您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下Android如何使用viewPager2实现UI界面翻页滚动的效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
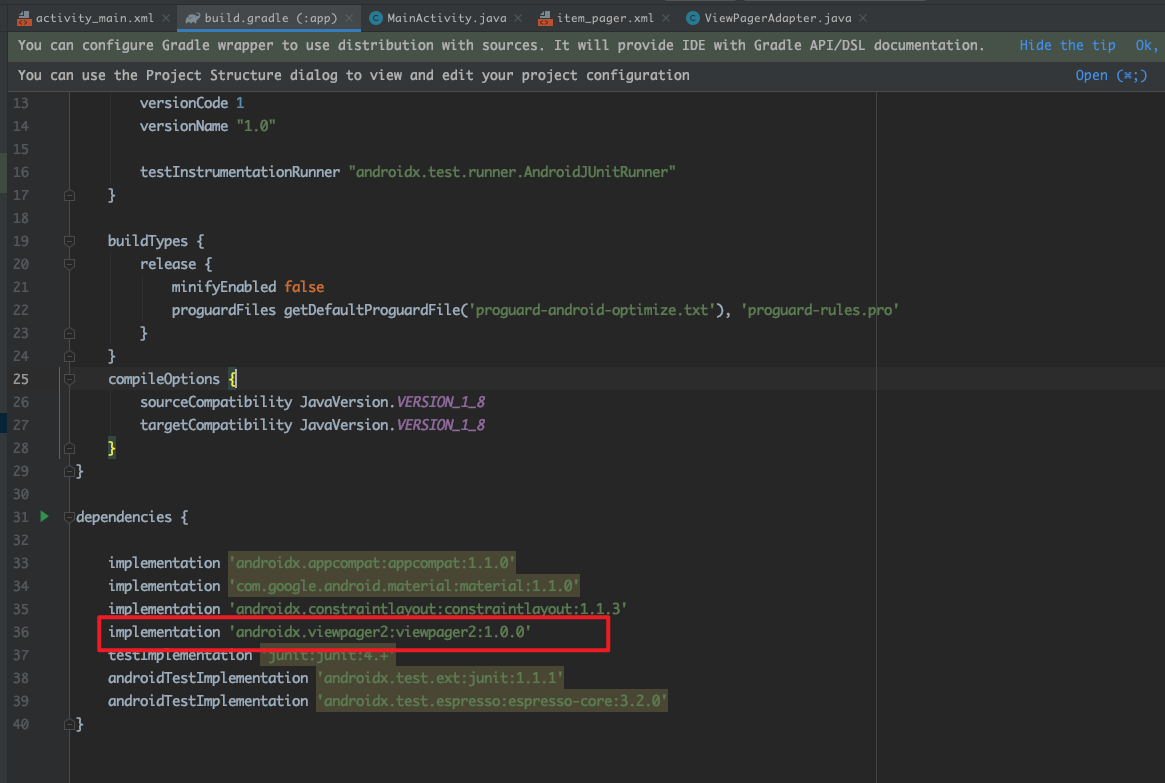
implementation 'androidx.viewpager2:viewpager2:1.0.0'

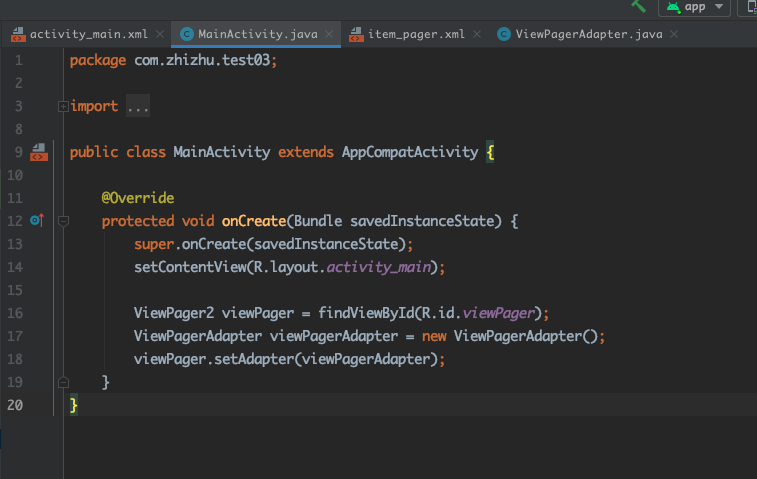
ViewPager2 viewPager = findViewById(R.id.viewPager); ViewPagerAdapter viewPagerAdapter = new ViewPagerAdapter(); viewPager.setAdapter(viewPagerAdapter);

