жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢcssеҰӮдҪ•и®ҫзҪ®дёӢеҲ’зәҝзҡ„йўңиүІпјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
cssи®ҫзҪ®дёӢеҲ’зәҝзҡ„йўңиүІзҡ„ж–№жі•жҳҜпјҢз»ҷж–Үжң¬ж·»еҠ border-colorеұһжҖ§пјҢ并且и®ҫзҪ®еҗҲйҖӮзҡ„йўңиүІеұһжҖ§еҖјеҚіеҸҜпјҢдҫӢеҰӮгҖҗborder-color:#ff0000 #0000ff;гҖ‘гҖӮ
жң¬ж–Үж“ҚдҪңзҺҜеўғпјҡwindows10зі»з»ҹгҖҒcss 3гҖҒthinkpad t480з”өи„‘гҖӮ
еҰӮжһңжҲ‘们иҰҒи®ҫзҪ®дёӢеҲ’зәҝзҡ„йўңиүІпјҢзӣҙжҺҘдҪҝз”Ёborder-colorеұһжҖ§е°ұеҸҜд»ҘдәҶгҖӮ
border-colorеұһжҖ§еҸҜд»Ҙи®ҫзҪ®дёҖдёӘе…ғзҙ зҡ„еӣӣдёӘиҫ№жЎҶйўңиүІгҖӮ
жҜ”еҰӮиҜҙпјӣ
border-color:зәўпјҢз»ҝпјҢи“қ,зІүзәўиүІ;
дёҠиҫ№жЎҶжҳҜзәўиүІ
еҸіиҫ№жЎҶжҳҜз»ҝиүІ
еә•йғЁиҫ№жЎҶжҳҜи“қ
е·Ұиҫ№жЎҶжҳҜзІүзәўиүІ
д»Јз ҒзӨәдҫӢпјҡ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
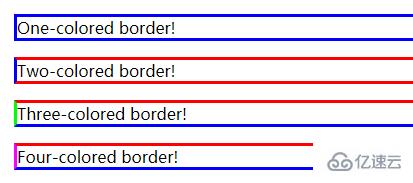
<p class="one">One-colored border!</p>
<p class="two">Two-colored border!</p>
<p class="three">Three-colored border!</p>
<p class="four">Four-colored border!</p>
</body>
</html>жҲ‘们иҝҗиЎҢдёӢзңӢзңӢж•Ҳжһңпјҡ

1.иЎҢеҶ…ж ·ејҸпјҢжңҖзӣҙжҺҘжңҖз®ҖеҚ•зҡ„дёҖз§ҚпјҢзӣҙжҺҘеҜ№HTMLж ҮзӯҫдҪҝз”Ёstyle=""гҖӮ2.еҶ…еөҢж ·ејҸпјҢе°ұжҳҜе°ҶCSSд»Јз ҒеҶҷеңЁд№Ӣй—ҙпјҢ并且用
иҝӣиЎҢеЈ°жҳҺгҖӮ3.еӨ–йғЁж ·ејҸпјҢе…¶дёӯй“ҫжҺҘж ·ејҸжҳҜдҪҝз”Ёйў‘зҺҮжңҖй«ҳпјҢжңҖе®һз”Ёзҡ„ж ·ејҸпјҢеҸӘйңҖиҰҒеңЁд№Ӣй—ҙеҠ дёҠ
д»ҘдёҠжҳҜвҖңcssеҰӮдҪ•и®ҫзҪ®дёӢеҲ’зәҝзҡ„йўңиүІвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