жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іжҖҺд№ҲдҪҝз”ЁNodejsиҝһжҺҘMysqlе®һзҺ°еҹәжң¬зҡ„еўһеҲ ж”№жҹҘж“ҚдҪңпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
жҺҘдёӢжқҘзӨәдҫӢд»Јз Ғзҡ„дё»иҰҒжҠҖжңҜзӮ№еҢ…жӢ¬
еҹәзЎҖжЎҶжһ¶
Koa
Koa-router
koa-nunjucks-2
MysqlиҝһжҺҘеҢ…
mysqljs
0гҖҒеүҚзҪ®йңҖжұӮ
е®үиЈ…mysqlж•°жҚ®еә“并еҗҜеҠЁ
е®үиЈ…Nodejs(иҝҷдёӘеә”иҜҘйғҪжңЁжңүй—®йўҳ)
1гҖҒnodeиҝһжҺҘж•°жҚ®еә“
еҲӣе»әдёҖдёӘз©әзҡ„ж–Ү件еӨ№
жү§иЎҢ yarn add koa koa-router mysql
еңЁж №зӣ®еҪ•дёӢеҲӣе»әдёҖдёӘjs(test.js)ж–Ү件пјҢз”ЁжқҘжөӢиҜ•иҝһжҺҘж•°жҚ®еә“ж“ҚдҪң
жҲ‘们е…ҲеңЁtest.jsдёӯеҶҷдёҖж®өд»Јз ҒпјҢиҫ“еҮәhelloпјҢдҝқиҜҒеҗҜеҠЁзЁӢеәҸдёҚжҠҘй”ҷ
const Koa = require("koa") // еҜје…Ҙkoa
const Router = require("koa-router") //еҜје…Ҙkoa-router
const mysql = require("mysql") // еҜје…ҘmysqlпјҢиҝһжҺҘmysql йңҖиҰҒз”ЁеҲ°
const app = new Koa(); // е®һдҫӢеҢ–koa
const router = new Router(); // е®һдҫӢеҢ–и·Ҝз”ұ
// еҲӣе»әдёҖдёӘи·Ҝеҫ„дёә/helloзҡ„getиҜ·жұӮ
router.get("/hello", async ctx => {
// иҝ”еӣһ еӯ—з¬ҰдёІ hello
ctx.body = "hello"
})
// koaжіЁеҶҢи·Ҝз”ұзӣёе…і
app
.use(router.routes())
.use(router.allowedMethods())
// зӣ‘еҗ¬з«ҜеҸЈ
.listen(3333,()=>{
console.log("server running port:" + 3333);
})еңЁйЎ№зӣ®ж №зӣ®еҪ•дёӢжү§иЎҢ node test.js жҲ–иҖ… nodemon test.js еҗҜеҠЁйЎ№зӣ®
дҪҝз”Ё nodemonеҗҜеҠЁйЎ№зӣ®йңҖиҰҒе…ЁеұҖе®үиЈ… yarn global add nodemon жҲ–иҖ…npm i -g nodemon
дҪҝз”ЁnodemonеҗҜеҠЁйЎ№зӣ®пјҢnodemonе°Ҷзӣ‘и§ҶеҗҜеҠЁзӣ®еҪ•дёӯзҡ„ж–Ү件пјҢеҰӮжһңжңүд»»дҪ•ж–Ү件жӣҙж”№пјҢnodemonе°ҶиҮӘеҠЁйҮҚж–°еҗҜеҠЁnodeеә”з”ЁзЁӢеәҸ,ејәзғҲе»әи®®дҪҝз”Ё nodemon еҗҜеҠЁnodeйЎ№зӣ®
йЎ№зӣ®еҗҜеҠЁе®ҢжҲҗеҗҺпјҢжҲ‘们еңЁжөҸи§ҲеҷЁиҫ“е…Ҙ http://localhost:3333/hello,е°ұеҸҜд»ҘзңӢеҲ°йЎөйқўдёӯиҫ“еҮә ж–Үеӯ— hello дәҶ
иҝҷдёӘз•ҢйқўеҮәзҺ°еҗҺпјҢе°ұиҜҒжҳҺжҲ‘们зҡ„йЎ№зӣ®еҗҜеҠЁжІЎжңүй—®йўҳ
жҺҘдёӢжқҘжҲ‘们е°ұз”ЁnodeиҝһжҺҘmysqlж•°жҚ®еә“дәҶ
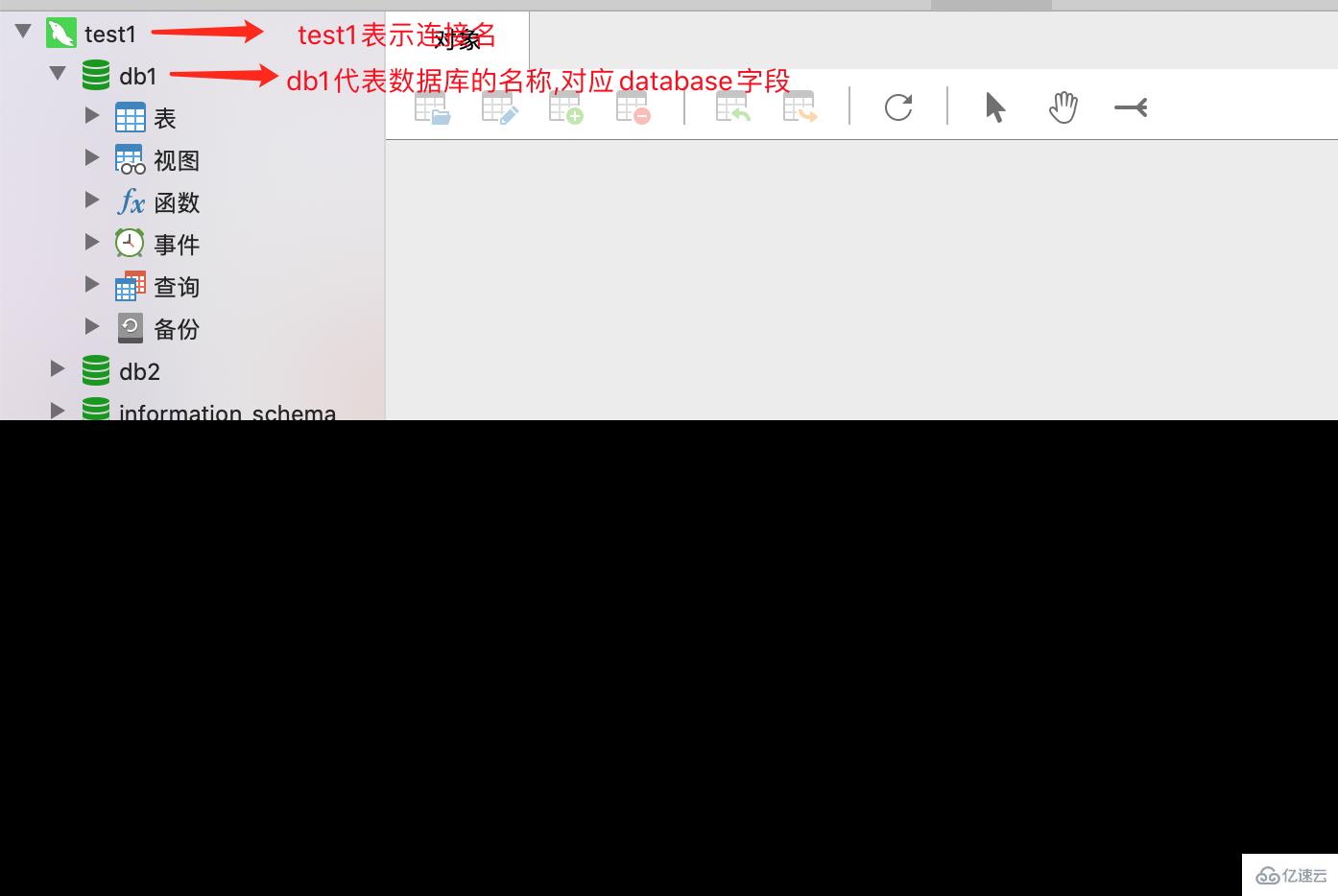
жҲ‘们е…ҲеҮҶеӨҮдёҖжіўж•°жҚ®
