жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жҖҺд№ҲдҪҝз”Ёж•°жҚ®еә“жҹҘиҜў1з§’жүҫеҲ°йңҖиҰҒзҡ„ж•°жҚ®пјҢзӣёдҝЎеҫҲеӨҡжІЎжңүз»ҸйӘҢзҡ„дәәеҜ№жӯӨжқҹжүӢж— зӯ–пјҢдёәжӯӨжң¬ж–ҮжҖ»з»“дәҶй—®йўҳеҮәзҺ°зҡ„еҺҹеӣ е’Ңи§ЈеҶіж–№жі•пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« еёҢжңӣдҪ иғҪи§ЈеҶіиҝҷдёӘй—®йўҳгҖӮ
еӯҰд№ DashдёӯжёІжҹ“зҪ‘йЎөйқҷжҖҒиЎЁж јзҡ„еёёз”Ёж–№жі•пјҢ并еңЁжңҖеҗҺзҡ„дҫӢеӯҗдёӯж•ҷеӨ§е®¶еҰӮдҪ•й…ҚеҗҲDashпјҢз®Җз®ҖеҚ•еҚ•зј–еҶҷдёҖдёӘж•°жҚ®еә“жҹҘиҜўеә”з”Ё~ иҝҳзү№ж„ҸеңЁж–Үжң«и—ҸдәҶжғҠе–ңе“ҰпјҒ
2 еңЁDashдёӯжёІжҹ“йқҷжҖҒиЎЁж ј
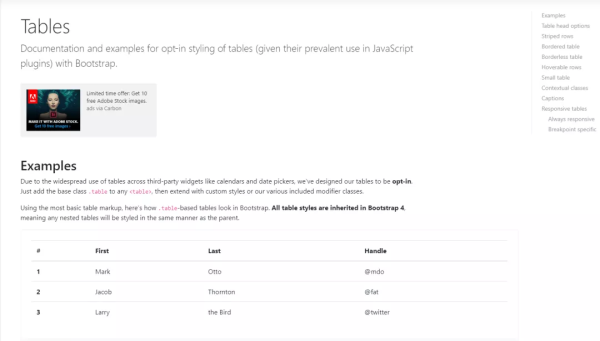
еңЁDashдёӯжёІжҹ“гҖҢйқҷжҖҒгҖҚиЎЁж јпјҢж–№жі•жңүеҫҲеӨҡпјҢиҖҢжҲ‘们д»ҠеӨ©иҰҒеӯҰд№ зҡ„ж–№жі•пјҢжҳҜй…ҚеҗҲд№ӢеүҚж–Үз« д»Ӣз»ҚиҝҮзҡ„第дёүж–№жӢ“еұ•dash_bootstrap_componentsдёӯзҡ„Table()йғЁд»¶пјҢеҖҹеҠ©bootstrapзҡ„зү№жҖ§жқҘеҝ«йҖҹеҲӣе»әзҫҺи§Ӯзҡ„гҖҢйқҷжҖҒгҖҚиЎЁж јпјҡ

иҰҒеӯҰд№ еҰӮдҪ•еҹәдәҺDashеңЁеүҚз«ҜдёӯжёІжҹ“еҮәдёҖеј йқҷжҖҒиЎЁж јпјҢйҰ–е…ҲжҲ‘们йңҖиҰҒеӯҰд№ е…¶е…ғзҙ жһ„жҲҗпјҢDash延з»ӯhtmlдёӯtableж Үзӯҫзӣёе…іжҰӮеҝөпјҢз”ұTable()гҖҒThead()гҖҒTbody()гҖҒTr()гҖҒTh()д»ҘеҸҠTd()зӯү6дёӘйғЁд»¶жқҘжһ„жҲҗдёҖеј е®Ңж•ҙзҡ„иЎЁпјҢе…Ҳд»ҺдёҖдёӘз®ҖеҚ•зҡ„дҫӢеӯҗеҮәеҸ‘пјҡ
вққapp1.pyвқһ
import dash import dash_html_components as html import dash_bootstrap_components as dbc app = dash.Dash(__name__) app.layout = html.Div( dbc.Container( dbc.Table( [ html.Thead( html.Tr( [ html.Th('第дёҖеҲ—'), html.Th('第дәҢеҲ—'), ] ) ), html.Tbody( [ html.Tr( [ html.Td('дёҖиЎҢдёҖеҲ—'), html.Td('дёҖиЎҢдәҢеҲ—'), ] ), html.Tr( [ html.Td('дәҢиЎҢдёҖеҲ—'), html.Td('дәҢиЎҢдәҢеҲ—'), ] ) ] ) ] ), style={ 'margin-top': '50px' # и®ҫзҪ®йЎ¶йғЁз•ҷзҷҪеҢәеҹҹй«ҳеәҰ } ) ) if __name__ == '__main__': app.run_server(debug=True) 
жіЁж„ҸпјҢжҲ‘们иҝҷйҮҢдҪҝз”ЁеҲ°зҡ„Table()йғЁд»¶жқҘиҮӘdash_bootstrap_componentsпјҢиҖҢиЎЁж је…¶дҪҷзҡ„жһ„жҲҗйғЁд»¶еқҮжқҘиҮӘDashеҺҹз”ҹзҡ„dash_html_componentsеә“пјҢиҝҷдәӣйғЁд»¶еҲҶеҲ«зҡ„дҪңз”ЁеҰӮдёӢпјҡ
гҖҢTable()гҖҚ
Table()жҳҜдёҖеј йқҷжҖҒиЎЁж јжңҖеӨ–еұӮзҡ„йғЁд»¶пјҢиҖҢд№ӢжүҖд»ҘйҖүжӢ©dash_bootstrap_componentsдёӯзҡ„Table()пјҢжҳҜеӣ дёәе…¶иҮӘеёҰдәҶиҜёеӨҡе®һз”ЁеҸӮж•°пјҢеёёз”Ёзҡ„еҰӮдёӢпјҡ
гҖҢborderedгҖҚпјҡboolеһӢпјҢз”ЁдәҺи®ҫзҪ®жҳҜеҗҰгҖҢдҝқз•ҷгҖҚиЎЁж јеӨ–иҫ№жЎҶзәҝ
гҖҢborderlessгҖҚпјҡboolеһӢпјҢз”ЁдәҺи®ҫзҪ®жҳҜеҗҰгҖҢеҲ йҷӨгҖҚиЎЁж јеҶ…йғЁеҚ•е…ғж јжЎҶзәҝ
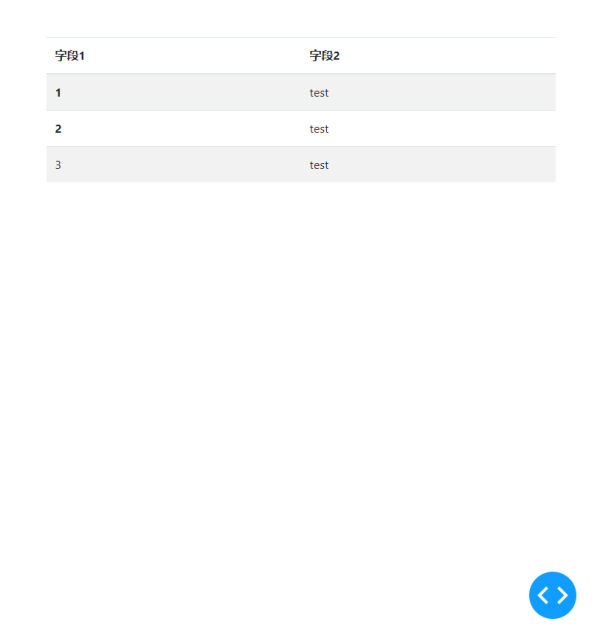
гҖҢstripedгҖҚпјҡboolеһӢпјҢз”ЁдәҺи®ҫзҪ®жҳҜеҗҰеҜ№ж•°еҖјиЎҢеә”з”ЁгҖҢ斑马зқҖиүІгҖҚж–№жЎҲпјҢеҚізӣёйӮ»иЎҢиғҢжҷҜиүІдёҚеҗҢ
гҖҢdarkгҖҚпјҡboolеһӢпјҢз”ЁдәҺи®ҫзҪ®жҳҜеҗҰеә”з”ЁгҖҢжҡ—й»‘гҖҚдё»йўҳ
гҖҢhoverгҖҚпјҡboolеһӢпјҢеҪ“и®ҫзҪ®дёәTrueж—¶пјҢйј ж ҮжӮ¬жө®дәҺжҹҗиЎҢдјҡжңүеҜ№еә”зҡ„ж•Ҳжһң
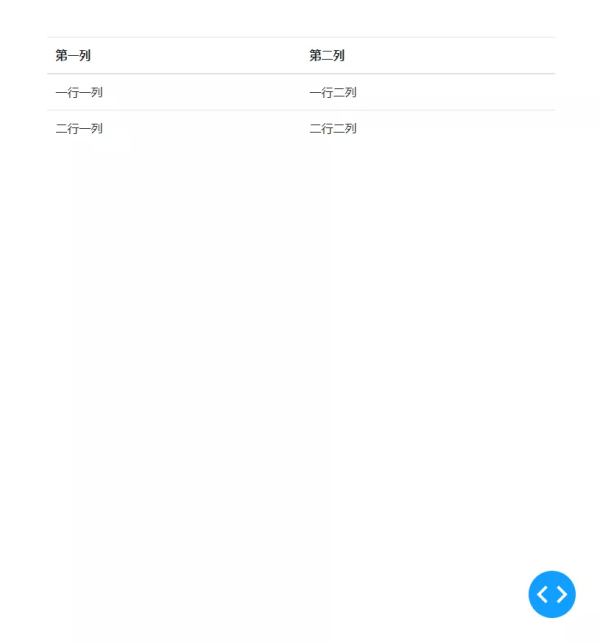
йҖҡиҝҮдёҠиҝ°еҸӮж•°пјҢжҲ‘们е°ұеҸҜд»Ҙж”№еҸҳйқҷжҖҒиЎЁж јзҡ„ж•ҙдҪ“ж•ҲжһңпјҢиӯ¬еҰӮи®ҫзҪ®dark=Trueд№ӢеҗҺзҡ„app1.pyж•ҲжһңеҰӮдёӢпјҡ

гҖҢThead()дёҺTbody()гҖҚ
еңЁйғЁд»¶Table()д№ӢдёӢдёҖзә§йңҖиҰҒеӯҗе…ғзҙ Thead()дёҺTbody()пјҢеҲҶеҲ«з”ЁдәҺеӯҳж”ҫиЎЁеӨҙдҝЎжҒҜд»ҘеҸҠиЎЁж•°еҖјеҶ…е®№дҝЎжҒҜгҖӮ
