您好,登录后才能下订单哦!
这篇文章给大家分享的是有关Qt如何绘制图表的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
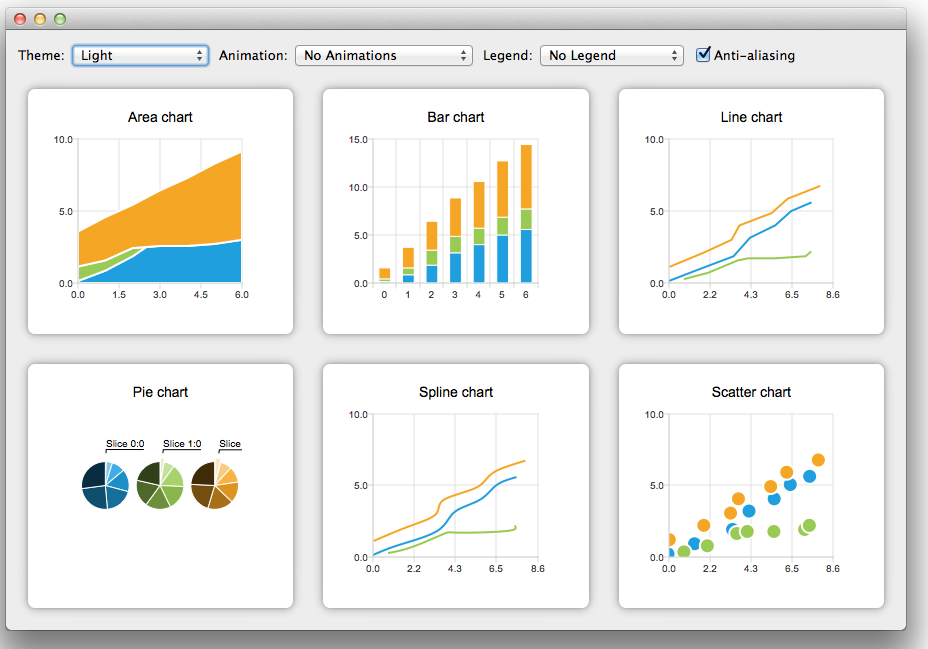
使用Qt的charts模块来绘制图表,案例来自Qt自带的demo。
charts模块简介:Qt Chars模块提供了一系列容易使用的图表组件。需要使用charts组件时,需要导入Qt Charts模块,通过如下方式:QT += charts
在安装Qt Creator的时候,需要勾选上这个模块,不然是不能使用的。
Qt Chars支持绘制:坐标图、柱状图、折线图、饼图、曲线图、散点图等。