CREATE DATABASE db1; USE db1; CREATE TABLE user ( id INT PRIMARY KEY auto_increment, NAME VARCHAR(20) NOT NULL, age INT NOT NULL ); INSERT INTO user VALUES (null, "еј дёү", 23), (null, "жқҺеӣӣ", 24), (null, "зҺӢдә”", 25), (null, "иөөе…ӯ", 26);
2гҖҒ иҝһжҺҘmysqlж•°жҚ®еә“пјҢе®һзҺ°иЎЁж јжҳҫзӨәеҠҹиғҪ
жҺҘдёӢжқҘжҲ‘们еңЁtest.jsдёӯеҶҷиҝһжҺҘmysqlзҡ„д»Јз Ғ
const Koa = require("koa") // еҜје…Ҙkoa
const Router = require("koa-router") //еҜје…Ҙkoa-router
const mysql = require("mysql") // еҜје…ҘmysqlпјҢиҝһжҺҘmysql йңҖиҰҒз”ЁеҲ°
const app = new Koa(); // е®һдҫӢеҢ–koa
const router = new Router(); -- е®һдҫӢеҢ–и·Ҝз”ұ
// mysqljs иҝһжҺҘ mysqlж•°жҚ®еә“
let connection = mysql.createConnection({
host: '127.0.0.1', // mysqlжүҖеңЁзҡ„дё»жңәпјҢжң¬ең°зҡ„иҜқе°ұжҳҜ 127.0.0.1 жҲ–иҖ… localhost, еҰӮжһңж•°жҚ®еә“еңЁжңҚеҠЎеҷЁдёҠпјҢе°ұеҶҷжңҚеҠЎеҷЁзҡ„ip
user: 'root', // mysqlзҡ„з”ЁжҲ·еҗҚ
password: 'еҜҶз Ғ', // mysqlзҡ„еҜҶз Ғ
database: 'db1' // дҪ иҰҒиҝһжҺҘйӮЈдёӘж•°жҚ®еә“
})
// иҝһжҺҘ mysql
connection.connect(err=>{
// errд»ЈиЎЁеӨұиҙҘ
if(err) {
console.log("ж•°жҚ®еә“еҲқе§ӢеҢ–еӨұиҙҘ");
}else {
console.log("ж•°жҚ®еә“еҲқе§ӢеҢ–жҲҗеҠҹ");
}
})
// еҲӣе»әдёҖдёӘи·Ҝеҫ„дёә/helloзҡ„getиҜ·жұӮ
router.get("/hello", async ctx => {
// иҝ”еӣһ еӯ—з¬ҰдёІ hello
ctx.body = "hello"
})
// koaжіЁеҶҢи·Ҝз”ұзӣёе…і
app
.use(router.routes())
.use(router.allowedMethods())
// зӣ‘еҗ¬з«ҜеҸЈ
.listen(3333,()=>{
console.log("server running port:" + 3333);
})

еҪ“з»Ҳз«Ҝиҫ“еҮәж•°жҚ®еә“еҲқе§ӢеҢ–жҲҗеҠҹж–Үеӯ—е°ұд»ЈиЎЁпјҢж•°жҚ®еә“иҝһжҺҘжҲҗеҠҹдәҶ
еҲҡжүҚжҲ‘们已з»ҸеңЁdb1ж•°жҚ®еә“дёӯеҮҶеӨҮдәҶеӣӣжқЎж•°жҚ®пјҢжҺҘдёӢжқҘжҲ‘们е°ұеҸҜд»ҘжҠҠж•°жҚ®жҹҘиҜўеҮәжқҘпјҢеұ•зӨәеңЁжҺ§еҲ¶еҸ°дәҶ
жҲ‘们еңЁ connection.connectж–№жі•дёӢеҠ е…Ҙиҝҷж®өжҹҘиҜўд»Јз Ғ
connection.queryж–№жі•зҡ„第дёҖдёӘеҸӮж•°жҳҜдёҖдёӘеӯ—з¬ҰдёІзұ»еһӢзҡ„sqlиҜӯеҸҘпјҢ第дәҢдёӘеҸӮж•°жҳҜеҸҜйҖүзҡ„пјҢеҗҺиҫ№дјҡиҜҙпјҢжңҖеҗҺжҳҜдёҖдёӘеҢ…еҗ«дәҶй”ҷиҜҜдҝЎжҒҜе’ҢжӯЈзЎ®е“Қеә”з»“жһңж•°жҚ®зҡ„ж–№жі•
const selectSql = "SELECT * FROM user"
connection.query(selectSql, (err,res) => {
if(err) console.log(err);
