жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іjenkins+gitlab+nginxйғЁзҪІеүҚз«Ҝеә”з”Ёе®һзҺ°зҡ„зӨәдҫӢеҲҶжһҗпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
з”ұдәҺеӣҪеҶ…е®үиЈ…еӨӘж…ўпјҢжүҖд»ҘеҸҜд»ҘдҪҝз”Ё https://docs.docker.com/desktop/ иҝӣиЎҢеҠ йҖҹдёӢиҪҪгҖӮ
е…·дҪ“зҡ„дёӢиҪҪиҝҮзЁӢе°ұдёҚеҶҚйҳҗиҝ°гҖӮ
й•ңеғҸжәҗпјҡ"http://hub-mirror.c.163.com"
# жӢүеҸ–jenkinsй•ңеғҸ docker pull jenkins/jenkins # еңЁеҗҺеҸ°иҝҗиЎҢдёҖдёӘ еҗҚдёә jkпјҢеҜ№еӨ–з«ҜеҸЈеҸ·дёә3080пјҢй“ҫжҺҘж•°жҚ®еҚ·дёә пҪһ/docker/jenkins зҡ„жңҚеҠЎ docker run -d --name jk -p 3080:8080 -v ~/docker/jenkins:/var/jenkins_home jenkins/jenkins
е‘Ҫд»Өжү§иЎҢе®ҢжҲҗеҗҺпјҢеҚіеҸҜеҗҜеҠЁдёҖдёӘз«ҜеҸЈеҸ·дёә 3080 зҡ„httpжңҚеҠЎпјҢжү“ејҖжөҸи§ҲеҷЁпјҢ
иҫ“е…Ҙ http://localhost:3080/ пјҢзӯүеҫ…еҲқе§ӢеҢ–е®ҢжҲҗеҗҺпјҲеҸҜиғҪдјҡжҜ”иҫғжј«й•ҝпјүпјҢжӯӨж—¶йңҖиҰҒз®ЎзҗҶе‘ҳеҜҶз ҒпјҢcat пҪһ/docker/jenkins/secrets/initialAdminPassword еҚіеҸҜиҺ·еҸ–з®ЎзҗҶе‘ҳеҜҶз ҒгҖӮ
еҶҚдёӢдёҖжӯҘе°ұжҳҜе®үиЈ…жҸ’件дәҶпјҢе»ә议第дёҖдёӘйҖүйЎ№пјҢжҺЁиҚҗзҡ„жҸ’件пјҲиҝҷдёӘе®үиЈ…д№ҹдјҡжҜ”иҫғж…ўпјҢиҖҗеҝғзӯүеҫ…пјү
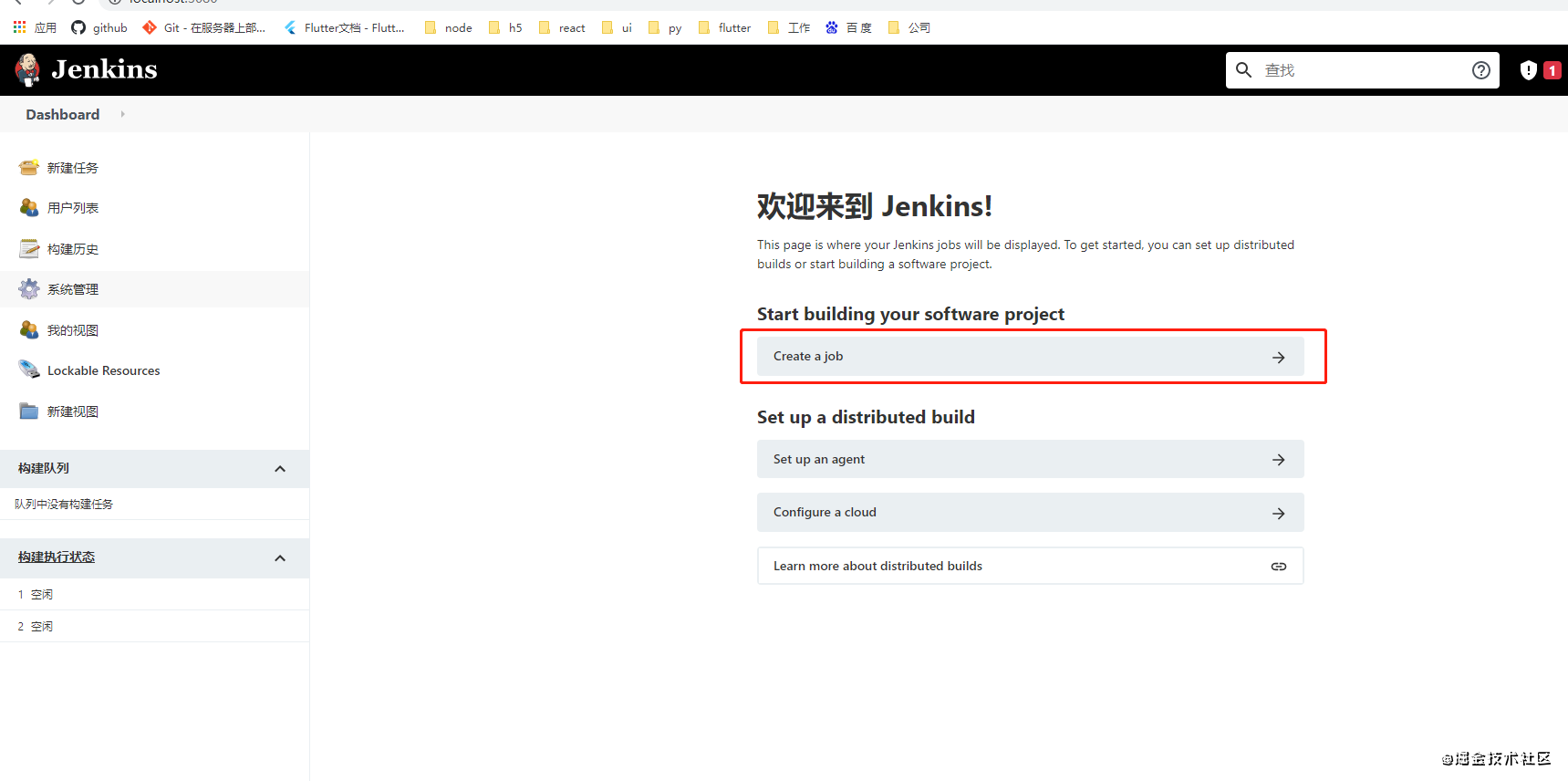
еҲӣе»ә第дёҖдёӘз®ЎзҗҶе‘ҳиҙҰжҲ·
dockerе®үиЈ…gitlab
docker pull gitlab/gitlab-ce docker run -d --name gitlab -p 443:443 -p 9001:80 -p 222:22 -v ~/docker/gl/config:/etc/gitlab:Z -v ~/docker/gl/logs:/var/logs/gitlab:Z -v ~/docker/gl/data:/var/opt/gitlab:Z gitlab/gitlab-ce
еҲқе§ӢеҢ–иҝҮзЁӢйңҖиҰҒзҡ„ж—¶й—ҙеҸҜиғҪдјҡжҜ”иҫғй•ҝпјҢиҝҗиЎҢ docker logs -f gitlabеҸҜжҹҘзңӢиҝӣеәҰгҖӮ
иҫ“е…Ҙ http://localhost:9001пјҢйҰ–ж¬Ўиҝӣе…Ҙдјҡиҫ“е…ҘеҜҶз ҒпјҢеҫ…е®ҢжҲҗеҗҺиҫ“е…Ҙз”ЁжҲ·еҗҚеҜҶз ҒеҚіеҸҜиҝӣе…ҘпјҲй»ҳи®Өзҡ„з”ЁжҲ·еҗҚдёәrootпјү
и®ҫзҪ® https е’Ң ssh ж–№ејҸе…ӢйҡҶйЎ№зӣ®зҡ„ең°еқҖгҖӮ
# й…ҚзҪ®httpеҚҸи®®жүҖдҪҝз”Ёзҡ„и®ҝй—®ең°еқҖ,дёҚеҠ з«ҜеҸЈеҸ·й»ҳи®Өдёә80 external_url 'http://192.168.1.2:9001' # й…ҚзҪ®sshеҚҸи®®жүҖдҪҝз”Ёзҡ„и®ҝй—®ең°еқҖе’Ңз«ҜеҸЈ gitlab_rails['gitlab_ssh_host'] = '192.168.1.2' gitlab_rails['gitlab_shell_ssh_port'] = 222 # жӯӨз«ҜеҸЈжҳҜrunж—¶22з«ҜеҸЈжҳ е°„зҡ„222з«ҜеҸЈ # nginx зӣ‘еҗ¬80з«ҜеҸЈпјҢеҗҰеҲҷй»ҳи®ӨдјҡдҪҝз”Ё external_url зҡ„з«ҜеҸЈеҸ·пјҢеҜјиҮҙз«ҜеҸЈжҳ е°„дёҚжҲҗеҠҹ nginx['listen_port'] = 80 :wq #дҝқеӯҳй…ҚзҪ®ж–Ү件并йҖҖеҮәпјҢйҮҚеҗҜе®№еҷЁ
еҰӮжһң ssh ж–№ејҸдёҚжҲҗеҠҹпјҢеӨҡеҚҠжҳҜеӣ дёә жңҚеҠЎз«Ҝзҡ„ keyж–Ү件жқғйҷҗдёҚжӯЈзЎ®гҖӮdocker exec -it gitlab shиҝӣе…Ҙе®№еҷЁпјҢжҹҘзңӢ /etc/gitlabзӣ®еҪ•дёӢзҡ„ ssh_host_ecdsa_keyгҖҒssh_host_ed25519_keyгҖҒssh_host_rsa_key 3дёӘж–Ү件зҡ„з”ЁжҲ·еҗҚе’ҢзҫӨз»„жҳҜеҗҰдёә gitпјҲchown дҝ®ж”№ жүҖеұһз”ЁжҲ·пјҢchgrpдҝ®ж”№жүҖеұһзҫӨз»„пјүпјҢж–Ү件жқғйҷҗжҳҜеҗҰдёә600пјҲchmodе‘Ҫд»ӨеҸҜдҝ®ж”№пјү.
