жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶJavaScriptдёӯJSON.stringify()зҡ„з”Ёжі•зӨәдҫӢпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
JSON.stringify()еҸҜд»ҘжҠҠдёҖдёӘJavaScriptеҜ№иұЎеәҸеҲ—еҢ–дёәдёҖдёӘJSONеӯ—з¬ҰдёІгҖӮ
let json1 = {
title: "Json.stringify",
author: [
"жөӘйҮҢиЎҢиҲҹ"
],
year: 2021
};
let jsonText = JSON.stringify(json1);й»ҳи®Өжғ…еҶөдёӢпјҢJSON.stringify()дјҡиҫ“еҮәдёҚеҢ…еҗ«з©әж јжҲ–зј©иҝӣзҡ„JSONеӯ—з¬ҰдёІпјҢеӣ жӯӨjsonTextзҡ„еҖјжҳҜиҝҷж ·зҡ„пјҡ
"{"title":"Json.stringify","author":["жөӘйҮҢиЎҢиҲҹ"],"year":2021}"еңЁеәҸеҲ—еҢ–JavaScriptеҜ№иұЎж—¶пјҢжүҖжңүеҮҪж•°е’ҢеҺҹеһӢжҲҗе‘ҳйғҪдјҡжңүж„Ҹең°еңЁз»“жһңдёӯзңҒз•ҘгҖӮжӯӨеӨ–пјҢеҖјдёәundefinedзҡ„д»»дҪ•еұһжҖ§д№ҹдјҡиў«и·іиҝҮгҖӮжңҖз»Ҳеҫ—еҲ°зҡ„е°ұжҳҜжүҖжңүе®һдҫӢеұһжҖ§еқҮдёәжңүж•ҲJSONж•°жҚ®зұ»еһӢзҡ„иЎЁзӨәгҖӮ
еңЁJSON.stringify()ж–№жі•дёҖе…ұиғҪжҺҘеҸ—3дёӘеҸӮж•°пјҢе…¶дёӯдёӨдёӘеҸҜйҖүзҡ„еҸӮж•°пјҲеҲҶеҲ«жҳҜ第дәҢгҖҒ第дёүдёӘеҸӮж•°пјүгҖӮиҝҷдёӨдёӘеҸҜйҖүеҸӮж•°еҸҜд»Ҙз”ЁдәҺжҢҮе®ҡе…¶д»–еәҸеҲ—еҢ–JavaScriptеҜ№иұЎзҡ„ж–№ејҸгҖӮ第дәҢдёӘеҸӮж•°жҳҜиҝҮж»ӨеҷЁпјҢеҸҜд»ҘжҳҜж•°з»„жҲ–еҮҪж•°пјӣ第дёүдёӘеҸӮж•°жҳҜз”ЁдәҺзј©иҝӣз»“жһңJSONеӯ—з¬ҰдёІзҡ„йҖүйЎ№гҖӮеҚ•зӢ¬жҲ–з»„еҗҲдҪҝз”ЁиҝҷдәӣеҸӮж•°еҸҜд»ҘжӣҙеҘҪең°жҺ§еҲ¶JSONеәҸеҲ—еҢ–гҖӮ
еҰӮжһң第дәҢдёӘеҸӮж•°жҳҜдёҖдёӘж•°з»„пјҢйӮЈд№ҲJSON.stringify()иҝ”еӣһзҡ„з»“жһңеҸӘдјҡеҢ…еҗ«иҜҘж•°з»„дёӯеҲ—еҮәзҡ„еҜ№иұЎеұһжҖ§гҖӮжҜ”еҰӮдёӢйқўзҡ„дҫӢеӯҗпјҡ
let json1 = {
title: "Json.stringify",
author: [
"жөӘйҮҢиЎҢиҲҹ"