console.log(res);
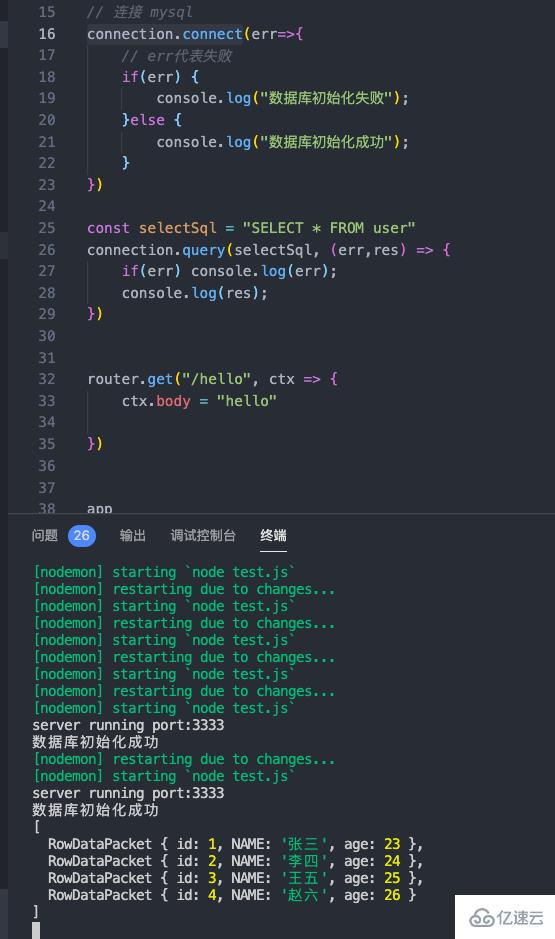
})иҝ”еӣһзҡ„ж•°жҚ®жҳҜиҝҷж ·зҡ„

иҝҷдёӘж—¶еҖҷж•°жҚ®еә“дёӯзҡ„ж•°жҚ®е°ұе·Із»Ҹиў«жҹҘиҜўеҮәжқҘдәҶпјҢйӮЈд№ҲжҲ‘们е°ұеҸҜд»ҘжҠҠиҝҷдәӣж•°жҚ®йҖҡиҝҮJSONзҡ„ж јејҸиҝ”еӣһз»ҷеүҚз«ҜдәҶ
йҖҡиҝҮж·»еҠ иҝҷж®өд»Јз ҒжҠҠж•°жҚ®д»ҘJSONзҡ„ж јејҸиҝ”еӣһз»ҷжөҸи§ҲеҷЁ
// еӣ дёә mysqljsдёҚж”ҜжҢҒ Promiseж–№ејҸCRUDж•°жҚ®
// жүҖд»ҘжҲ‘们еҒҡдёҖдёӘз®ҖеҚ•зҡ„е°ҒиЈ…
function resDb(sql) {
return new Promise((resolve,reject) => {
connection.query(sql, (err,res) => {
if(err) {
reject(err)
}else {
resolve(res)
}
})
})
}
//иҜ·жұӮ /userAll зҡ„ж—¶еҖҷиҝ”еӣһж•°жҚ®
router.get("/userAll", async ctx => {
ctx.body = await resDb("SELECT * FROM user")
})
иҝҷдёӘж•°жҚ®жүҚжҳҜжҲ‘们жүҖйңҖиҰҒзҡ„пјҢе‘ғе‘ғе‘ғпјҢж•°жҚ®жҳҜиҝ”еӣһдәҶпјҢжҲ‘们еҸҜжҳҜеҒҡеүҚз«Ҝзҡ„пјҢжҖҺд№ҲиғҪжІЎжңүйЎөйқўе‘җпјҢе…ҲеҠ е…ҘдёҖдёӘеұ•зӨәж•°жҚ®зҡ„иЎЁж јйЎөйқў,иҝҷйҮҢдҪҝз”Ёзҡ„жҳҜ nunjucks жЁЎжқҝеј•ж“ҺпјҢе…ҲжқҘе®үиЈ…дёҖдёӢyarn add koa-nunjucks-2
test.jsдёӯж·»еҠ иҝҷж®өд»Јз Ғ
const koaNunjucks = require('koa-nunjucks-2');
const path = require('path');
// жіЁе…Ҙ nunjucks жЁЎжқҝеј•ж“Һ
app.use(koaNunjucks({
ext: 'html', // htmlж–Ү件зҡ„еҗҺзјҖеҗҚ
path: path.join(__dirname, 'views'), // и§Ҷеӣҫж–Ү件ж”ҫеңЁе“ӘдёӘж–Ү件еӨ№дёӢ
nunjucksConfig: {
trimBlocks: true // иҮӘеҠЁеҺ»йҷӨ block/tag еҗҺйқўзҡ„жҚўиЎҢз¬Ұ
}
}));
//еңЁ /userAllиҝҷдёӘи·Ҝз”ұдёӯжҲ‘们дёҚзӣҙжҺҘиҝ”еӣһж•°жҚ®дәҶпјҢжҲ‘们иҝ”еӣһtable.htmlйЎөйқў
router.get("/userAll", async ctx => {
const userAll = await resDb("SELECT * FROM user")
await ctx.render("table",{userAll})
})йҖҡиҝҮnunjucksжЁЎжқҝеј•ж“ҺпјҢжҲ‘们жҠҠжүҖжңүзҡ„htmlж–Ү件з»ҹдёҖж”ҫеңЁдәҶж №зӣ®еҪ•зҡ„viewsж–Ү件еӨ№дёӢпјҢйӮЈд№ҲжҲ‘们йңҖиҰҒеңЁж №зӣ®еҪ•дёӢеҲӣе»әдёҖдёӘviewsж–Ү件еӨ№пјҢеңЁж–Ү件еӨ№дёӯеҲӣе»ә table.htmlзҡ„ж–Ү件пјҢж–Ү件代з ҒеҰӮдёӢ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.table{
width: 500px;
}
td{
text-align: center;
}
</style>
</head>
<body>
<table border="1" cellspacing="0">
<thead>
<tr>
<th>id</th>
<th>姓еҗҚ</th>
<th>е№ҙйҫ„</th>