docker pull nginx docker run -d --name nginx -p 80:80 -v ~/nginx/html:/usr/share/nginx/html nginx
localhost:3080пјҢи®ҝй—®jenkinsпјҲеә”иҝҗиЎҢдәҺз”ЁдәҺжһ„е»әзҡ„жңҚеҠЎеҷЁпјү
localhost:9001пјҢи®ҝй—®gitlabпјҲеә”иҝҗиЎҢдәҺж”ҫзҪ®жәҗз Ғзҡ„жңҚеҠЎеҷЁпјү
localhost, и®ҝй—®nginxпјҲеә”иҝҗиЎҢдәҺжңҚеҠЎеҷЁпјү
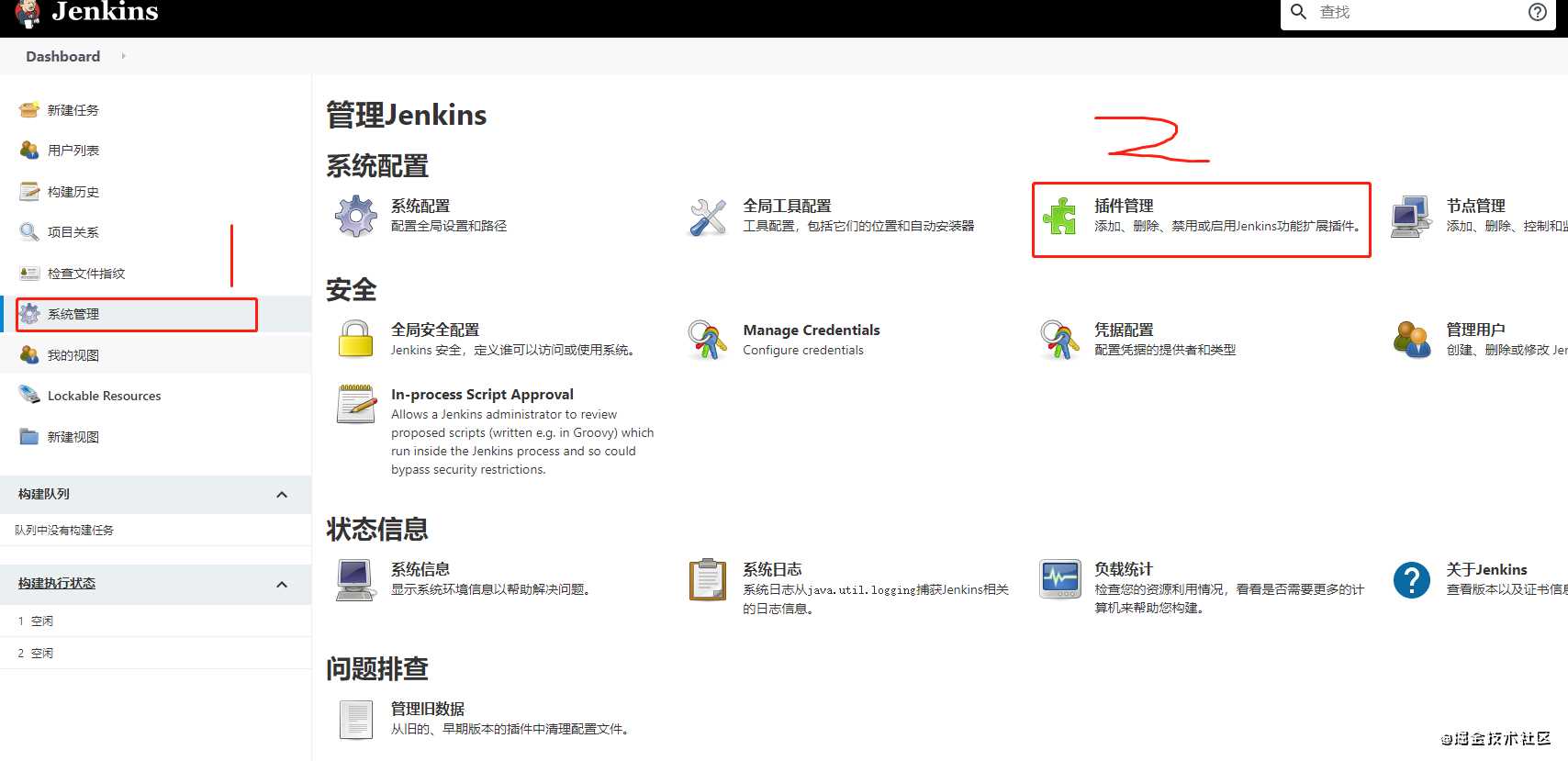
йҰ–йЎө->зі»з»ҹз®ЎзҗҶ->жҸ’件管зҗҶ

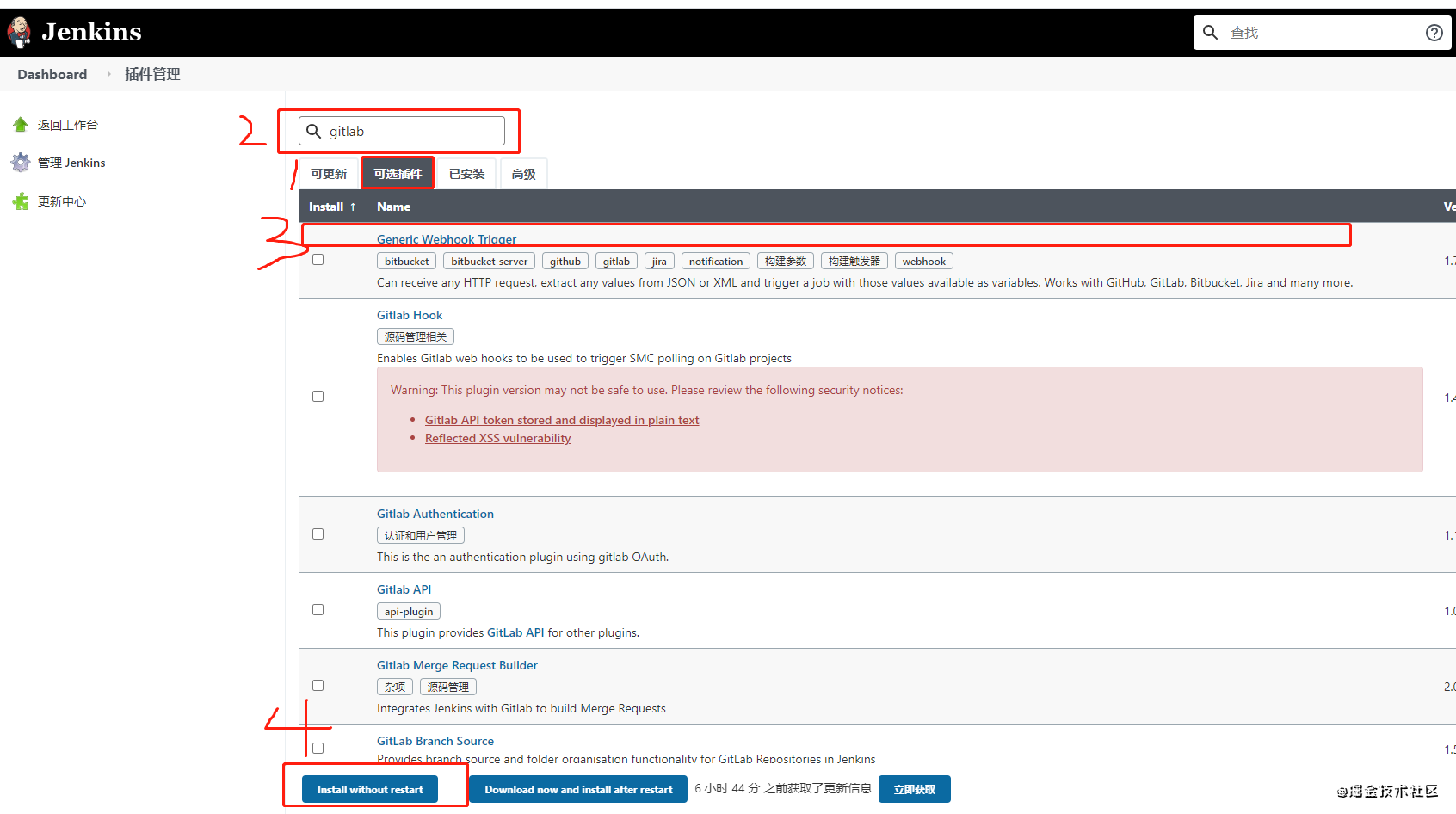
然еҗҺ еҲҮжҚўеҲ° еҸҜйҖүжҸ’件пјҢжҗңзҙўgitlabпјҢйҖүдёӯ gitlab pluginпјҲжҲ‘е·Із»Ҹе®үиЈ…дәҶпјҢжүҖд»ҘжӯӨеӨ„жІЎжңүеұ•зӨәпјүпјҢ然еҗҺйҖүдёӯе·ҰдёӢи§’зҡ„жҢүй’®пјҢзӯүеҫ…е®үиЈ…е®ҢжҲҗ


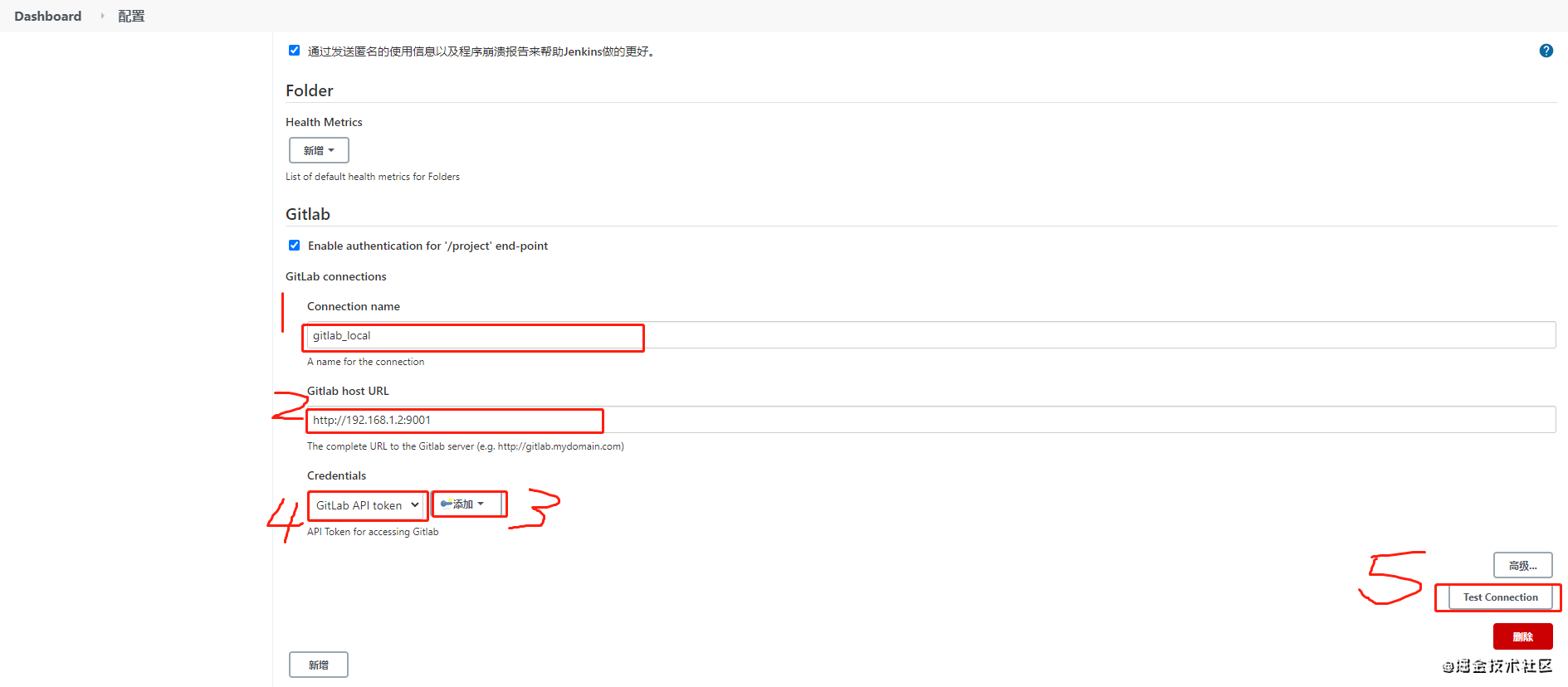
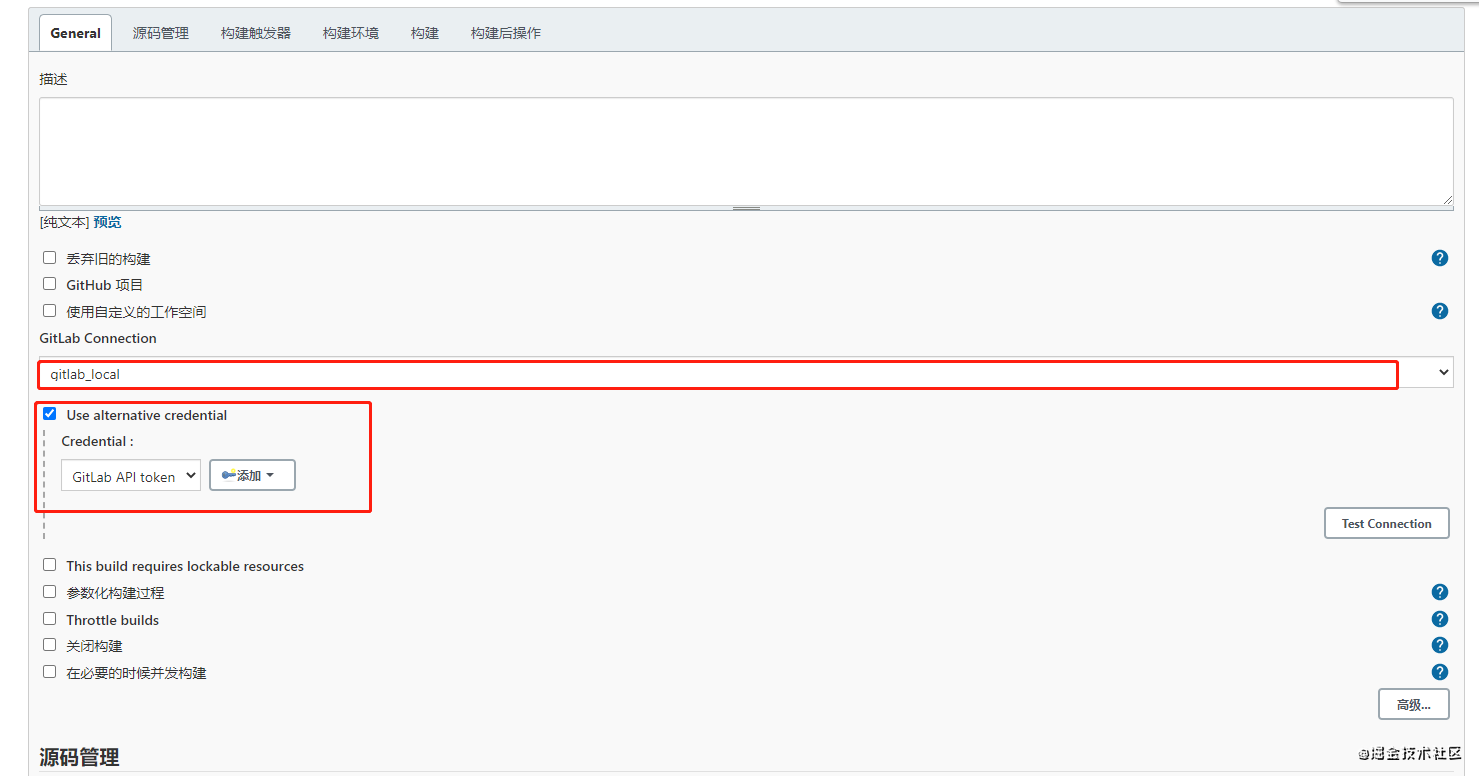
Credentials йӮЈйҮҢпјҢж·»еҠ зҡ„ж—¶еҖҷеҝ…йЎ»жҳҜ GitLabAPI tokenпјҢ

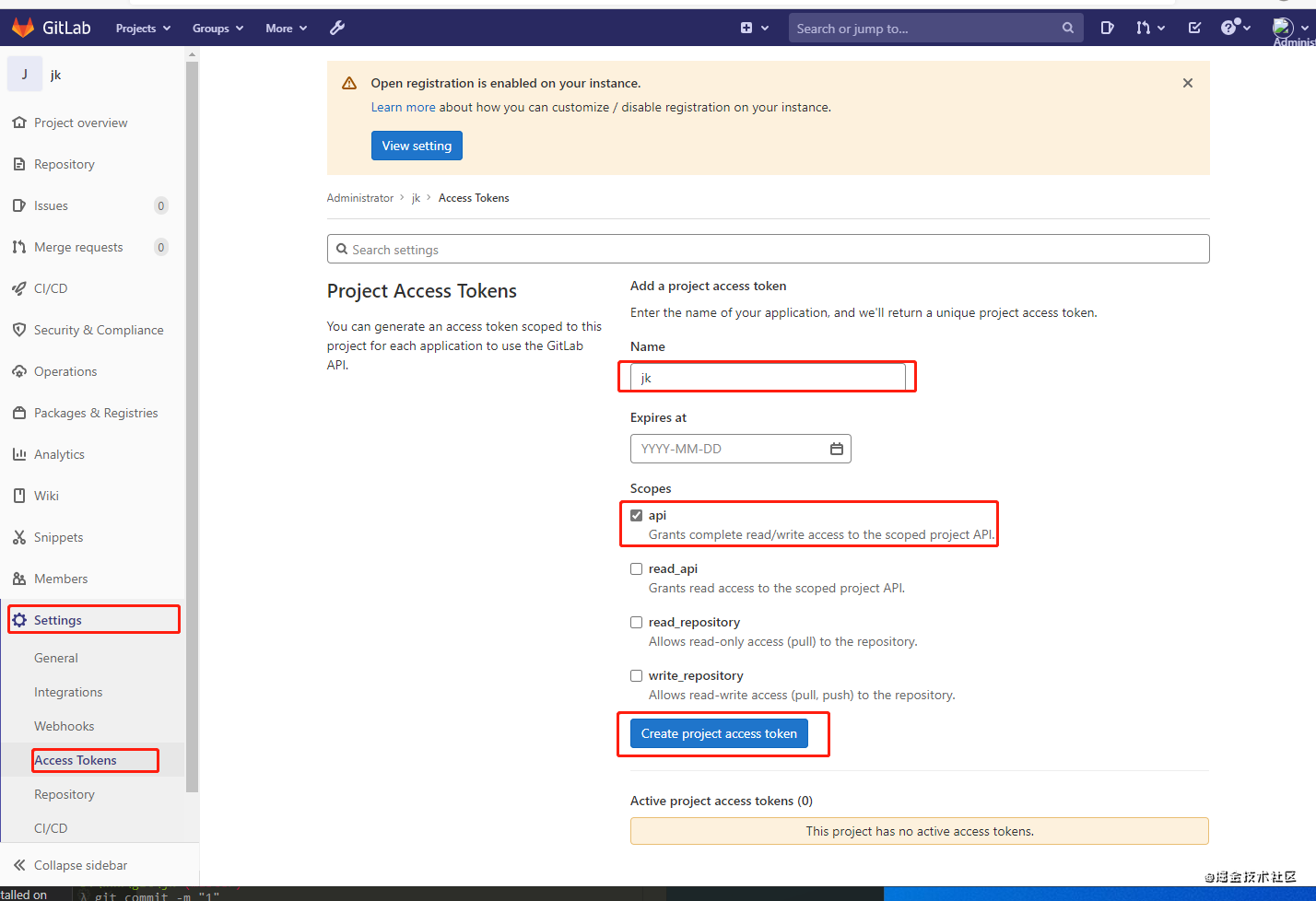
