您好,登录后才能下订单哦!
这篇文章主要介绍Android单选按钮RadioButton怎么实现,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
单选按钮要在一组中选择一项,并且不能多选。
同一组RadioButton要放在同一个RadioGroup节点下。
RadioButton默认未选中,点击后选中但是再次点击不会取消选中。
RadioButton经常会更换按钮图标,如果通过button属性变更图标,那么图标与文字就会挨得很近。为了拉开图标与文字之间的距离,得换成drawableLeft属性展示新图标(不要忘记把button改为@null),再设置drawablePadding即可指定间隔距离。
复现代码时出现了一个错误,处理单选按钮的响应,要先写一个单选监听器实现接口 RadioGroup.OnCheckedChangeListener,而不是复合按钮的CompoundButton.OnCheckedChangeListener。

MainActivity
package com.example.middle;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.RadioGroup.OnCheckedChangeListener;
public class RadioVerticalActivity extends AppCompatActivity implements OnCheckedChangeListener {
private TextView tv_marry; // 声明一个文本视图对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_radio_vertical);
// 从布局文件中获取名叫tv_marry的文本视图
tv_marry = findViewById(R.id.tv_marry);
// 从布局文件中获取名叫rg_marry的单选组
RadioGroup rg_marry = findViewById(R.id.rg_marry);
// 给rg_marry设置单选监听器,一旦用户点击组内的单选按钮,就触发监听器的onCheckedChanged方法
rg_marry.setOnCheckedChangeListener(this);
}
// 在用户点击组内的单选按钮时触发
public void onCheckedChanged(RadioGroup group, int checkedId) {
if (checkedId == R.id.rb_married) {
tv_marry.setText("哇哦,祝你早生贵子");
} else if (checkedId == R.id.rb_unmarried) {
tv_marry.setText("哇哦,你的前途不可限量");
}
}
}Layout
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="10dp" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="请选择您的婚姻状况" android:textColor="#000000" android:textSize="17sp" /> <RadioGroup android:id="@+id/rg_marry" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" > <!-- 通过button属性修改单选按钮的图标 --> <RadioButton android:id="@+id/rb_unmarried" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="5dp" android:button="@drawable/radio_selector" android:text="未婚" android:textColor="#000000" android:textSize="17sp" /> <!-- 通过drawableLeft属性修改单选按钮的图标 --> <RadioButton android:id="@+id/rb_married" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="5dp" android:button="@null" android:drawableLeft="@drawable/radio_selector" android:drawablePadding="10dp" android:text="已婚" android:textColor="#000000" android:textSize="17sp" /> </RadioGroup> <TextView android:id="@+id/tv_marry" android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="#000000" android:textSize="17sp" /> </LinearLayout>
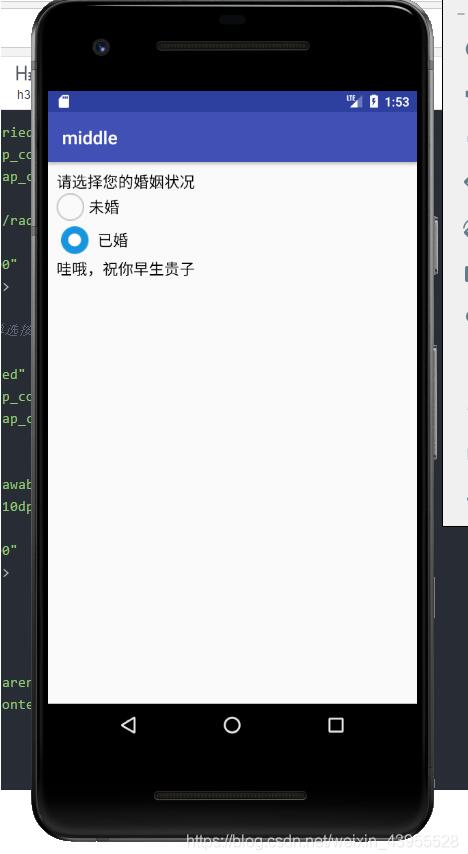
result

以上是“Android单选按钮RadioButton怎么实现”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。