],
year: 2021,
like: 'frontend',
weixin: 'frontJS'
};
let jsonText = JSON.stringify(json1, ['weixin']);еңЁиҝҷдёӘдҫӢеӯҗдёӯпјҢJSON.stringify()ж–№жі•зҡ„第дәҢдёӘеҸӮж•°жҳҜдёҖдёӘеҢ…еҗ«дёҖдёӘеӯ—з¬ҰдёІзҡ„ж•°з»„пјҡ"weixin"гҖӮе®ғеҜ№еә”зқҖиҰҒеәҸеҲ—еҢ–зҡ„еҜ№иұЎдёӯзҡ„еұһжҖ§пјҢеӣ жӯӨз»“жһңJSONеӯ—з¬ҰдёІдёӯеҸӘдјҡеҢ…еҗ«иҝҷдёӘеұһжҖ§пјҡ
"{"weixin":"frontJS"}"еҰӮжһң第дәҢдёӘеҸӮж•°жҳҜдёҖдёӘеҮҪж•°пјҢеҲҷиЎҢдёәеҸҲжңүдёҚеҗҢгҖӮжҸҗдҫӣзҡ„еҮҪж•°жҺҘ收дёӨдёӘеҸӮж•°пјҡеұһжҖ§еҗҚпјҲkeyпјүе’ҢеұһжҖ§еҖјпјҲvalueпјүгҖӮеҸҜд»Ҙж №жҚ®иҝҷдёӘkeyеҶіе®ҡиҰҒеҜ№зӣёеә”еұһжҖ§жү§иЎҢд»Җд№Ҳж“ҚдҪңгҖӮиҝҷдёӘkeyе§Ӣз»ҲжҳҜеӯ—з¬ҰдёІпјҢеҸӘжҳҜеңЁеҖјдёҚеұһдәҺжҹҗдёӘй”®/еҖјеҜ№ж—¶дјҡжҳҜз©әеӯ—з¬ҰдёІгҖӮ
const students = [
{
name: 'james',
score: 100,
}, {
name: 'jordon',
score: 60,
}, {
name: 'kobe',
score: 90,
}
];
function replacer (key, value) {
if (key === 'score') {
if (value === 100) {
return 'S';
} else if (value >= 90) {
return 'A';
} else if (value >= 70) {
return 'B';
} else if (value >= 50) {
return 'C';
} else {
return 'E';
}
}
return value;
}
console.log(JSON.stringify(students, replacer, 4))дёҠйқўзҡ„д»Јз ҒпјҢжҲ‘们йҖҡиҝҮreplacerе°ҶжҲҗз»©д»ҺзҷҫеҲҶеҲ¶жӣҝжҚўдёәжҲҗз»©зӯүзә§гҖӮ

еҖјеҫ—жіЁж„Ҹзҡ„жҳҜпјҢеҰӮжһңstringifyзҡ„第дәҢдёӘеҸӮж•°дёәеҮҪж•°йӮЈд№Ҳе®ғзҡ„иҝ”еӣһеҖјеҰӮжһңжҳҜundefinedпјҢйӮЈд№ҲеҜ№еә”зҡ„еұһжҖ§дёҚдјҡиў«еәҸеҲ—еҢ–пјҢеҰӮжһңиҝ”еӣһе…¶д»–зҡ„еҖјпјҢйӮЈд№Ҳз”Ёиҝ”еӣһзҡ„еҖјжӣҝд»ЈеҺҹжқҘзҡ„еҖјиҝӣиЎҢеәҸеҲ—еҢ–гҖӮ