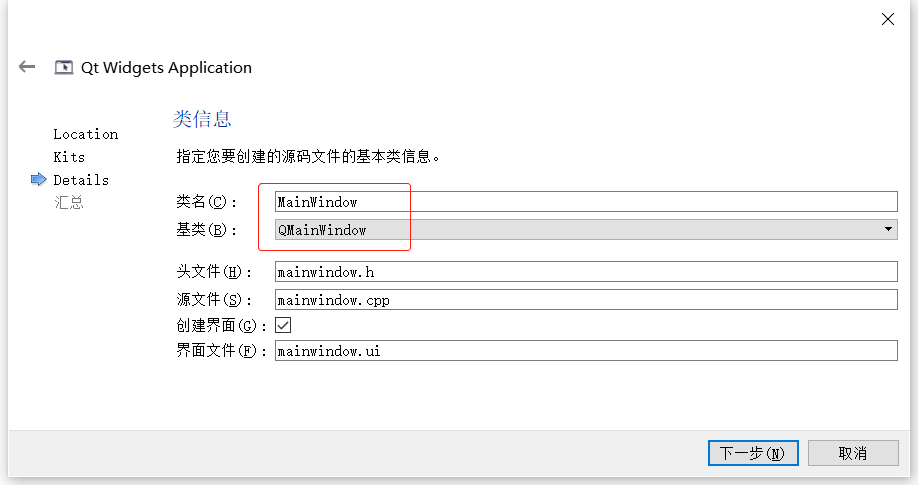
首先创建一个工程,继承至MainWindow组件。

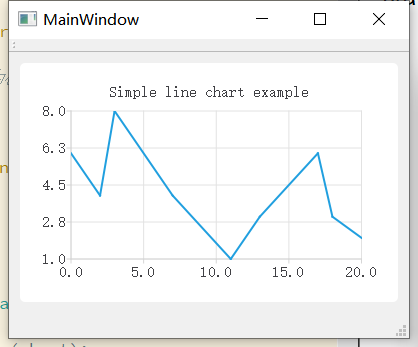
(1)绘制折线图
折线图通过线段展示一系列相关联的点。
使用的类:QLineSeries
测试代码:
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
/*
* LineChart Example
*/
//添加一个QLineSeries实例
QLineSeries *lineseries = new QLineSeries();
//添加数据(点),有两种方式
lineseries->append(0, 6); //参数分别为横纵坐标
lineseries->append(2, 4);
lineseries->append(3, 8);
lineseries->append(7, 4);
*lineseries << QPointF(11, 1) << QPointF(13, 3) << QPointF(17, 6) << QPointF(18, 3) << QPointF(20, 2);
//添加一个QChart实例,为了展示数据
QChart *chart = new QChart();
chart->legend()->hide(); //隐藏图例
chart->addSeries(lineseries);
chart->createDefaultAxes();
chart->setTitle("Simple line chart example");
//添加一个QChartView图例
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing); //呈现方式
//显示
this->setCentralWidget(chartView);
this->setCentralWidget(chartView);
this->resize(400, 300);
this->show();
}运行测试:

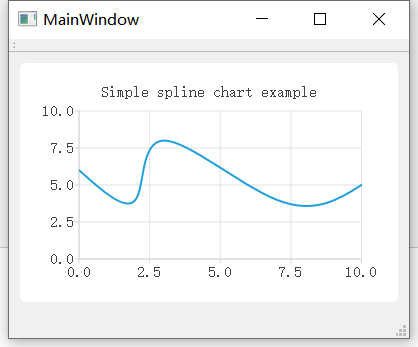
(2)绘制曲线图
使用的类:QSplineSeries
测试代码:
QSplineSeries *series = new QSplineSeries();
series->setName("spline");
series->append(0, 6);
series->append(2, 4);
series->append(3, 8);
series->append(7, 4);
series->append(10, 5);
QChart *chart = new QChart();
chart->legend()->hide();
chart->addSeries(series);
chart->setTitle("Simple spline chart example");
chart->createDefaultAxes();
chart->axisY()->setRange(0, 10);
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
this->setCentralWidget(chartView);
this->setCentralWidget(chartView);
this->resize(400, 300);
this->show();运行测试:

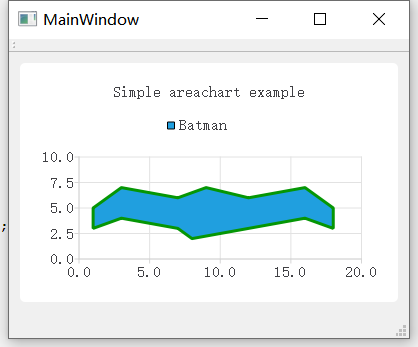
(3)绘制面积图
使用的类:QAreaSeries
测试代码:
QLineSeries *series0 = new QLineSeries();
QLineSeries *series1 = new QLineSeries();
*series0 << QPointF(1, 5) << QPointF(3, 7) << QPointF(7, 6) << QPointF(9, 7) << QPointF(12, 6)
<< QPointF(16, 7) << QPointF(18, 5);
*series1 << QPointF(1, 3) << QPointF(3, 4) << QPointF(7, 3) << QPointF(8, 2) << QPointF(12, 3)
<< QPointF(16, 4) << QPointF(18, 3);
QAreaSeries *series = new QAreaSeries(series0, series1);
series->setName("Batman");
QPen pen(0x059605);
pen.setWidth(3);
series->setPen(pen);
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("Simple areachart example");
chart->createDefaultAxes();
chart->axisX()->setRange(0, 20);
chart->axisY()->setRange(0, 10);
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
this->setCentralWidget(chartView);
this->setCentralWidget(chartView);
this->resize(400, 300);
this->show();运行测试:

