您好,登录后才能下订单哦!
如何在Vue中使用事件修饰符?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
打开浏览器–百度/谷歌搜一搜,发现搜出来的东西不少,没一个是能解决我的问题的答案,没办法Vue文档走起!!!!
看了至少几十遍Vue文档的我,自以为没有看漏什么东西,确信Vue文档也没有解决这种问题的答案,苦苦寻找,来到这里

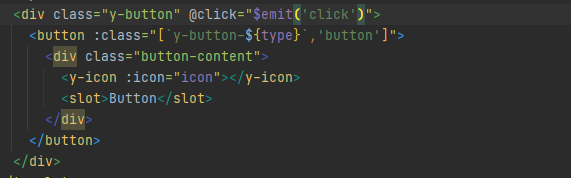
嗯?这个event.stopPropagation()???
顿时灵光一现!!!!

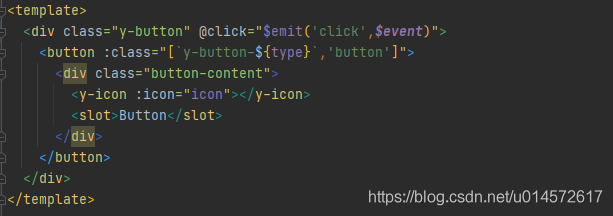
既然是event.stopPropagation()可以触发,那我把event传递过去,问题是不是就可以解决了。说干就干!!

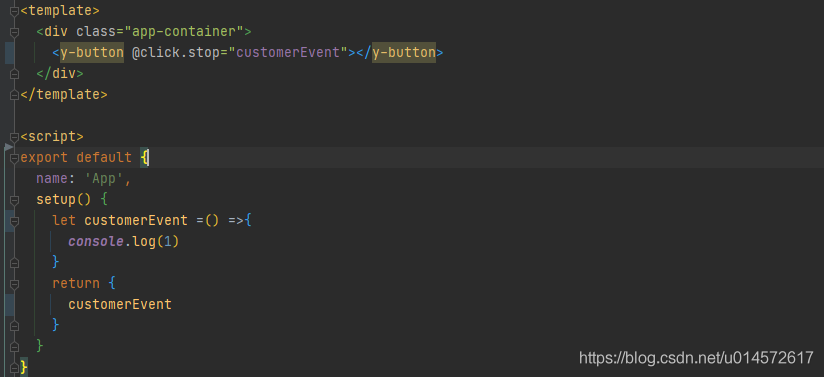
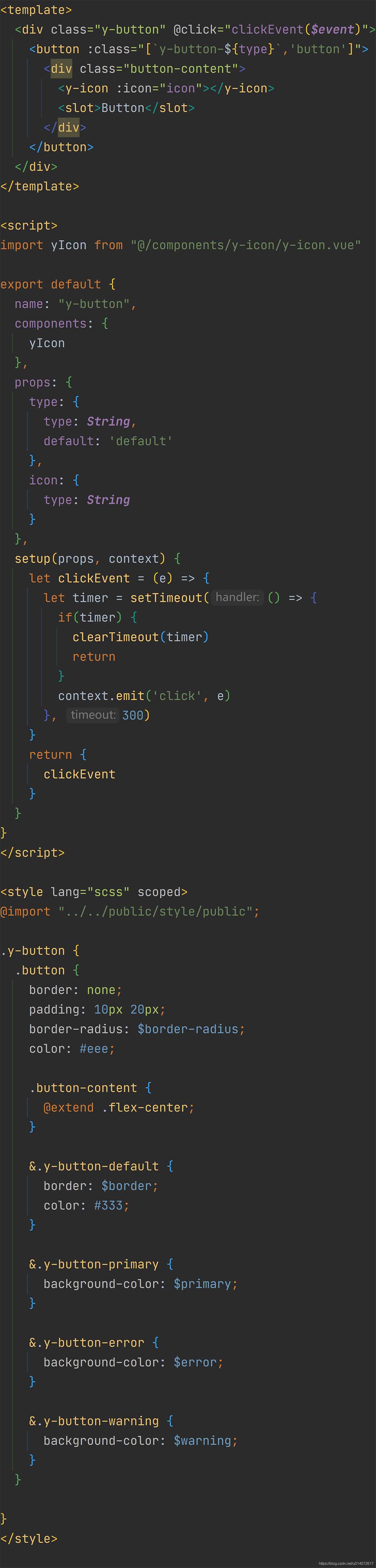
使用自定义组件如下:

