жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶д»Ӣз»ҚvueжҖҺд№Ҳе®һзҺ°е“Қеә”ејҸдёҺеҸҢеҗ‘ж•°жҚ®пјҢеҶ…е®№йқһеёёиҜҰз»ҶпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们еҸҜд»ҘеҸӮиҖғеҖҹйүҙпјҢеёҢжңӣеҜ№еӨ§е®¶иғҪжңүжүҖеё®еҠ©гҖӮ
Vue жңҖзӢ¬зү№зҡ„зү№жҖ§д№ӢдёҖпјҢжҳҜе…¶йқһдҫөе…ҘжҖ§зҡ„е“Қеә”ејҸзі»з»ҹгҖӮж•°жҚ®жЁЎеһӢд»…д»…жҳҜжҷ®йҖҡзҡ„ JavaScriptеҜ№иұЎгҖӮиҖҢеҪ“дҪ дҝ®ж”№е®ғ们时пјҢи§ҶеӣҫдјҡиҝӣиЎҢжӣҙж–°гҖӮиҝҷдҪҝеҫ—зҠ¶жҖҒз®ЎзҗҶйқһеёёз®ҖеҚ•зӣҙжҺҘпјҢдёҚиҝҮзҗҶи§Је…¶е·ҘдҪңеҺҹзҗҶеҗҢж ·йҮҚиҰҒпјҢиҝҷж ·дҪ еҸҜд»ҘйҒҝејҖдёҖдәӣеёёи§Ғзҡ„й—®йўҳгҖӮеңЁиҝҷдёӘз« иҠӮпјҢжҲ‘们е°Ҷз ”з©¶дёҖдёӢ
Vue е“Қеә”ејҸзі»з»ҹзҡ„еә•еұӮзҡ„з»ҶиҠӮгҖӮ
ж•°жҚ®е“Қеә”ејҸпјҡж•°жҚ®жЁЎеһӢд»…д»…жҳҜжҷ®йҖҡзҡ„JavaScriptеҜ№иұЎпјҢиҖҢеҪ“жҲ‘们дҝ®ж”№ж•°жҚ®ж—¶пјҢи§ҶеӣҫдјҡиҝӣиЎҢжӣҙж–°пјҢйҒҝе…ҚдәҶйў‘з№Ғзҡ„DOMж“ҚдҪңпјҢжҸҗй«ҳејҖеҸ‘ж•ҲзҺҮпјҢиҝҷдёҺJqueryдёҚдёҖж ·пјҢJqueryжҳҜйў‘з№Ғзҡ„ж“ҚдҪңDom
ж•°жҚ®ж”№еҸҳпјҢи§Ҷеӣҫж”№еҸҳпјҢи§Ҷеӣҫж”№еҸҳпјҢж•°жҚ®д№ҹйҡҸд№Ӣж”№еҸҳ( йҖҡиҝҮиҝҷеҸҘиҜқпјҢжҲ‘们еҸҜд»ҘзңӢеҲ°еңЁеҸҢеҗ‘з»‘е®ҡдёӯжҳҜеҢ…еҗ«дәҶж•°жҚ®е“Қеә”ејҸзҡ„еҶ…е®№)
жҲ‘们еҸҜд»ҘдҪҝз”Ёv-model еңЁиЎЁеҚ•е…ғзҙ дёҠеҲӣе»әеҸҢеҗ‘ж•°жҚ®з»‘е®ҡ
ж•°жҚ®й©ұеҠЁжҳҜVueжңҖзӢ¬зү№зҡ„зү№жҖ§д№ӢдёҖ
ејҖеҸ‘иҝҮзЁӢдёӯд»…д»…йңҖиҰҒе…іжіЁж•°жҚ®жң¬иә«пјҢдёҚйңҖиҰҒе…іеҝғж•°жҚ®жҳҜеҰӮдҪ•жёІжҹ“еҲ°и§Ҷеӣҫдёӯзҡ„гҖӮдё»жөҒзҡ„MVVMжЎҶжһ¶йғҪе·Із»Ҹе®һзҺ°дәҶж•°жҚ®е“Қеә”ејҸдёҺеҸҢеҗ‘з»‘е®ҡпјҢжүҖд»ҘеҸҜд»Ҙе°Ҷж•°жҚ®з»‘е®ҡеҲ°DOMдёҠгҖӮ
