жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶAngular DOMдёӯжӣҙж–°жңәеҲ¶зҡ„зӨәдҫӢеҲҶжһҗпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ

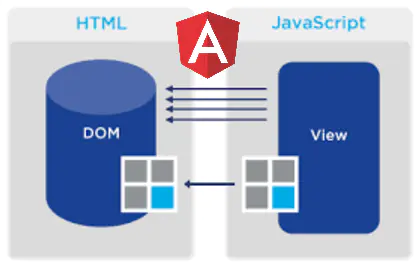
з”ұжЁЎеһӢеҸҳеҢ–и§ҰеҸ‘зҡ„ DOM жӣҙж–°жҳҜжүҖжңүеүҚз«ҜжЎҶжһ¶зҡ„йҮҚиҰҒеҠҹиғҪпјҲжіЁпјҡеҚідҝқжҢҒ model е’Ң view зҡ„еҗҢжӯҘпјүпјҢеҪ“然 Angular д№ҹдёҚдҫӢеӨ–гҖӮе®ҡд№үдёҖдёӘеҰӮдёӢжЁЎжқҝиЎЁиҫҫејҸпјҡ
<span>Hello {{name}}</span>жҲ–иҖ…зұ»дјјдёӢйқўзҡ„еұһжҖ§з»‘е®ҡпјҲжіЁпјҡиҝҷдёҺдёҠйқўд»Јз Ғзӯүд»·пјүпјҡ
<span [textContent]="'Hello ' + name"></span>
еҪ“жҜҸж¬Ў name еҖјеҸ‘з”ҹеҸҳеҢ–ж—¶пјҢAngular дјҡзҘһеҘҮиҲ¬зҡ„иҮӘеҠЁжӣҙж–° DOM е…ғзҙ пјҲжіЁпјҡжңҖдёҠйқўд»Јз ҒжҳҜжӣҙж–° DOM ж–Үжң¬иҠӮзӮ№пјҢдёҠйқўд»Јз ҒжҳҜжӣҙж–° DOM е…ғзҙ иҠӮзӮ№пјҢдёӨиҖ…жҳҜдёҚдёҖж ·зҡ„пјҢдёӢж–Үи§ЈйҮҠпјүгҖӮиҝҷиЎЁйқўдёҠзңӢиө·жқҘеҫҲз®ҖеҚ•пјҢдҪҶжҳҜе…¶еҶ…йғЁе·ҘдҪңзӣёеҪ“еӨҚжқӮгҖӮиҖҢдё”пјҢDOM жӣҙж–°д»…д»…жҳҜ Angular еҸҳжӣҙжЈҖжөӢжңәеҲ¶ зҡ„дёҖйғЁеҲҶпјҢеҸҳжӣҙжЈҖжөӢжңәеҲ¶дё»иҰҒз”ұд»ҘдёӢдёүжӯҘз»„жҲҗпјҡ
DOM updatesпјҲжіЁпјҡеҚіжң¬ж–Үе°ҶиҰҒи§ЈйҮҠзҡ„еҶ…е®№пјү
child components Input bindings updates
query list updates
жң¬ж–Үдё»иҰҒжҺўзҙўеҸҳжӣҙжЈҖжөӢжңәеҲ¶зҡ„жёІжҹ“йғЁеҲҶпјҲеҚі DOM updates йғЁеҲҶпјүгҖӮеҰӮжһңдҪ д№ӢеүҚд№ҹеҜ№иҝҷдёӘй—®йўҳеҫҲеҘҪеҘҮпјҢеҸҜд»Ҙ继з»ӯиҜ»дёӢеҺ»пјҢз»қеҜ№и®©дҪ иҢ…еЎһйЎҝејҖгҖӮ
еңЁеј•з”Ёзӣёе…іжәҗз Ғж—¶пјҢеҒҮи®ҫзЁӢеәҸжҳҜд»Ҙз”ҹдә§жЁЎејҸиҝҗиЎҢгҖӮи®©жҲ‘们ејҖе§Ӣеҗ§пјҒ
еңЁжҺўзҙў DOM жӣҙж–°д№ӢеүҚпјҢжҲ‘们е…Ҳжҗһжё…жҘҡ Angular зЁӢеәҸеҶ…йғЁз©¶з«ҹжҳҜеҰӮдҪ•и®ҫи®Ўзҡ„пјҢз®ҖеҚ•еӣһйЎҫдёӢеҗ§гҖӮ