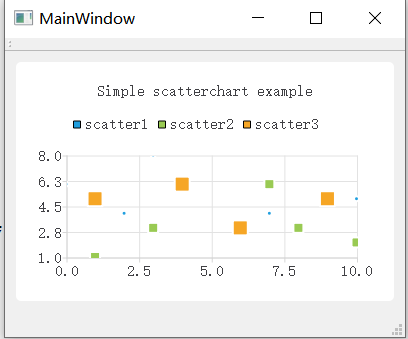
(4)绘制散点图
使用的类:QScatterSeries
测试代码:
QScatterSeries *series0 = new QScatterSeries();
series0->setName("scatter1");
series0->setMarkerShape(QScatterSeries::MarkerShapeCircle);
series0->setMarkerSize(5.0);
QScatterSeries *series1 = new QScatterSeries();
series1->setName("scatter2");
series1->setMarkerShape(QScatterSeries::MarkerShapeRectangle);
series1->setMarkerSize(10.0);
QScatterSeries *series2 = new QScatterSeries();
series2->setName("scatter3");
series2->setMarkerShape(QScatterSeries::MarkerShapeRectangle);
series2->setMarkerSize(15.0);
series0->append(0, 6);
series0->append(2, 4);
series0->append(3, 8);
series0->append(7, 4);
series0->append(10, 5);
*series1 << QPointF(1, 1) << QPointF(3, 3) << QPointF(7, 6) << QPointF(8, 3) << QPointF(10, 2);
*series2 << QPointF(1, 5) << QPointF(4, 6) << QPointF(6, 3) << QPointF(9, 5);
QChart *chart = new QChart();
chart->addSeries(series0);
chart->addSeries(series1);
chart->addSeries(series2);
chart->setTitle("Simple scatterchart example");
chart->createDefaultAxes();
chart->setDropShadowEnabled(false);
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
this->setCentralWidget(chartView);
this->resize(400, 300);
this->show();运行测试:

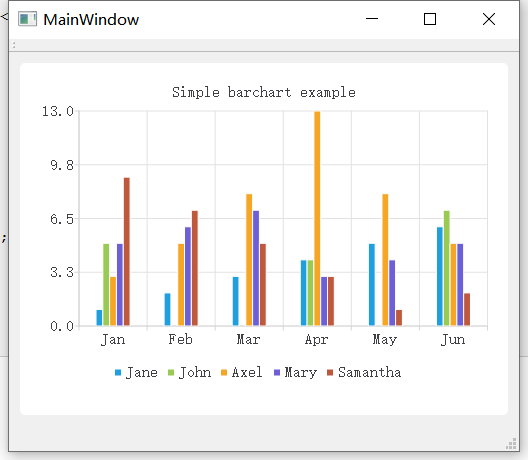
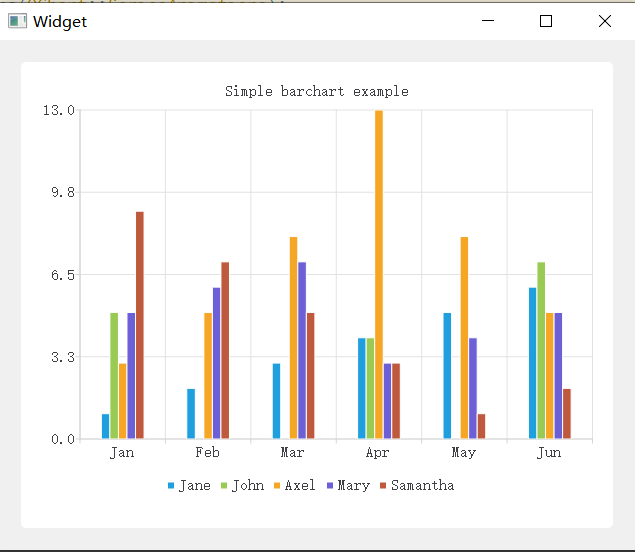
(5)绘制柱状图
使用的类:QBarSeries
测试代码:
QBarSet *set0 = new QBarSet("Jane");
QBarSet *set1 = new QBarSet("John");
QBarSet *set2 = new QBarSet("Axel");
QBarSet *set3 = new QBarSet("Mary");
QBarSet *set4 = new QBarSet("Samantha");
*set0 << 1 << 2 << 3 << 4 << 5 << 6;
*set1 << 5 << 0 << 0 << 4 << 0 << 7;
*set2 << 3 << 5 << 8 << 13 << 8 << 5;
*set3 << 5 << 6 << 7 << 3 << 4 << 5;
*set4 << 9 << 7 << 5 << 3 << 1 << 2;
QBarSeries *series = new QBarSeries();
series->append(set0);
series->append(set1);
series->append(set2);
series->append(set3);
series->append(set4);
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("Simple barchart example");
chart->setAnimationOptions(QChart::SeriesAnimations);
QStringList categories;
categories << "Jan" << "Feb" << "Mar" << "Apr" << "May" << "Jun";
QBarCategoryAxis *axis = new QBarCategoryAxis();
axis->append(categories);
chart->createDefaultAxes();
chart->setAxisX(axis, series);
chart->legend()->setVisible(true);
chart->legend()->setAlignment(Qt::AlignBottom);
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
this->setCentralWidget(chartView);
this->resize(400, 300);
this->show();运行测试:

