):鼠标放到某个标签上的时候
active(长按状态):点击某个标签没有松鼠标时
举个例子:
<head>
<style type="text/css">
/* 伪类选择器:动态伪类*/
input:focus/*让input文本框获取焦点时:边框:#FF6F3D这种橙色;文字:绿色;背景色:#6a6a6a这种灰色*/{
border:3px solid #FF6F3D;
color:white;
background-color:#6a6a6a;
}
label:hover/*鼠标放在label标签上时显示蓝色*/{
color:blue;
}
label:active/*点击label标签鼠标没有松开时显示红色*/{
color:red;
}
</style>
</head>
<body>
<input type="text" name=""><br><br>
<label>css大神</label>
</body>利用这个hover属性,我们同样对表格做一个样式的设置:
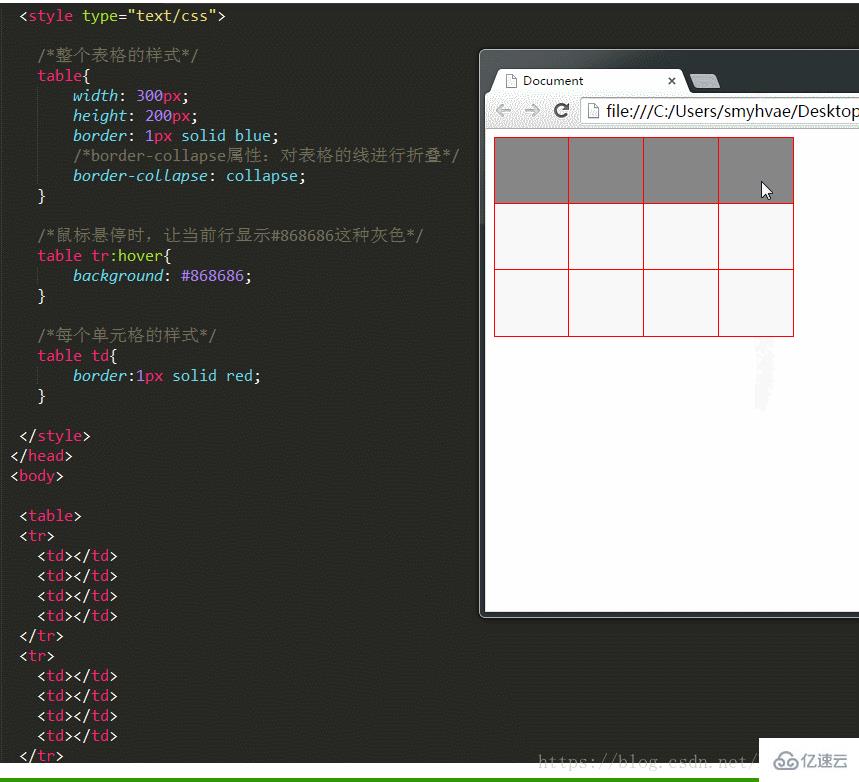
表格举例:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style type="text/css">
/*整个表格的样式*/
table{
width: 300px;
height: 200px;
border: 1px solid blue;
/*border-collapse属性:对表格的线进行折叠*/
border-collapse: collapse;
}
/*鼠标悬停时,让当前行显示#868686这种灰色*/
table tr:hover{
background: #868686;
}
/*每个单元格的样式*/
table td{
border:1px solid red;
}
</style>
</head>
<body>
<table>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>效果如下:

另外,介绍一下子代选择器:用符号>表示
IE7开始兼容,IE6不兼容:
div>p{
color:red;
}p的儿子p。和p的后代p的截然不同。
能够选择:
<div> <p>我是div的儿子</p> </div>
不能选择:
<div> <ul> <li> <p>我是div的重孙子</p> </li> </ul> </div>
IE8开始兼容;IE6、7都不兼容
设置无序列表<ul>中的第一个<li>为红色:
<style type="text/css">