гҖҢTr()гҖҒTh()дёҺTd()гҖҚ
з»ҸиҝҮеүҚйқўTable()еөҢеҘ—Thead()дёҺTbody()зҡ„иҝҮзЁӢд№ӢеҗҺпјҢжҲ‘们е°ұеҸҜд»ҘеҲҶеҲ«ејҖе§ӢеңЁгҖҢиЎЁеӨҙеҢәеҹҹгҖҚе’ҢгҖҢж•°еҖјеҢәеҹҹгҖҚжӯЈејҸз»„з»Үж•°жҚ®еҶ…е®№гҖӮ
既然жҳҜдёҖеј иЎЁж јпјҢйӮЈд№ҲиҝҳжҳҜиҰҒжҢүз…§е…ҲиЎҢеҗҺеҲ—зҡ„зҪ‘ж јж–№ејҸз»„з»ҮеҶ…е®№гҖӮиҖҢTr()йғЁд»¶зҡ„дҪңз”Ёе°ұжҳҜдҪңдёәиЎҢе®№еҷЁпјҢе…¶еҶ…йғЁеөҢеҘ—зҡ„еӯҗе…ғзҙ еҲҷжҳҜиЎЁж јдёӯжҜҸдёӘеҚ•е…ғж јдҪҚзҪ®дёҠзҡ„е…ғзҙ гҖӮ
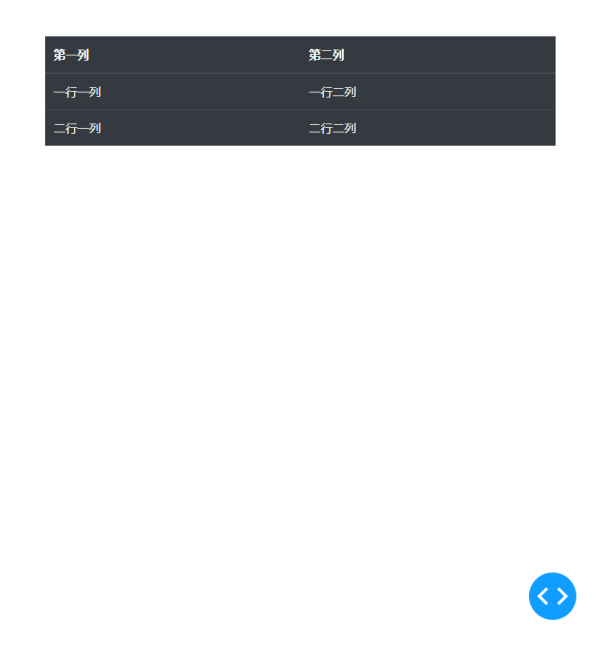
е…¶дёӯеңЁThead()еөҢеҘ—зҡ„Tr()еҶ…йғЁпјҢйңҖиҰҒдҪҝз”ЁTh()жқҘи®ҫзҪ®жҜҸеҲ—зҡ„еӯ—ж®өеҗҚз§°пјҢиҖҢеңЁTbody()еөҢеҘ—зҡ„Tr()еҶ…йғЁпјҢTd()дёҺTh()йғҪеҸҜд»Ҙз”ЁжқҘи®ҫзҪ®жҜҸдёӘеҚ•е…ғж јзҡ„ж•°еҖјеҶ…е®№пјҢеҸӘдёҚиҝҮTh()еңЁиЎЁзҺ°еҚ•е…ғж јж•°еҖјж—¶жңүеҠ зІ—ж•Ҳжһңпјҡ
вққapp2.pyвқһ
import dash import dash_html_components as html import dash_bootstrap_components as dbc app = dash.Dash(__name__) app.layout = html.Div( dbc.Container( dbc.Table( [ html.Thead( html.Tr( [ html.Th('еӯ—ж®ө1'), html.Th('еӯ—ж®ө2') ] ) ), html.Tbody( [ html.Tr( [ html.Th('1'), html.Td('test') ] ), html.Tr( [ html.Th('2'), html.Td('test') ] ), html.Tr( [ html.Td('3'), html.Td('test') ] ) ] ) ], striped=True ), style={ 'margin-top': '50px' # и®ҫзҪ®йЎ¶йғЁз•ҷзҷҪеҢәеҹҹй«ҳеәҰ } ) ) if __name__ == '__main__': app.run_server(debug=True) 
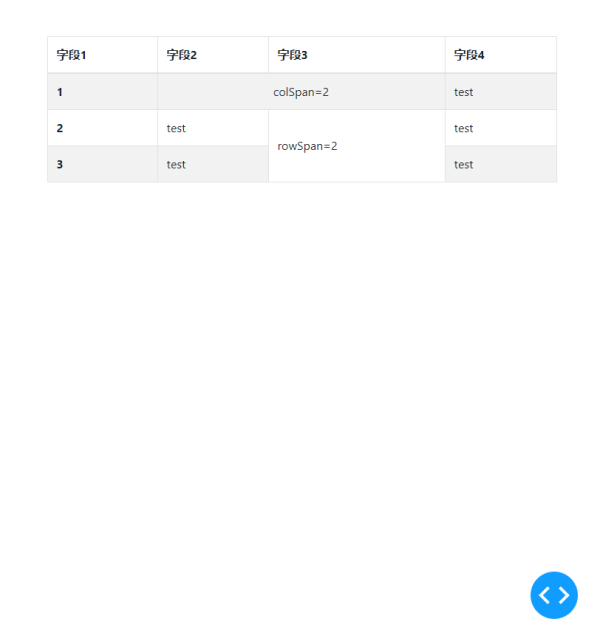
иҖҢTh()дёҺTd()еқҮжңүйўқеӨ–еҸӮж•°colSpanдёҺrowSpanпјҢеҸҜд»Ҙдј е…Ҙж•ҙж•°пјҢжқҘе®һзҺ°жЁӘеҗ‘жҲ–зәөеҗ‘гҖҢеҗҲ并еҚ•е…ғж јгҖҚзҡ„ж•ҲжһңпјҢиӯ¬еҰӮдёӢйқўзҡ„дҫӢеӯҗпјҡ