GitLabAPI token зҡ„иҺ·еҸ–ж–№ејҸеҰӮдёӢеӣҫпјҢз”ҹжҲҗзҡ„tokenеҲ·ж–°еҗҺе°ұдјҡйҡҗи—ҸпјҢд»ҺиҖҢдҝқиҜҒе®үе…ЁжҖ§гҖӮ
й…ҚзҪ®еЎ«еҶҷе®ҢжҲҗд»ҘеҗҺпјҢжңҖеҘҪзӮ№еҮ»дёҖдёӢ test connection жҢүй’®пјҢзЎ®дҝқй…ҚзҪ®еЎ«еҶҷжӯЈзЎ®гҖӮ


1. General й…ҚзҪ®
йҖүдёӯд№ӢеүҚзі»з»ҹй…ҚзҪ®йҮҢйқўеЎ«еҶҷзҡ„йҖүйЎ№еҚіеҸҜпјҢеҰӮжһңдёҚйҖүзҡ„иҜқпјҢжһ„е»әзҡ„зҠ¶жҖҒе°Ҷж— жі•еӣһдј еҲ° gitlab

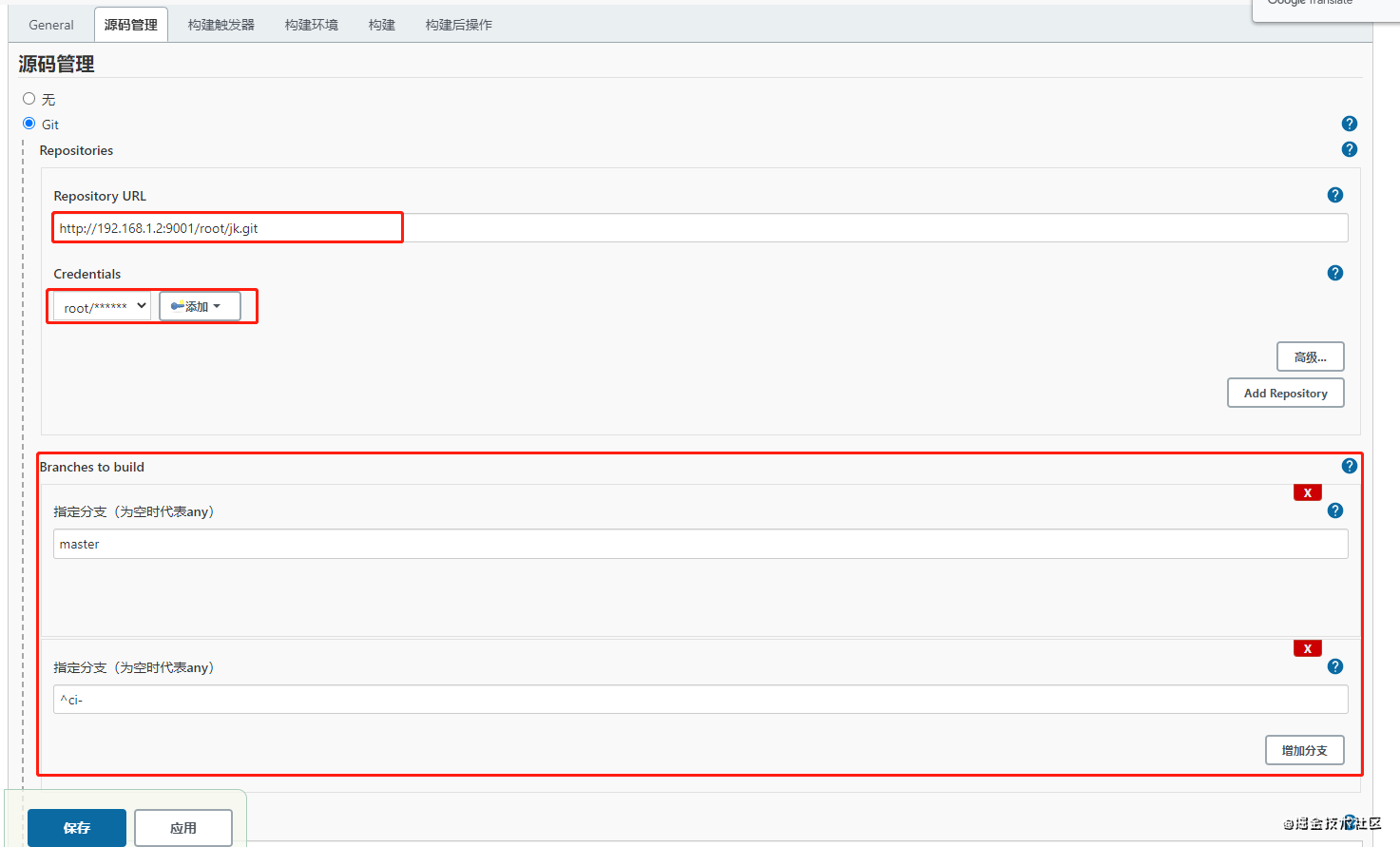
2. жәҗз Ғз®ЎзҗҶ
URLеҸӘиғҪ http ж јејҸзҡ„пјҢжүҖд»ҘдёӢж–№зҡ„ Credentials е°ұйңҖиҰҒдҪҝз”Ёusername with passwordпјҢйҖүй”ҷзҡ„иҜқе°Ҷж— жі•жӢүеҸ–д»Јз ҒгҖӮ
дёӢж–№зҡ„й…ҚзҪ®пјҢиЎЁзӨәеҸӘеңЁ master е’Ң д»Ҙ ci ејҖеӨҙзҡ„еҲҶж”ҜиҝӣиЎҢжһ„е»әгҖӮе…·дҪ“зҡ„规еҲҷеҸҜзӮ№еҮ»еҸіж–№зҡ„й—®еҸ·иҮӘиЎҢдәҶи§ЈгҖӮ

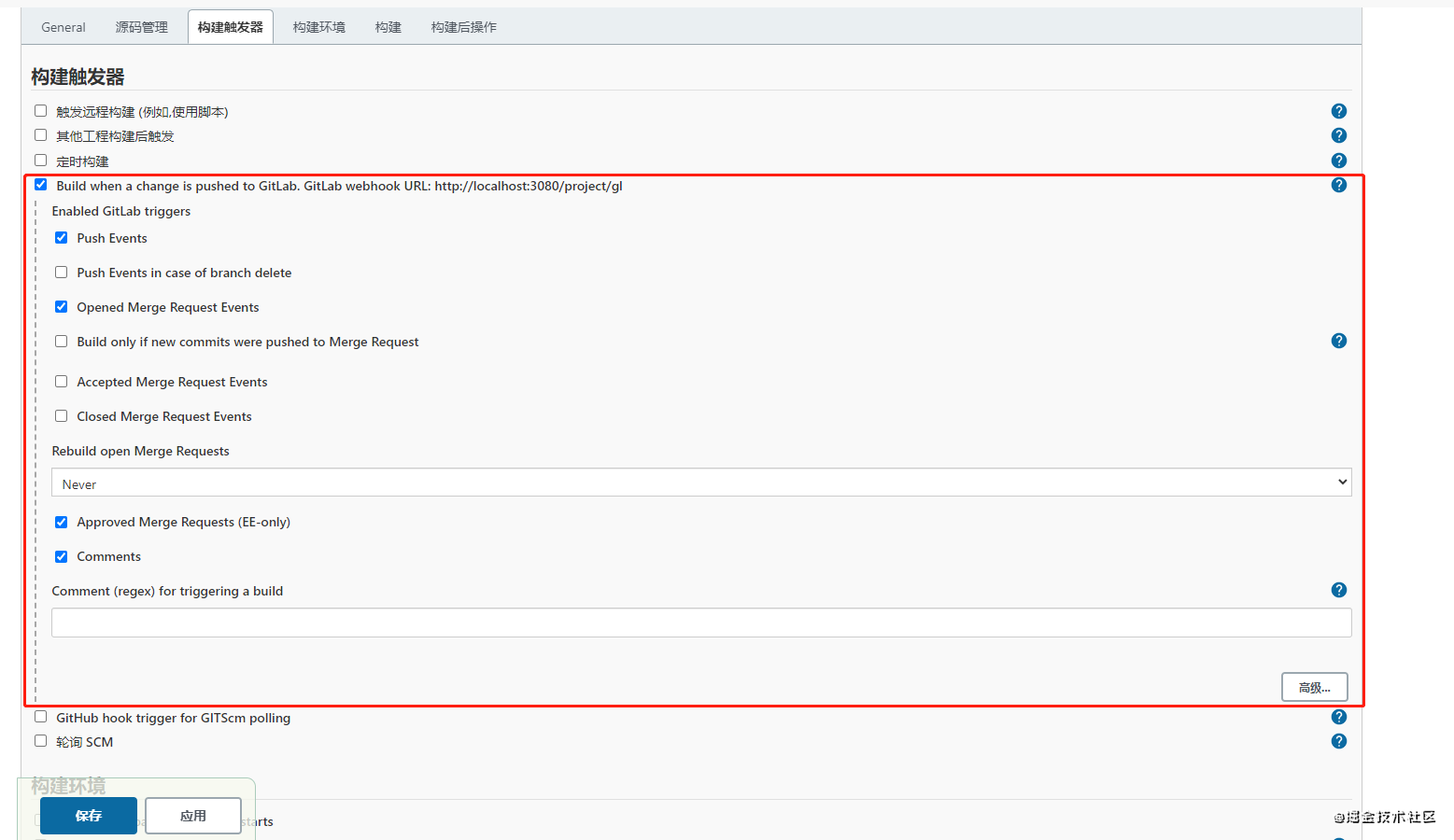
3. жһ„е»әи§ҰеҸ‘еҷЁ
