жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
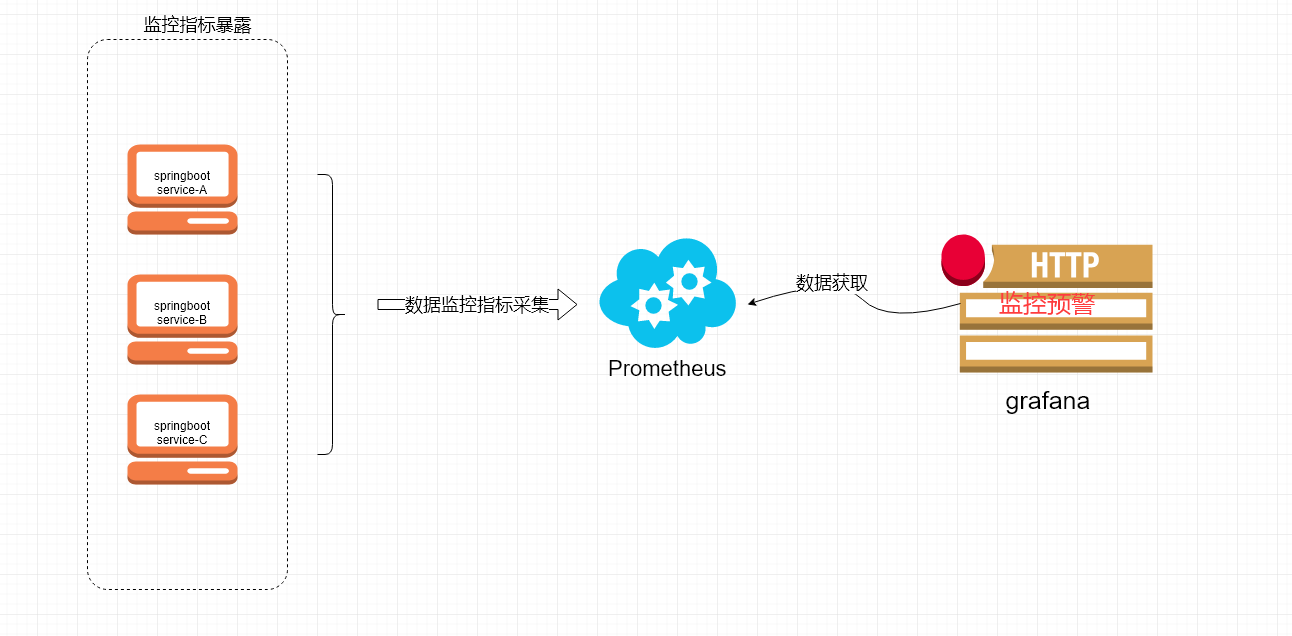
жң¬зҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…ідҪҝз”ЁSpringBootжҖҺд№Ҳе®һзҺ°еҸҜи§ҶеҢ–зӣ‘жҺ§пјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еӯҰд№ пјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·пјҢиҜқдёҚеӨҡиҜҙпјҢи·ҹзқҖе°Ҹзј–дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
е…·дҪ“еҰӮдёӢпјҡ

йҰ–е…ҲпјҢж·»еҠ дҫқиө–еҰӮдёӢдҫқиө–пјҡ
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-actuator</artifactId> </dependency> /*йҮҮйӣҶеә”з”Ёзҡ„жҢҮж ҮдҝЎжҒҜпјҢжҲ‘们дҪҝз”Ёзҡ„жҳҜprometheus,зӣёеә”зҡ„жҲ‘们引е…ҘеҢ…:*/ <dependency> <groupId>io.prometheus</groupId> <artifactId>simpleclient_spring_boot</artifactId> <version>0.0.26</version> </dependency>
然еҗҺпјҢеңЁеҗҜеҠЁзұ» Application.java ж·»еҠ еҰӮдёӢжіЁи§Јпјҡ
@SpringBootApplication
@EnablePrometheusEndpoint
@EnableSpringBootMetricsCollector
public class Application {
public static void main(String[] args) { SpringApplication.run(Application.class, args);