JSON.stringify()ж–№жі•зҡ„第дёүдёӘеҸӮж•°жҺ§еҲ¶зј©иҝӣе’Ңз©әж јгҖӮеңЁиҝҷдёӘеҸӮж•°жҳҜж•°еҖјж—¶пјҢиЎЁзӨәжҜҸдёҖзә§зј©иҝӣзҡ„з©әж јж•°гҖӮдҫӢеҰӮпјҢжҜҸзә§зј©иҝӣ4дёӘз©әж јпјҢеҸҜд»Ҙиҝҷж ·пјҡ
let json1 = {
title: "Json.stringify",
author: [
"жөӘйҮҢиЎҢиҲҹ"
],
year: 2021
};
let jsonText = JSON.stringify(json1, null, 4);иҝҷж ·еҫ—еҲ°зҡ„jsonTextж јејҸеҰӮдёӢпјҡ
{
"title": "Json.stringify",
"author": [
"жөӘйҮҢиЎҢиҲҹ"
],
"year": 2021
}JSON.stringify()еңЁеӨ„зҗҶж•°жҚ®зҡ„ж—¶еҖҷеҗҢж—¶иҖғиҷ‘дәҶж•°жҚ®иҪ¬жҚўе’Ңж–№дҫҝйҳ…иҜ»пјҢеҸӘдёҚиҝҮпјҢж–№дҫҝйҳ…иҜ»иҝҷдёҖзӮ№пјҢеёёеёёиў«дәәеҝҪз•ҘгҖӮ
жңүж—¶еҖҷпјҢеҜ№иұЎйңҖиҰҒеңЁJSON.stringify()д№ӢдёҠиҮӘе®ҡд№үJSONеәҸеҲ—еҢ–гҖӮжӯӨж—¶пјҢеҸҜд»ҘеңЁиҰҒеәҸеҲ—еҢ–зҡ„еҜ№иұЎдёӯж·»еҠ toJSON()ж–№жі•пјҢеәҸеҲ—еҢ–ж—¶дјҡеҹәдәҺиҝҷдёӘж–№жі•иҝ”еӣһйҖӮеҪ“зҡ„JSONиЎЁзӨәгҖӮ
дёӢйқўзҡ„еҜ№иұЎдёәиҮӘе®ҡд№үеәҸеҲ—еҢ–иҖҢж·»еҠ дәҶдёҖдёӘtoJSON()ж–№жі•пјҡ
let json1 = {
title: "Json.stringify",
author: [
"жөӘйҮҢиЎҢиҲҹ"
],
year: 2021,
like: 'frontend',
weixin: 'frontJS',
toJSON: function () {
return this.author
}
};
console.log(JSON.stringify(json1)); // ["жөӘйҮҢиЎҢиҲҹ"]жіЁж„ҸпјҢз®ӯеӨҙеҮҪж•°дёҚиғҪз”ЁжқҘе®ҡд№үtoJSON()ж–№жі•гҖӮдё»иҰҒеҺҹеӣ жҳҜз®ӯеӨҙеҮҪж•°зҡ„иҜҚжі•дҪңз”ЁеҹҹжҳҜе…ЁеұҖдҪңз”ЁеҹҹпјҢеңЁиҝҷз§Қжғ…еҶөдёӢдёҚеҗҲйҖӮгҖӮ
//еҲӨж–ӯж•°з»„жҳҜеҗҰеҢ…еҗ«жҹҗеҜ№иұЎ
let data = [
{name:'жөӘйҮҢиЎҢиҲҹ'},
{name:'еүҚз«Ҝе·ҘеҢ '},
{name:'еүҚз«ҜејҖеҸ‘'},
],
val = {name:'жөӘйҮҢиЎҢиҲҹ'};