д»ҺжҲ‘зҡ„иҝҷзҜҮж–Үз« Here is what you need to know about dynamic components in Angular зҹҘйҒ“ Angular зј–иҜ‘еҷЁдјҡжҠҠзЁӢеәҸдёӯдҪҝз”Ёзҡ„组件编иҜ‘дёәдёҖдёӘе·ҘеҺӮзұ»пјҲfactoryпјүгҖӮдҫӢеҰӮпјҢдёӢйқўд»Јз Ғеұ•зӨә Angular еҰӮдҪ•д»Һе·ҘеҺӮзұ»дёӯеҲӣе»әдёҖдёӘ组件пјҲжіЁпјҡиҝҷйҮҢдҪңиҖ…йҖ»иҫ‘иІҢдјјжңүзӮ№д№ұпјҢеүҚдёҖеҸҘиҜҙзҡ„ Angular зј–иҜ‘еҷЁзј–иҜ‘зҡ„е·ҘеҺӮзұ»пјҢе…¶е®һжҳҜзј–иҜ‘еҷЁеҺ»еҒҡзҡ„пјҢдёҚйңҖиҰҒејҖеҸ‘иҖ…еҒҡд»»дҪ•дәӢжғ…пјҢжҳҜиҮӘеҠЁеҢ–зҡ„дәӢжғ…пјӣиҖҢдёӢйқўд»Јз ҒиҜҙзҡ„жҳҜејҖеҸ‘иҖ…еҰӮдҪ•жүӢеҠЁйҖҡиҝҮ ComponentFactory жқҘеҲӣе»әдёҖдёӘ Component е®һдҫӢгҖӮжҖ»д№ӢпјҢд»–жҳҜжғіиҜҙ组件жҳҜжҖҺд№Ҳиў«е®һдҫӢеҢ–зҡ„пјүпјҡ
const factory = r.resolveComponentFactory(AComponent); componentRef: ComponentRef<AComponent> = factory.create(injector);
Angular дҪҝз”ЁиҝҷдёӘе·ҘеҺӮзұ»жқҘе®һдҫӢеҢ– View Definition пјҢ然еҗҺдҪҝз”Ё viewDef еҮҪж•°жқҘ еҲӣе»әи§ҶеӣҫгҖӮAngular еҶ…йғЁжҠҠдёҖдёӘзЁӢеәҸзңӢдҪңдёәдёҖйў—и§Ҷеӣҫж ‘пјҢдёҖдёӘзЁӢеәҸиҷҪ然жңүдј—еӨҡ组件пјҢдҪҶжңүдёҖдёӘе…¬е…ұзҡ„и§Ҷеӣҫе®ҡд№үжҺҘеҸЈжқҘе®ҡд№үз”ұ组件з”ҹжҲҗзҡ„и§Ҷеӣҫз»“жһ„пјҲжіЁпјҡеҚі ViewDefinition InterfaceпјүпјҢеҪ“然 Angular дҪҝз”ЁжҜҸдёҖдёӘ组件еҜ№иұЎжқҘеҲӣе»әеҜ№еә”зҡ„и§ҶеӣҫпјҢд»ҺиҖҢз”ұеӨҡдёӘи§Ҷеӣҫз»„жҲҗи§Ҷеӣҫж ‘гҖӮпјҲжіЁпјҡиҝҷйҮҢжңүдёҖдёӘдё»иҰҒжҰӮеҝөе°ұжҳҜи§ҶеӣҫпјҢе…¶з»“жһ„е°ұжҳҜ ViewDefinition Interfaceпјү
组件е·ҘеҺӮеӨ§йғЁеҲҶд»Јз ҒжҳҜз”ұзј–иҜ‘еҷЁз”ҹжҲҗзҡ„дёҚеҗҢи§ҶеӣҫиҠӮзӮ№з»„жҲҗзҡ„пјҢиҝҷдәӣи§ҶеӣҫиҠӮзӮ№жҳҜйҖҡиҝҮжЁЎжқҝи§Јжһҗз”ҹжҲҗзҡ„пјҲжіЁпјҡзј–иҜ‘еҷЁз”ҹжҲҗзҡ„组件е·ҘеҺӮжҳҜдёҖдёӘиҝ”еӣһеҖјдёәеҮҪж•°зҡ„еҮҪж•°пјҢдёҠж–Үзҡ„ ComponentFactory жҳҜ Angular жҸҗдҫӣзҡ„зұ»пјҢдҫӣжүӢеҠЁи°ғз”ЁгҖӮеҪ“然пјҢдёӨиҖ…жҢҮеҗ‘еҗҢдёҖдёӘдәӢзү©пјҢеҸӘжҳҜиЎЁзҺ°еҪўејҸдёҚеҗҢиҖҢе·ІпјүгҖӮеҒҮи®ҫе®ҡд№үдёҖдёӘ组件зҡ„жЁЎжқҝеҰӮдёӢпјҡ
<span>I am {{name}}</span>зј–иҜ‘еҷЁдјҡи§ЈжһҗиҝҷдёӘжЁЎжқҝз”ҹжҲҗеҢ…еҗ«еҰӮдёӢзұ»дјјзҡ„组件е·ҘеҺӮд»Јз ҒпјҲжіЁпјҡиҝҷеҸӘжҳҜжңҖйҮҚиҰҒзҡ„йғЁеҲҶд»Јз Ғпјүпјҡ