еңЁvue.jsдёӯпјҢжүҖи°“зҡ„ж•°жҚ®й©ұеҠЁе°ұжҳҜеҪ“ж•°жҚ®еҸ‘з”ҹеҸҳеҢ–зҡ„ж—¶еҖҷпјҢз”ЁжҲ·з•ҢйқўеҸ‘з”ҹзӣёеә”зҡ„еҸҳеҢ–пјҢејҖеҸ‘иҖ…дёҚйңҖиҰҒжүӢеҠЁзҡ„еҺ»дҝ®ж”№domгҖӮ
йӮЈд№ҲvuejsжҳҜеҰӮдҪ•е®һзҺ°иҝҷз§Қж•°жҚ®й©ұеҠЁзҡ„е‘ўпјҹ
vueе®һзҺ°ж•°жҚ®еҸҢеҗ‘з»‘е®ҡдё»иҰҒжҳҜпјҡйҮҮз”Ёж•°жҚ®еҠ«жҢҒз»“еҗҲеҸ‘еёғиҖ…-и®ўйҳ…иҖ…жЁЎејҸзҡ„ж–№ејҸпјҢйҖҡиҝҮObject.definePropertyпјҲпјүжқҘеҠ«жҢҒеҗ„дёӘеұһжҖ§зҡ„setterпјҢgetterпјҢеңЁж•°жҚ®еҸҳеҠЁж—¶еҸ‘еёғж¶ҲжҒҜз»ҷи®ўйҳ…иҖ…пјҢи§ҰеҸ‘зӣёеә”зӣ‘еҗ¬еӣһи°ғгҖӮеҪ“жҠҠдёҖдёӘжҷ®йҖҡJavascript еҜ№иұЎдј з»ҷ Vue е®һдҫӢжқҘдҪңдёәе®ғзҡ„ data йҖүйЎ№ж—¶пјҢVue е°ҶйҒҚеҺҶе®ғзҡ„еұһжҖ§пјҢз”ЁObject.defineProperty е°Ҷе®ғ们иҪ¬дёә getter/setterгҖӮз”ЁжҲ·зңӢдёҚеҲ° getter/setterпјҢдҪҶжҳҜеңЁеҶ…йғЁе®ғ们让Vue иҝҪиёӘдҫқиө–пјҢеңЁеұһжҖ§иў«и®ҝй—®е’Ңдҝ®ж”№ж—¶йҖҡзҹҘеҸҳеҢ–гҖӮ
vueзҡ„ж•°жҚ®еҸҢеҗ‘з»‘е®ҡ
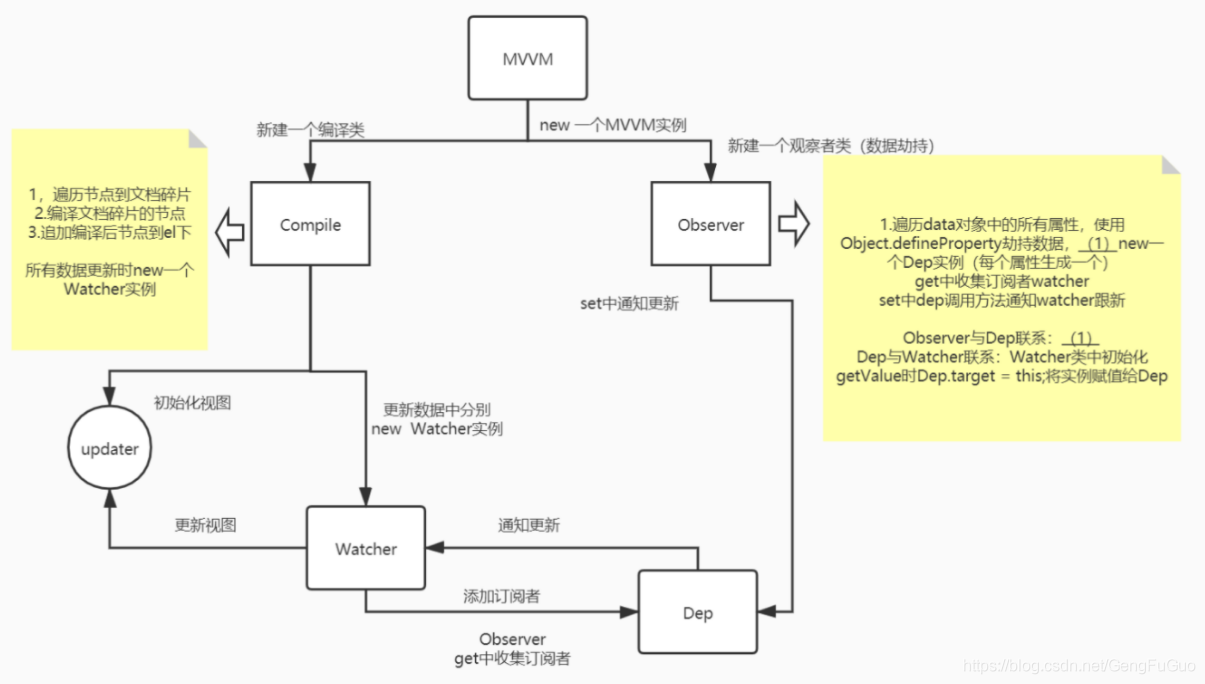
е°ҶMVVMдҪңдёәж•°жҚ®з»‘е®ҡзҡ„е…ҘеҸЈпјҢж•ҙеҗҲObserverпјҢCompileе’ҢWatcherдёүиҖ…пјҢйҖҡиҝҮObserverжқҘзӣ‘еҗ¬иҮӘе·ұзҡ„modelзҡ„ж•°жҚ®еҸҳеҢ–пјҢйҖҡиҝҮCompileжқҘи§Јжһҗзј–иҜ‘жЁЎжқҝжҢҮд»ӨпјҲvueдёӯжҳҜз”ЁжқҘи§Јжһҗ{{}}пјүпјҢжңҖз»ҲеҲ©з”Ёwatcherжҗӯиө·observerе’ҢCompileд№Ӣй—ҙзҡ„йҖҡдҝЎжЎҘжўҒпјҢиҫҫеҲ°ж•°жҚ®еҸҳеҢ–вҖ”>и§Ҷеӣҫжӣҙж–°пјӣи§ҶеӣҫдәӨдә’еҸҳеҢ–пјҲinputпјүвҖ”>ж•°жҚ®modelеҸҳжӣҙеҸҢеҗ‘з»‘е®ҡж•ҲжһңгҖӮ
