жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңCSSеҚ•дҪҚзҡ„еә”з”Ёж–№жі•е’ҢеңәжҷҜвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁCSSеҚ•дҪҚзҡ„еә”з”Ёж–№жі•е’ҢеңәжҷҜй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқCSSеҚ•дҪҚзҡ„еә”з”Ёж–№жі•е’ҢеңәжҷҜвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
жөӢйҮҸй•ҝеәҰзҡ„еҚ•дҪҚеҸҜд»ҘжҳҜз»қеҜ№зҡ„пјҢдҫӢеҰӮеғҸзҙ пјҢзӮ№зӯүпјҢд№ҹеҸҜд»ҘжҳҜзӣёеҜ№зҡ„пјҢдҫӢеҰӮзҷҫеҲҶжҜ”(%)е’Ң em еҚ•дҪҚгҖӮ
жҢҮе®ҡ CSS еҚ•дҪҚеҜ№дәҺйқһйӣ¶еҖјжҳҜеҝ…йЎ»зҡ„пјҢеӣ дёәжІЎжңүй»ҳи®ӨеҚ•дҪҚгҖӮдёўеӨұжҲ–еҝҪз•ҘеҚ•дҪҚе°Ҷиў«и§Ҷдёәй”ҷиҜҜгҖӮдҪҶжҳҜпјҢеҰӮжһңиҜҘеҖјдёә 0пјҢеҲҷеҸҜд»ҘзңҒз•ҘиҜҘеҚ•дҪҚ(жҜ•з«ҹпјҢйӣ¶еғҸзҙ дёҺйӣ¶иӢұеҜёжҳҜдёҖж ·зҡ„)гҖӮ
жіЁж„Ҹпјҡ й•ҝеәҰжҳҜжҢҮи·қзҰ»жөӢйҮҸгҖӮй•ҝеәҰеҢ…жӢ¬ж•°еӯ—еҖјпјҢеҗҺйқўеҠ еҚ•дҪҚпјҢжҜ”еҰӮ 10pxгҖҒ2emгҖҒ50% зӯүгҖӮж•°еӯ—е’ҢеҚ•дҪҚд№Ӣй—ҙдёҚиғҪеҮәзҺ°з©әзҷҪгҖӮ
зӣёеҜ№й•ҝеәҰеҚ•дҪҚжҢҮе®ҡзӣёеҜ№дәҺеҸҰдёҖдёӘй•ҝеәҰеұһжҖ§зҡ„й•ҝеәҰгҖӮзӣёеҜ№еҚ•дҪҚжҳҜ жҸҸиҝ° пјҡemеҪ“еүҚзҡ„еӯ—дҪ“еӨ§е°Ҹ гҖӮ
ex пјҡеҪ“еүҚеӯ—дҪ“зҡ„ x й«ҳеәҰ гҖӮ
em е’Ң ex еҚ•дҪҚеҸ–еҶідәҺеҘ—з”ЁиҮіе…ғзҙ зҡ„еӯ—дҪ“еӨ§е°ҸгҖӮ
1. дҪҝз”Ё em еҚ•дҪҚ
em зҡ„еҖјзӯүдәҺдҪҝз”Ёе®ғзҡ„е…ғзҙ зҡ„ font-size еұһжҖ§зҡ„и®Ўз®—еҖјгҖӮе®ғеҸҜз”ЁдәҺеһӮзӣҙжҲ–ж°ҙе№іжөӢйҮҸгҖӮ
дҫӢеҰӮпјҢеҰӮжһң font-size е…ғзҙ и®ҫзҪ®дёә 16pxпјҢ并且 line-height и®ҫзҪ®дёә 2.5emпјҢеҲҷ line-heightеғҸзҙ и®Ўз®—еҖјдёәпјҡ2.5?x?16px?=?40pxгҖӮ
P { font-size: 16px; line-height: 2.5em; }иҝҗиЎҢж•Ҳжһң

