您好,登录后才能下订单哦!
本篇内容介绍了“前端怎么实现搜索功能模块”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
用户使用产品,享受功能服务前首先要学会在产品里学会如何获取信息,而信息的获取入口是搜索。新用户是简单浏览和消费内容,而老用户对搜索的需求会越来越高。
一个用户从刚接触产品到频繁的使用产品最终成为忠实用户
一个搜索功能分为前后端,复杂的搜索功能还有算法介入。由于搜索是用户的集中必经路径,不少产品经理都会把搜索当作一个广告转化入口落地页。
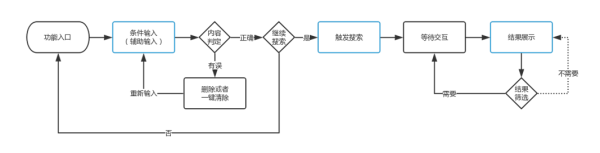
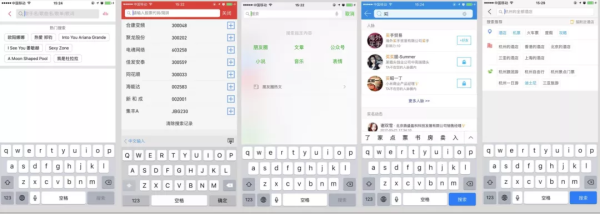
如下是搜索功能背后的逻辑和用户路径。

可以通过上图看到,在不同的产品形态上,用户在搜索功能展示的结果没有区别。但操作、逻辑、功能复杂度是有区别。比如app和pc展示的信息数量就有非常大的区别,用户操作也是十分不同,手指与移动端的交互需要更加宽度区域,而鼠标则可以进入到区域小的面积进行操作。
抛开产品形态,产品经理还需要抓住用户搜索下的场景列举,这里我会分4个部分来讲解。只要一个搜索功能满足了这4部分就算以一个简简单且实用的搜索功能。
搜索功能的场景:
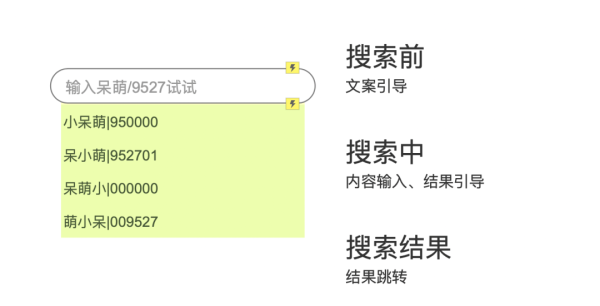
用户在搜索功能的使用中,会出现3个场景,搜索前、搜索中、搜索结果页、搜索数据记录4个纬度。分别对应的是:提问题、找答案、阅读答案、系统记录。

