жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶReactдёӯrefеұһжҖ§зҡ„зӨәдҫӢеҲҶжһҗпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
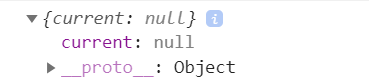
йҰ–е…ҲпјҢRefs е’Ң ref жҳҜдёӨдёӘжҰӮеҝөпјҢRefs жҳҜ React жҸҗдҫӣзҡ„еҸҜз”Ёзү№е®ҡ API еҲӣе»әзҡ„дёҖдёӘеҜ№иұЎгҖӮиҜҘеҜ№иұЎзҡ„з»“жһ„еҰӮдёӢпјҡ

иҝҷдёӘеҜ№иұЎеҸӘжңүдёҖдёӘеұһжҖ§е°ұжҳҜ current пјҢйӮЈд№ҲиҝҷдёӘеҜ№иұЎжҳҜз”ЁжқҘе№Іеҳӣзҡ„е‘ўпјҹ
Refs е…Ғи®ёжҲ‘们и®ҝй—® DOM иҠӮзӮ№жҲ–еңЁ render ж–№жі•дёӯеҲӣе»әзҡ„ React е…ғзҙ гҖӮпјҲDOMиҠӮзӮ№е°ұжҳҜжҢҮеҺҹз”ҹDOMе…ғзҙ пјҢеңЁrender()ж–№жі•дёӯеҲӣе»әзҡ„ React е…ғзҙ е°ұжҳҜжҢҮ React зҡ„зұ»з»„件е…ғзҙ пјү
жҲ‘们еҸҜд»ҘжғіиұЎиҝҷж ·дёҖдёӘйңҖжұӮпјҢдёӨдёӘе…„ејҹе…ғзҙ пјҢдёҖдёӘжҳҜ div пјҢдёҖдёӘжҳҜ buttonгҖӮзҺ°еңЁжғіе®һзҺ°зӮ№еҮ» buttonпјҢж”№еҸҳ div зҡ„иғҢжҷҜйўңиүІгҖӮеңЁеҺҹз”ҹзҡ„ DOM жҠҖжңҜдёӯпјҢжҲ‘们еҸҜд»ҘеңЁ button зҡ„зӮ№еҮ»еҮҪж•°йҮҢдҪҝз”Ё document.querySelector('xxx') зҡ„ж–№ејҸйҖүдёӯ div иҠӮзӮ№пјҢ然еҗҺж”№еҸҳе…¶иғҢжҷҜж ·ејҸгҖӮдҪҶжҳҜж— и®әжҳҜеңЁ Vue иҝҳжҳҜ React иҝҷж ·зҡ„жЎҶжһ¶дёӯпјҢйЎөйқўе…ғзҙ йғҪжҳҜеҠЁжҖҒз”ҹжҲҗзҡ„пјҢж— жі•дҪҝз”Ё DOM API иҺ·еҸ–зҡ„ж–№ејҸгҖӮиҖҢдё” React дёӯеӨ§йғЁеҲҶж“ҚдҪңзҡ„е…ғзҙ дёҚжҳҜ еҺҹз”ҹDOMе…ғзҙ пјҢиҖҢжҳҜ React е…ғзҙ гҖӮ йӮЈд№ҲеҰӮдҪ•йҖүжӢ©еҲ°жҹҗдёҖдёӘ еҺҹз”ҹDOMе…ғзҙ жҲ–иҖ… React е…ғзҙ е‘ўпјҹ
е…¶е®һпјҢзҗҶи®әдёҠпјҢжҲ‘们дёҚйңҖиҰҒиҝӣиЎҢд»»дҪ•зҡ„йҖүжӢ©ж“ҚдҪңпјҢиҝҷж ·дјҡеӨұеҺ»еүҚз«ҜжЎҶжһ¶дёӯ组件зӢ¬з«Ӣзҡ„жҰӮеҝөгҖӮдёҖиҲ¬жғ…еҶөдёӢжҳҜйҖҡиҝҮ 组件йҖҡдҝЎ зҡ„ж–№ејҸиҝӣиЎҢдәӢ件зҡ„еӨ„зҗҶзҡ„гҖӮдёҠиҝ°зҡ„жғ…еҶөеҸҜд»ҘдҪҝз”Ё EventBus зҡ„ж–№ејҸиҝӣиЎҢ组件йҖҡдҝЎпјҢbutton зҡ„зӮ№еҮ»дәӢ件дёӯиҝӣиЎҢиҮӘе®ҡд№үдәӢ件зҡ„и§ҰеҸ‘пјҢеңЁ div дёӯиҝӣиЎҢиҮӘе®ҡд№үдәӢ件зҡ„зӣ‘еҗ¬пјҢи®© button д»ҘдәӢ件йҖҡзҹҘзҡ„ж–№ејҸе‘ҠзҹҘ div и®©е…¶ж”№еҸҳиғҢжҷҜиүІпјҢиҖҢдёҚжҳҜеңЁ button зҡ„дәӢ件дёӯзӣҙжҺҘиҺ·еҸ– div иҝӣиЎҢж“ҚдҪңгҖӮ