function View_AComponent_0(l) {
return jit_viewDef1(0,
[
jit_elementDef2(0,null,null,1,'span',...),
jit_textDef3(null,['I am ',...])
],
null,
function(_ck,_v) {
var _co = _v.component;
var currVal_0 = _co.name;
_ck(_v,1,0,currVal_0);жіЁпјҡз”ұ AppComponent 组件编иҜ‘з”ҹжҲҗзҡ„е·ҘеҺӮеҮҪж•°е®Ңж•ҙд»Јз ҒеҰӮдёӢ
(function(jit_createRendererType2_0,jit_viewDef_1,jit_elementDef_2,jit_textDef_3) {
var styles_AppComponent = [''];
var RenderType_AppComponent = jit_createRendererType2_0({encapsulation:0,styles:styles_AppComponent,data:{}});
function View_AppComponent_0(_l) {
return jit_viewDef_1(0,
[
(_l()(),jit_elementDef_2(0,0,null,null,1,'span',[],null,null,null,null,null)),
(_l()(),jit_textDef_3(1,null,['I am ','']))
],
null,
function(_ck,_v) {
var _co = _v.component;
var currVal_0 = _co.name;
_ck(_v,1,0,currVal_0);
});
}
return {RenderType_AppComponent:RenderType_AppComponent,View_AppComponent_0:View_AppComponent_0};})дёҠйқўд»Јз ҒжҸҸиҝ°дәҶи§Ҷеӣҫзҡ„з»“жһ„пјҢ并еңЁе®һдҫӢеҢ–组件时дјҡиў«и°ғз”ЁгҖӮjit_viewDef_1 е…¶е®һе°ұжҳҜ viewDef еҮҪж•°пјҢз”ЁжқҘеҲӣе»әи§ҶеӣҫпјҲжіЁпјҡviewDef еҮҪж•°еҫҲйҮҚиҰҒпјҢеӣ дёәи§ҶеӣҫжҳҜи°ғз”Ёе®ғеҲӣе»әзҡ„пјҢз”ҹжҲҗзҡ„и§Ҷеӣҫз»“жһ„еҚіжҳҜ ViewDefinitionпјүгҖӮ
viewDef еҮҪж•°зҡ„第дәҢдёӘеҸӮж•° nodes жңүдәӣзұ»дјј html дёӯиҠӮзӮ№зҡ„ж„ҸжҖқпјҢдҪҶеҚҙдёҚд»…д»…еҰӮжӯӨгҖӮдёҠйқўд»Јз Ғдёӯ第дәҢдёӘеҸӮж•°жҳҜдёҖдёӘж•°з»„пјҢ其第дёҖдёӘж•°з»„е…ғзҙ jit_elementDef_2 жҳҜе…ғзҙ иҠӮзӮ№е®ҡд№үпјҢ第дәҢдёӘж•°з»„е…ғзҙ jit_textDef_3 жҳҜж–Үжң¬иҠӮзӮ№е®ҡд№үгҖӮAngular зј–иҜ‘еҷЁдјҡз”ҹжҲҗеҫҲеӨҡдёҚеҗҢзҡ„иҠӮзӮ№е®ҡд№үпјҢиҠӮзӮ№зұ»еһӢжҳҜз”ұ NodeFlags и®ҫзҪ®зҡ„гҖӮзЁҚеҗҺжҲ‘们е°ҶзңӢеҲ° Angular еҰӮдҪ•ж №жҚ®дёҚеҗҢиҠӮзӮ№зұ»еһӢжқҘеҒҡ DOM жӣҙж–°гҖӮ