console.log(JSON.stringify(data).indexOf(JSON.stringify(val)) !== -1);//trueжҲ‘们иҝҳеҸҜд»ҘдҪҝз”ЁJSON.stringify()ж–№жі•,жқҘеҲӨж–ӯдёӨдёӘеҜ№иұЎжҳҜеҗҰзӣёзӯүгҖӮ
// еҲӨж–ӯеҜ№иұЎжҳҜеҗҰзӣёзӯү
let obj1 = {
a: 1,
b: 2
}
let obj2 = {
a: 1,
b: 2,
}
console.log(JSON.stringify(obj1) === JSON.stringify(obj2)) // trueдёҚиҝҮиҝҷз§Қж–№ејҸеӯҳеңЁзқҖиҫғеӨ§зҡ„еұҖйҷҗжҖ§пјҢеҜ№иұЎеҰӮжһңи°ғж•ҙдәҶй”®зҡ„йЎәеәҸпјҢе°ұдјҡеҲӨж–ӯеҮәй”ҷпјҒ
// и°ғж•ҙеҜ№иұЎй”®зҡ„дҪҚзҪ®еҗҺ
let obj1 = {
a: 1,
b: 2
}
let obj2 = {
b: 2,
a: 1,
}
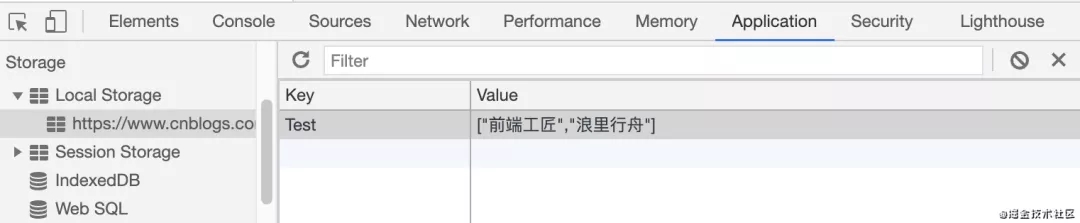
console.log(JSON.stringify(obj1) === JSON.stringify(obj2)) // falselocalStorage/sessionStorageй»ҳи®ӨеҸӘиғҪеӯҳеӮЁеӯ—з¬ҰдёІпјҢиҖҢе®һйҷ…ејҖеҸ‘дёӯпјҢжҲ‘们еҫҖеҫҖйңҖиҰҒеӯҳеӮЁеҜ№иұЎзұ»еһӢпјҢйӮЈд№ҲжӯӨж—¶жҲ‘们йңҖиҰҒеңЁеӯҳеӮЁж—¶еҲ©з”Ёjson.stringify()е°ҶеҜ№иұЎиҪ¬дёәеӯ—з¬ҰдёІпјҢеңЁеҸ–жң¬ең°зј“еӯҳж—¶пјҢдҪҝз”Ёjson.parse()иҪ¬еӣһеҜ№иұЎеҚіеҸҜгҖӮ
// еӯҳж•°жҚ®
function setLocalStorage(key,val) {
window.localStorage.setItem(key, JSON.stringify(val));
};
// еҸ–ж•°жҚ®
function getLocalStorage(key) {
let val = JSON.parse(window.localStorage.getItem(key));
return val;
};
// жөӢиҜ•
setLocalStorage('Test',['еүҚз«Ҝе·ҘеҢ ','жөӘйҮҢиЎҢиҲҹ']);
console.log(getLocalStorage('Test'));
ејҖеҸ‘дёӯпјҢжңүж—¶еҖҷжҖ•еҪұе“ҚеҺҹж•°жҚ®пјҢжҲ‘们常ж·ұжӢ·иҙқеҮәдёҖд»Ҫж•°жҚ®еҒҡд»»ж„Ҹж“ҚдҪңпјҢдҪҝз”ЁJSON.stringify()дёҺJSON.parse()жқҘе®һзҺ°ж·ұжӢ·иҙқжҳҜеҫҲдёҚй”ҷзҡ„йҖүжӢ©гҖӮ
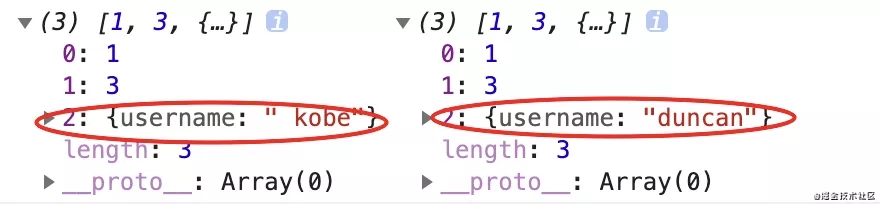