}
}жңҖеҗҺпјҢй…ҚзҪ®й»ҳи®Өзҡ„зҷ»еҪ•иҙҰеҸ·е’ҢеҜҶз ҒпјҢеңЁ application.yml дёӯпјҡ
security: user: name:user password: pwd
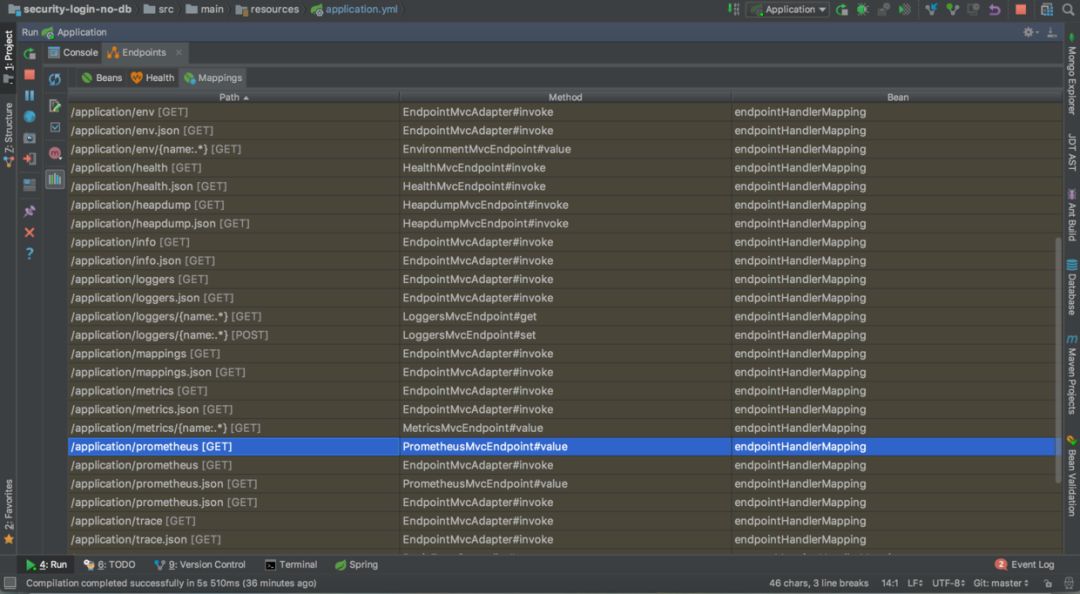
еҗҜеҠЁеә”з”ЁзЁӢеәҸеҗҺпјҢдјҡзңӢеҲ°еҰӮдёӢдёҖзі»еҲ—зҡ„ Mappings

еҲ©з”ЁиҙҰеҸ·еҜҶз Ғи®ҝй—® http://localhost:8080/application/prometheus пјҢеҸҜд»ҘзңӢеҲ° Prometheus ж јејҸзҡ„жҢҮж Үж•°жҚ®

йҰ–е…ҲпјҢиҺ·еҸ– Prometheus зҡ„ Docker й•ңеғҸпјҡ
$ docker pull prom/prometheus
然еҗҺпјҢзј–еҶҷй…ҚзҪ®ж–Ү件 prometheus.yml пјҡ
global: scrape_interval: 10s scrape_timeout: 10s evaluation_interval: 10m scrape_configs: - job_name: spring-boot scrape_interval: 5s scrape_timeout: 5s metrics_path: /application/prometheus scheme: http basic_auth: username: admin password: 123456 static_configs: - targets: - 192.168.11.54:8099 #жӯӨеӨ„еЎ«еҶҷ Spring Boot еә”з”Ёзҡ„ IP + з«ҜеҸЈеҸ·
жҺҘзқҖпјҢеҗҜеҠЁ Prometheus :
docker run -d --name prometheus -p 9090:9090 -v D:\test\actuator\prometheus\prometheus.yml:/etc/prometheus/prometheus.yml prom/prometheus
