жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶcssеҰӮдҪ•и®ҫзҪ®ж–Үжң¬еҶ…е®№еұ…дёӯпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
cssи®ҫзҪ®ж–Үжң¬еҶ…е®№еұ…дёӯзҡ„ж–№жі•жҳҜпјҢз»ҷж–Үжң¬е…ғзҙ ж·»еҠ text-alignеұһжҖ§пјҢ并且е°ҶеұһжҖ§еҖји®ҫзҪ®дёәcenterеҚіеҸҜпјҢдҫӢеҰӮгҖҗh2 {text-align: center}гҖ‘пјҢиЎЁзӨәжҠҠж Үйўҳзҡ„ж°ҙе№іеҜ№йҪҗж–№ејҸи®ҫзҪ®дёәеұ…дёӯгҖӮ
жң¬ж–Үж“ҚдҪңзҺҜеўғпјҡwindows10зі»з»ҹгҖҒcss 3гҖҒthinkpad t480з”өи„‘гҖӮ
text-align еұһжҖ§и§„е®ҡе…ғзҙ дёӯзҡ„ж–Үжң¬зҡ„ж°ҙе№іеҜ№йҪҗж–№ејҸгҖӮ
еёёз”ЁеұһжҖ§еҖјпјҡ
left жҠҠж–Үжң¬жҺ’еҲ—еҲ°е·Ұиҫ№гҖӮй»ҳи®ӨеҖјпјҡз”ұжөҸи§ҲеҷЁеҶіе®ҡгҖӮ
right жҠҠж–Үжң¬жҺ’еҲ—еҲ°еҸіиҫ№гҖӮ
center жҠҠж–Үжң¬жҺ’еҲ—еҲ°дёӯй—ҙгҖӮ
justify е®һзҺ°дёӨз«ҜеҜ№йҪҗж–Үжң¬ж•ҲжһңгҖӮ
inherit 规е®ҡеә”иҜҘд»ҺзҲ¶е…ғзҙ 继жүҝ text-align еұһжҖ§зҡ„еҖјгҖӮ
дёҫдёӘе°ҸдҫӢеӯҗпјҡ
<html>
<head>
<style type="text/css">
h2 {text-align: center}
h3 {text-align: left}
h4 {text-align: right}
</style>
</head>
<body>
<h2>иҝҷжҳҜж Үйўҳ 1</h2>
<h3>иҝҷжҳҜж Үйўҳ 2</h3>
<h4>иҝҷжҳҜж Үйўҳ 3</h4>
</body>
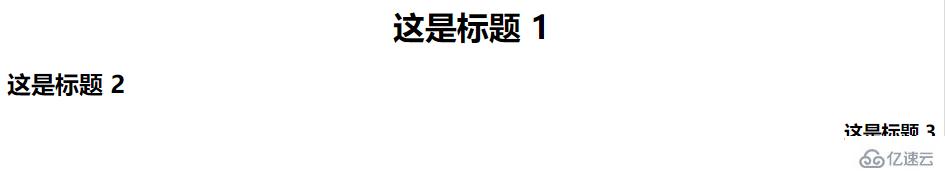
</html>жқҘзңӢдёӢж•Ҳжһңпјҡ

cssжҳҜдёҖз§Қз”ЁжқҘиЎЁзҺ°HTMLжҲ–XMLзӯүж–Үд»¶ж ·ејҸзҡ„и®Ўз®—жңәиҜӯиЁҖпјҢдё»иҰҒжҳҜз”ЁжқҘи®ҫи®ЎзҪ‘йЎөзҡ„ж ·ејҸпјҢдҪҝзҪ‘йЎөжӣҙеҠ зҫҺеҢ–гҖӮе®ғд№ҹжҳҜдёҖз§Қе®ҡд№үж ·ејҸз»“жһ„еҰӮеӯ—дҪ“гҖҒйўңиүІгҖҒдҪҚзҪ®зӯүзҡ„иҜӯиЁҖпјҢ并且cssж ·ејҸеҸҜд»ҘзӣҙжҺҘеӯҳеӮЁдәҺHTMLзҪ‘йЎөжҲ–иҖ…еҚ•зӢ¬зҡ„ж ·ејҸеҚ•ж–Ү件дёӯпјҢиҖҢж ·ејҸ规еҲҷзҡ„дјҳе…Ҳзә§з”ұcssж №жҚ®иҝҷдёӘеұӮж¬Ўз»“жһ„еҶіе®ҡпјҢд»ҺиҖҢе®һзҺ°зә§иҒ”ж•ҲжһңпјҢеҸ‘еұ•иҮід»ҠпјҢcssдёҚд»…иғҪиЈ…йҘ°зҪ‘йЎөпјҢд№ҹеҸҜд»Ҙй…ҚеҗҲеҗ„з§Қи„ҡжң¬еҜ№дәҺзҪ‘йЎөиҝӣиЎҢж јејҸеҢ–гҖӮ
ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңcssеҰӮдҪ•и®ҫзҪ®ж–Үжң¬еҶ…е®№еұ…дёӯвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