вққapp3.pyвқһ
import dash import dash_html_components as html import dash_bootstrap_components as dbc app = dash.Dash(__name__) app.layout = html.Div( dbc.Container( dbc.Table( [ html.Thead( html.Tr( [ html.Th('еӯ—ж®ө1'), html.Th('еӯ—ж®ө2'), html.Th('еӯ—ж®ө3'), html.Th('еӯ—ж®ө4'), ] ) ), html.Tbody( [ html.Tr( [ html.Th('1'), # styleи®ҫзҪ®ж°ҙе№іеұ…дёӯ html.Td('colSpan=2', colSpan=2, style={'text-align': 'center'}), html.Td('test'), ] ), html.Tr( [ html.Th('2'), html.Td('test'), # styleи®ҫзҪ®еһӮзӣҙеұ…дёӯ html.Td('rowSpan=2', rowSpan=2, style={'vertical-align': 'middle'}), html.Td('test') ] ), html.Tr( [ html.Th('3'), html.Td('test'), html.Td('test') ] ) ] ) ], striped=True, bordered=True ), style={ 'margin-top': '50px' # и®ҫзҪ®йЎ¶йғЁз•ҷзҷҪеҢәеҹҹй«ҳеәҰ } ) ) if __name__ == '__main__': app.run_server(debug=True) 
йҖҡиҝҮеүҚйқўзҡ„еҶ…е®№пјҢжҲ‘们зҹҘжҷ“дәҶеңЁDashдёӯеҰӮжһңжёІжҹ“дёҖеј еёҰжңүж ·ејҸзҡ„йқҷжҖҒиЎЁж јпјҢиҖҢж—ҘеёёйңҖжұӮдёӯпјҢйқўеҜ№жү№йҮҸзҡ„ж•°жҚ®пјҢжҲ‘们еҪ“然дёҚеҸҜиғҪжүӢеҠЁзј–еҶҷж•ҙеј иЎЁеҜ№еә”зҡ„д»Јз ҒпјҢеҜ№дәҺж•°йҮҸиҫғеӨҡзҡ„иЎЁж јпјҢжҲ‘们еҸҜд»Ҙй…ҚеҗҲPythonдёӯеёёз”Ёзҡ„еҲ—иЎЁжҺЁеҜјжқҘе®һзҺ°гҖӮ
жҜ”еҰӮдёӢйқўзҡ„дҫӢеӯҗпјҡ
вққapp4.pyвқһ
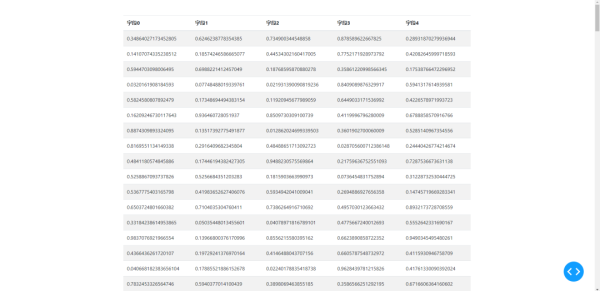