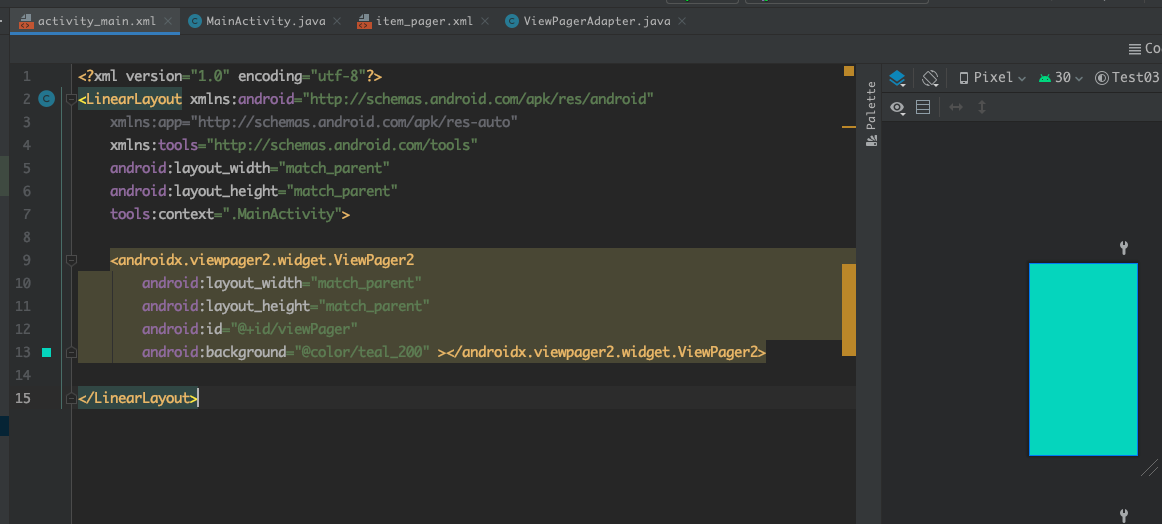
xml也要导入ViewPager2
<androidx.viewpager2.widget.ViewPager2 android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/viewPager" android:background="@color/teal_200" ></androidx.viewpager2.widget.ViewPager2>