(6)绘制饼图
使用的类:QPieSeries
测试代码:
QPieSeries *series = new QPieSeries();
series->append("Jane", 1);
series->append("Joe", 2);
series->append("Andy", 3);
series->append("Barbara", 4);
series->append("Axel", 5);
QPieSlice *slice = series->slices().at(1);
slice->setExploded();
slice->setLabelVisible();
slice->setPen(QPen(Qt::darkGreen, 2));
slice->setBrush(Qt::green);
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("Simple piechart example");
chart->legend()->hide();
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
this->setCentralWidget(chartView);
this->resize(400, 300);
this->show();运行测试:

完整的测试代码:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QtCharts>
#include <QPainter>
#include <QPainterPath>
#include <QtMath>
#include <QImage>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
#if 0
/*
* LineChart Example
*/
//添加一个QLineSeries实例
QLineSeries *lineseries = new QLineSeries();
//添加数据(点),有两种方式
lineseries->append(0, 6); //参数分别为横纵坐标
lineseries->append(2, 4);
lineseries->append(3, 8);
lineseries->append(7, 4);
*lineseries << QPointF(11, 1) << QPointF(13, 3) << QPointF(17, 6) << QPointF(18, 3) << QPointF(20, 2);
//添加一个QChart实例,为了展示数据
QChart *chart = new QChart();
chart->legend()->hide(); //隐藏图例
chart->addSeries(lineseries);
chart->createDefaultAxes();
chart->setTitle("Simple line chart example");
//添加一个QChartView图例
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing); //呈现方式
//显示
this->setCentralWidget(chartView);
this->setCentralWidget(chartView);
this->resize(400, 300);
this->show();
#endif
#if 0
/*
* SplineChart Example
*/
QSplineSeries *series = new QSplineSeries();
series->setName("spline");
series->append(0, 6);
series->append(2, 4);
series->append(3, 8);
series->append(7, 4);
series->append(10, 5);
QChart *chart = new QChart();
chart->legend()->hide();
chart->addSeries(series);
chart->setTitle("Simple spline chart example");
chart->createDefaultAxes();
chart->axisY()->setRange(0, 10);
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
this->setCentralWidget(chartView);
this->setCentralWidget(chartView);
this->resize(400, 300);
this->show();
#endif
#if 0
/*
* AreaChart Example
*/
QLineSeries *series0 = new QLineSeries();
QLineSeries *series1 = new QLineSeries();
*series0 << QPointF(1, 5) << QPointF(3, 7) << QPointF(7, 6) << QPointF(9, 7) << QPointF(12, 6)
<< QPointF(16, 7) << QPointF(18, 5);
*series1 << QPointF(1, 3) << QPointF(3, 4) << QPointF(7, 3) << QPointF(8, 2) << QPointF(12, 3)
<< QPointF(16, 4) << QPointF(18, 3);
QAreaSeries *series = new QAreaSeries(series0, series1);
series->setName("Batman");
QPen pen(0x059605);
pen.setWidth(3);
series->setPen(pen);
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("Simple areachart example");
chart->createDefaultAxes();
chart->axisX()->setRange(0, 20);
chart->axisY()->setRange(0, 10);
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
this->setCentralWidget(chartView);
this->setCentralWidget(chartView);
this->resize(400, 300);
this->show();
#endif
#if 0
/*
* QScatterChart Example
*/
QScatterSeries *series0 = new QScatterSeries();