дҪҶжҳҜ React дёәжҲ‘们жҸҗдҫӣдәҶзӣҙжҺҘи®ҝй—® DOMе…ғзҙ е’Ң React е…ғзҙ зҡ„ж–№ејҸпјҢе°ұжҳҜйҖҡиҝҮ RefsгҖӮдҪҝз”Ёзҡ„ж–№ејҸеҫҲз®ҖеҚ•пјҢе°ұжҳҜпјҢдёәжғіиҰҒи®ҝй—®зҡ„е…ғзҙ дёҠж·»еҠ ref еұһжҖ§пјҢе°Ҷ Refs еҜ№иұЎйҷ„еҠ еҲ° ref еұһжҖ§дёҠпјҢйӮЈд№ҲжӯӨж—¶ Refs еҜ№иұЎзҡ„ current еұһжҖ§е°ұдёҚеҶҚжҳҜз©әпјҢиҖҢжҳҜеҜ№еә”зҡ„ DOMе…ғзҙ жҲ– React е…ғзҙ е®һдҫӢдәҶгҖӮ
еңЁ React дёӯпјҢеҲӣе»ә Ref еҜ№иұЎзҡ„ж–№ејҸжңүдёӨз§Қпјҡ
дҪҝз”Ё React.createRef() зҡ„ж–№ејҸеҸҜд»ҘеҲӣе»әдёҖдёӘ Ref еҜ№иұЎпјҢеҸҜйҖҡиҝҮйҷ„еҠ еҲ° ref еұһжҖ§дёҠи®ҝй—®дёҖдёӘ еҺҹз”ҹDOMе…ғзҙ жҲ–иҖ… class 组件гҖӮ
иҝҷз§Қж–№ејҸж—ўеҸҜд»ҘеңЁеҮҪ数组件дёӯдҪҝз”ЁпјҢд№ҹеҸҜд»ҘеңЁclass组件дёӯдҪҝз”ЁгҖӮ
еңЁ React 16.8 дёӯж–°еўһдәҶ Hook еҗҺпјҢеҸҲеӨҡдәҶдёҖдёӘеҸҜд»ҘеҲӣе»ә Ref еҜ№иұЎзҡ„ HookгҖӮеҚі React.useRef(initialValue)гҖӮ
useRef иҝ”еӣһдёҖдёӘеҸҜеҸҳзҡ„ ref еҜ№иұЎпјҢе…¶ .current еұһжҖ§иў«еҲқе§ӢеҢ–дёәдј е…Ҙзҡ„еҸӮж•°пјҲinitialValueпјүгҖӮиҝ”еӣһзҡ„ ref еҜ№иұЎеңЁз»„件зҡ„ж•ҙдёӘз”ҹе‘Ҫе‘ЁжңҹеҶ…дҝқжҢҒдёҚеҸҳгҖӮ
иҝҷз§Қж–№ејҸеҸӘиғҪеңЁеҮҪ数组件дёӯдҪҝз”ЁгҖӮ
ref еұһжҖ§еҸӘиғҪиў«ж·»еҠ еҲ° еҺҹз”ҹDOMе…ғзҙ жҲ–иҖ… Reactзҡ„ class 组件дёҠгҖӮдёҚиғҪеңЁ еҮҪ数组件 дёҠдҪҝз”Ё ref еұһжҖ§пјҢеӣ дёәеҮҪ数组件没жңүе®һдҫӢгҖӮ
иӢҘжғіеңЁеҮҪ数组件дёҠдҪҝз”Ё ref еұһжҖ§пјҢеҸҜд»ҘйҖҡиҝҮ React.forwardRef е°Ҷ Ref иҪ¬еҸ‘еҲ°еҮҪ数组件еҶ…йғЁзҡ„ еҺҹз”ҹ DOM е…ғзҙ дёҠгҖӮ
classзұ»з»„件еҶ…йғЁ
class App extends React.Component{
constructor(props){
super(props)
this.myRef = React.createRef()
}
componentDidMount(){
console.log(this.myRef)
console.log(this.myRef.current)
}
render(){
return (
<div ref={this.myRef}>жҲ‘жҳҜApp组件</div>
)
}
}
еҮҪ数组件еҶ…йғЁ
const App = ()=>{
const myRef = React.useRef(null)
//const myRef = React.createRef() дёӨз§ҚеҲӣе»ә ref еҜ№иұЎзҡ„ж–№ејҸйғҪеҸҜд»Ҙ
React.useEffect(()=>{
console.log(myRef)
console.log(myRef.current)
},[]) //жЁЎжӢҹз”ҹе‘Ҫе‘Ёжңҹ
return (
<div ref={myRef}>жҲ‘жҳҜеҮҪ数组件еҶ…йғЁдҪҝз”Ёrefзҡ„div</div>