</tr>
</thead>
<tbody>
{% for user in userAll %}
<tr >
<td>{{user.id}}</td>
<td>{{user.NAME}}</td>
<td>{{user.age}}</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
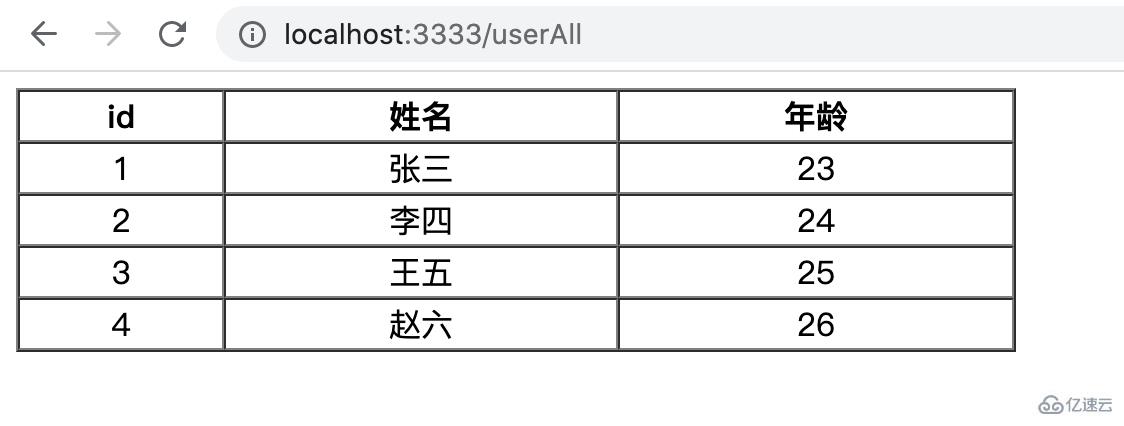
</html>йҮҚеҗҜжңҚеҠЎеҷЁеҗҺ и®ҝй—® http://localhost:3333/userAll

иҝҷдёӘйЎөйқўеҮәжқҘеҗҺпјҢжҳҫзӨәйғЁеҲҶе°ұеӨ§еҠҹе‘ҠжҲҗдәҶ
жҹҘиҜўеҠҹиғҪеҒҡе®ҢдәҶпјҢжҺҘдёӢжқҘжҲ‘们е°ұеҸҜд»Ҙе®һзҺ°ж–°еўһеҠҹиғҪ
3гҖҒ ж·»еҠ ж•°жҚ®еҲ°mysqlж•°жҚ®еә“дёӯ
жҲ‘们е…ҲжҠҠtable.htmlйЎөйқўзҡ„ж·»еҠ йғЁеҲҶеҶҷе®Ң
<form action="/addUser"> <label for="name"> з”ЁжҲ·еҗҚ: <input type="text" name="name" placeholder="иҜ·иҫ“е…Ҙз”ЁжҲ·еҗҚ"> </label> <label for="age"> е№ҙйҫ„: <input type="number" name="age" min="0" placeholder="иҜ·иҫ“е…Ҙе№ҙйҫ„"> </label> <input type="submit" value="ж·»еҠ "> </form>
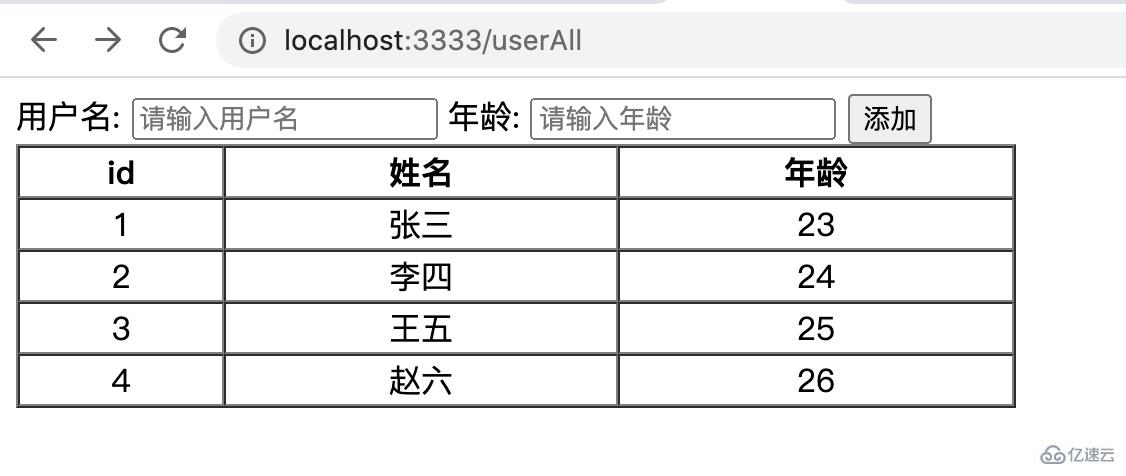
иҝҷдёӘж—¶еҖҷйЎөйқўжҳҜй•ҝиҝҷж ·зҡ„

еҪ“жҲ‘们иҫ“е…Ҙе®Ңз”ЁжҲ·еҗҚе’Ңе№ҙйҫ„зӮ№еҮ»ж·»еҠ жҢүй’®еҗҺпјҢжөҸи§ҲеҷЁдјҡйҖҡиҝҮ getиҜ·жұӮ жҠҠж•°жҚ®еҸ‘йҖҒеҲ° /addUser иҝҷдёӘи·Ҝз”ұдёӯпјҢжҺҘдёӢжқҘпјҢжҲ‘们еңЁtest.jsдёӯжҺҘ收дёҖдёӢеүҚз«Ҝдј зҡ„еҸӮж•°пјҢ并且жҠҠеҸӮж•°дҝқеӯҳеҲ°ж•°жҚ®еә“дёӯгҖӮ然еҗҺеҲ·ж–°йЎөйқў
//иҜ·жұӮ /addUser жҺҘеҸ—еүҚз«Ҝдј иҝҮжқҘзҡ„ж•°жҚ®пјҢ并且жҠҠж•°жҚ®жҢҒд№…еҢ–еҲ°ж•°жҚ®еә“дёӯ
router.get("/addUser", async ctx => {
const { name, age } = ctx.query
// еҲӨж–ӯ name е’Ң ageжҳҜеҗҰжңүеҖјпјҢйғҪжңүеҖјж—¶пјҢж•°жҚ®еӯҳе…Ҙж•°жҚ®еә“пјҢеҲ·ж–°иЎЁж јйЎөйқў
// еҗҰеҲҷзӣҙжҺҘиҝ”еӣһеҲ°иЎЁж јйЎөйқў
if(name && age) {
await resDb("INSERT INTO user values(null,?,?)",[name, age])
}
//йҮҚе®ҡеҗ‘и·Ҝз”ұпјҢеҲ° userAll
ctx.redirect("/userAll")
})дёәдәҶжҸҗй«ҳ resDb зҡ„еҒҘеЈ®жҖ§пјҢжҲ‘们еҜ№иҝҷдёӘж–№жі•иҝӣиЎҢдәҶеҚҮзә§
function resDb(sql, params) {
return new Promise((resolve,reject) => {
let sqlParamsList = [sql]
if(params) {
sqlParamsList.push(params)
}
connection.query(...sqlParamsList, (err,res) => {
if(err) {
reject(err)
}else {
resolve(res)
}
})
})
}еҚҮзә§д№ӢеҗҺзҡ„иҝҷдёӘж–№жі•йҖӮеҗҲ CRUDзҡ„ promise еҢ–дәҶпјҢеҪ“然 дҝ®ж”№е’ҢеҲ йҷӨеҠҹиғҪдёӢиҫ№жҲ‘们дјҡиҜҙ