еӢҫйҖү Build when a change is pushed to GitLab.пјҢеҸідҫ§жңүйҖӮз”ЁдәҺ gitlab зҡ„webhook URL, дёӢж–№еҲҷжҳҜдёҖдәӣи§ҰеҸ‘жһ„е»әзҡ„ж—¶жңәйҖүйЎ№пјҲйңҖиҰҒе’Ң gitlab йӮЈиҫ№зҡ„й…ҚзҪ®дә’зӣёй…ҚеҗҲпјүгҖӮ

jenkins жҸ’件жҸҗдҫӣзҡ„ webhooj URL жҳҜж— жі•зӣҙжҺҘдҪҝз”Ёзҡ„пјҢеӣ дёә jenkins жҳҜйңҖиҰҒзҷ»еҪ•зҡ„пјҢеҜ№еӨ–жҸҗдҫӣзҡ„APIд№ҹйңҖиҰҒзҷ»еҪ•пјҢеҗҰеҲҷе°ұдјҡиҝ”еӣһ HTTP 401, еҘҪеңЁиҝҷз§Қзҷ»еҪ•з”ЁHTTPеҹәжң¬и®ӨиҜҒе°ұеҸҜд»Ҙжҗһе®ҡгҖӮ
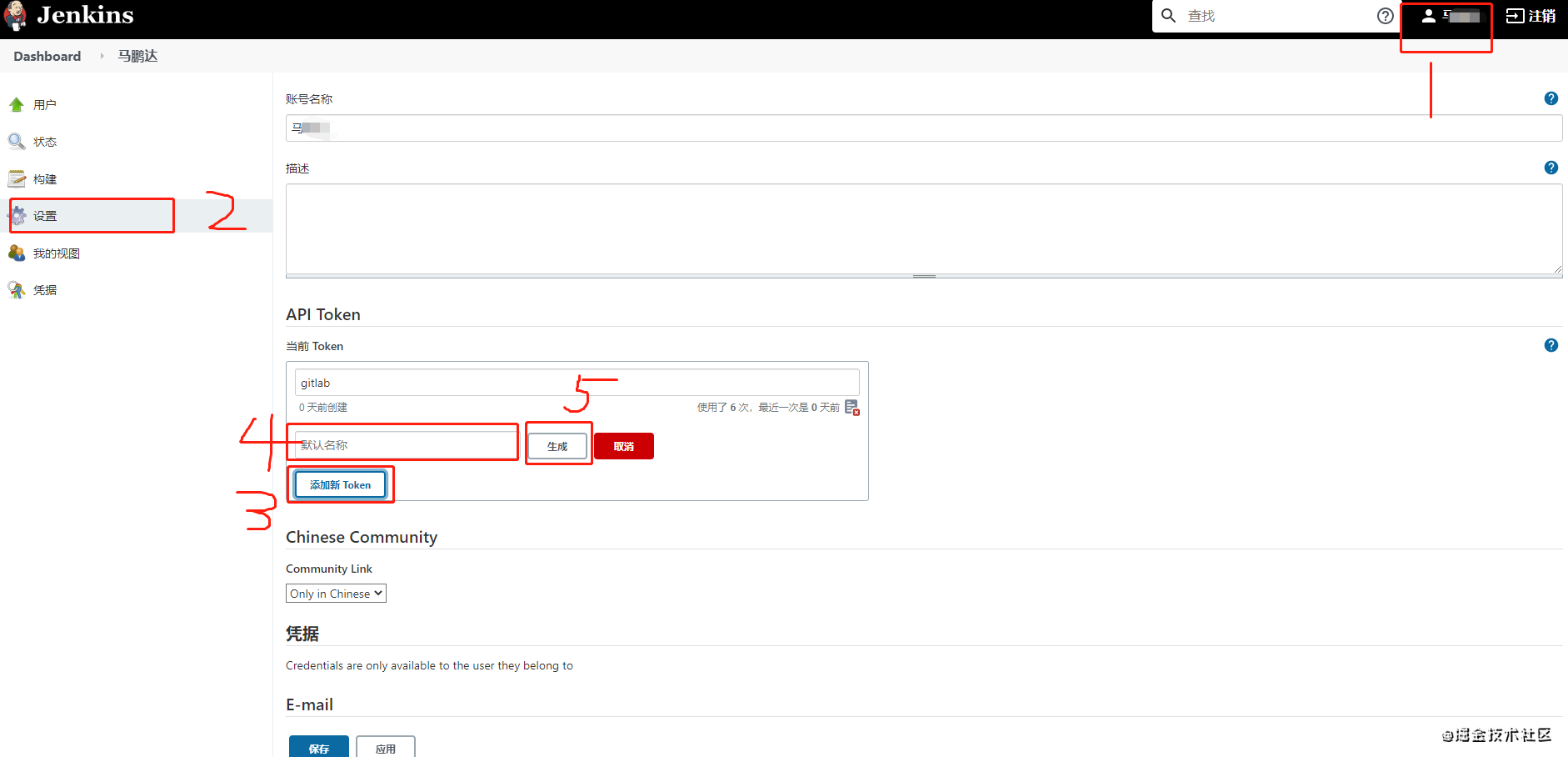
зӮ№еҮ» з”ЁжҲ·еҗҚ -> и®ҫзҪ® -> API Token -> ж·»еҠ ж–°Token -> иҫ“е…ҘеҗҚз§° -> з”ҹжҲҗпјҢ然еҗҺеӨҚеҲ¶иҜҘ TokenпјҢдёҺд№ӢеүҚзҡ„ webhook URLжӢјжҺҘеҚіеҸҜгҖӮжӢјжҺҘ规еҲҷдёә <scheme>://<user>:<password>@<host>:<port>/<path>;<params>?<query>#<frag>гҖӮжңҖз»ҲеҚіеҸҜеҫ—еҲ° http://ma1:11d4aca0aa206fc89d703879749fa7@192.168.1.2:3080/project/gl