let arr1 = [1, 3, {
username: ' kobe'
}];
let arr2 = JSON.parse(JSON.stringify(arr1));
arr2[2].username = 'duncan';
console.log(arr1, arr2)
иҝҷжҳҜеҲ©з”ЁJSON.stringifyе°ҶеҜ№иұЎиҪ¬жҲҗJSONеӯ—з¬ҰдёІпјҢеҶҚз”ЁJSON.parseжҠҠеӯ—з¬ҰдёІи§ЈжһҗжҲҗеҜ№иұЎпјҢдёҖеҺ»дёҖжқҘпјҢж–°зҡ„еҜ№иұЎдә§з”ҹдәҶпјҢж–°еҜ№иұЎдјҡејҖиҫҹж–°зҡ„ж ҲпјҢе®һзҺ°ж·ұжӢ·иҙқгҖӮ
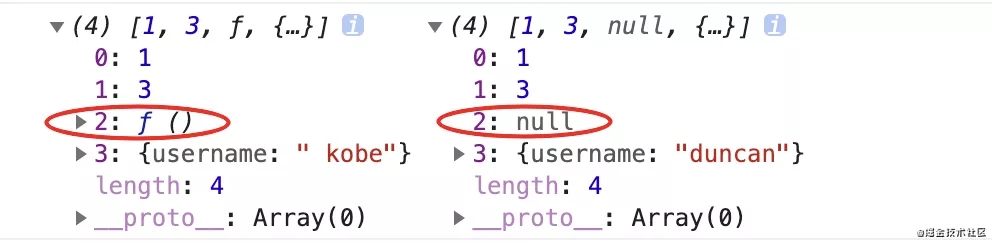
иҝҷз§Қж–№жі•иҷҪ然еҸҜд»Ҙе®һзҺ°ж•°з»„жҲ–еҜ№иұЎж·ұжӢ·иҙқ,дҪҶдёҚиғҪеӨ„зҗҶеҮҪж•°е’ҢжӯЈеҲҷпјҢеӣ дёәиҝҷдёӨиҖ…еҹәдәҺJSON.stringifyе’ҢJSON.parseеӨ„зҗҶеҗҺпјҢеҫ—еҲ°зҡ„жӯЈеҲҷе°ұдёҚеҶҚжҳҜжӯЈеҲҷпјҲеҸҳдёәз©әеҜ№иұЎпјүпјҢеҫ—еҲ°зҡ„еҮҪж•°е°ұдёҚеҶҚжҳҜеҮҪж•°пјҲеҸҳдёәnullпјүдәҶгҖӮ
let arr1 = [1, 3, function () { }, {
username: ' kobe'
}];
let arr2 = JSON.parse(JSON.stringify(arr1));
arr2[3].username = 'duncan';
console.log(arr1, arr2)
JSON.stringify()иҷҪ然еҠҹиғҪеҫҲејәеӨ§пјҢдҪҶжҳҜжңүдәӣеұһжҖ§ж— жі•иў«stringifyпјҢжүҖд»ҘеңЁејҖеҸ‘дёӯйңҖжіЁж„Ҹд»ҘдёӢеҮ з§Қжғ…еҶөпјҢд»Ҙе…Қдә§з”ҹдёҖдәӣе§Ӣж–ҷжңӘеҸҠзҡ„BUGгҖӮ
let myObj = {
name: "жөӘйҮҢиЎҢиҲҹ",
age: Infinity,
money: NaN,
};
console.log(JSON.stringify(myObj));
// {"name":"жөӘйҮҢиЎҢиҲҹ","age":null,"money":null}
JSON.stringify([NaN, Infinity])
// [null,null]еҲҶдёәдёӨз§Қжғ…еҶөпјҡ
ж•°з»„,undefinedгҖҒд»»ж„Ҹзҡ„еҮҪж•°д»ҘеҸҠsymbolеҖјеңЁеәҸеҲ—еҢ–зҡ„иҝҮзЁӢдёӯдјҡиў«иҪ¬жҚўжҲҗ null
JSON.stringify([undefined, function () { }, Symbol("")]);
