您好,登录后才能下订单哦!
本篇文章给大家分享的是有关Github团队成功减少的30kb依赖体积是什么,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
你没看错,Github前端团队花费大半年时间,成功将项目依赖包体积减少30kb。
减少的部分是啥呢?jQuery。
多年以来,Github逐渐发展为一家拥有数百名工程师的公司。

作为一家大公司,一部分人被划分出来从事性能优化工作。
但是,狼多肉少,哪有那么多可优化点呢?
找新的性能优点难,找你老代码的麻烦还不容易?
于是,团队将目光盯向了「技术债」。

鲁迅曾说过,前人用过的技术,如果阻碍后人重复造轮子,就成技术债了。

那么该挑哪个债来还呢?jQuery真是不二人选。原因如下:
广泛依赖,这一改起来工作量绝对有了
jQuery代表老一代web开发方式。一下替换个新潮的,这对比,明显!
jQuery好说也有30kb,苍蝇虽小也是肉
说干就干,让我们先评估下工作量。

新人这时候犯嘀咕:“这工作量,我估保守点,逐步替换,一周开发,一周测试,2周上线?”
组长啪的一下拍桌子:“那得是996的小作坊才这么干!我们大公司做事得专业,这事儿得「稳步迭代,增量解耦」”。
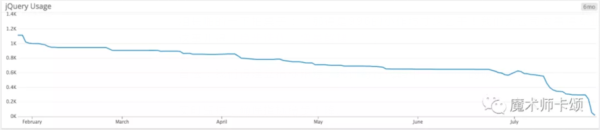
首选:我们得建立指标跟踪,统计每行代码中jQuery的调用次数。
实时监控,确保指标稳步下降。

调用次数统计
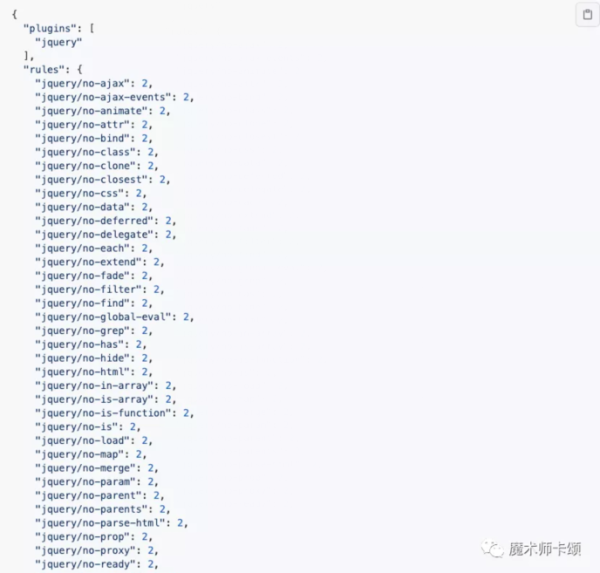
其次,要有专人开发一个lint(见eslint-plugin-jquery),全团队普及,避免大家继续使用jQuery方法。

一屏截不完的规则
新人问:“那有人添加eslint-disable绕过规则怎么办?”
组长微微一笑,“小伙子,上道了啊。”

还得开发一个Github机器人,每当有人提交的新代码中包含eslint-disable规则,机器人会通知团队成员,这样我们能尽快介入review代码。
最后,jQuery作为一个模块化的库,为了保证「稳步移除」,我们需要维护一个自定义jQuery版本。
每当确定一个模块不再使用,就从自定义版本中移除他,并提供一个更小体积的版本。
比如:当完全用fetch替换$.ajax后,就能将AJAX模块剔除。
“这一通操作下来,没有半年工作量,我看不行。”组长轻靠椅背,轻轻摇了摇头,说道。

你以为这就完啦?naive~
前面做的,只能说稳步推进工作。接下来说的,才是KPI的重中之重。
jQuery被移除,项目必然出现很多原生JS。
重复代码多了得抽象、得封装是吧?
“您是说上框架!Vue还是Angular?”新人抢答道。
“小啦!格局小啦!”组长长叹一口气。

“当然是拥抱标准。Vue的模版语法也是根据Web Components标准演化来的。”
“我们要引!领!时!代!”
从现在开始,所有可复用的功能组件都封装为Web Components。
比如「复制粘贴」功能,要封装为clipboard-copy:
<clipboard-copy for="blob-path" class="btn btn-sm BtnGroup-item"> 点击复制 </clipboard-copy> <div id="blob-path">src/index.js</div>
遵照HTML标准习惯,点击clipboard-copy组件后会将for属性指向的id选择器对应内容复制到剪贴板。
示例代码
具体实现
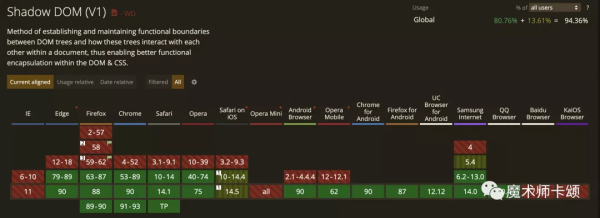
并且开启Shadow DOM,使组件对外封闭,不会影响其他组件。
你问兼容性?小啦!格局又小啦!
我们这样的企业就是要推动浏览器厂商进步的。

最终产出了有1.4k star的Web Components组件库github-elements
经过大半年的努力,Github团队成功将jQuery从项目依赖中根除,减少30kb依赖体积。
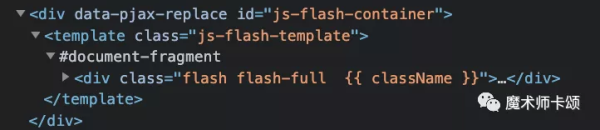
如果你审查Github页面代码,会时不时看到Web Component,比如:

以上就是Github团队成功减少的30kb依赖体积是什么,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。