жӯӨж—¶еҸҜд»Ҙе…ҲдҝқеӯҳдёҖдёӢгҖӮ然еҗҺеҺ» gitlab иҝӣиЎҢй…ҚзҪ®гҖӮ
4. gitlab й…ҚзҪ® webhook URL
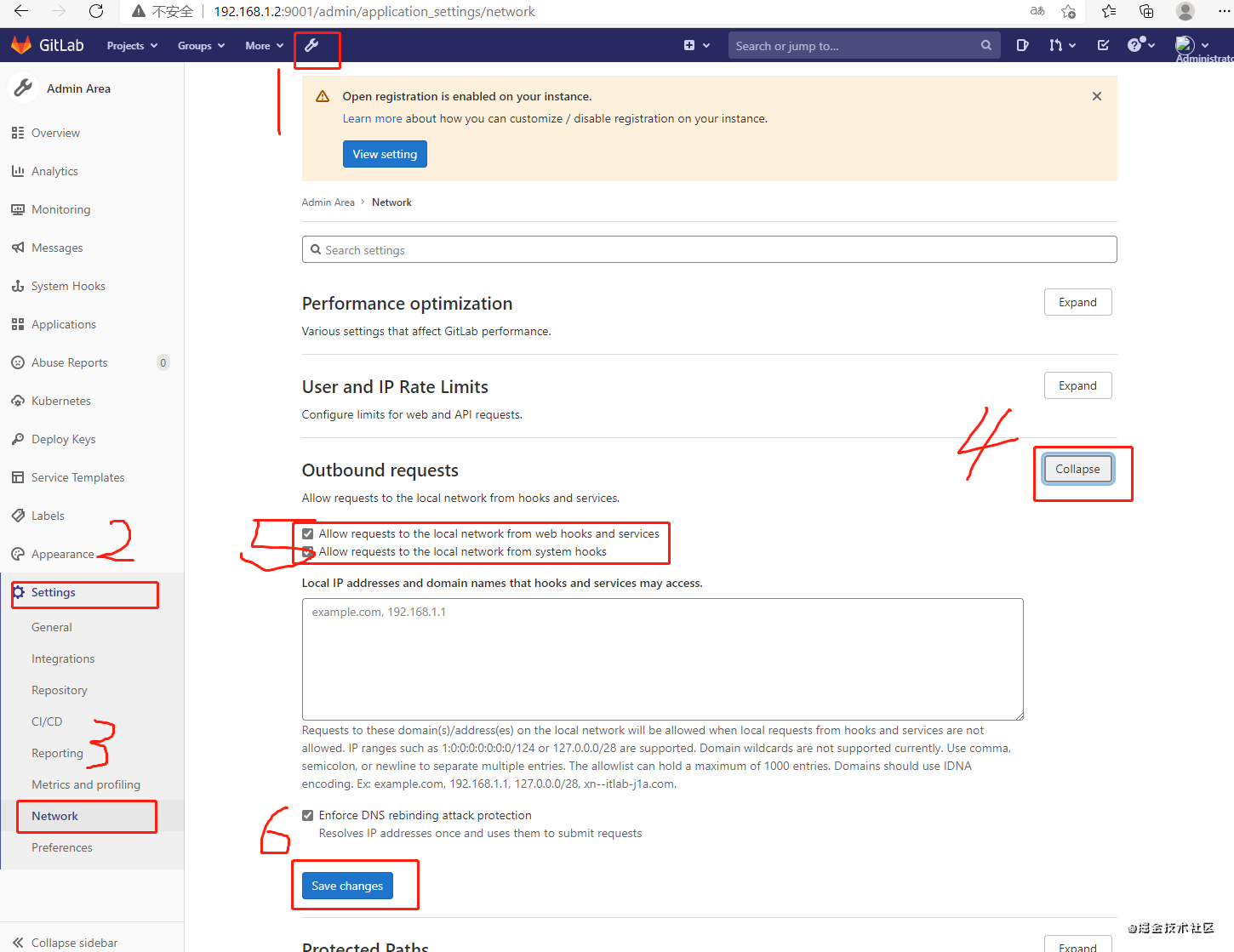
gitlabй»ҳи®ӨжҳҜдёҚе…Ғи®ёдҪҝз”Ё жң¬жңәURLзҡ„пјҢжүҖд»ҘиҰҒд№ҲдҪҝз”Ёе…¬зҪ‘еҹҹеҗҚпјҢиҰҒд№Ҳдҝ®ж”№gitlabзҡ„йҡҗз§Ғи®ҫзҪ®пјҲеҰӮдёӢеӣҫжүҖзӨәпјү

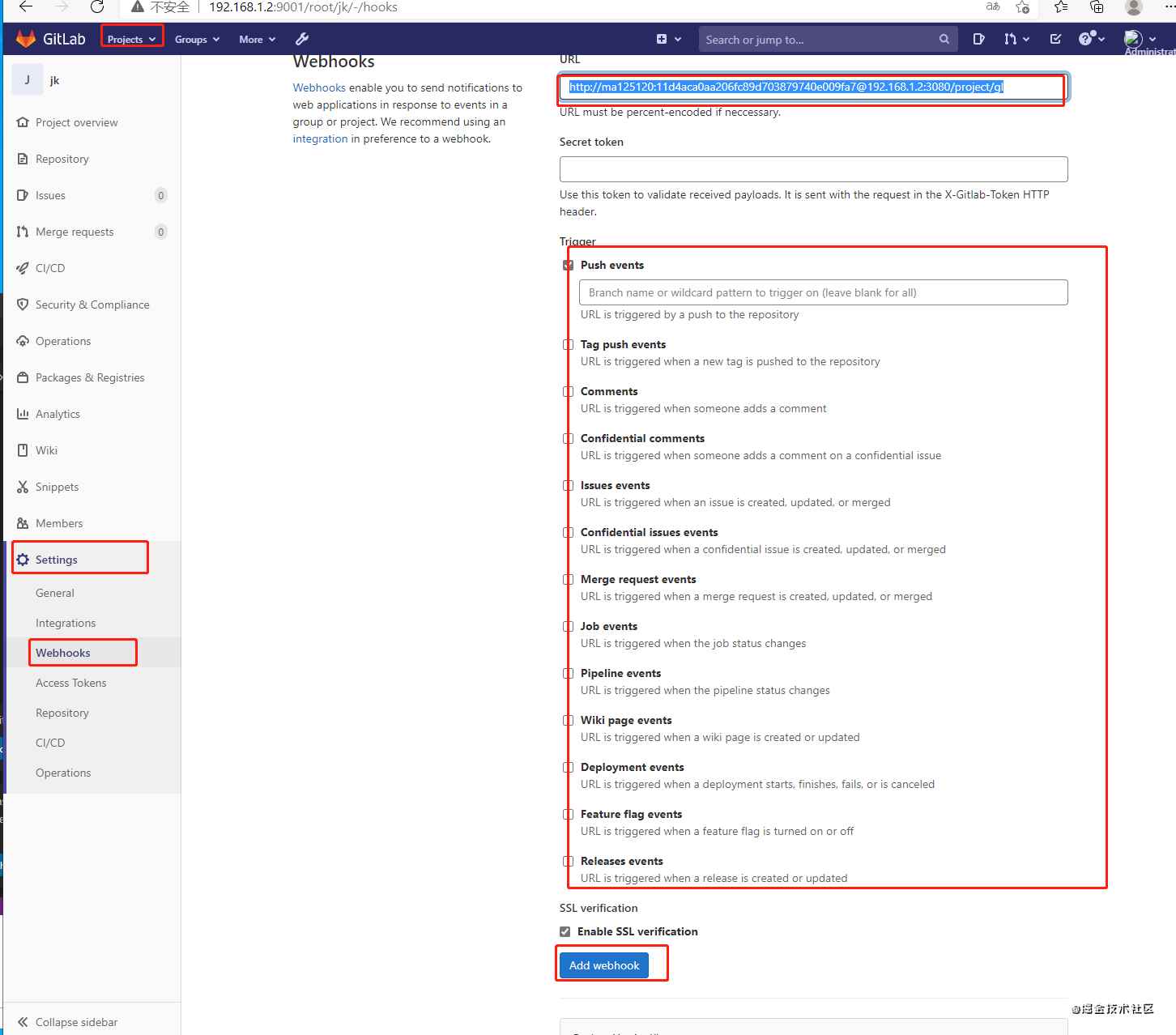
йҡҸеҗҺжү“ејҖйңҖиҰҒйғЁзҪІзҡ„йЎ№зӣ® -> settings -> webhooksпјҢеЎ«е…ҘдёҠдёҖжӯҘжӢјжҺҘURLпјҢйҖүжӢ©еҜ№еә”зҡ„дәӢ件пјҢзӮ№еҮ» AddеҚіеҸҜгҖӮж·»еҠ жҲҗеҠҹд»ҘеҗҺпјҢеҸҜд»ҘзӮ№еҮ» Test жөӢиҜ•дёҖдёӢ hooks жҳҜеҗҰз•…йҖҡпјҲпјүгҖӮ

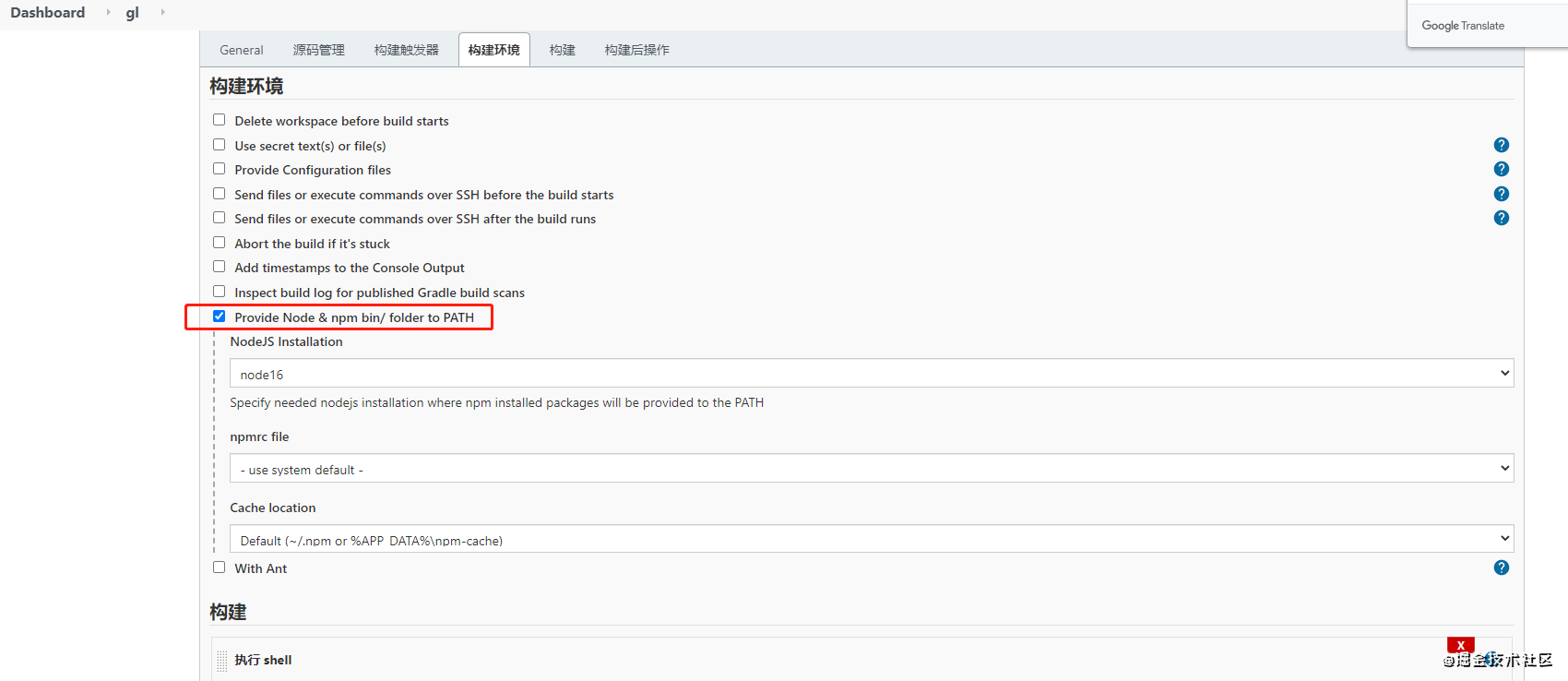
5. жһ„е»әзҺҜеўғ
еүҚз«Ҝжһ„е»әе…ҚдёҚдәҶиҰҒдҪҝз”Ё nodeпјҢжүҖд»ҘиҝҷйҮҢдёҖе®ҡиҰҒеӢҫйҖү Provide Node & npm bin/ folder to PATHпјҲеҰӮжһңжІЎжңүзҡ„иҜқпјҢе°ұеҺ»жҸ’件дёӯеҝғе®үиЈ…пјү

6. жһ„е»ә