series0->setName("scatter1");
series0->setMarkerShape(QScatterSeries::MarkerShapeCircle);
series0->setMarkerSize(5.0);
QScatterSeries *series1 = new QScatterSeries();
series1->setName("scatter2");
series1->setMarkerShape(QScatterSeries::MarkerShapeRectangle);
series1->setMarkerSize(10.0);
QScatterSeries *series2 = new QScatterSeries();
series2->setName("scatter3");
series2->setMarkerShape(QScatterSeries::MarkerShapeRectangle);
series2->setMarkerSize(15.0);
series0->append(0, 6);
series0->append(2, 4);
series0->append(3, 8);
series0->append(7, 4);
series0->append(10, 5);
*series1 << QPointF(1, 1) << QPointF(3, 3) << QPointF(7, 6) << QPointF(8, 3) << QPointF(10, 2);
*series2 << QPointF(1, 5) << QPointF(4, 6) << QPointF(6, 3) << QPointF(9, 5);
QChart *chart = new QChart();
chart->addSeries(series0);
chart->addSeries(series1);
chart->addSeries(series2);
chart->setTitle("Simple scatterchart example");
chart->createDefaultAxes();
chart->setDropShadowEnabled(false);
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
this->setCentralWidget(chartView);
this->resize(400, 300);
this->show();
#endif
#if 0
/*
* BarChart Example
*/
QBarSet *set0 = new QBarSet("Jane");
QBarSet *set1 = new QBarSet("John");
QBarSet *set2 = new QBarSet("Axel");
QBarSet *set3 = new QBarSet("Mary");
QBarSet *set4 = new QBarSet("Samantha");
*set0 << 1 << 2 << 3 << 4 << 5 << 6;
*set1 << 5 << 0 << 0 << 4 << 0 << 7;
*set2 << 3 << 5 << 8 << 13 << 8 << 5;
*set3 << 5 << 6 << 7 << 3 << 4 << 5;
*set4 << 9 << 7 << 5 << 3 << 1 << 2;
QBarSeries *series = new QBarSeries();
series->append(set0);
series->append(set1);
series->append(set2);
series->append(set3);
series->append(set4);
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("Simple barchart example");
chart->setAnimationOptions(QChart::SeriesAnimations);
QStringList categories;
categories << "Jan" << "Feb" << "Mar" << "Apr" << "May" << "Jun";
QBarCategoryAxis *axis = new QBarCategoryAxis();
axis->append(categories);
chart->createDefaultAxes();
chart->setAxisX(axis, series);
chart->legend()->setVisible(true);
chart->legend()->setAlignment(Qt::AlignBottom);
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
this->setCentralWidget(chartView);
this->resize(400, 300);
this->show();
#endif
#if 0
/*
* Piechart Example
*/
QPieSeries *series = new QPieSeries();
series->append("Jane", 1);
series->append("Joe", 2);
series->append("Andy", 3);
series->append("Barbara", 4);
series->append("Axel", 5);
QPieSlice *slice = series->slices().at(1);
slice->setExploded();
slice->setLabelVisible();
slice->setPen(QPen(Qt::darkGreen, 2));
slice->setBrush(Qt::green);
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("Simple piechart example");
chart->legend()->hide();
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
this->setCentralWidget(chartView);
this->resize(400, 300);
this->show();
#endif
}
MainWindow::~MainWindow()
{
delete ui;
}还有一些图形及主题等设置,后续待补充。
(1)如何在QWidget中绘制QCharts
上面的代码中都是在QMainWindow中绘制的QCharts,但如果我们要在QWidget中绘制QCharts,那么如何实现呢?
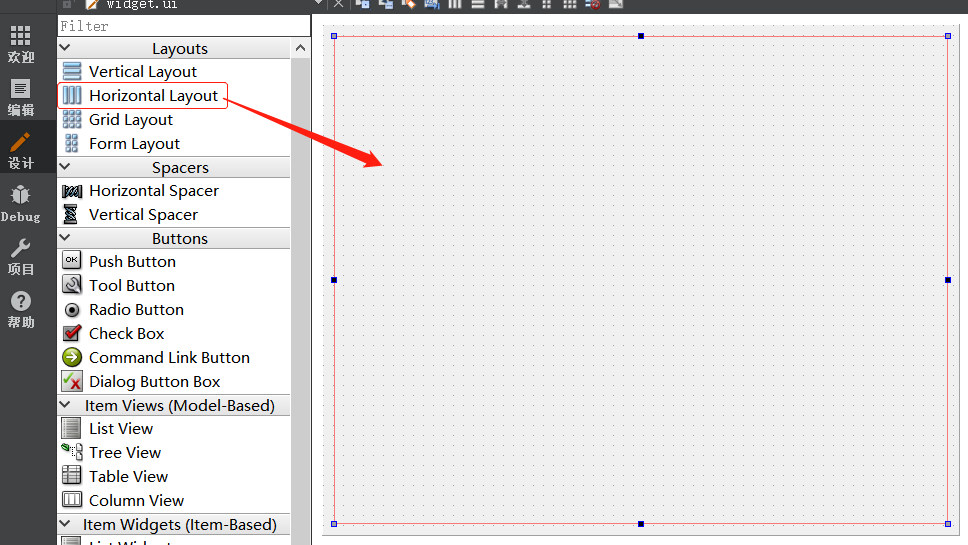
方式一:
可选择的解决方法:在ui中拖一个水平布局,把chartView放到水平布局。