// '[null,null,null]'йқһж•°з»„,undefinedгҖҒд»»ж„Ҹзҡ„еҮҪж•°д»ҘеҸҠsymbolеҖјеңЁеәҸеҲ—еҢ–зҡ„иҝҮзЁӢдёӯдјҡиў«еҝҪз•Ҙ
JSON.stringify({ x: undefined, y: function () { }, z: Symbol("") });
// '{}'еҰӮжһңдёҖдёӘеҜ№иұЎзҡ„еұһжҖ§еҖјйҖҡиҝҮжҹҗз§Қй—ҙжҺҘзҡ„ж–№ејҸжҢҮеҗ‘иҜҘеҜ№иұЎжң¬иә«пјҢйӮЈд№Ҳе°ұжҳҜдёҖдёӘеҫӘзҺҜеј•з”ЁгҖӮжҜ”еҰӮпјҡ
let bar = {
a: {
c: foo
}
};
let foo = {
b: bar
};
JSON.stringify(foo)иҝҷз§Қжғ…еҶөдёӢпјҢеәҸеҲ—еҢ–дјҡжҠҘй”ҷзҡ„пјҡ
// й”ҷиҜҜдҝЎжҒҜ Uncaught ReferenceError: foo is not defined at <anonymous>:3:8
дёҚеҸҜжһҡдёҫзҡ„еұһжҖ§й»ҳи®Өдјҡиў«еҝҪз•Ҙпјҡ
let personObj = Object.create(null, {
name: { value: "жөӘйҮҢиЎҢиҲҹ", enumerable: false },
year: { value: "2021", enumerable: true },
})
console.log(JSON.stringify(personObj)) // {"year":"2021"JSON.stringify()з”ЁдәҺе°ҶJavaScriptеҜ№иұЎеәҸеҲ—еҢ–дёәJSONеӯ—з¬ҰдёІпјҢиҝҷж–№жі•жңүдёҖдәӣйҖүйЎ№еҸҜд»Ҙз”ЁжқҘж”№еҸҳй»ҳи®Өзҡ„иЎҢдёәпјҢд»Ҙе®һзҺ°иҝҮж»ӨжҲ–дҝ®ж”№жөҒзЁӢгҖӮдёҚиҝҮд№ҹеә”иҜҘжіЁж„ҸжңүдәӣеұһжҖ§жҳҜж— жі•иў« stringifyпјҢжүҖд»ҘејҖеҸ‘ж—¶еҖҷеә”иҜҘйҒҝејҖиҝҷдәӣеқ‘пјҒ
JavaScriptжҳҜдёҖз§ҚзӣҙиҜ‘ејҸзҡ„и„ҡжң¬иҜӯиЁҖпјҢе…¶и§ЈйҮҠеҷЁиў«з§°дёәJavaScriptеј•ж“ҺпјҢжҳҜжөҸи§ҲеҷЁзҡ„дёҖйғЁеҲҶпјҢJavaScriptжҳҜиў«е№ҝжіӣз”ЁдәҺе®ўжҲ·з«Ҝзҡ„и„ҡжң¬иҜӯиЁҖпјҢжңҖж—©жҳҜеңЁHTMLзҪ‘йЎөдёҠдҪҝз”ЁпјҢз”ЁжқҘз»ҷHTMLзҪ‘йЎөеўһеҠ еҠЁжҖҒеҠҹиғҪгҖӮ
ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңJavaScriptдёӯJSON.stringify()зҡ„з”Ёжі•зӨәдҫӢвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