app、PC端的搜索前端设计
以下在各个形态下如何完成简易设计。
APP的前端设计:
在app里一个搜索也会有前面的3个场景。
这个场景是解决用户如何高效提问、解决问题的场景
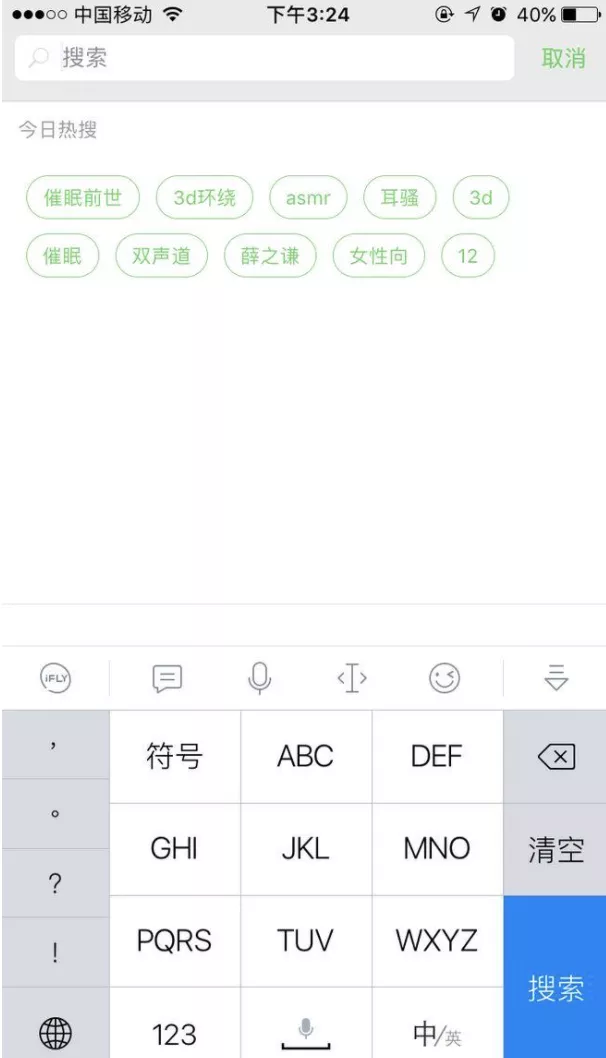
搜索入口是用户访问搜索的关键,同时适当给予用户提供搜索关键词引导。
搜索入口分为:直接展示、功能布店、独立tab、特殊类型
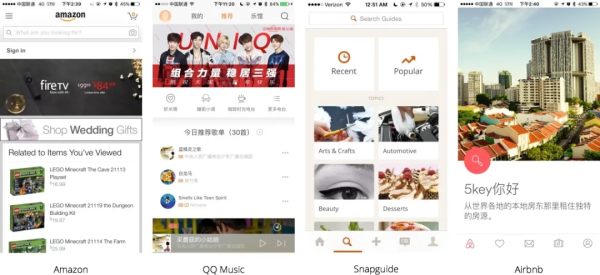
以下图中 Amazon 为例。搜索功能以输入框的形式直接展示在屏幕中。这是最为常见的一种设计方式,也是大型电商类应用通常会采用的形式。
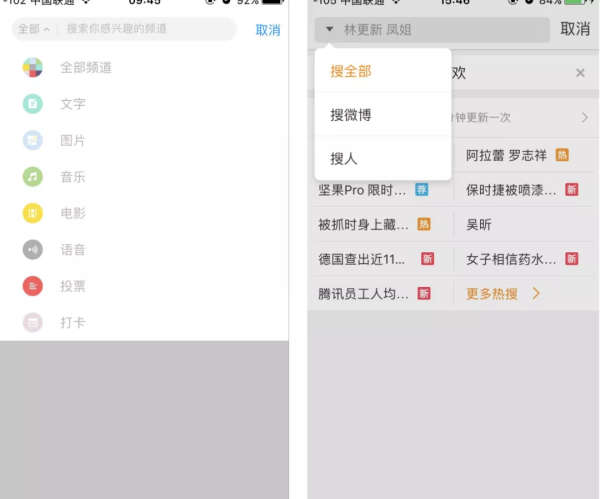
功能布点,以下图虾米音乐为例。它与功能外露型类似,只不过是将搜索功能弱化成了一个 icon,点击后才会展成搜索框。
独立 Tab,以下图 Snapguide 为例。它是将搜索功能放得最重的一种形式,很多应用会把它命名为 Discover 或 Explore。这个 tab 除了包含基础的搜索功能,还增加了很多运营的内容在里面。
特殊类型,以下图中 Airbnb 为例。搜索功能会作为一个 icon 放在页面中间,在 Android 的设计中经常会作为 FAB 出现在屏幕右下角。

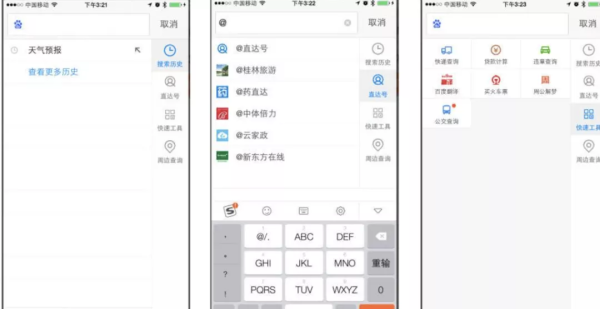
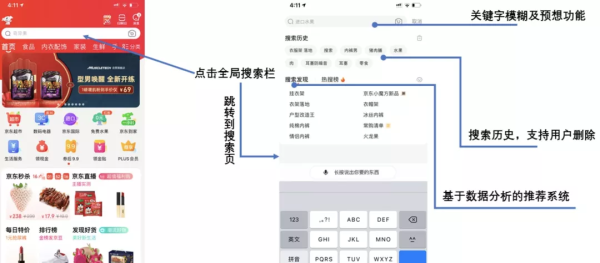
如下案例在搜索功能直接提供了引导版块,面对新用户在搜索页面可以增加toast引导,或直接增加固定搜索导航栏,完成引导。