жң¬ж–ҮеҸӘеҜ№е…ғзҙ е’Ңж–Үжң¬иҠӮзӮ№ж„ҹе…ҙи¶Јпјҡ
export const enum NodeFlags {
TypeElement = 1 << 0,
TypeText = 1 << 1и®©жҲ‘们з®ҖиҰҒж’ёдёҖйҒҚгҖӮ
жіЁпјҡдёҠж–ҮдҪңиҖ…иҜҙдәҶдёҖеӨ§ж®өпјҢе…¶е®һж ёеҝғе°ұжҳҜпјҢзЁӢеәҸжҳҜдёҖе Ҷи§Ҷеӣҫз»„жҲҗзҡ„пјҢиҖҢжҜҸдёҖдёӘи§ҶеӣҫеҸҲжҳҜз”ұдёҚеҗҢзұ»еһӢиҠӮзӮ№з»„жҲҗзҡ„гҖӮиҖҢжң¬ж–ҮеҸӘе…іеҝғе…ғзҙ иҠӮзӮ№е’Ңж–Үжң¬иҠӮзӮ№пјҢиҮідәҺиҝҳжңүдёӘйҮҚиҰҒзҡ„жҢҮд»ӨиҠӮзӮ№еңЁеҸҰдёҖзҜҮж–Үз« гҖӮ
е…ғзҙ иҠӮзӮ№з»“жһ„ жҳҜ Angular зј–иҜ‘жҜҸдёҖдёӘ html е…ғзҙ з”ҹжҲҗзҡ„иҠӮзӮ№з»“жһ„пјҢе®ғд№ҹжҳҜз”ЁжқҘз”ҹжҲҗ组件зҡ„пјҢеҰӮеҜ№иҝҷзӮ№ж„ҹе…ҙи¶ЈеҸҜжҹҘзңӢ Here is why you will not find components inside AngularгҖӮе…ғзҙ иҠӮзӮ№д№ҹеҸҜд»ҘеҢ…еҗ«е…¶д»–е…ғзҙ иҠӮзӮ№е’Ңж–Үжң¬иҠӮзӮ№дҪңдёәеӯҗиҠӮзӮ№пјҢеӯҗиҠӮзӮ№ж•°йҮҸжҳҜз”ұ childCount и®ҫзҪ®зҡ„гҖӮ
жүҖжңүе…ғзҙ е®ҡд№үжҳҜз”ұ elementRef еҮҪж•°з”ҹжҲҗзҡ„пјҢиҖҢе·ҘеҺӮеҮҪж•°дёӯзҡ„ jit_elementDef_2() е°ұжҳҜиҝҷдёӘеҮҪж•°гҖӮelementRef() дё»иҰҒжңүд»ҘдёӢеҮ дёӘдёҖиҲ¬жҖ§еҸӮж•°пјҡ
| Name | Description |
|---|---|
| childCount | specifies how many children the current element have |
| namespaceAndName | the name of the html elementпјҲжіЁпјҡеҰӮ 'span'пјү |
| fixedAttrs | attributes defined on the element |
иҝҳжңүе…¶д»–зҡ„еҮ дёӘе…·жңүзү№е®ҡжҖ§иғҪзҡ„еҸӮж•°пјҡ
| Name | Description |
|---|---|
| matchedQueriesDsl | used when querying child nodes |
| ngContentIndex | used for node projection |
| bindings | used for dom and bound properties update |
| outputs, handleEvent | used for event propagation |
жң¬ж–Үдё»иҰҒеҜ№ bindings ж„ҹе…ҙи¶ЈгҖӮ