package com.zhizhu.test03;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.RelativeLayout;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
import java.util.List;
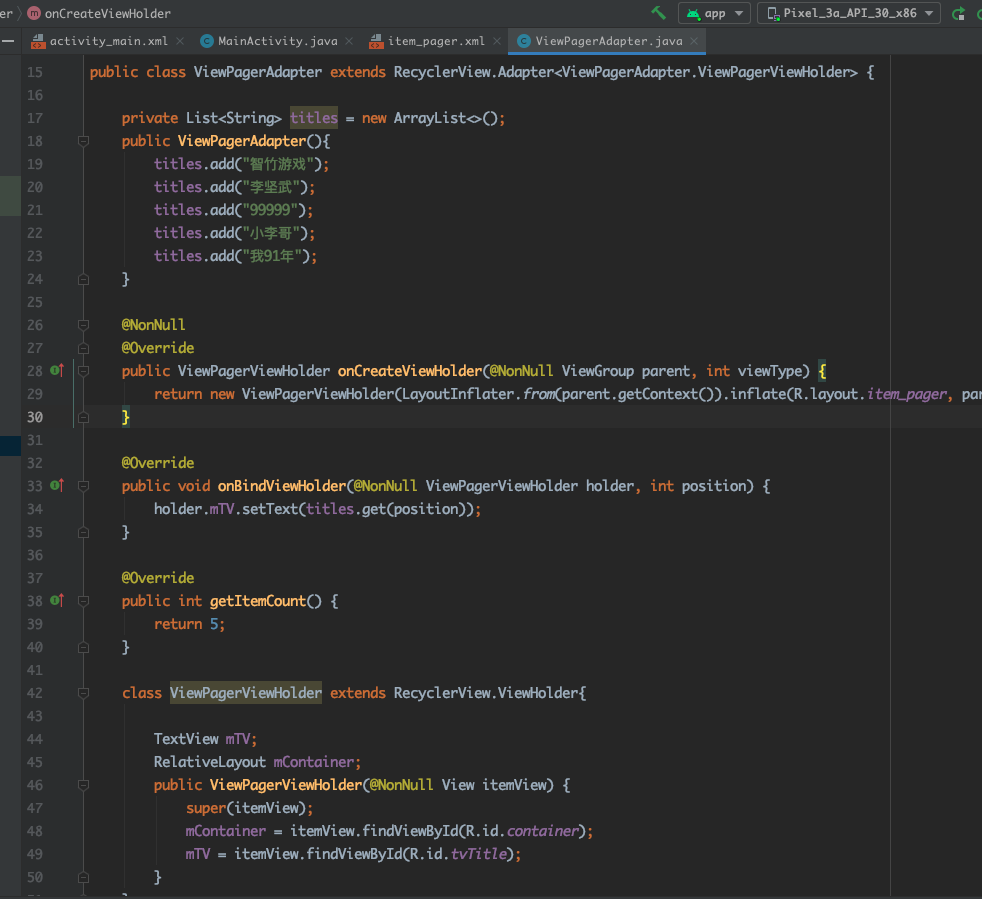
public class ViewPagerAdapter extends RecyclerView.Adapter<ViewPagerAdapter.ViewPagerViewHolder> {
private List<String> titles = new ArrayList<>();
public ViewPagerAdapter(){
titles.add("111");
titles.add("222");
titles.add("99999");
titles.add("333");
titles.add("99888");
}
@NonNull
@Override
public ViewPagerViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return new ViewPagerViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.item_pager, parent, false));
}
@Override
public void onBindViewHolder(@NonNull ViewPagerViewHolder holder, int position) {
holder.mTV.setText(titles.get(position));
}
@Override
public int getItemCount() {
return 5;
}
class ViewPagerViewHolder extends RecyclerView.ViewHolder{
TextView mTV;
RelativeLayout mContainer;
public ViewPagerViewHolder(@NonNull View itemView) {
super(itemView);
mContainer = itemView.findViewById(R.id.container);
mTV = itemView.findViewById(R.id.tvTitle);
}
}
}
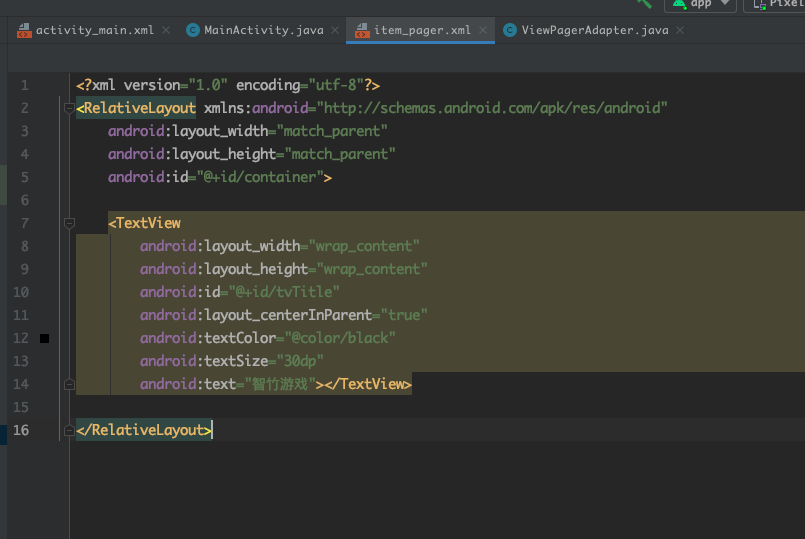
还要创建个item_pager.xml文件
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/container"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/tvTitle" android:layout_centerInParent="true" android:textColor="@color/black" android:textSize="30dp" android:text="88888"></TextView> </RelativeLayout>

最终效果图:

Android是一种基于Linux内核的自由及开放源代码的操作系统,主要使用于移动设备,如智能手机和平板电脑,由美国Google公司和开放手机联盟领导及开发。
以上是“Android如何使用viewPager2实现UI界面翻页滚动的效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。