д»Јз ҒеҰӮдёӢпјҲзӨәдҫӢпјүпјҡ
<script>
// Object еӨ§е°ҸеҶҷ value д№ҰеҶҷ
let data = {
name: 'жқҺзҷҪ',
age: 18
}
Object.keys(data).forEach(key => {
defineReactiveProperty(data, key, data[key])
})
function defineReactiveProperty(data, key, value) {
Object.defineProperty(data, key, {
// getиҺ·еҸ–
get() {
return value
},
// set иөӢеҖј
set(newVaue) {
if (newVaue === value) {
return
}
value = newVaue
compine()
}
})
}
compine()
</script>
</body>
</html>
function compine () {
// йҖҡиҝҮdocument.querySelect('#app').childNodes иҺ·еҸ–appдёӢжүҖжңүзҡ„еӯҗе…ғзҙ
const nodes = document.querySelector('#app').childNodes
// иҫ“еҮәдёҖдёӢиҝҷдёӘеҖј еҪ“еүҚиҝҷдёӘеҖјжҳҜдёҖдёӘеұӮзә§еөҢеҘ—зҡ„ж•°з»„жҲ‘们йҖҡиҝҮforeach
// console.log(nodes)
nodes.forEach(item => {
// еҶҚиҫ“еҮәдёҖдёӢitem html:49 <input type="text" v-model="name"> жҳҜдёҖдёӘinput иҫ“е…ҘжЎҶ
// console.log(item)
// зӯӣйҖүеҮәеҪ“еүҚжҳҜж Үзӯҫзҡ„ ,еӣ дёәnodesиҝҷдёӘиҫ“еҮәдјҡе°Ҷз©әж јд»ҘвҖҳtext' nodeTypeдёә3пјҢиҖҢж ҮзӯҫnodetypeжҳҜ1пјҢifеҲӨж–ӯзӯӣйҖүеҮәжҳҜж Үзӯҫзҡ„
if (item.nodeType === 1){
const attrs = item.attributes
// console.log(attrs) {0: type, 1: v-model, type: type, v-model: v-model, length: 2} иҝ”еӣһдәҶдёҖдёӘжҳҜж•°з»„