жіЁпјҡд»ҺдёҠж–ҮзҹҘйҒ“и§ҶеӣҫпјҲviewпјүжҳҜз”ұдёҚеҗҢзұ»еһӢиҠӮзӮ№пјҲnodesпјүз»„жҲҗзҡ„пјҢиҖҢе…ғзҙ иҠӮзӮ№пјҲelement nodesпјүжҳҜз”ұ elementRef еҮҪж•°з”ҹжҲҗзҡ„пјҢе…ғзҙ иҠӮзӮ№зҡ„з»“жһ„жҳҜз”ұ ElementDef е®ҡд№үзҡ„гҖӮ
ж–Үжң¬иҠӮзӮ№з»“жһ„ жҳҜ Angular зј–иҜ‘жҜҸдёҖдёӘ html ж–Үжң¬ з”ҹжҲҗзҡ„иҠӮзӮ№з»“жһ„гҖӮйҖҡеёёе®ғжҳҜе…ғзҙ е®ҡд№үиҠӮзӮ№зҡ„еӯҗиҠӮзӮ№пјҢе°ұеғҸжҲ‘们жң¬ж–Үзҡ„зӨәдҫӢйӮЈж ·пјҲжіЁпјҡ<span>I am {{name}}</span>пјҢspan жҳҜе…ғзҙ иҠӮзӮ№пјҢI am {{name}} жҳҜж–Үжң¬иҠӮзӮ№пјҢд№ҹжҳҜ span зҡ„еӯҗиҠӮзӮ№пјүгҖӮиҝҷдёӘж–Үжң¬иҠӮзӮ№жҳҜз”ұ textDef еҮҪж•°з”ҹжҲҗзҡ„гҖӮе®ғзҡ„第дәҢдёӘеҸӮж•°д»Ҙеӯ—з¬ҰдёІж•°з»„еҪўејҸдј иҝӣжқҘпјҲжіЁпјҡ Angular v5.* жҳҜ第дёүдёӘеҸӮж•°пјүгҖӮдҫӢеҰӮпјҢдёӢйқўзҡ„ж–Үжң¬пјҡ
<h2>Hello {{name}} and another {{prop}}</h2>е°ҶиҰҒиў«и§ЈжһҗдёәдёҖдёӘж•°з»„пјҡ
["Hello ", " and another ", ""]
然еҗҺиў«з”ЁжқҘз”ҹжҲҗжӯЈзЎ®зҡ„з»‘е®ҡпјҡ
{
text: 'Hello',
bindings: [
{
name: 'name',
suffix: ' and another '
},
{
name: 'prop',
suffix: ''
}
]
}еңЁи„ҸжЈҖжҹҘпјҲжіЁпјҡеҚіеҸҳжӣҙжЈҖжөӢпјүйҳ¶ж®өдјҡиҝҷд№Ҳз”ЁжқҘз”ҹжҲҗж–Үжң¬пјҡ
text + context[bindings[0][property]] + context[bindings[0][suffix]] + context[bindings[1][property]] + context[bindings[1][suffix]]
жіЁпјҡеҗҢдёҠпјҢж–Үжң¬иҠӮзӮ№жҳҜз”ұ textDef еҮҪж•°з”ҹжҲҗзҡ„пјҢз»“жһ„жҳҜз”ұ TextDef е®ҡд№үзҡ„гҖӮ既然已з»ҸзҹҘйҒ“дәҶдёӨдёӘиҠӮзӮ№зҡ„е®ҡд№үе’Ңз”ҹжҲҗпјҢйӮЈиҠӮзӮ№дёҠзҡ„еұһжҖ§з»‘е®ҡпјҢ Angular жҳҜжҖҺд№ҲеӨ„зҗҶзҡ„е‘ўпјҹ
Angular дҪҝз”Ё BindingDef жқҘе®ҡд№үжҜҸдёҖдёӘиҠӮзӮ№зҡ„з»‘е®ҡдҫқиө–пјҢиҖҢиҝҷдәӣз»‘е®ҡдҫқиө–йҖҡеёёжҳҜ组件зұ»зҡ„еұһжҖ§гҖӮеңЁеҸҳжӣҙжЈҖжөӢж—¶ Angular дјҡж №жҚ®иҝҷдәӣз»‘е®ҡжқҘеҶіе®ҡеҰӮдҪ•жӣҙж–°иҠӮзӮ№е’ҢжҸҗдҫӣдёҠдёӢж–ҮдҝЎжҒҜгҖӮе…·дҪ“е“ӘдёҖз§Қж“ҚдҪңжҳҜз”ұ BindingFlags еҶіе®ҡзҡ„пјҢдёӢйқўеҲ—иЎЁеұ•зӨәдәҶе…·дҪ“зҡ„ DOM ж“ҚдҪңзұ»еһӢпјҡ
