您好,登录后才能下订单哦!
这篇文章给大家介绍怎么在vue3中按需加载第三方组件库,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
vue3.0.5
vite2.3.3
安装 Element Plus
yarn add element-plus # OR npm install element-plus --save
完整引入
import { createApp } from 'vue'
import ElementPlus from 'element-plus';
import 'element-plus/lib/theme-chalk/index.css';
import App from './App.vue';
const app = createApp(App)
app.use(ElementPlus)
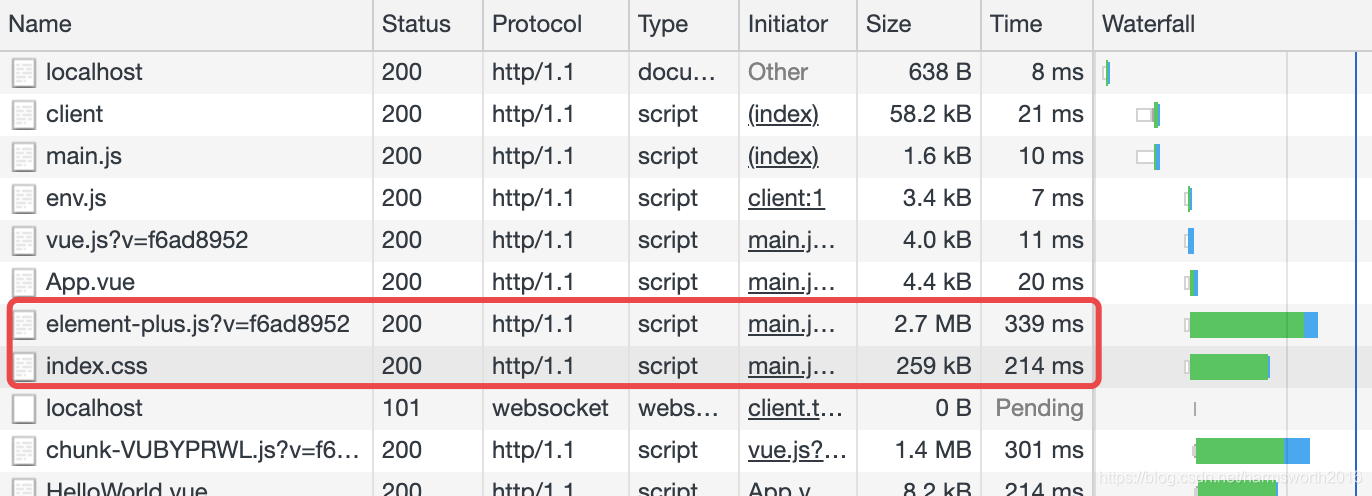
app.mount('#app')可以看出 Element Plus 的 js 和 css 文件大小和耗时都挺大。

安装 vite-plugin-importer 插件
安装
yarn add vite-plugin-importer # OR npm install vite-plugin-importer --save
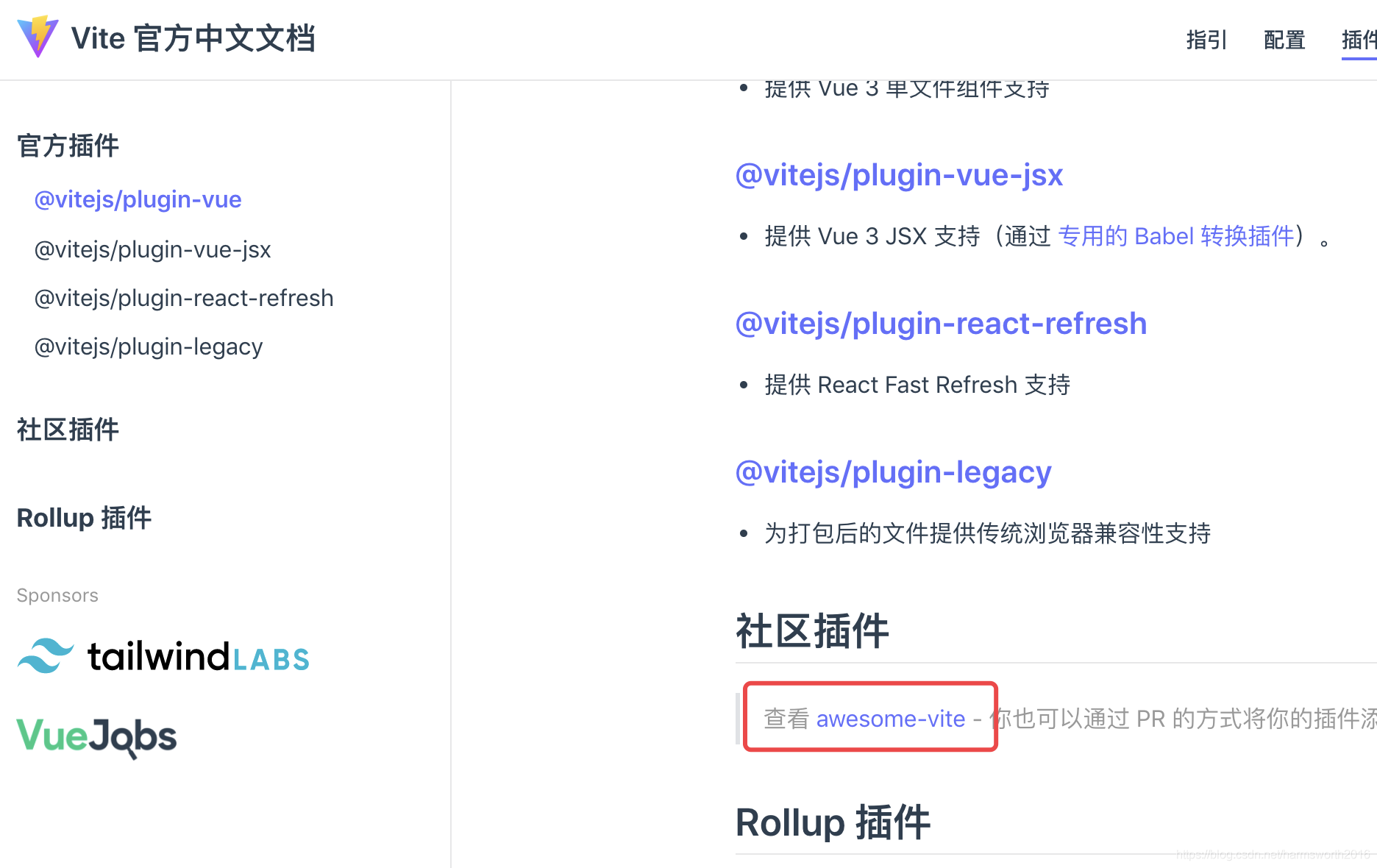
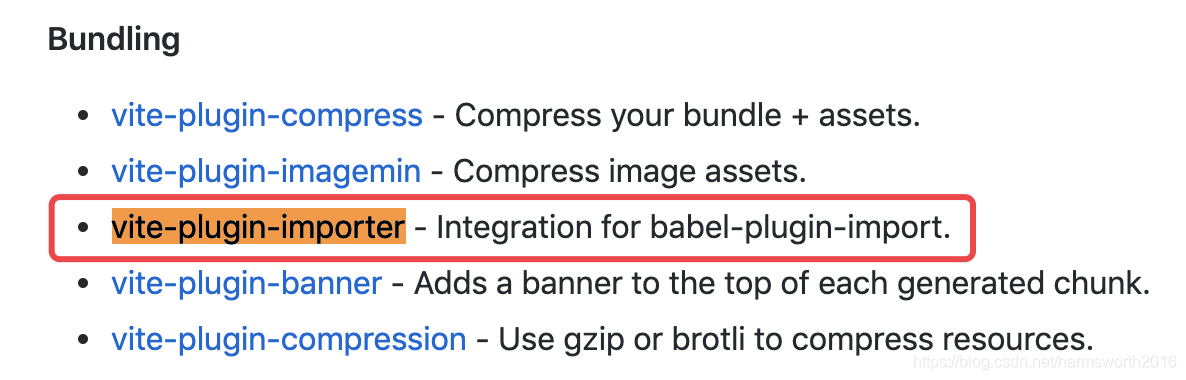
在 vite 官网中有 插件 一栏,可以使用推荐的 社区插件

其中,vite-plugin-importer 是 babel-plugin-import 的集成,而 babel-plugin-import 可以按需加载组件和组件样式,故 vite-plugin-importer 亦能。