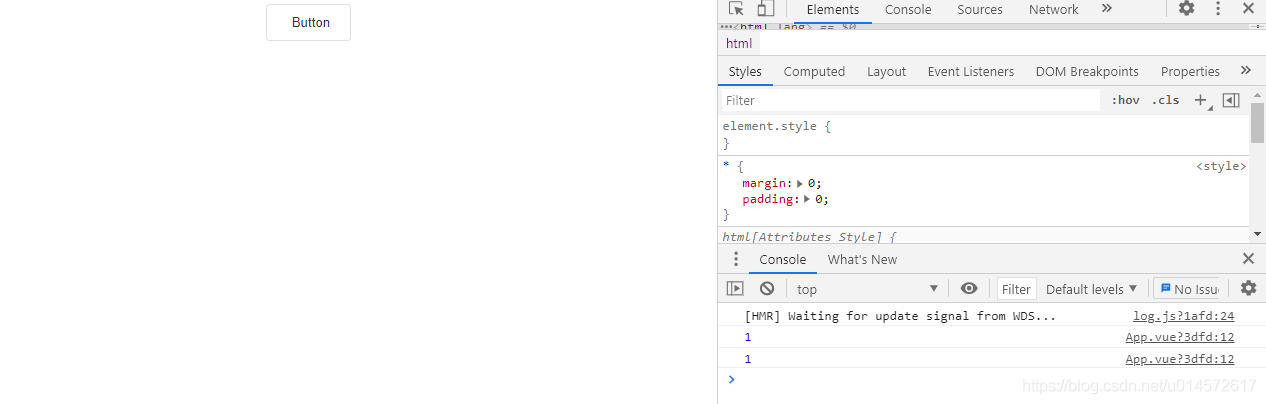
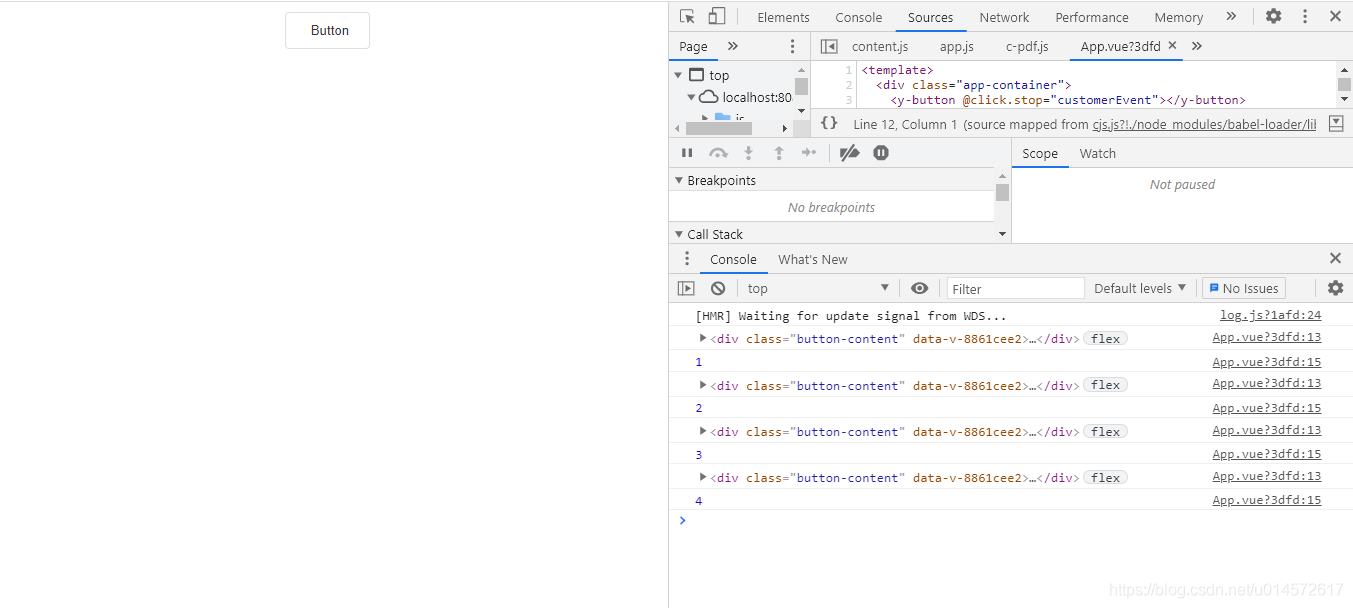
来看看控制台输出

