您好,登录后才能下订单哦!
这期内容当中小编将会给大家带来有关可选链操作符(?.)的示例分析,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
什么是可选链操作符(?.)
可选链操作符(?.)允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效。
比如,思考一个存在嵌套结构的对象 obj。不使用可选链的话,查找一个深度嵌套的子属性时,需要验证之间的引用,例如:
let nestedProp = obj.first && obj.first.second;
为了避免报错,在访问obj.first.second之前,要保证 obj.first 的值既不是 null,也不是 undefined。
如果只是直接访问 obj.first.second,而不对 obj.first 进行校验,则有可能抛出错误。
有了可选链操作符(?.),在访问 obj.first.second 之前,不再需要明确地校验 obj.first 的状态,再并用短路计算获取最终结果:
let nestedProp = obj.first?.second;
这等价于以下表达式,但实际上没有创建临时变量:
let temp = obj.first; let nestedProp = ((temp === null || temp === undefined) ? undefined : temp.second);
?. 操作符的功能类似于 . 链式操作符,不同之处在于:
在引用为空(nullish) (null 或者 undefined) 的情况下不会引起错误,该表达式短路返回值是: undefined。
与函数调用一起使用时,如果给定的函数不存在,则返回 undefined。
当尝试访问可能不存在的对象属性时,使用可选链操作符将会使表达式更短、更简明。
有两点需要我们留意:
如果存在一个属性名且不是函数, 使用 ?. 仍然会产生一个 TypeError 异常 (x.y is not a function).
let result = someInterface.customMethod?.();
如果 someInterface 自身是 null 或者 undefined ,异常 TypeError 仍会被抛出。
如果你希望允许 someInterface 也为 null 或者 undefined,那么你需要像这样写 someInterface?.customMethod?.()
可选链不能用于赋值
let object = {}; object?.property = 1; // Uncaught SyntaxError: Invalid left-hand side in assignment如何启用这个功能
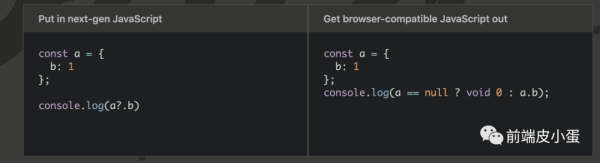
// install npm install --save-dev @babel/plugin-proposal-optional-chaining // babel config { "plugins": [ "@babel/plugin-proposal-optional-chaining" //可选链 "@babel/plugin-proposal-nullish-coalescing-operator", //双问号 ] }const a = { b: 1 }; console.log(a?.b);会被转换成:
const a = { b: 1 }; console.log(a === null ? void 0 : a.b); 
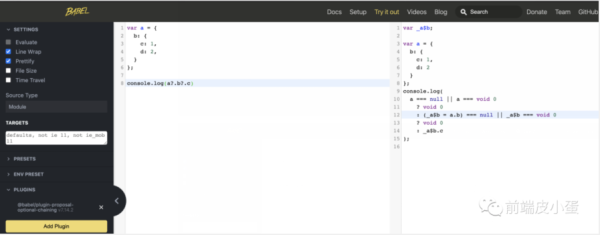
如果层级更深, 会创建临时变量用于记录:
const a = { b: { c: 1, d: 2, } }; console.log(a?.b?.c)会被转换成:
var _a$b; const a = { b: { c: 1, d: 2 } }; console.log( a === null || a === void 0 ? void 0 : (_a$b = a.b) === null || _a$b === void 0 ? void 0 : _a$b.c ); 
Heny 目前是 babel 项目的负责人,之前发过一片介绍当前 babel 困境的文章: 知名团开源项目存活有多难?被数百万人使用的 Babel 陷入财务困境

上述就是小编为大家分享的可选链操作符(?.)的示例分析了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。