您好,登录后才能下订单哦!
本篇内容介绍了“怎么通过ASWebAuthenticationSession获取身份验证Code码”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
项目中需要实现 GitHub、Google、Apple 登录,实现第三方登录方案有 3 种:
集成第三方一键登录
分别集成 GitHub、Google、Apple 登录 SDK
不集成 SDK 打开浏览器登录
今天来讲一下不集成 SDK 打开浏览器登录获取身份验证。
这需要使用 ASWebAuthenticationSession 获取身份验证 code 码。
一些网站作为一种服务提供了一种用于验证用户身份的安全机制。
当用户导航到站点的身份验证URL时,站点将向用户提供一个表单以收集凭据。
验证凭据后,站点通常使用自定义方案将用户的浏览器重定向到指示身份验证尝试结果的URL。
你可以通过使用指向身份验证网页的 URL 初始化实例来在应用程序中使用网络身份验证服务。
该页面可以是你维护的页面,也可以是由第三方操作的页面。
通过打开浏览器登录并获取身份验证 code 码,可以分为两种情况:
鸿蒙官方战略合作共建——HarmonyOS技术社区
一种情况是在 App 内部打开浏览器获取身份验证
一种是打开手机自带浏览器获取身份验证
尝试第一种情况之后 GitHub 和 Apple 均可以正常打开浏览器并且成功登录拿到身份验证码。
但是 Google 提示在 App 内部打开登录页面是不安全的,因此只能选择第二种方式。

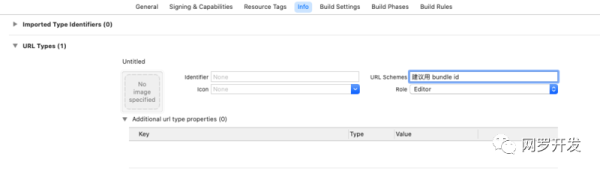
建议使用 bundle id 保证唯一性。
var session: ASWebAuthenticationSession!
var session : ASWebAuthenticationSession! 需要设置为全局变量,设置为局部变量会被释放掉导致弹框闪现。
func oauthLogin(type: String) { // val GitHub、Google、SignInWithApple let redirectUrl = "配置的 URL Types" let loginURL = Configuration.shared.awsConfiguration.authURL + "/authorize" + "?identity_provider=" + type + "&redirect_uri=" + redirectUri + "&response_type=CODE&client_id=" + Configuration.shared.awsConfiguration.appClientId session = ASWebAuthenticationSession(url: URL(string: loginURL)!, callbackURLScheme: redirectUri) { url, error in if error != nil { return } if let responseURL = url?.absoluteString { let components = responseURL.components(separatedBy: "#") for item in components { if item.contains("code") { let tokens = item.components(separatedBy: "&") for token in tokens { if token.contains("code") { let idTokenInfo = token.components(separatedBy: "=") if idTokenInfo.count > 1 { let code = idTokenInfo[1] print("身份验证 code 码: \(code)") return } } } } } } } session.presentationContextProvider = self session.start() }这里面有两个参数,一个是 redirectUri,一个是 loginURL。
redirectUri 就是 3.1 配置的白名单,作为页面重定向的唯一标示。
loginURL 是由 5 块组成:
鸿蒙官方战略合作共建——HarmonyOS技术社区
服务器地址:Configuration.shared.awsConfiguration.authURL + "/authorize"
打开的登录平台:identity_provider = "GitHub"
重定向标识:identity_provider = "配置的 URL Types"
相应类型:response_type = "CODE"
客户端 ID:client_id = "服务器配置"
回调中的 url 包含我们所需要的身份验证 code 码,需要层层解析获取 code。
告诉代理应该在哪个 window 展示授权界面给用户
#pragma mark - ASAuthorizationControllerPresentationContextProviding extension ViewController: ASWebAuthenticationPresentationContextProviding { func presentationAnchor(for session: ASWebAuthenticationSession) -> ASPresentationAnchor { return self.view.window ?? ASPresentationAnchor() } }“怎么通过ASWebAuthenticationSession获取身份验证Code码”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。