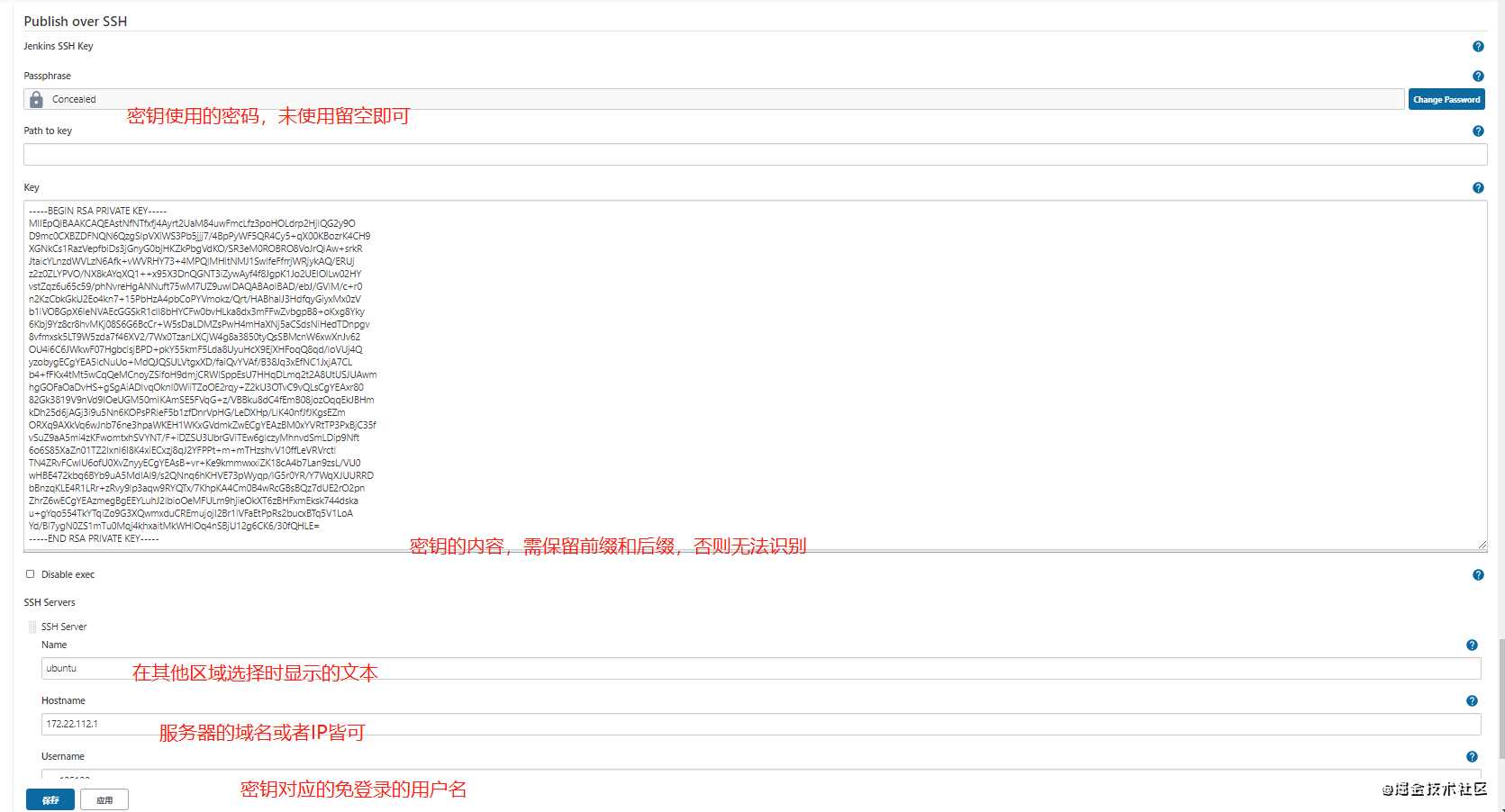
еҺ»жҸ’件дёӯеҝғе®үиЈ…дёҖдёӘеҗҚдёә Publish Over SSH зҡ„жҸ’件пјҢдё»иҰҒжҳҜз”ЁдәҺе°Ҷз”ҹжҲҗзҡ„ж–Ү件еҸ‘йҖҒеҲ°иҝңзЁӢжңҚеҠЎеҷЁгҖӮ
йңҖиҰҒеңЁ -> зі»з»ҹз®ЎзҗҶ -> зі»з»ҹй…ҚзҪ®дёӯпјҢиҝӣиЎҢиҜҘжҸ’件зҡ„й…ҚзҪ®гҖӮ

2.жһ„е»әtabпјҢеўһеҠ жһ„е»әжӯҘйӘӨпјҢйҖүжӢ©жү§иЎҢshell
glжӣҝжҚўдёәеҜ№еә”зҡ„йЎ№зӣ®еҗҚеҚіеҸҜ
# еҲ йҷӨд№ӢеүҚзҡ„ж–Ү件 rm -rf /tmp/html.tar.gz # иҝҗиЎҢжөӢиҜ• npm run test # npmжһ„е»әпјҢжү“еҢ…и„ҡжң¬ npm run bd # еҲҮжҚўеҲ°иҜҘе·ҘзЁӢзӣ®еҪ• cd /var/jenkins_home/workspace/gl # е°Ҷзӣ®ж Үж–Ү件еӨ№жү“еҢ…дёә еҺӢзј©ж–Ү件 tar -zcvf /tmp/html.tar.gz --exclude .git -C ./dist . # дёҖе®ҡиҰҒжҠҠеҺӢзј©ж–Ү件ж”ҫеҲ°е·ҘзЁӢзӣ®еҪ•дёӢпјҢжүҖд»Ҙ publish over sshж— жі•и®ҝй—® mv /tmp/html.tar.gz ./
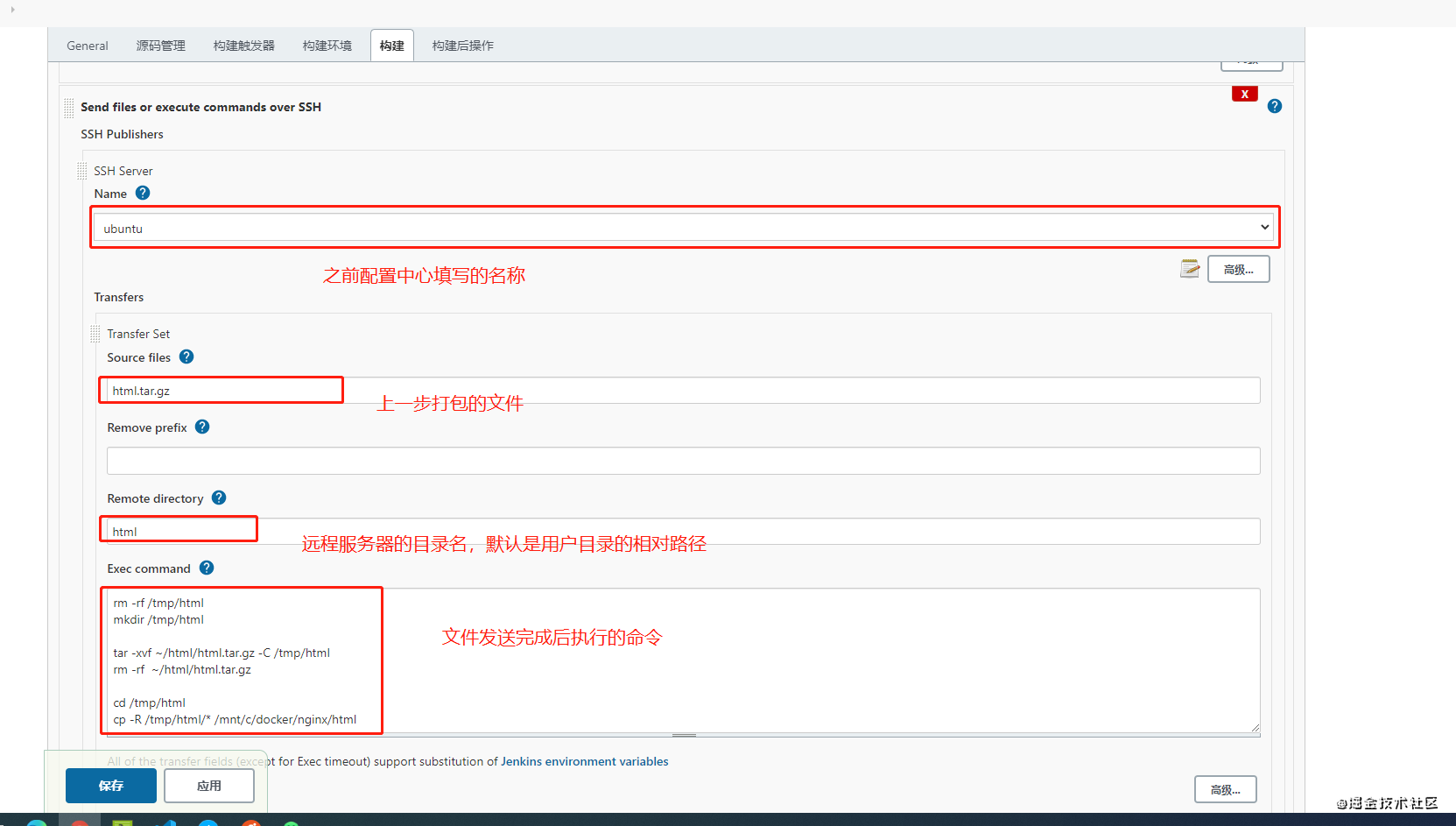