| Name | Construction in template |
|---|---|
| TypeElementAttribute | attr.name |
| TypeElementClass | class.name |
| TypeElementStyle | style.name |
е…ғзҙ е’Ңж–Үжң¬е®ҡд№үж №жҚ®иҝҷдәӣзј–иҜ‘еҷЁеҸҜиҜҶеҲ«зҡ„з»‘е®ҡж Үеҝ—дҪҚпјҢеҶ…йғЁеҲӣе»әиҝҷдәӣз»‘е®ҡдҫқиө–гҖӮжҜҸдёҖз§ҚиҠӮзӮ№зұ»еһӢйғҪжңүзқҖдёҚеҗҢзҡ„з»‘е®ҡз”ҹжҲҗйҖ»иҫ‘пјҲжіЁпјҡж„ҸжҖқжҳҜ Angular дјҡж №жҚ® BindingFlags жқҘз”ҹжҲҗеҜ№еә”зҡ„ BindingDefпјүгҖӮ
жңҖи®©жҲ‘们ж„ҹе…ҙи¶Јзҡ„жҳҜ jit_viewDef_1 дёӯжңҖеҗҺйӮЈдёӘеҸӮж•°пјҡ
function(_ck,_v) {
var _co = _v.component;
var currVal_0 = _co.name;
_ck(_v,1,0,currVal_0);
});иҝҷдёӘеҮҪж•°еҸ«еҒҡ updateRendererгҖӮе®ғжҺҘ收дёӨдёӘеҸӮж•°пјҡ_ck е’Ң _vгҖӮ_ck жҳҜ check зҡ„з®ҖеҶҷпјҢе…¶е®һе°ұжҳҜ prodCheckAndUpdateNode еҮҪж•°пјҢиҖҢ _v е°ұжҳҜеҪ“еүҚи§ҶеӣҫеҜ№иұЎгҖӮupdateRenderer еҮҪж•°дјҡеңЁ жҜҸдёҖж¬ЎеҸҳжӣҙжЈҖжөӢж—¶ иў«и°ғз”ЁпјҢе…¶еҸӮж•° _ck е’Ң _v д№ҹжҳҜиҝҷж—¶иў«дј е…ҘгҖӮ
updateRenderer еҮҪж•°йҖ»иҫ‘дё»иҰҒжҳҜпјҢд»Һ组件еҜ№иұЎзҡ„з»‘е®ҡеұһжҖ§иҺ·еҸ–еҪ“еүҚеҖјпјҢ并и°ғз”Ё _ck еҮҪж•°пјҢеҗҢж—¶дј е…Ҙи§ҶеӣҫеҜ№иұЎгҖҒи§ҶеӣҫиҠӮзӮ№зҙўеј•е’Ңз»‘е®ҡеұһжҖ§еҪ“еүҚеҖјгҖӮйҮҚиҰҒдёҖзӮ№жҳҜ Angular дјҡдёәжҜҸдёҖдёӘи§Ҷеӣҫжү§иЎҢ DOM жӣҙж–°ж“ҚдҪңпјҢжүҖд»Ҙеҝ…йЎ»дј е…Ҙи§ҶеӣҫиҠӮзӮ№зҙўеј•еҸӮж•°пјҲжіЁпјҡиҝҷдёӘеҫҲеҘҪзҗҶи§ЈпјҢдёҠж–ҮиҜҙдәҶ Angular дјҡдҫқж¬ЎеҜ№жҜҸдёҖдёӘ view еҒҡжЁЎеһӢи§ҶеӣҫеҗҢжӯҘиҝҮзЁӢпјүгҖӮдҪ еҸҜд»Ҙжё…жҷ°зңӢеҲ° _ck еҸӮж•°еҲ—иЎЁпјҡ
function prodCheckAndUpdateNode( view: ViewData, nodeIndex: number, argStyle: ArgumentType, v0?: any, v1?: any, v2?: any,
nodeIndex жҳҜи§ҶеӣҫиҠӮзӮ№зҡ„зҙўеј•пјҢеҰӮжһңдҪ жЁЎжқҝдёӯжңүеӨҡдёӘиЎЁиҫҫејҸпјҡ
<h2>Hello {{name}}</h2>
<h2>Hello {{age}}</h2>зј–иҜ‘еҷЁз”ҹжҲҗзҡ„ updateRenderer еҮҪж•°еҰӮдёӢпјҡ
