您好,登录后才能下订单哦!
这篇文章主要介绍html表格线如何去掉,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
html去掉表格线的方法:首先新建一个HTML文件;然后创建一个带边框的表格;最后设置table的属性border的值为0即可消除表格线。
本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑
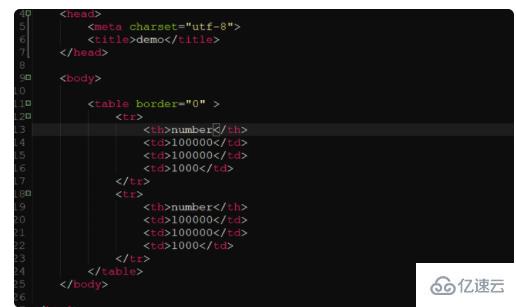
border里不要带单位就可以,具体操作如下,首先新建一个HTML文件,写入基本的结构,创建一个带边框的表格:

接下来设置table的属性border的值为0,即可消除边框,然后在style标签中设置css样式,给表格一个border-collapse的属性,属性值为collapse即可合并表格的边框,显得跟紧凑,最后给表格设置颜色,字体颜色等样式美化一下:

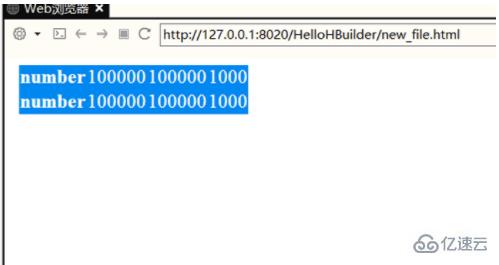
最后打开浏览器预览效果,表格就是不带边框的了。以上就是html去除表格的操作了:

html的全称为超文本标记语言,它是一种标记语言,包含了一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体,html文本是由html命令组成的描述性文本,html命令可以说明文字,图形、动画、声音、表格、链接等,主要和css+js配合使用并构建优雅的前端网页。
以上是“html表格线如何去掉”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。