您好,登录后才能下订单哦!
小编给大家分享一下css中超出宽度如何显示省略号,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
css超出宽度显示省略号的方法:首先新建一个HTML文档;然后在HTML的<head>头部定义<style>标签;最后对h2标签定义一段CSS样式,如“text-overflow:ellipsis;”即可设置超出部分省略号显示。
本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
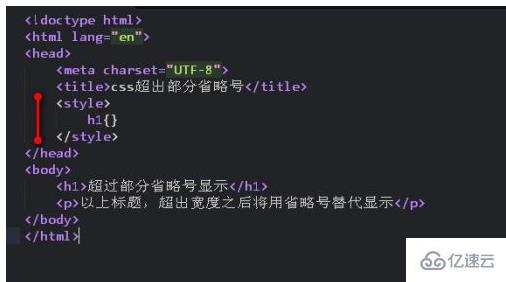
首先,新建一个HTML文档,用于承载CSS

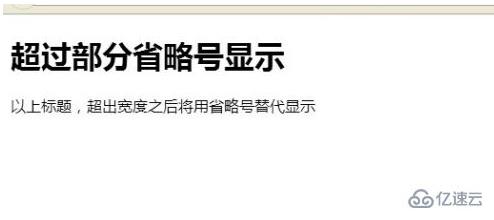
保存以上部分,并在浏览器预览效果,此刻是,并未引入CSS设置的效果

在HTML的<head>头部定义<style>标签,引入一段内联的CSS样式

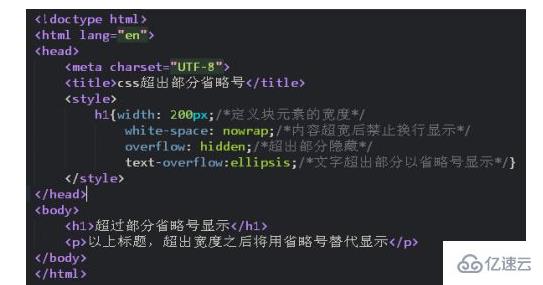
对h2标签定义一段CSS,用于设置超出部分省略号显示,示例:
h2{
width: 300px;/*定义块元素的宽度*/
white-space: nowrap;/*内容超宽后禁止换行显示*/
overflow: hidden;/*超出部分隐藏*/
text-overflow:ellipsis;/*文字超出部分以省略号显示*/
}
保存以上文件,并在浏览器预览效果

1.行内样式,最直接最简单的一种,直接对HTML标签使用style=""。2.内嵌样式,就是将CSS代码写在之间,并且用
进行声明。3.外部样式,其中链接样式是使用频率最高,最实用的样式,只需要在之间加上
以上是“css中超出宽度如何显示省略号”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。