可以了!!!!!可是,为什么会输出两次呢????本想着解决就行了,但是,奇怪的好奇心出来了。
开始踏上寻找触发两次BUG的路程
尝试加上.once修饰符,发现无效,多点几下,发现都是触发两次

奇奇怪怪的!这是什么鬼啊!!!!
继续尝试使用Vue事件修饰符.once,出现了如下输出

确实是可以只触发一次了,可是第一次为什么会蹦出来两次打印啊!!!(晕)
问题没有完全解决,继续找。。。。
查看打印时间戳(timeStamp),都是同一时间触发,这可不好弄啊
继续使用浏览器搜索
灵感来了,用setTimeout强制只能触发一次怎么样?

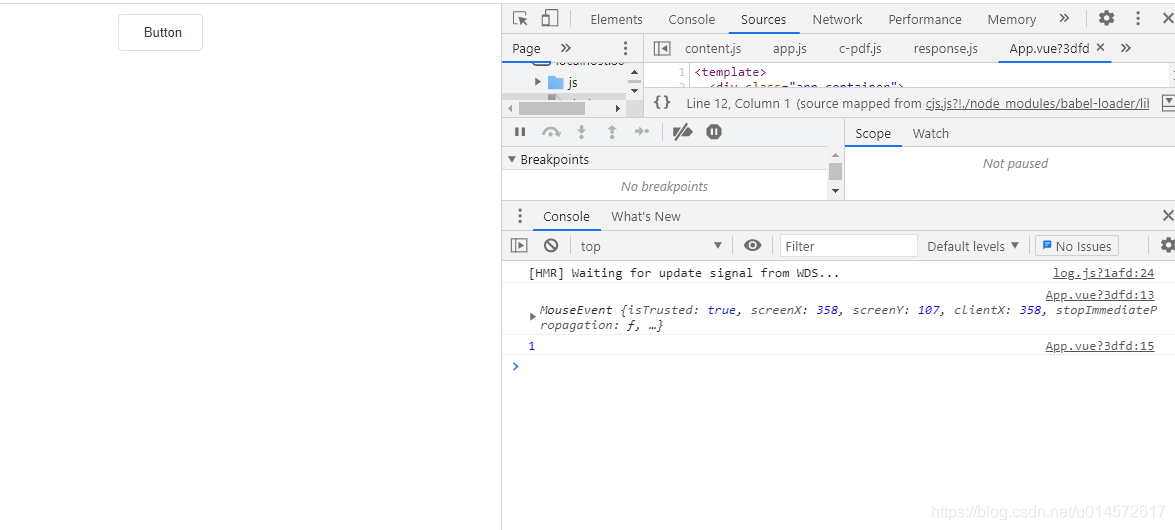
好了,看看效果

Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。