иҜ·жіЁж„ҸпјҢ
D:\test\actuator\prometheus\prometheus.ymlпјҢжҳҜжҲ‘зҡ„й…ҚзҪ®ж–Ү件еӯҳж”ҫең°еқҖпјҢжҲ‘们йңҖиҰҒе°Ҷе®ғж”ҫеҲ°е®№еҷЁйҮҢйқўеҺ»пјҢжүҖд»Ҙз”ЁдәҶ-vжқҘеҒҡж–Ү件жҳ е°„гҖӮ/etc/prometheus/prometheus.ymlиҝҷдёӘжҳҜе®№еҷЁеҗҜеҠЁзҡ„ж—¶еҖҷеҺ»еҸ–зҡ„й»ҳи®Өй…ҚзҪ®пјҢиҝҷйҮҢжҲ‘жҳҜзӣҙжҺҘиҰҶзӣ–жҺүдәҶе®ғгҖӮprom/prometheusиҝҷжҳҜй•ңеғҸпјҢеҰӮжһңжң¬ең°жІЎжңүпјҢе°ұеӣһеҺ»дҪ и®ҫзҪ®еҘҪзҡ„й•ңеғҸд»“еә“еҺ»еҸ–гҖӮ
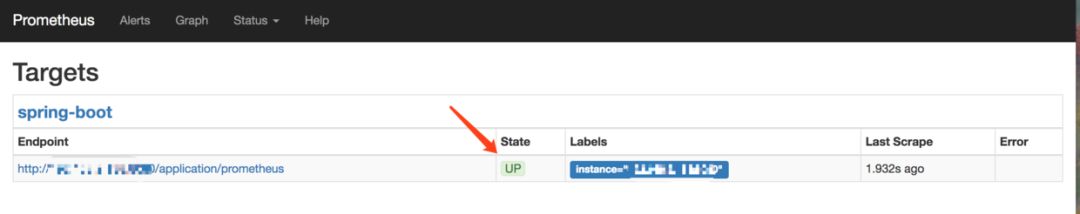
еҗҜеҠЁе®ҢжҲҗеҗҺз”Ё**docker ps**зңӢдёӢжҳҜеҗҰе·Із»ҸеҗҜеҠЁжҲҗеҠҹпјҢд№ӢеҗҺжү“ејҖжөҸи§ҲеҷЁиҫ“е…Ҙпјҡhttp://localhost:9090/targets,жЈҖжҹҘ Spring Boot йҮҮйӣҶзҠ¶жҖҒжҳҜеҗҰжӯЈеёё,еҰӮжһңзңӢеҲ°дёӢеӣҫе°ұжҳҜжҲҗеҠҹдәҶгҖӮ

йҰ–е…ҲпјҢиҺ·еҸ– Grafana зҡ„ Docker й•ңеғҸпјҡ
$ docker pull grafana/grafana
然еҗҺпјҢеҗҜеҠЁ Grafanaпјҡ
$ docker run --name grafana -d -p 3000:3000 grafana/grafana
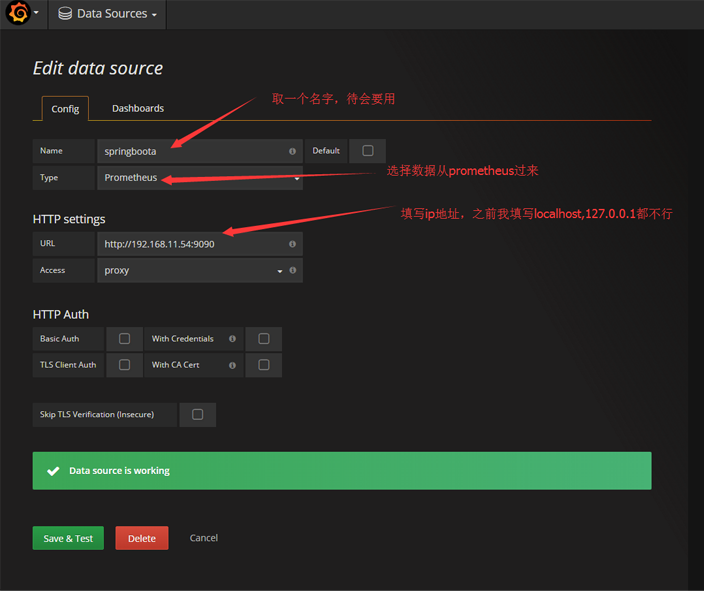
жҺҘзқҖпјҢи®ҝй—® http://localhost:3000/ й…ҚзҪ® Prometheus ж•°жҚ®жәҗпјҡ
Grafana зҷ»еҪ•иҙҰеҸ· admin еҜҶз Ғ admin
е…Ҳй…ҚзҪ®ж•°жҚ®жәҗ.