)
}
class ClassChild extends React.Component{
render(){
return (
<div>жҲ‘жҳҜApp组件зҡ„ class еӯҗ组件 ClassChild</div>
)
}
}
class App extends React.Component{
constructor(props){
super(props)
this.myRef = React.createRef()
}
componentDidMount(){
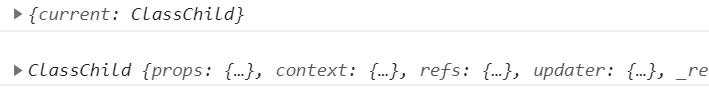
console.log(this.myRef)
console.log(this.myRef.current)
}
render(){
return (
<ClassChild ref={this.myRef}/>
)
}
}
ref иҪ¬еҸ‘еҺҹзҗҶе°ұжҳҜе°ҶзҲ¶з»„件дёӯе®ҡд№үзҡ„ ref еҜ№иұЎеҪ“дҪңжҷ®йҖҡеұһжҖ§зҡ„ж–№ејҸдј йҖ’з»ҷеӯҗ组件пјҢ然еҗҺеӯҗ组件йҖҡиҝҮ props жҺҘ收еҶҚиөӢеҖјз»ҷиҮӘе·ұ DOMе…ғзҙ дёҠгҖӮ
class ClassChild extends React.Component{
render(){
return (
<div ref={this.props.refProp}>жҲ‘жҳҜApp组件зҡ„ class еӯҗ组件 ClassChild</div> //ж·»еҠ дәҶ ref
)
}
}
class App extends React.Component{
constructor(props){
super(props)
this.myRef = React.createRef()
}
componentDidMount(){
console.log(this.myRef)
console.log(this.myRef.current)
}
render(){
return (
<ClassChild refProp={this.myRef}/> //дҪңдёәжҷ®йҖҡеұһжҖ§дј йҖ’
)
}
}
ж №жҚ®classзұ»з»„件иҪ¬еҸ‘зҡ„еҺҹзҗҶпјҢжҲ‘жғіеҲ°зҡ„е®һзҺ°ж–№жі•еҰӮдёӢпјҡ
const FunChild = (props)=>{
return (
<div ref={props.refProp}>жҲ‘жҳҜеҮҪ数组件 FunChild</div>
)
}
class App extends React.Component{
constructor(props){
super(props)
this.myRef = React.createRef()
}
componentDidMount(){
console.log(this.myRef)
console.log(this.myRef.current)
}
render(){
return (
<FunChild refProp={this.myRef}/>
)
}
}
иҝҷз§Қе®һзҺ°ж–№ејҸжҳҜеҸҜд»Ҙзҡ„пјҢдҪҶиҝҷдёҚжҳҜеңЁ еҮҪ数组件 дёҠзӣҙжҺҘдҪҝз”Ё ref еұһжҖ§зҡ„ж–№ејҸпјҢReact жҸҗдҫӣдәҶеңЁеҮҪ数组件дёҠзӣҙжҺҘдҪҝз”Ё ref зҡ„ж–№ејҸпјҢе°ұжҳҜдҪҝз”Ё React.forwardRef еҲӣе»ә React е…ғзҙ гҖӮ
React.forwardRef
const FunChild = React.forwardRef((props, ref)=>{
return (
<div ref={ref}>жҲ‘жҳҜеҮҪ数组件 FunChild</div>