配置 vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import usePluginImport from 'vite-plugin-importer'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
usePluginImport({
libraryName: 'element-plus',
customStyleName: (name) => {
return `element-plus/lib/theme-chalk/${name}.css`;
},
}),
],
resolve: {
alias: {
'vue': 'vue/dist/vue.esm-bundler.js'
},
},
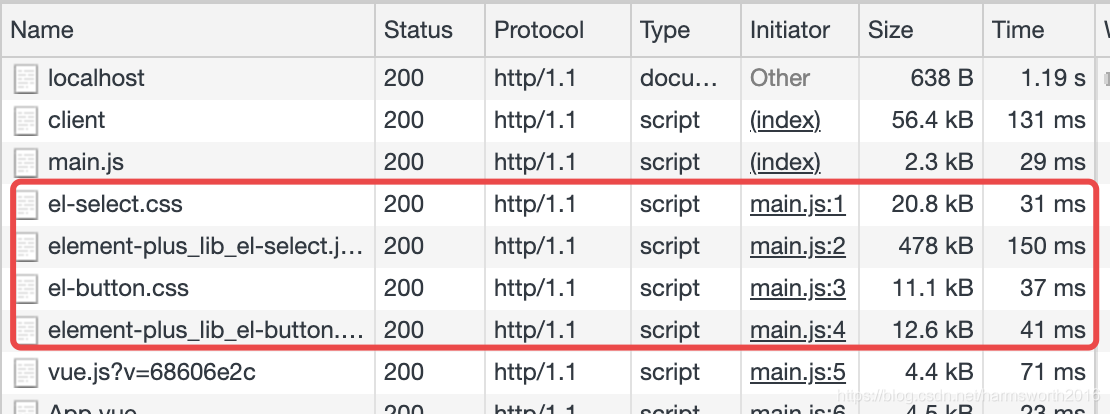
})main.js
import { createApp } from 'vue'
import App from './App.vue'
import { ElButton, ElSelect } from 'element-plus';
const app = createApp(App)
app.component(ElButton.name, ElButton);
app.component(ElSelect.name, ElSelect);
app.mount('#app')
使用 vite-plugin-importer 按需加载组件和样式效果明显。
安装 vite-plugin-style-import
安装
yarn add vite-plugin-style-import -D # OR npm i vite-plugin-style-import -D
Element Plus 官网中提供了vite-plugin-style-import 按需加载的方式。

配置
vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import styleImport from 'vite-plugin-style-import';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