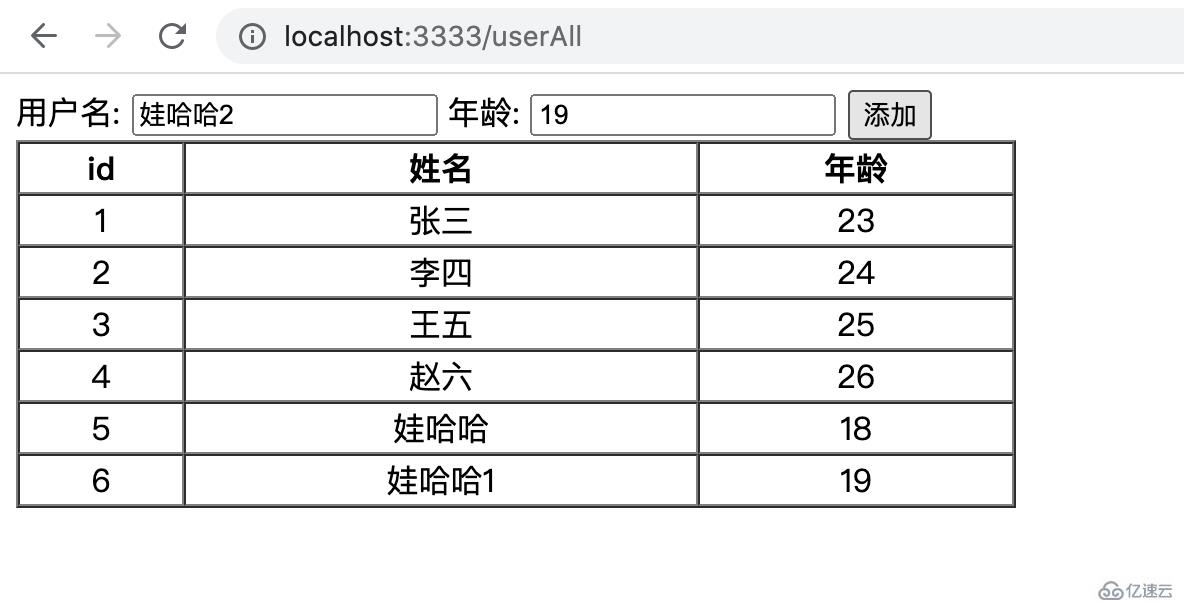
еҲ°иҝҷдёӘж—¶еҖҷпјҢжҲ‘们зҡ„ж–°еўһеҠҹиғҪе°ұе®ҢжҲҗдәҶпјҢйӮЈд№ҲжҲ‘们жқҘзңӢдёҖжіўжҲӘеӣҫпјҢ并且зҗҶдёҖдёӢйҖ»иҫ‘


4гҖҒ йҖҡиҝҮidжӣҙж–°ж•°жҚ®
жӣҙж–°ж•°жҚ®зҡ„еүҚз«ҜйғЁеҲҶпјҢжҲ‘们е°ұдёҚеҶҷжЁЎжҖҒжЎҶдәҶпјҢзӣҙжҺҘеҶҷдёӘзұ»дјјж–°еўһзҡ„иЎЁеҚ•пјҢе®һзҺ°жӣҙж–°зҡ„ж“ҚдҪңеҗ§,е…¶е®һж–°еўһе’Ңжӣҙж–°еҠҹиғҪйқһеёёзұ»дјјпјҢжңүе·®еҲ«зҡ„ең°ж–№еҸӘжҳҜsqlзҡ„еҶҷжі•
жҲ‘们е…ҲжҠҠtable.htmlйЎөйқўж”№йҖ дёҖдёӢ
<form action="/updateUser"> <label for="id"> id: <input type="number" name="id" placeholder="иҜ·иҫ“е…ҘиҰҒжӣҙж–°зҡ„ID"> </label> <label for="name"> з”ЁжҲ·еҗҚ: <input type="text" name="name" placeholder="иҜ·иҫ“е…Ҙз”ЁжҲ·еҗҚ"> </label> <label for="age"> е№ҙйҫ„: <input type="number" name="age" min="0" placeholder="иҜ·иҫ“е…Ҙе№ҙйҫ„"> </label> <input type="submit" value="дҝ®ж”№"> </form>
дёӢйқўжҲ‘们зңӢдёӢеҗҺеҸ°зҡ„д»Јз Ғ
//иҜ·жұӮ /updateUser жҺҘеҸ—еүҚз«Ҝдј иҝҮжқҘзҡ„ж•°жҚ®пјҢ并且жҠҠж•°жҚ®жҢҒд№…еҢ–еҲ°ж•°жҚ®еә“дёӯ
router.get("/updateUser", async ctx => {
const { id, name, age } = ctx.query
// еҲӨж–ӯ id, name е’Ң ageжҳҜеҗҰжңүеҖјпјҢйғҪжңүеҖјж—¶пјҢжӣҙж–°ж•°жҚ®еә“дёӯзҡ„ж•°жҚ®пјҢеҲ·ж–°иЎЁж јйЎөйқў
// еҗҰеҲҷзӣҙжҺҘиҝ”еӣһеҲ°иЎЁж јйЎөйқў
if(id, name && age) {
await resDb("UPDATE user SET name=?, age=? WHERE id=?",[name, age, id])
}
//йҮҚе®ҡеҗ‘и·Ҝз”ұпјҢеҲ° userAll
ctx.redirect("/userAll")
})д»Јз ҒйҖ»иҫ‘е’Ңж–°еўһйғЁеҲҶзҡ„йҖ»иҫ‘жҳҜдёҖж ·зҡ„пјҢ
еҲҡжүҚеңЁеҶҷж–°еўһе’Ңжӣҙж–°зҡ„sqlд»Јз ҒпјҢеӨ§е®¶дјҡзңӢеҲ°sqlиҜӯеҸҘдёӯжңү?еҚ дҪҚз¬ҰпјҢ第дәҢдёӘеҸӮж•°ж•°з»„жҳҜ?еҚ дҪҚз¬ҰеҜ№еә”зҡ„еҶ…е®№гҖӮйӮЈд№ҲиҝҷдёӘж—¶еҖҷеӨ§е®¶иӮҜе®ҡдјҡжңүиҝҷж ·дёҖдёӘз–‘й—®пјҢдёәе•ҘжҲ‘们дёҚзӣҙжҺҘжҠҠеүҚз«Ҝдј иҝҮжқҘзҡ„еҸӮж•°жӢјиҝӣеҺ»гҖӮйқһеҫ—иҝҷд№Ҳйә»зғҰгҖӮ
е…¶е®һиҝҷж ·йҖҡиҝҮеҚ дҪҚз¬Ұзҡ„ж–№ејҸеҶҷsqlжҳҜдёәдәҶйҳІжӯў sqlжіЁе…ҘпјҢжңүе…іsqlжіЁе…Ҙзҡ„ж–Үз« еӨ§е®¶еҸҜд»ҘеҸӮиҖғиҝҷзҜҮ sqlжіЁе…ҘеҺҹзҗҶеҸҠйҳІиҢғ
5гҖҒйҖҡиҝҮidеҲ йҷӨеҚ•жқЎж•°жҚ®
иҖҒ规зҹ©жҲ‘们е…ҲжҠҠtable.htmlйЎөйқўж”№йҖ дёҖдёӢ
<table class="table" border="1" cellspacing="0">