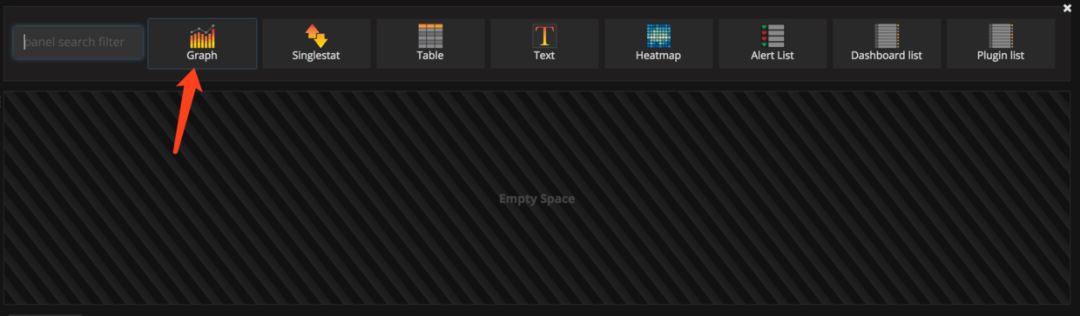
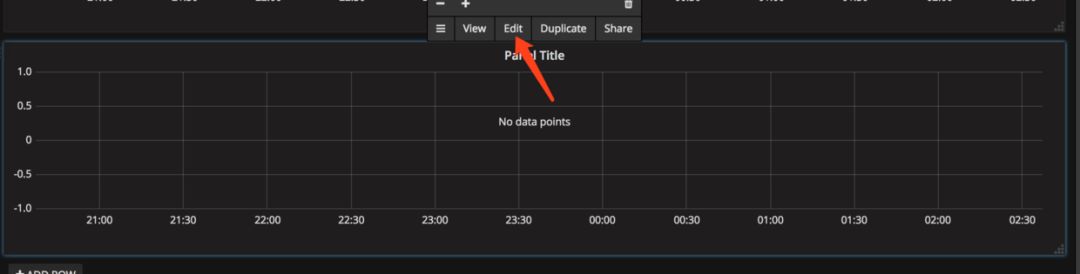
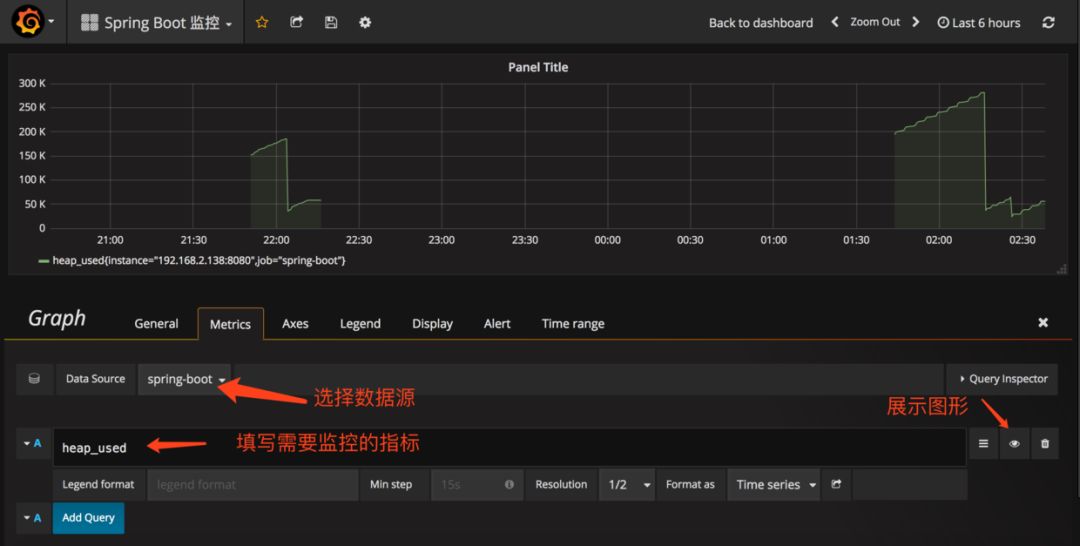
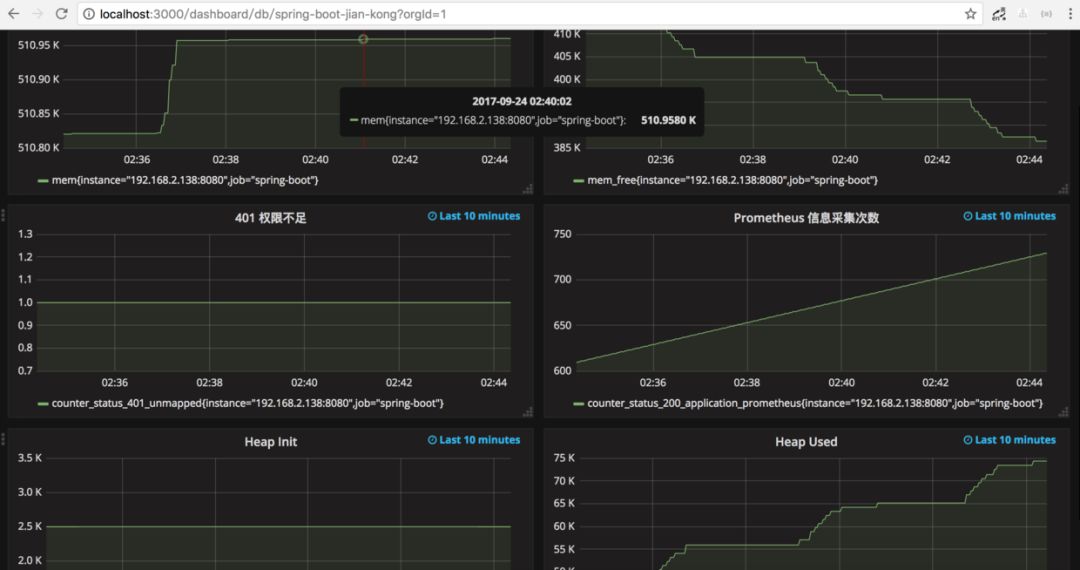
2.й…ҚзҪ®еҚ•дёӘжҢҮж Үзҡ„еҸҜи§ҶеҢ–зӣ‘жҺ§йқўжқҝпјҡ



promethйҮҮйӣҶзҡ„ж•°жҚ®


д»ҘдёҠе°ұжҳҜдҪҝз”ЁSpringBootжҖҺд№Ҳе®һзҺ°еҸҜи§ҶеҢ–зӣ‘жҺ§пјҢе°Ҹзј–зӣёдҝЎжңүйғЁеҲҶзҹҘиҜҶзӮ№еҸҜиғҪжҳҜжҲ‘们ж—Ҙеёёе·ҘдҪңдјҡи§ҒеҲ°жҲ–з”ЁеҲ°зҡ„гҖӮеёҢжңӣдҪ иғҪйҖҡиҝҮиҝҷзҜҮж–Үз« еӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮжӣҙеӨҡиҜҰжғ…敬иҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