Array.from(attrs).forEach( arr => {
// console.log(arr) // texgt= 'text' v-mode: 'name' пјҢзӯӣйҖүеҮәиҝҷдёӘv-model
if (arr.nodeName === 'v-model'){
item.value = data[arr.nodeValue]
item.addEventListener('input',e => {
console.log(e.target.value)
//
data[arr.nodeValue] = e.target.value
})
}
})
}
})
}
ж•°жҚ®е“Қеә”ејҸзҡ„е®һзҺ°ж— йқһжҳҜеҜ№иұЎеұһжҖ§жӢҰжҲӘпјҢжҲ‘们дҪҝз”Ё Object.defineProperty жқҘе®һзҺ°пјҢеңЁvue3дёӯдҪҝ
з”Ё Proxy еҜ№иұЎд»ЈзҗҶж–№жЎҲиҝӣиЎҢдәҶдјҳеҢ–
йқўиҜ•е®қе…ёдёҠжҸҗеҲ°зҡ„еҮ дёӘдё“дёҡеҗҚиҜҚ
observe еҜ№иұЎжҢҮзҡ„жҳҜжҠҠж•°жҚ®еӨ„зҗҶжҲҗе“Қеә”ејҸзҡ„еҜ№иұЎ
watcher жҢҮзҡ„е…¶е®һе°ұжҳҜж•°жҚ®еҸҳеҢ–д№ӢеҗҺзҡ„жӣҙж–°еҮҪж•° (vueдёӯзҡ„watcherжңүдёӨз§ҚпјҢдёҖз§ҚжҳҜз”ЁжқҘжӣҙж–°и§Ҷеӣҫзҡ„watcherпјҢдёҖз§ҚжҳҜйҖҡиҝҮwatchй…ҚзҪ®йЎ№еЈ°жҳҺзҡ„watcher)
dep жҢҮзҡ„е°ұжҳҜдҪҝз”ЁеҸ‘еёғи®ўйҳ…е®һзҺ°зҡ„收йӣҶжӣҙж–°еҮҪж•°е’Ңи§ҰеҸ‘жӣҙж–°еҮҪж•°зҡ„еҜ№иұЎ
жҢҮд»Өе®һзҺ°зҡ„ж ёеҝғж— йқһжҳҜйҖҡиҝҮжЁЎжқҝзј–иҜ‘жүҫеҲ°ж ҮиҜҶ然еҗҺжҠҠж•°жҚ®з»‘дёҠеҺ»пјҢзӯүеҲ°ж•°жҚ®еҸҳеҢ–д№ӢеҗҺеҶҚйҮҚж–°ж”ҫдёҖж¬Ў
еҸ‘еёғи®ўйҳ…жЁЎејҸзҡ„жң¬иҙЁжҳҜи§ЈеҶідёҖеҜ№еӨҡзҡ„й—®йўҳпјҢеңЁvueдёӯе®һзҺ°ж•°жҚ®еҸҳеҢ–д№ӢеҗҺзҡ„зІҫеҮҶжӣҙж–°
е…ідәҺvueжҖҺд№Ҳе®һзҺ°е“Қеә”ејҸдёҺеҸҢеҗ‘ж•°жҚ®е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