测试代码:
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
/*
* BarChart Example
*/
QBarSet *set0 = new QBarSet("Jane");
QBarSet *set1 = new QBarSet("John");
QBarSet *set2 = new QBarSet("Axel");
QBarSet *set3 = new QBarSet("Mary");
QBarSet *set4 = new QBarSet("Samantha");
*set0 << 1 << 2 << 3 << 4 << 5 << 6;
*set1 << 5 << 0 << 0 << 4 << 0 << 7;
*set2 << 3 << 5 << 8 << 13 << 8 << 5;
*set3 << 5 << 6 << 7 << 3 << 4 << 5;
*set4 << 9 << 7 << 5 << 3 << 1 << 2;
QBarSeries *series = new QBarSeries();
series->append(set0);
series->append(set1);
series->append(set2);
series->append(set3);
series->append(set4);
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("Simple barchart example");
chart->setAnimationOptions(QChart::SeriesAnimations);
QStringList categories;
categories << "Jan" << "Feb" << "Mar" << "Apr" << "May" << "Jun";
QBarCategoryAxis *axis = new QBarCategoryAxis();
axis->append(categories);
chart->createDefaultAxes();
chart->setAxisX(axis, series);
chart->legend()->setVisible(true);
chart->legend()->setAlignment(Qt::AlignBottom);
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
ui->horizontalLayout->addWidget(chartView);
}运行测试:

这种方式每次是在水平布局中添加一个QWidget,有时候不太好用。
方式二:
将QWidget提升为QChartView。

在代码中直接使用下面的代码就可以显示了:
ui->widget_factory->setChart(chart); ui->widget_factory->show();
(2)如何在柱状图中顶端带数字显示
只需要添加下面两句代码:
series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); series->setLabelsVisible(true);
感谢各位的阅读!关于“Qt如何绘制图表”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。