styleImport({
libs: [
{
libraryName: 'element-plus',
esModule: true,
ensureStyleFile: true,
resolveStyle: (name) => {
return `element-plus/lib/theme-chalk/${name}.css`;
},
resolveComponent: (name) => {
return `element-plus/lib/${name}`;
},
},
],
}),
],
resolve: {
alias: {
'vue': 'vue/dist/vue.esm-bundler.js'
},
},
})main.js
import { createApp } from 'vue'
import App from './App.vue'
import { ElButton, ElSelect } from 'element-plus';
const app = createApp(App)
app.component(ElButton.name, ElButton);
app.component(ElSelect.name, ElSelect);
app.mount('#app')
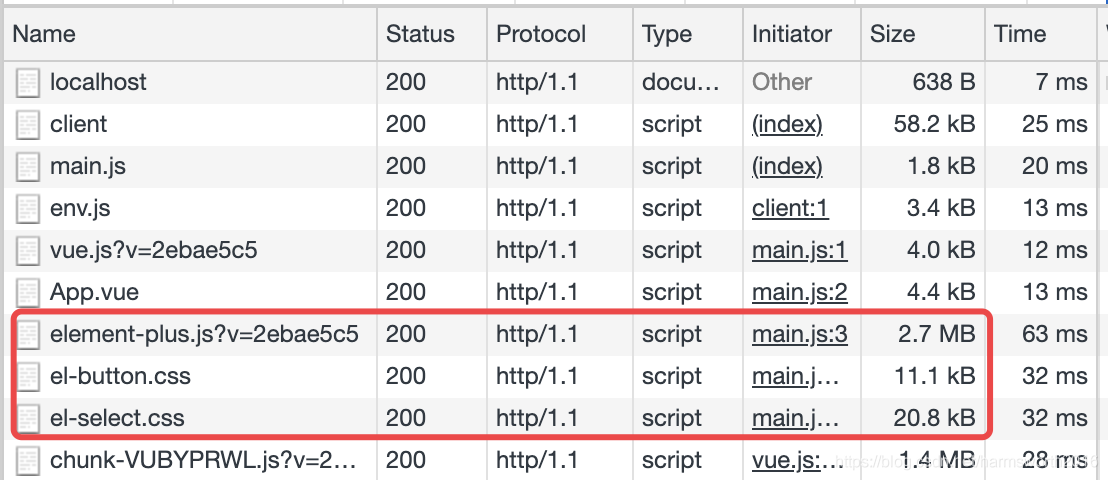
可以看出,vite-plugin-style-import 只按需加载组件样式。
vite-plugin-importer 可以按需加载组件和组件样式。
vite-plugin-style-import 只能按需加载组件样式。
相比一次加载第三方组件库,按需加载更优秀。
关于怎么在vue3中按需加载第三方组件库就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。