您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本篇文章给大家分享的是有关如何在html中居中标题,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
HTML中设置标题居中的具体操作方法为:
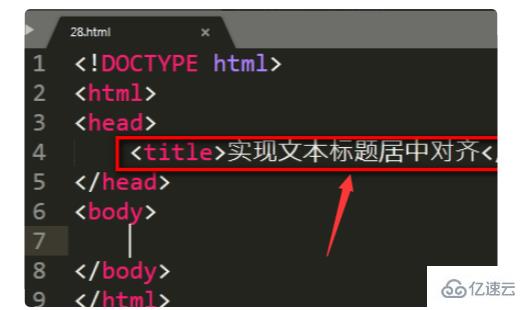
1、打开html应用软件,在文本编辑框中,输入文本标题。

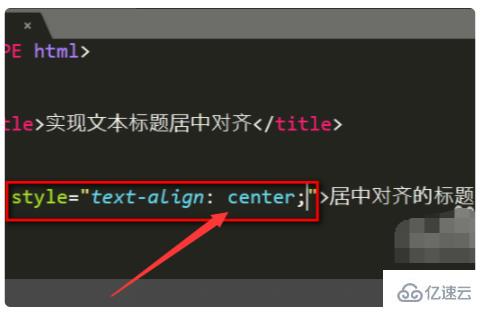
2、在输入好的标题前面加入代码style:text-align:center。

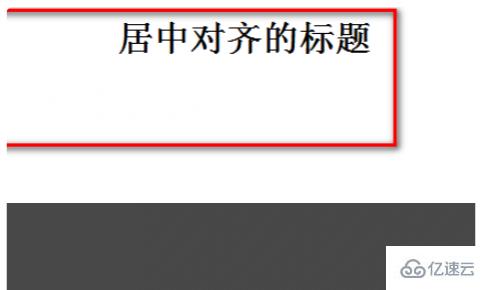
3、之后即可成功将网页的标题设置为居中位置。

html的全称为超文本标记语言,它是一种标记语言,包含了一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体,html文本是由html命令组成的描述性文本,html命令可以说明文字,图形、动画、声音、表格、链接等,主要和css+js配合使用并构建优雅的前端网页。
以上就是如何在html中居中标题,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。