ul li:first-child{
color:red;
}
</style>设置无序列表<ul>中的最后一个<li>为红色:
ul li:last-child{
color:blue;
}序选择器还有更复杂的用法。
由于浏览器的更新需要过程,所以现在如果公司还要求兼容IE6、7,那么就要自己写类名:
<ul> <li class="first">项目</li> <li>项目</li> <li>项目</li> <li>项目</li> <li>项目</li> <li>项目</li> <li>项目</li> <li>项目</li> <li>项目</li> <li class="last">项目</li> </ul>
用类选择器来选择第一个或者最后一个:
ul li.first{
color:red;
}
ul li.last{
color:blue;
}IE7开始兼容,IE6不兼容。
+表示选择下一个兄弟
<style type="text/css">
h4+p{
color:red;
}
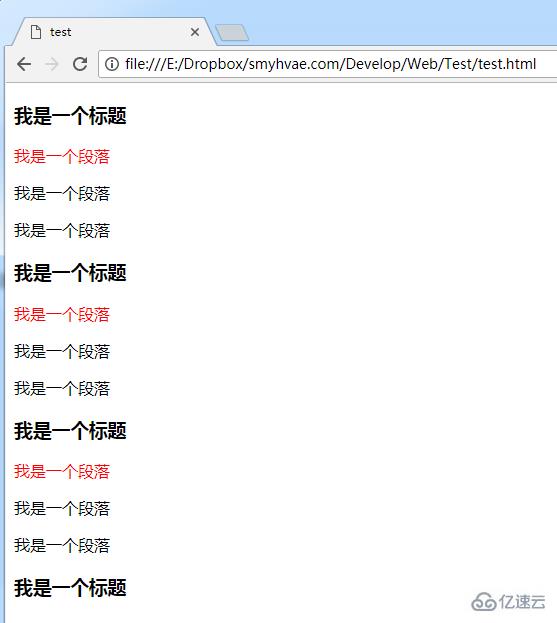
</style>上方的选择器意思是:选择的是h4元素后面紧挨着的第一个兄弟。
<h4>我是一个标题</h4> <p>我是一个段落</p> <p>我是一个段落</p> <p>我是一个段落</p> <h4>我是一个标题</h4> <p>我是一个段落</p> <p>我是一个段落</p> <p>我是一个段落</p> <h4>我是一个标题</h4> <p>我是一个段落</p> <p>我是一个段落</p> <p>我是一个段落</p> <h4>我是一个标题</h4>
效果如下:

这种选择器作用不大。
好处:将id属性和class属性选择器结合
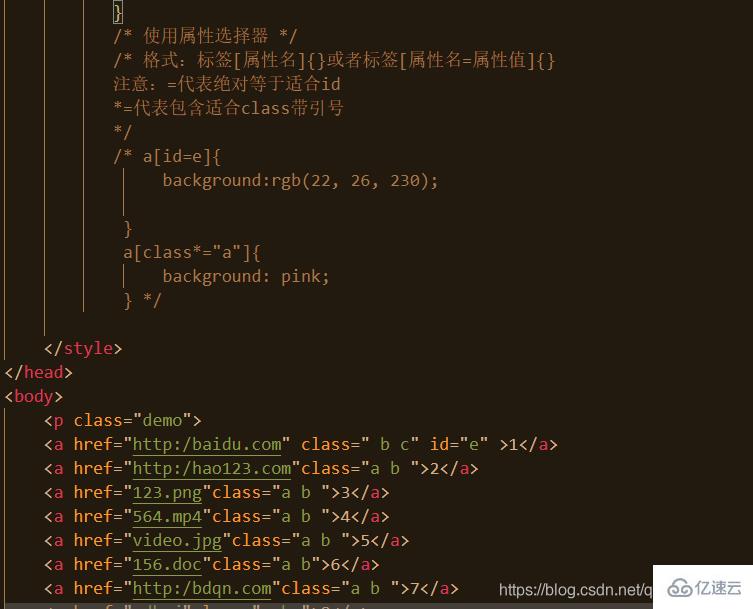
格式有两种分别是:
标签元素名[属性名]{}
标签元素名[属性名=属性值] 注意:class*=""为*=并且带引号
属性选择器中常用的几个正则表达式通配符:
=绝对等于唯一(适合id)
*=包含(适合class)
^=以这个元素开头
$=以这个元素结尾
举例图:
学习视频分享:css视频教程
以上就是css高级选择器有哪些的详细内容,更多请关注亿速云其它相关文章!
css的选择器可以分为三大类,即id选择器、class选择器、标签选择器。它们之间可以有多种组合,有后代选择器、子选择器、伪类选择器、通用选择器、群组选择器等等
关于有哪些css高级选择器就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。