)
}) // дҪҝз”Ё React.forwardRef ж”№йҖ еҮҪ数组件
class App extends React.Component{
constructor(props){
super(props)
this.myRef = React.createRef()
}
componentDidMount(){
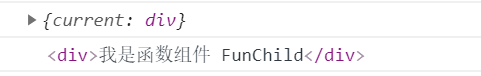
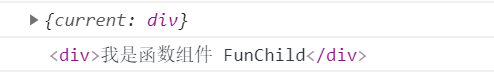
console.log(this.myRef)
console.log(this.myRef.current)
}
render(){
return (
<FunChild ref={this.myRef}/> //зӣҙжҺҘз»ҷеҮҪж•°з»„д»¶дј йҖ’ ref
)
}
}
ж„ҹи§ү React.forwardRef е°ұжҳҜжҠҠ ref еұһжҖ§еҚ•зӢ¬д»Һ props дёӯжҠҪзҰ»еҮәжқҘдәҶгҖӮ
е°Ҫз®ЎдёҠиҝ°ж–№ејҸе®һзҺ°дәҶеңЁеҮҪ数组件дёҠдҪҝз”Ё ref еұһжҖ§пјҢдҪҶжӯӨж—¶зҡ„ Ref еҜ№иұЎжҳҜи®ҝй—®зҡ„еҮҪ数组件еҶ…йғЁзҡ„ еҺҹз”ҹDOMе…ғзҙ жҲ–е…¶д»– class组件гҖӮд№ҹе°ұжҳҜиҜҙпјҢеңЁиҝҷйҮҢеҮҪ数组件еҸӘжҳҜиө·еҲ°дәҶдёҖдёӘиҪ¬еҸ‘зҡ„дҪңз”ЁгҖӮ
дёҠиҝ°зҡ„ж–№ејҸдёӯпјҢжҲ‘们йғҪжҳҜйҖҡиҝҮеҲӣе»әдёҖдёӘ Ref еҜ№иұЎпјҢйҖҡиҝҮ ref еұһжҖ§зҡ„ж–№ејҸжҢӮиҪҪеҲ° еҺҹз”ҹDOMе…ғзҙ жҲ–иҖ… class 组件дёҠз”ЁдәҺи®ҝй—®иҜҘе…ғзҙ жҲ–е®һдҫӢгҖӮ
е®һйҷ…дёҠпјҢref еұһжҖ§йҷӨдәҶеҸҜд»ҘжҺҘ收дёҖдёӘ Ref еҜ№иұЎеӨ–пјҢиҝҳеҸҜд»ҘжҺҘ收дёҖдёӘеӣһи°ғеҮҪж•°гҖӮ
еҪ“ ref еұһжҖ§жҺҘ收 Ref еҜ№иұЎж—¶пјҢдјҡе°Ҷе…¶еҜ№еә”зҡ„ DOMе…ғзҙ жҲ–иҖ… class组件е®һдҫӢ зӣҙжҺҘиөӢеҖјз»ҷ Ref еҜ№иұЎдёӯзҡ„ current еұһжҖ§дёҠгҖӮиҖҢеҪ“ ref еұһжҖ§жҺҘ收дёҖдёӘеӣһи°ғеҮҪж•°ж—¶пјҢдјҡе°Ҷе…¶еҜ№еә”зҡ„ DOMе…ғзҙ жҲ– class组件е®һдҫӢдҪңдёәеӣһи°ғеҮҪж•°зҡ„еҸӮж•°и°ғз”Ёеӣһи°ғеҮҪж•°гҖӮ
еӣ жӯӨжҲ‘们еҸҜд»ҘйҖҡиҝҮеӣһи°ғ Refs зҡ„ж–№ејҸдёҚдҫқйқ Ref еҜ№иұЎпјҢжӣҙзҒөжҙ»ең°жҺ§еҲ¶иҰҒи®ҝй—®зҡ„е…ғзҙ жҲ–е®һдҫӢгҖӮ
class App extends React.Component{
constructor(props){
super(props)
this.myRef = null
this.setMyRef = (element)=>{
this.myRef = element
}
}
componentDidMount(){
console.log(this.myRef)
}
render(){
return (
<div ref={this.setMyRef}>жҲ‘жҳҜApp组件</div>
)
}
}
ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңReactдёӯrefеұһжҖ§зҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