<thead>
<tr>
<th>id</th>
<th>姓еҗҚ</th>
<th>е№ҙйҫ„</th>
<th>ж“ҚдҪң</th>
</tr>
</thead>
<tbody>
{% for user in userAll %}
<tr >
<td>{{user.id}}</td>
<td>{{user.NAME}}</td>
<td>{{user.age}}</td>
<td>
<a href={{'/delete/'+user.id}}>еҲ йҷӨ</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>зңӢдёӢйЎөйқўж•Ҳжһң

иҖҒ规зҹ©пјҢдёӢйқўжҲ‘们жқҘзңӢзңӢеҗҺеҸ°зҡ„д»Јз Ғ
//иҜ·жұӮ/delete/:id жҺҘеҸ—еүҚз«Ҝдј иҝҮжқҘзҡ„ж•°жҚ®пјҢ并且жҠҠеҜ№еә”зҡ„idзҡ„ж•°жҚ®еҲ жҺү
router.get("/delete/:id", async ctx => {
const { id } = ctx.params
// еҲӨж–ӯ idеҗҰжңүеҖјпјҢжңүеҖјж—¶пјҢж №жҚ®idеҲ йҷӨж•°жҚ®еә“дёӯзҡ„ж•°жҚ®пјҢеҲ·ж–°иЎЁж јйЎөйқў
// еҗҰеҲҷзӣҙжҺҘиҝ”еӣһеҲ°иЎЁж јйЎөйқў
if(id) {
await resDb("DELETE FROM user WHERE id=?",[id])
}
//йҮҚе®ҡеҗ‘и·Ҝз”ұпјҢеҲ° userAll
ctx.redirect("/userAll")
})еҲ°зӣ®еүҚдёәжӯўеҜ№иЎЁж јзҡ„еўһеҲ ж”№жҹҘ(CRUD)пјҢе°ұйғҪе·Із»ҸеҶҷе®ҢдәҶгҖӮ
6гҖҒ е®Ңж•ҙд»Јз Ғ
зӣ®еҪ•з»“жһ„

package.json
{
"koa": "^2.13.1",
"koa-nunjucks-2": "^3.0.2",
"koa-router": "^10.0.0",
"mysql": "^2.18.1"
}test.js
const Koa = require("koa")
const Router = require("koa-router")
const mysql = require("mysql")
const koaNunjucks = require('koa-nunjucks-2');
const path = require('path');
const app = new Koa();
const router = new Router();
// mysqljs иҝһжҺҘ mysqlж•°жҚ®еә“
let connection = mysql.createConnection({
host: '127.0.0.1', // mysqlжүҖеңЁзҡ„дё»жңәпјҢжң¬ең°зҡ„иҜқе°ұжҳҜ 127.0.0.1 жҲ–иҖ… localhost, еҰӮжһңж•°жҚ®еә“еңЁжңҚеҠЎеҷЁдёҠпјҢе°ұеҶҷжңҚеҠЎеҷЁзҡ„ip
user: 'root', // mysqlзҡ„з”ЁжҲ·еҗҚ й»ҳи®Өroot
password: 'mysqlеҜҶз Ғ', // mysqlзҡ„еҜҶз Ғ
database: 'db1' // дҪ иҰҒиҝһжҺҘйӮЈдёӘж•°жҚ®еә“
})
// иҝһжҺҘ mysql
connection.connect(err=>{
// errд»ЈиЎЁеӨұиҙҘ
if(err) {
console.log("ж•°жҚ®еә“еҲқе§ӢеҢ–еӨұиҙҘ");
}else {
console.log("ж•°жҚ®еә“еҲқе§ӢеҢ–жҲҗеҠҹ");
}
})
// еӣ дёә mysqljsдёҚж”ҜжҢҒ Promiseж–№ејҸCRUDж•°жҚ®
// жүҖд»ҘжҲ‘们еҒҡдёҖдёӘз®ҖеҚ•зҡ„е°ҒиЈ…
function resDb(sql, params) {
return new Promise((resolve,reject) => {
