您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关html如何设置行距,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
html中,可以通过style属性,给段落元素添加“line-height:间距值;”样式来设置行距,例“<p style="line-height:2em;"></p>”。line-height属性用于设置行间的距离,值越大,行距就越高。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html设置行距
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p> 这是一个标准行高的段落。<br> 这是一个标准行高的段落。<br> 大多数浏览器的默认行高约为110%至120%。<br> </p> <p style="line-height: 10px;"> 这是一个更小行高的段落。<br> 这是一个更小行高的段落。<br> 这是一个更小行高的段落。<br> 这是一个更小行高的段落。<br> </p> <p style="line-height: 2em;"> 这是一个更大行高的段落。<br> 这是一个更大行高的段落。 <br> 这是一个更大行高的段落。<br> 这是一个更大行高的段落。<br> </p> </body> </html>
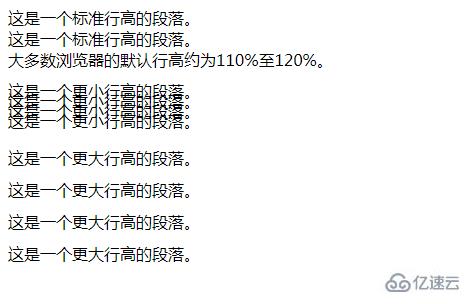
效果图:

说明:
line-height属性用于设置行使用的空间量,即行间的距离。
注:line-height属性不允许使用负值。
该属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。
属性值:
normal 默认。设置合理的行间距。
number 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
length 设置固定的行间距。
% 基于当前字体尺寸的百分比行间距。
可以看出,Line-height的值设置为具体的数字值,可以是相对数值,也可以设置为绝对数值,在静态页面中,文字大小固定时常常使用绝对数值,而对于论坛和博客这些用户可以自定义字体大小的页面,通常设置为相对数值,从而,可以随着用户自定义的字体大小改变相应的行间距。
1、简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便,适合初学前端开发者使用。 2、可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。 3、平台无关性:超级文本标记语言能够在广泛的平台上使用,这也是万维网盛行的一个原因。 4、通用性:HTML是网络的通用语言,它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
关于“html如何设置行距”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。