еҪ“еңЁ font-size еұһжҖ§жң¬иә«зҡ„еҖјдёӯжҢҮе®ҡ em ж—¶дјҡеҸ‘з”ҹејӮеёёпјҢеңЁиҝҷз§Қжғ…еҶөдёӢпјҢе®ғеј•з”ЁзҲ¶е…ғзҙ зҡ„еӯ—дҪ“еӨ§е°ҸгҖӮ
еӣ жӯӨпјҢеҪ“жҲ‘们用 em жҢҮе®ҡеӯ—дҪ“еӨ§е°Ҹж—¶пјҢ1em 继жүҝиҮӘ font-sizeгҖӮеӣ жӯӨпјҢ font-size: 1.2em; дҪҝж–Үжң¬жҜ”зҲ¶е…ғзҙ зҡ„ж–Үжң¬еӨ§ 1.2 еҖҚгҖӮ
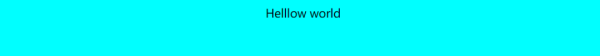
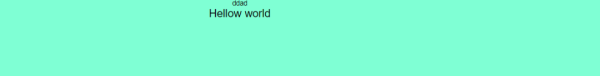
<html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=640, user-scalable=no"> <title>е№іе®үдҝқйҷ©</title> <link rel="stylesheet" type="text/css" href="css/fy.css" /> </head> <body> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>йЎ№зӣ®</title> <style> body { font-size: 62.5%; font-family: Arial, Helvetica, sans-serif; } p { font-size: 1.6em; } p:firt-letter { font-size: 3em; font-weight: bold; } </style> <body style="text-align: center; background-color: aquamarine;"> <div>ddad</div> <p> Hellow world</p> </body> </html>
д»Јз Ғи§ЈжһҗпјҡжөҸи§ҲеҷЁдёӯеӯ—дҪ“зҡ„й»ҳи®ӨеӨ§е°Ҹдёә 16pxгҖӮжҲ‘们зҡ„第дёҖжӯҘжҳҜйҖҡиҝҮе°Ҷдё»дҪ“и®ҫзҪ® font-size дёә 62.5% жқҘеҮҸе°Ҹж•ҙдёӘж–ҮжЎЈзҡ„еӨ§е°ҸпјҢиҝҷдјҡе°Ҷеӯ—дҪ“еӨ§е°ҸйҮҚзҪ®дёә 10px(16px зҡ„ 62.5%)гҖӮ
иҝҷжҳҜй»ҳи®Ө font-sizeзҡ„еӣӣиҲҚдә”е…ҘпјҢж–№дҫҝ px еҲ° emзҡ„иҪ¬жҚўгҖӮ
2. дҪҝз”Ё ex еҚ•дҪҚ
ex еҚ•дҪҚзӯүдәҺеҪ“еүҚеӯ—дҪ“зҡ„ x й«ҳеәҰгҖӮ
жүҖи°“зҡ„ x й«ҳеәҰжҳҜеӣ дёәе®ғйҖҡеёёзӯүдәҺе°ҸеҶҷ x зҡ„й«ҳеәҰпјҢеҰӮдёӢжүҖзӨәгҖӮдҪҶжҳҜпјҢ ex еҚідҪҝеҜ№дәҺдёҚеҢ…еҗ« x зҡ„еӯ—дҪ“пјҢд№ҹдјҡе®ҡд№үзҡ„гҖӮ
P { font-size: 16ex; line-height: 2.5em; }