var _co = _v.component; // here node index is 1 and property is `name` var currVal_0 = _co.name; _ck(_v,1,0,currVal_0); // here node index is 4 and bound property is `age` var currVal_1 = _co.age; _ck(_v,4,0,currVal_1);
зҺ°еңЁжҲ‘们已з»ҸзҹҘйҒ“ Angular зј–иҜ‘еҷЁз”ҹжҲҗзҡ„жүҖжңүеҜ№иұЎпјҲжіЁпјҡе·Із»ҸжңүдәҶ viewпјҢelement nodeпјҢtext node е’Ң updateRenderer иҝҷеҮ дёӘйҒ“е…·пјүпјҢзҺ°еңЁжҲ‘们еҸҜд»ҘжҺўзҙўеҰӮдҪ•дҪҝз”ЁиҝҷдәӣеҜ№иұЎжқҘжӣҙж–° DOMгҖӮ
д»ҺдёҠж–ҮжҲ‘们зҹҘйҒ“еҸҳжӣҙжЈҖжөӢжңҹй—ҙ updateRenderer еҮҪж•°дј е…Ҙзҡ„дёҖдёӘеҸӮж•°жҳҜ _ck еҮҪж•°пјҢиҖҢиҝҷдёӘеҮҪж•°е°ұжҳҜ prodCheckAndUpdateNodeгҖӮиҝҷдёӘеҮҪж•°еңЁз»§з»ӯжү§иЎҢеҗҺпјҢжңҖз»Ҳдјҡи°ғз”Ё checkAndUpdateNodeInline пјҢеҰӮжһңз»‘е®ҡеұһжҖ§зҡ„ж•°йҮҸи¶…иҝҮ 10пјҢAngular иҝҳжҸҗдҫӣдәҶ checkAndUpdateNodeDynamic иҝҷдёӘеҮҪж•°пјҲжіЁпјҡдёӨдёӘеҮҪж•°жң¬иҙЁдёҖж ·пјүгҖӮ
checkAndUpdateNodeInline еҮҪж•°дјҡж №жҚ®дёҚеҗҢи§ҶеӣҫиҠӮзӮ№зұ»еһӢжқҘжү§иЎҢеҜ№еә”зҡ„жЈҖжҹҘжӣҙж–°еҮҪж•°пјҡ
case NodeFlags.TypeElement -> checkAndUpdateElementInline case NodeFlags.TypeText -> checkAndUpdateTextInline case NodeFlags.TypeDirective -> checkAndUpdateDirectiveInline
и®©жҲ‘们зңӢдёӢиҝҷдәӣеҮҪж•°жҳҜеҒҡд»Җд№Ҳзҡ„пјҢиҮідәҺ NodeFlags.TypeDirective еҸҜд»ҘжҹҘзңӢжҲ‘еҶҷзҡ„ж–Үз« The mechanics of property bindings update in Angular гҖӮ
жіЁпјҡеӣ дёәжң¬ж–ҮеҸӘе…іжіЁ
element node е’Ң text nodeгҖӮ
еҜ№дәҺе…ғзҙ иҠӮзӮ№пјҢдјҡи°ғз”ЁеҮҪж•° checkAndUpdateElementInline д»ҘеҸҠ checkAndUpdateElementValueпјҢcheckAndUpdateElementValue еҮҪж•°дјҡжЈҖжҹҘз»‘е®ҡеҪўејҸжҳҜеҗҰжҳҜ [attr.name, class.name, style.some] жҲ–жҳҜеұһжҖ§з»‘е®ҡеҪўејҸпјҡ
