您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了html5中overflow指的是什么意思,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
在html5中,overflow的意思是溢出,该属性规定如何处理不符合元素框的内容,语法“对象.style.overflow=visible|hidden|scroll|auto”。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
意思:HTML溢出;
overflow 属性规定如何处理如何处理不符合元素框的内容。
语法:
Object.style.overflow=visible|hidden|scroll|auto
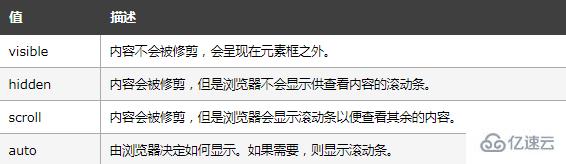
属性值:

实例
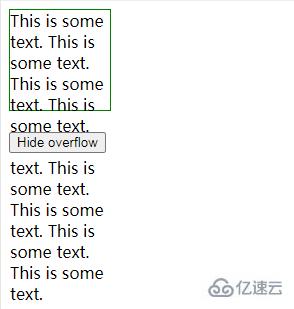
本例使用 overflow 来显示溢出元素框的内容:
<html>
<head>
<style type="text/css">
div {
border: thin solid green;
width: 100px;
height: 100px;
}
</style>
<script type="text/javascript">
function hideOverflow() {
document.getElementById("div1").style.overflow = "hidden";
}
</script>
</head>
<body>
<div id="div1">
This is some text. This is some text. This is some text. This is some
text. This is some text. This is some text. This is some text. This is
some text. This is some text.
</div>
<br />
<input type="button" onclick="hideOverflow()" value="Hide overflow" />
</body>
</html>效果:

感谢你能够认真阅读完这篇文章,希望小编分享的“html5中overflow指的是什么意思”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。