如果用户有过历史数据,还能基于数据维度提供搜索引导,增加用户搜索转化。或者运营推进相关搜索关键词


这个过程是为用户快速匹配想要的具体内容,减少用户输入的痛点
搜索中是用户正在输入内容场景,有的产品会提前在用户输入中场景下可以提前给与搜索结果展示。比如在百度搜索中,提前判断出用户需要的搜索结果,可以减少用户查找内容的时间成本,同时快速匹配系统中最合适搜索的答案。
基于用户实时输入提供搜索结果,需要有数据、系统架构支撑,不仅是产品经理做产品设计的问题,还有业务需要、用户规模的要求。

在app里,有先天然的系统体验优势,所以可以为用户提供选择单独的搜索内容输入页面;但搜索中到底是单独切换一个页面、还是直接在搜索输入框中展示,实际上还是产品经理需要根据用户画像、用户需求来定。但在简易设计中,我建议不要纠结,任意选一个方案就可以了,因为重点是提供内容查找的入口。

在搜索框输入适合短的内容搜索,在单独的搜索页面适合长内容搜索。
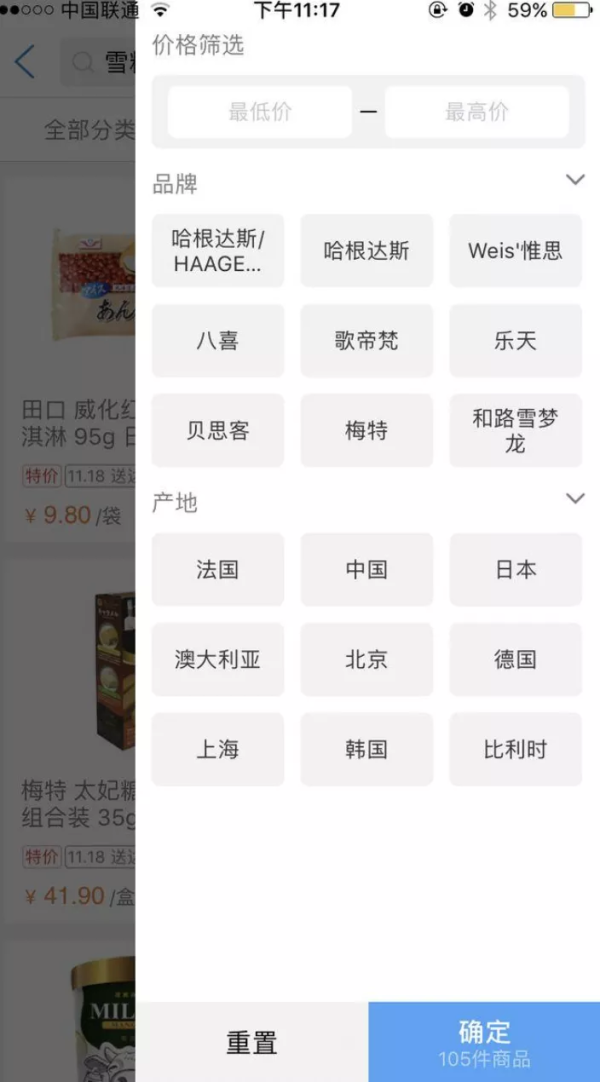
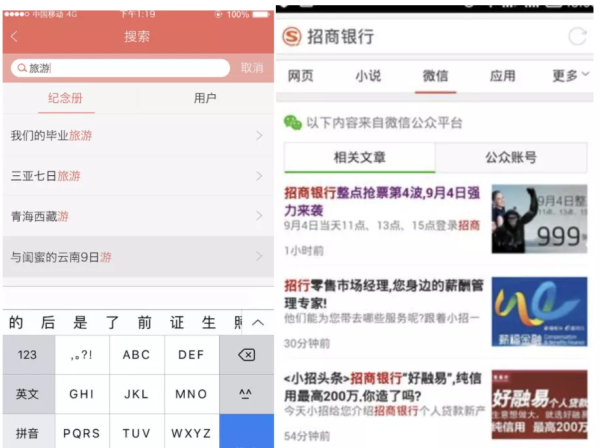
内容筛选、重要信息展示成为这一环节产品设计的重中之重。比如搜索结果的排序、关键词的匹配、同时搜索的内容类型分类也是相当重要的。