case BindingFlags.TypeElementAttribute -> setElementAttribute case BindingFlags.TypeElementClass -> setElementClass case BindingFlags.TypeElementStyle -> setElementStyle case BindingFlags.TypeProperty -> setElementProperty;
然еҗҺдҪҝз”ЁжёІжҹ“еҷЁеҜ№еә”зҡ„ж–№жі•жқҘеҜ№иҜҘиҠӮзӮ№жү§иЎҢеҜ№еә”ж“ҚдҪңпјҢжҜ”еҰӮдҪҝз”Ё setElementClass з»ҷеҪ“еүҚиҠӮзӮ№ span ж·»еҠ дёҖдёӘ classгҖӮ
еҜ№дәҺж–Үжң¬иҠӮзӮ№зұ»еһӢпјҢдјҡи°ғз”Ё checkAndUpdateTextInline пјҢдёӢйқўжҳҜдё»иҰҒйғЁеҲҶпјҡ
if (checkAndUpdateBinding(view, nodeDef, bindingIndex, newValue)) {
value = text + _addInterpolationPart(...);
view.renderer.setValue(DOMNode, value);
}е®ғдјҡжӢҝеҲ° updateRenderer еҮҪж•°дј иҝҮжқҘзҡ„еҪ“еүҚеҖјпјҲжіЁпјҡеҚідёҠж–Үзҡ„ _ck(_v,4,0,currVal_1);пјүпјҢдёҺдёҠдёҖж¬ЎеҸҳжӣҙжЈҖжөӢж—¶зҡ„еҖјзӣёжҜ”иҫғгҖӮи§Ҷеӣҫж•°жҚ®еҢ…еҗ«жңү oldValues еұһжҖ§пјҢеҰӮжһңеұһжҖ§еҖјеҰӮ name еҸ‘з”ҹеҸҳеҢ–пјҢAngular дјҡдҪҝз”ЁжңҖж–° name еҖјеҗҲжҲҗжңҖж–°зҡ„еӯ—з¬ҰдёІж–Үжң¬пјҢеҰӮ Hello New WorldпјҢ然еҗҺдҪҝз”ЁжёІжҹ“еҷЁжӣҙж–° DOM дёҠеҜ№еә”зҡ„ж–Үжң¬гҖӮ
жіЁпјҡжӣҙж–°е…ғзҙ иҠӮзӮ№е’Ңж–Үжң¬иҠӮзӮ№йғҪжҸҗеҲ°дәҶжёІжҹ“еҷЁпјҲrendererпјүпјҢиҝҷд№ҹжҳҜдёҖдёӘйҮҚиҰҒзҡ„жҰӮеҝөгҖӮжҜҸдёҖдёӘи§ҶеӣҫеҜ№иұЎйғҪжңүдёҖдёӘ renderer еұһжҖ§пјҢеҚіжҳҜ Renderer2 зҡ„еј•з”ЁпјҢд№ҹе°ұжҳҜ组件渲жҹ“еҷЁпјҢDOM зҡ„е®һйҷ…жӣҙж–°ж“ҚдҪңз”ұе®ғе®ҢжҲҗгҖӮеӣ дёә Angular жҳҜи·Ёе№іеҸ°зҡ„пјҢиҝҷдёӘ Renderer2 жҳҜдёӘжҺҘеҸЈпјҢиҝҷж ·ж №жҚ®дёҚеҗҢ Platform е°ұйҖүжӢ©дёҚеҗҢзҡ„ RendererгҖӮжҜ”еҰӮпјҢеңЁжөҸи§ҲеҷЁйҮҢиҝҷдёӘ Renderer е°ұжҳҜ DOMRendererпјҢеңЁжңҚеҠЎз«Ҝе°ұжҳҜ ServerRendererпјҢзӯүзӯүгҖӮд»ҺиҝҷйҮҢеҸҜзңӢеҮәпјҢAngular жЎҶжһ¶и®ҫи®ЎеҒҡдәҶеҫҲеҘҪзҡ„жҠҪиұЎгҖӮ
ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңAngular DOMдёӯжӣҙж–°жңәеҲ¶зҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