з»қеҜ№й•ҝеәҰеҚ•дҪҚзӣёеҜ№дәҺеҪјжӯӨеӣәе®ҡгҖӮе®ғ们й«ҳеәҰдҫқиө–дәҺиҫ“еҮәд»ӢиҙЁпјҢеӣ жӯӨеңЁиҫ“еҮәзҺҜеўғе·ІзҹҘж—¶дё»иҰҒжңүз”ЁгҖӮз»қеҜ№еҚ•дҪҚз”ұзү©зҗҶеҚ•дҪҚ(зҡ„ inгҖҒcmгҖҒmmгҖҒptгҖҒpc)е’Ң px еҚ•дҪҚгҖӮиЎЁдёӯjиҝӣиЎҢеұһжҖ§зҡ„иҜҰз»Ҷд»Ӣз»ҚгҖӮ
| еҚ•дҪҚ | жҸҸиҝ° |
|---|---|
| in | иӢұеҜё - 1 иӢұеҜёзӯүдәҺ 2.54 еҺҳзұігҖӮ |
| cm | еҺҳзұігҖӮ |
| mm | жҜ«зұігҖӮ |
| pt | points - еңЁ CSS дёӯпјҢдёҖдёӘзӮ№е®ҡд№үдёә 1⁄72 иӢұеҜёпјҲ0.353mmпјүгҖӮ |
| pc | picas - 1pc зӯүдәҺ 12ptгҖӮ |
| px | еғҸзҙ еҚ•дҪҚ - 1px зӯүдәҺ 0.75ptгҖӮ |
з»қеҜ№зү©зҗҶеҚ•дҪҚпјҢдҫӢеҰӮ inгҖҒcmгҖҒmm зӯүеә”иў«з”ЁдәҺжү“еҚ°д»ӢиҙЁе’Ңзұ»дјјзҡ„й«ҳеҲҶиҫЁзҺҮзҡ„и®ҫеӨҮгҖӮ然иҖҢпјҢеҜ№дәҺжЎҢйқўе’ҢдҪҺеҲҶиҫЁзҺҮи®ҫеӨҮзӯүеұҸ幕жҳҫзӨәпјҢе»әи®®дҪҝз”ЁеғҸзҙ жҲ– em еҚ•дҪҚгҖӮ
дҫӢпјҡ
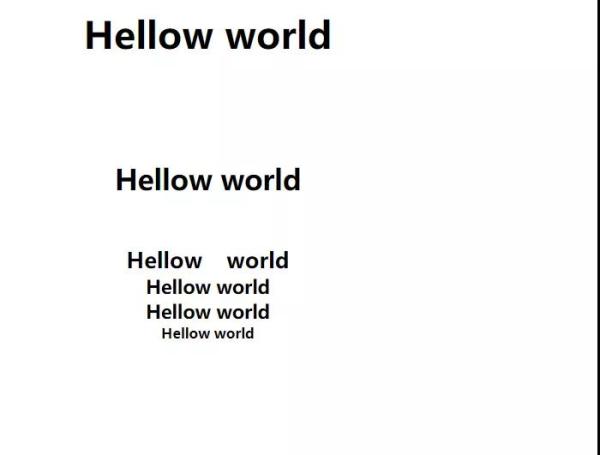
h2 { margin: 0.5in; } /* inches */ h3 { line-height: 3cm; } /* centimeters */ h4 { word-spacing: 4mm; } /* millimeters */ h5 { font-size: 12pt; } /* points */ h6 { font-size: 1pc; } /* picas */ h7 { font-size: 12px; } /* picas */жҸҗзӨәпјҡ дҪҝз”ЁзӣёеҜ№еҚ•дҪҚ(еҰӮ em жҲ–зҷҫеҲҶжҜ” %)зҡ„ж ·ејҸиЎЁеҸҜд»ҘжӣҙиҪ»жқҫең°д»ҺдёҖдёӘиҫ“еҮәзҺҜеўғжү©еұ•еҲ°еҸҰдёҖдёӘиҫ“еҮәзҺҜеўғгҖӮ

жң¬ж–Үдё»иҰҒд»Ӣз»ҚдәҶcssеҚ•дҪҚзҡ„иҝҗз”ЁпјҢйҖҡиҝҮдёӨдёӘж–№йқўеұ•ејҖпјҢзӣёеҜ№й•ҝеәҰеҚ•дҪҚпјҢз»қеҜ№й•ҝеәҰеҚ•дҪҚпјҢеңЁйЎ№зӣ®дёӯйңҖиҰҒжіЁж„Ҹзҡ„зӮ№пјҢйңҖиҰҒжіЁж„Ҹзҡ„дәӢйЎ№пјҢйғҪиҝӣиЎҢдәҶиҜҰз»Ҷзҡ„и®Іи§Је’ҢжҸҗдҫӣдәҶеҜ№еә”зҡ„и§ЈеҶіж–№жЎҲгҖӮ
еҲ°жӯӨпјҢе…ідәҺвҖңCSSеҚ•дҪҚзҡ„еә”з”Ёж–№жі•е’ҢеңәжҷҜвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