比如在搜狗、头条app的搜索结果页首先展示内容分类、再展示结果顺序。同时结果里突出了匹配关键词,方便用户方便筛选搜搜索结果。
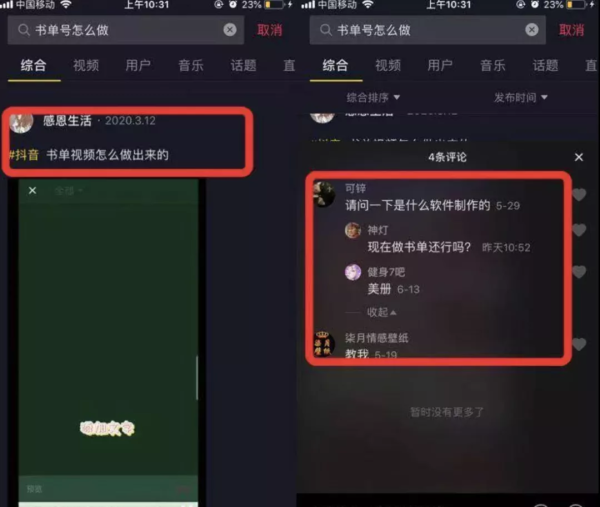
搜索结果也要因为内容类型做单独设计,比如视频类的搜索结果,如抖音的搜索结果页,会直接播放短视频;在简书、知乎上的搜索结果页,基于文本内容特点做搜索关键词的匹配,再匹配内容类型。默认优先匹配全部内容类型。


在web端搜索由于PC屏幕较大,在同样搜索前、搜索中、搜索后3个场景下相比app就会有较大的不同。
和app一样,同样目的是要增加搜索的点击、转化率,因此常见的产品设计方法是增加搜索引导。

文案引导可以增加活动文案、以及曝光搜索内容优势,来显示活动。
PC端有足够大的操作展示区域,可以在搜索框直接展示搜索内容的答案即可。如果有数据、系统架构支持可以展示实时结果。
和app一样,搜索需要突出搜索中的交互状态,包括按钮点击、内容输入、内容为空的状态。
搜索结果页仍然是以展示重要内容、信息筛选快速、内容展示简单。PC因为面积大,可以展示的结果数量相比app多;但没有结果时候页面体验也要更差,需要产品经理设计。
做搜索功能还是要做埋点,方便做搜索的数据迭代需求。同时我建议在产品逻辑上,建立每一次搜索都要采集用户数据ID的机制,比如要在搜索前建立用户登录注册条件判断,用户登录后才能使用搜索功能

▲ 搜索背后的数据关联设计
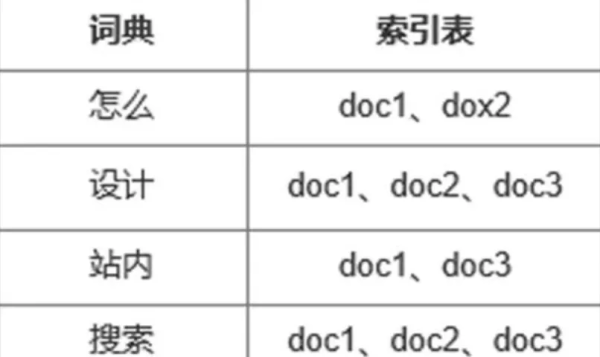
搜索系统有词典和内容索引库(数据库),词典里的词关联匹配内容索引库。当用户输入关键词后,如果词典里有这个词,线上会快速召回内容文档。如果词典里没有这个词,那这次的搜索行为就没有结果。
假设内容索引库一共只有3个内容文档,分别是:
doc1:站内搜索从0到1全流程设计
doc2:搜索应该怎么设计才是对的
doc3:产品小白怎么入门站内搜索设计
用户输入关键词“怎么设计站内的搜索”,经过分词后,词典里有这个词,系统会召回对应的索引文档。索引库如下图所示。

同时用户每次输入的关键词做高频词记录,词语范围、违规词处理都是可以利用后台来采集。
搜索页面的点击、停留时间、访问次数,同时需要统计,如果在搜索中增加了第三方广告位那么搜索还需要打通业务转化。
漏斗图、时间柱状图展示数据可视化,观察用户使用搜索功能的规律以及喜好再优化搜索功能。
“前端怎么实现搜索功能模块”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。