жһ„е»әtabпјҢеўһеҠ жһ„е»әжӯҘйӘӨпјҢйҖүжӢ©Send files or execute commonads over SSH

# е…ҲеҲ йҷӨ/tmp/htmlпјҢеҶҚж–°е»әгҖӮйҳІжӯўжҠҘй”ҷ rm -rf /tmp/html mkdir /tmp/html # е°ҶеҺӢзј©ж–Ү件解еҺӢеҲ° /tmp/htmlпјҢ然еҗҺеҲ йҷӨеҺӢзј©ж–Ү件 tar -xvf ~/html/html.tar.gz -C /tmp/html rm -rf ~/html/html.tar.gz # е°Ҷи§ЈеҺӢеҮәжқҘзҡ„ж–Ү件пјҢеӨҚеҲ¶еҲ° ~/nginx/htmlпјҲд№ӢеүҚdocker nginxжҳ е°„зҡ„жң¬ең°и·Ҝеҫ„пјү cd /tmp/html cp -R /tmp/html/* ~/nginx/html
7. жһ„е»әеҗҺжӯҘйӘӨ
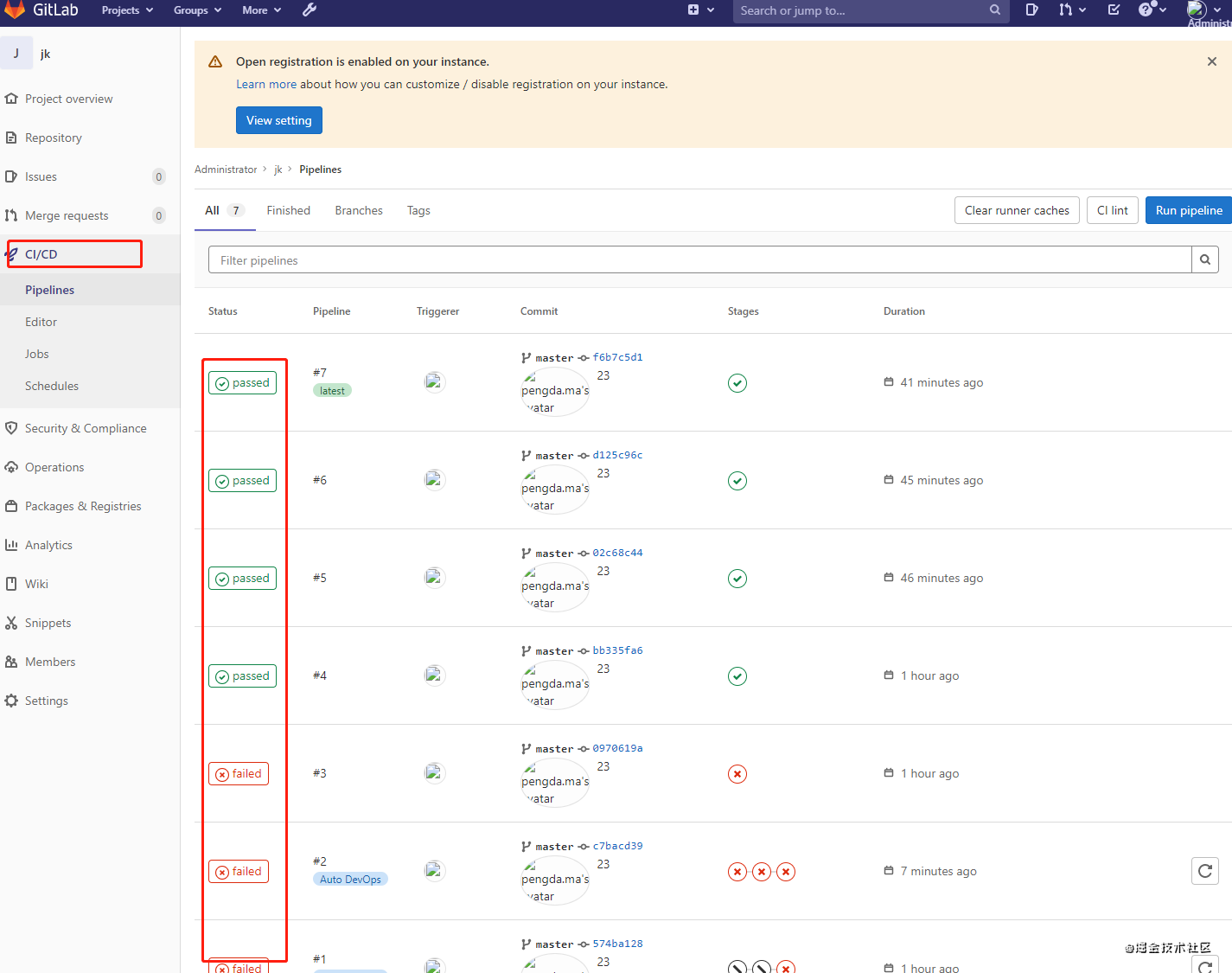
зӮ№еҮ» еўһеҠ жһ„е»әеҗҺж“ҚдҪңжӯҘйӘӨпјҢйҖүжӢ©Publish build status to GitlabпјҢиҝҷж ·jenkinsжһ„е»әе®ҢжҲҗеҗҺпјҢеңЁ gitlab зҡ„ CI/CD д№ҹиғҪзңӢеҲ°жӯӨж¬Ўжһ„е»әзҡ„зҠ¶жҖҒгҖӮ

6. жҺЁйҖҒд»Јз ҒпјҢи§ҰеҸ‘жһ„е»ә
жҺЁйҖҒд»Јз ҒеҗҺпјҢеҰӮжһңйЎәеҲ©зҡ„иҜқпјҢе°ұдјҡеңЁиҝҷйҮҢзңӢеҲ°жһ„е»әеҺҶеҸІпјҢеҗҰеҲҷжЈҖжҹҘй…ҚзҪ®еҚіеҸҜгҖӮ