import dash import dash_html_components as html import dash_bootstrap_components as dbc import pandas as pd import numpy as np fake_df = pd.DataFrame(np.random.rand(1000).reshape(200, 5)) fake_df.rename(lambda s: f'еӯ—ж®ө{s}', axis=1, inplace=True) # жү№йҮҸж јејҸеҢ–еҲ—еҗҚ app = dash.Dash(__name__) app.layout = html.Div( dbc.Container( dbc.Table( [ html.Thead( html.Tr( [html.Th('иЎҢдёӢж Ү', style={'text-align': 'center'})] + [ html.Th(column, style={'text-align': 'center'}) for column in fake_df.columns ] ) ), html.Tbody( [ html.Tr( [html.Th(f'#{idx}', style={'text-align': 'center'})] + [ html.Td(row[column], style={'text-align': 'center'}) for column in fake_df.columns ] ) for idx, row in fake_df.iterrows() ] ) ], striped=True, bordered=True ), style={ 'margin-top': '50px' # и®ҫзҪ®йЎ¶йғЁз•ҷзҷҪеҢәеҹҹй«ҳеәҰ } ) ) if __name__ == '__main__': app.run_server(debug=True)еңЁз”ҹжҲҗиЎЁеӨҙе’ҢжҜҸиЎҢеҶ…е®№ж—¶еә”з”ЁеҲ—иЎЁжҺЁеҜјпјҢдҪҝеҫ—жҲ‘们зҡ„д»Јз ҒжӣҙеҠ з®ҖжҙҒгҖӮ
дёҠиҝ°зҡ„еҲ—иЎЁжҺЁеҜјж–№ејҸиҷҪиҜҙе·Із»Ҹз®ҖжҙҒдәҶеҫҲеӨҡпјҢдҪҶdash_bootstrap_componentsиҝҳжҸҗдҫӣдәҶTable.from_dataframe()ж–№жі•пјҢеҸҜд»ҘзӣҙжҺҘдј е…Ҙpandasж•°жҚ®жЎҶжқҘеҝ«йҖҹеҲ¶дҪңз®Җжҳ“зҡ„йқҷжҖҒиЎЁж јгҖӮ
е®ғзҡ„ж ·ејҸзӣёе…іеҸӮж•°дёҺdbc.Table()дёҖиҮҙпјҢзјәзӮ№жҳҜиҮӘе®ҡд№үиЎЁж јеҶ…йғЁе…ғзҙ ж ·ејҸзҡ„иҮӘз”ұеәҰжІЎжңүеүҚйқўеҲ—иЎЁжҺЁеҜјй«ҳпјҡ
вққapp5.pyвқһ
import dash import dash_html_components as html import dash_bootstrap_components as dbc import pandas as pd import numpy as np fake_df = pd.DataFrame(np.random.rand(1000).reshape(200, 5)) fake_df.rename(lambda s: f'еӯ—ж®ө{s}', axis=1, inplace=True) # жү№йҮҸж јејҸеҢ–еҲ—еҗҚ app = dash.Dash(__name__) app.layout = html.Div( dbc.Container( # дёҖиЎҢд»Јз ҒжёІжҹ“йқҷжҖҒиЎЁж ј dbc.Table.from_dataframe(fake_df, striped=True), style={ 'margin-top': '50px' # и®ҫзҪ®йЎ¶йғЁз•ҷзҷҪеҢәеҹҹй«ҳеәҰ } ) ) if __name__ == '__main__': app.run_server(debug=True) 
еңЁеӯҰд№ дәҶд»ҠеӨ©зҡ„еҶ…е®№д№ӢеҗҺпјҢжҲ‘们е°ұеҸҜд»ҘеҲӣе»әеҫҲеӨҡд»ҘиЎЁж јдёәдё»дҪ“еҶ…е®№зҡ„webеә”з”ЁпјҢе…ёеһӢеҰӮж•°жҚ®еә“жҹҘиҜўзі»з»ҹпјҢжҲ‘们д»ҘPostgresqlдёәдҫӢпјҢй…ҚеҗҲpandasдёҺsqlalchemyзҡ„зӣёе…іеҠҹиғҪпјҢжқҘеҝ«йҖҹжү“йҖ дёҖдёӘз®ҖеҚ•зҡ„ж•°жҚ®еә“жҹҘиҜўзі»з»ҹгҖӮ
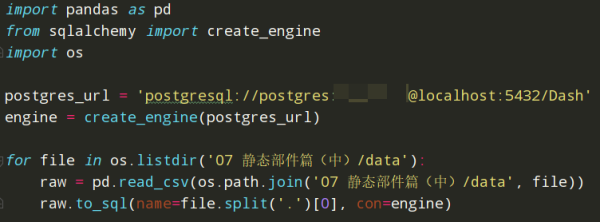
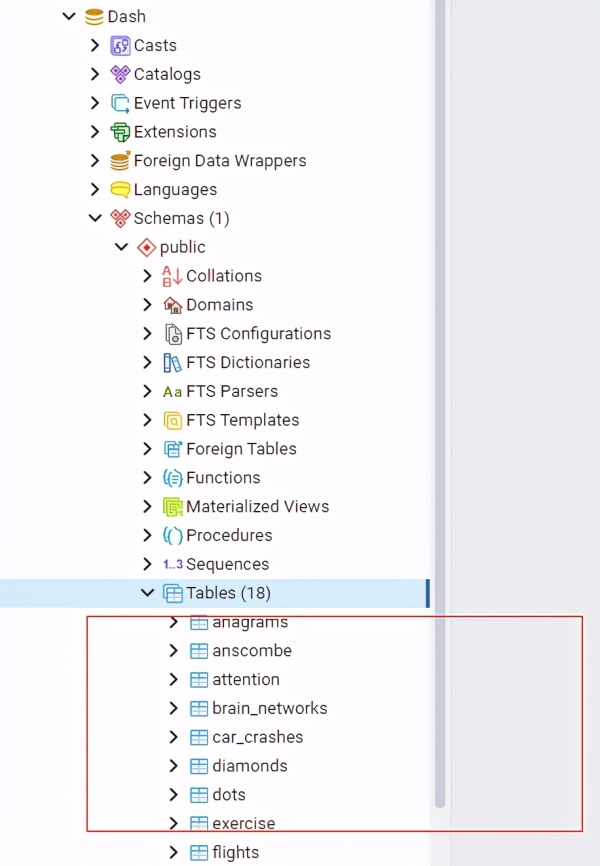
йҰ–е…Ҳе°Ҷжң¬жңҹйҷ„件дёӯзҡ„жүҖжңүж•°жҚ®иЎЁеҲ©з”ЁдёӢйқўзҡ„д»Јз ҒеҜје…Ҙзӣ®ж Үж•°жҚ®еә“дёӯпјҡ


жҺҘзқҖеҸӘйңҖиҰҒй…ҚеҗҲDashпјҢзҹӯзҹӯзҡ„еҮ еҚҒиЎҢд»Јз Ғе°ұеҸҜд»Ҙе®һзҺ°гҖӮ
еҜ№еә”д»Јз ҒеҰӮдёӢпјҡ
вққapp6.pyвқһ
import dash import dash_html_components as html import dash_bootstrap_components as dbc import dash_core_components as dcc from dash.dependencies import Input, Output, State import pandas as pd from sqlalchemy import create_engine postgres_url = 'postgresql://postgres:еЎ«е…ҘдҪ зҡ„еҜҶз Ғ@localhost:5432/Dash' engine = create_engine(postgres_url) app = dash.Dash(__name__) app.layout = html.Div( dbc.Container( [ dbc.Row( [ dbc.Col(dbc.Button('жӣҙж–°ж•°жҚ®еә“дҝЎжҒҜ', id='refresh-db', style={'width': '100%'}), width=2), dbc.Col(dcc.Dropdown(id='db-table-names', placeholder='йҖүжӢ©еә“дёӯж•°жҚ®иЎЁ', style={'width': '100%'}), width=4), dbc.Col(dbc.Button('жҹҘиҜў', id='query', style={'width': '100%'}), width=1) ] ), html.Hr(), dbc.Row( [ dbc.Col( id='query-result' ) ] ) ], style={ 'margin-top': '50px' # и®ҫзҪ®йЎ¶йғЁз•ҷзҷҪеҢәеҹҹй«ҳеәҰ } ) ) @app.callback( Output('db-table-names', 'options'), Input('refresh-db', 'n_clicks'), prevent_initial_call=True ) def query_data_records(n_clicks): # жҸҗеҸ–зӣ®ж ҮиЎЁж је№¶жҹҘиҜўе…¶жңҖеӨҡеүҚ500иЎҢи®°еҪ• table_names = pd.read_sql_query("select tablename from pg_tables where schemaname='public'", con=engine) return [{'label': name, 'value': name} for name in table_names['tablename']] @app.callback( Output('query-result', 'children'), Input('query', 'n_clicks'), State('db-table-names', 'value'), prevent_initial_call=True ) def refresh_table_names(n_clicks, value): if value: query_result = pd.read_sql_query(f'select * from {value} limit 500', con=engine) return html.Div(dbc.Table.from_dataframe(query_result, striped=True), style={'height': '600px', 'overflow': 'auto'}) else: return dash.no_update if __name__ == '__main__': app.run_server(debug=True)зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们жҺҢжҸЎжҖҺд№ҲдҪҝз”Ёж•°жҚ®еә“жҹҘиҜў1з§’жүҫеҲ°йңҖиҰҒзҡ„ж•°жҚ®зҡ„ж–№жі•дәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–жғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