let sqlParamsList = [sql]
if(params) {
sqlParamsList.push(params)
}
connection.query(...sqlParamsList, (err,res) => {
if(err) {
reject(err)
}else {
resolve(res)
}
})
})
}
// жіЁе…Ҙ nunjucks жЁЎжқҝеј•ж“Һ
app.use(koaNunjucks({
ext: 'html', // htmlж–Ү件зҡ„еҗҺзјҖеҗҚ
path: path.join(__dirname, 'views'), // и§Ҷеӣҫж–Ү件ж”ҫеңЁе“ӘдёӘж–Ү件еӨ№дёӢ
nunjucksConfig: {
trimBlocks: true // иҮӘеҠЁеҺ»йҷӨ block/tag еҗҺйқўзҡ„жҚўиЎҢз¬Ұ
}
}));
//иҜ·жұӮ /userAll зҡ„ж—¶еҖҷиҝ”еӣһж•°жҚ®
router.get("/userAll", async ctx => {
const userAll = await resDb("SELECT * FROM user")
await ctx.render("table",{userAll})
})
//иҜ·жұӮ /addUser жҺҘеҸ—еүҚз«Ҝдј иҝҮжқҘзҡ„ж•°жҚ®пјҢ并且жҠҠж•°жҚ®жҢҒд№…еҢ–еҲ°ж•°жҚ®еә“дёӯ
router.get("/addUser", async ctx => {
const { name, age } = ctx.query
// еҲӨж–ӯ name е’Ң ageжҳҜеҗҰжңүеҖјпјҢйғҪжңүеҖјж—¶пјҢж•°жҚ®еӯҳе…Ҙж•°жҚ®еә“пјҢеҲ·ж–°иЎЁж јйЎөйқў
// еҗҰеҲҷзӣҙжҺҘиҝ”еӣһеҲ°иЎЁж јйЎөйқў
if(name && age) {
await resDb("INSERT INTO user values(null,?,?)",[name, age])
}
//йҮҚе®ҡеҗ‘и·Ҝз”ұпјҢеҲ° userAll
ctx.redirect("/userAll")
})
//иҜ·жұӮ /updateUser жҺҘеҸ—еүҚз«Ҝдј иҝҮжқҘзҡ„ж•°жҚ®пјҢ并且жҠҠж•°жҚ®жҢҒд№…еҢ–еҲ°ж•°жҚ®еә“дёӯ
router.get("/updateUser", async ctx => {
const { id, name, age } = ctx.query
// еҲӨж–ӯ id, name е’Ң ageжҳҜеҗҰжңүеҖјпјҢйғҪжңүеҖјж—¶пјҢжӣҙж–°ж•°жҚ®еә“дёӯзҡ„ж•°жҚ®пјҢеҲ·ж–°иЎЁж јйЎөйқў
// еҗҰеҲҷзӣҙжҺҘиҝ”еӣһеҲ°иЎЁж јйЎөйқў
if(id, name && age) {
await resDb("UPDATE user SET name=?, age=? WHERE id=?",[name, age, id])
}
//йҮҚе®ҡеҗ‘и·Ҝз”ұпјҢеҲ° userAll
ctx.redirect("/userAll")
})
//иҜ·жұӮ/delete/:id жҺҘеҸ—еүҚз«Ҝдј иҝҮжқҘзҡ„ж•°жҚ®пјҢ并且жҠҠеҜ№еә”зҡ„idзҡ„ж•°жҚ®еҲ жҺү
router.get("/delete/:id", async ctx => {
const { id } = ctx.params
// еҲӨж–ӯ idеҗҰжңүеҖјпјҢжңүеҖјж—¶пјҢж №жҚ®idеҲ йҷӨж•°жҚ®еә“дёӯзҡ„ж•°жҚ®пјҢеҲ·ж–°иЎЁж јйЎөйқў
// еҗҰеҲҷзӣҙжҺҘиҝ”еӣһеҲ°иЎЁж јйЎөйқў
if(id) {
await resDb("DELETE FROM user WHERE id=?",[id])
}
//йҮҚе®ҡеҗ‘и·Ҝз”ұпјҢеҲ° userAll
ctx.redirect("/userAll")
})
//жөӢиҜ•д»Јз Ғ