жҺЁйҖҒд»Јз ҒеҗҺпјҢеҸӘжҳҜйқҷжҖҒж–Ү件йғЁзҪІпјҢжүҖд»ҘnginxдёҚйңҖиҰҒйҮҚеҗҜеҚіеҸҜзңӢеҲ°ж–°еҶ…е®№гҖӮ
жҺЁйҖҒд»Јз Ғж—¶пјҢgitlab йҖҡиҝҮ webhook URL йҖҡзҹҘ jenkins
jenkins 收еҲ° POSTиҜ·жұӮеҗҺпјҢи§ҰеҸ‘жһ„е»әпјҢеҢ…жӢ¬жөӢиҜ•жү“еҢ…зӯүпјҢе®ҢжҲҗеҗҺеҸ‘йҖҒж–Ү件еҲ°иҝңзЁӢжңҚеҠЎеҷЁпјҢ并жү§иЎҢзӣёеә”е‘Ҫд»ӨпјҢеҰӮи§ЈеҺӢзј©ж–Ү件гҖҒеӨҚеҲ¶еҲ°nginxзӣёе…ізӣ®еҪ•зӯүгҖӮеҰӮжһңжҳҜ nodejs еә”з”ЁпјҢиҝҳйңҖиҰҒ жү§иЎҢ nodeи„ҡжң¬гҖӮ
иҝңзЁӢжңҚеҠЎеҷЁйңҖжҸҗеүҚе®үиЈ…еҘҪ docker е’Ң nginx е®№еҷЁпјҢ并иҝҗиЎҢ nginx жңҚеҠЎдәҺеҗҺеҸ°гҖӮ
еҰӮжһңйңҖиҰҒ nodejs + nginxпјҢеҸҜд»ҘдҪҝз”Ё docker-composeз®ҖеҢ–е‘Ҫд»ӨиҝҗиЎҢпјҢ然еҗҺеңЁ publish over sshзҡ„exec commandеҠ е…ҘеҜ№еә”е‘Ҫд»ӨеҚіеҸҜгҖӮ
е…ідәҺвҖңjenkins+gitlab+nginxйғЁзҪІеүҚз«Ҝеә”з”Ёе®һзҺ°зҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