router.get("/hello", ctx => {
ctx.body = "hello"
})
app
.use(router.routes())
.use(router.allowedMethods())
.listen(3333,()=>{
console.log("server running port:" + 3333);
})views/table.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.table {
width: 500px;
}
td {
text-align: center;
}
</style>
</head>
<body>
<form action="/addUser" autocomplete="off">
<label for="name">
з”ЁжҲ·еҗҚ:
<input type="text" name="name" placeholder="иҜ·иҫ“е…Ҙз”ЁжҲ·еҗҚ">
</label>
<label for="age">
е№ҙйҫ„:
<input type="number" name="age" min="0" placeholder="иҜ·иҫ“е…Ҙе№ҙйҫ„">
</label>
<input type="submit" value="ж·»еҠ ">
</form>
<form action="/updateUser" autocomplete="off">
<label for="id">
id:
<input type="number" name="id" placeholder="иҜ·иҫ“е…ҘиҰҒжӣҙж–°зҡ„ID">
</label>
<label for="name">
з”ЁжҲ·еҗҚ:
<input type="text" name="name" placeholder="иҜ·иҫ“е…Ҙз”ЁжҲ·еҗҚ">
</label>
<label for="age">
е№ҙйҫ„:
<input type="number" name="age" min="0" placeholder="иҜ·иҫ“е…Ҙе№ҙйҫ„">
</label>
<input type="submit" value="дҝ®ж”№">
</form>
<table border="1" cellspacing="0">
<thead>
<tr>
<th>id</th>
<th>姓еҗҚ</th>
<th>е№ҙйҫ„</th>
<th>ж“ҚдҪң</th>
</tr>
</thead>
<tbody>
{% for user in userAll %}
<tr>
<td>{{user.id}}</td>
<td>{{user.NAME}}</td>
<td>{{user.age}}</td>
<td>
<a href={{'/delete/'+user.id}}>еҲ йҷӨ</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>7гҖҒеҶҷеңЁжңҖеҗҺ
еҪ“дҪ зңӢеҲ°иҝҷйҮҢзҡ„ж—¶еҖҷпјҢйҰ–е…ҲдҪ жҳҜдёӘеҫҲжңүжҜ…еҠӣзҡ„дәәпјҢиҝҷзҜҮж–Үз« жІЎжңүжҸ’еӣҫпјҢе…ЁйғҪжҳҜд»Јз Ғе®һзҺ°д»ҘеҸҠйЎөйқўжҲӘеӣҫпјҢд»ҺеӨҙзңӢеҲ°е°ҫзҡ„иҜқз»ҷиҮӘе·ұзӮ№дёӘиөһеҗ§
иҝҷзҜҮж–Үз« иҜҰз»Ҷзҡ„д»Ӣз»ҚдәҶnodejsиҝһжҺҘmysqlж•°жҚ®еә“пјҢ并且е®һзҺ°еҹәдәҺжЁЎжқҝеј•ж“Һзҡ„еўһеҲ ж”№жҹҘеҠҹиғҪпјҢд»ҘеҸҠеҜ№ж•°жҚ®еә“иҝ”еӣһз»“жһңз®ҖеҚ•зҡ„еҒҡдәҶдёҖдёӘpromiseе°ҒиЈ…пјҢд№ҹеҜ№koaеҸҠе…¶е®һдҫӢдёӯз”ЁеҲ°зҡ„жҸ’件еҒҡдәҶзӣёе…ізҡ„д»Ӣз»Қ
е…ідәҺвҖңжҖҺд№ҲдҪҝз”ЁNodejsиҝһжҺҘMysqlе®һзҺ°еҹәжң¬зҡ„еўһеҲ ж”№жҹҘж“ҚдҪңвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