您好,登录后才能下订单哦!
1.使用
(1)定义视图函数
request 参数必须有。是一个HttpRequest类型的对象。参数名可以变化,但不要更改。
(2)配置url
建立url和视图函数之间的对应关系
2.url配置的过程
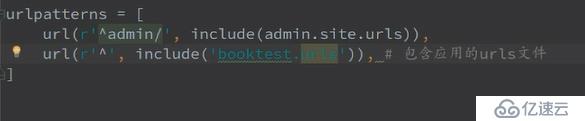
(1)在项目的urls文件中包含具体应用的urls文件,在具体应用的urls文件中包含具体url和视图的对应关系。
(2)url配置项是定义在一个名叫urlpatterns的列表中,其中的每一个元素就是一个配置项,每一个配置项都调用url函数。
回顾案例:test3
(1)进入虚拟环境, 创建项目,创建应用

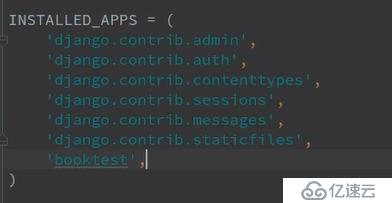
(2)在项目settings.py 文件INSTALLEN_APPS注册应用

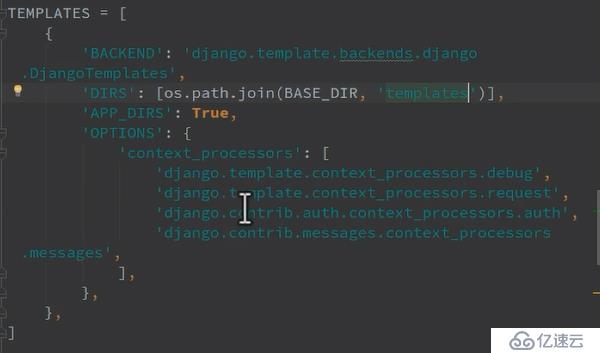
在TEMPLATES注册模板路径,新建templates文件夹
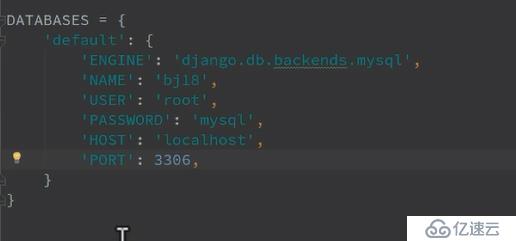
在DATABASES使用MySQL
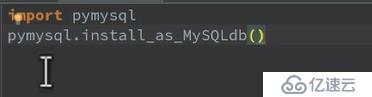
(3)在项目init.py文件导入MySQL

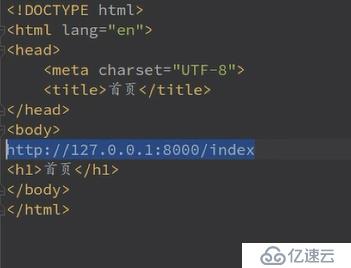
(4)新建html文件

(5)在项目文件urls.py包含应用url

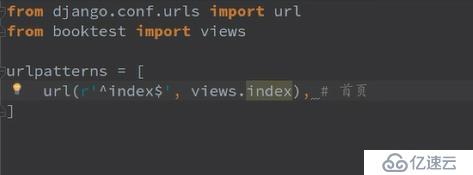
(6)在应用文件夹新建urls.py文件,正则匹配,调用views的函数

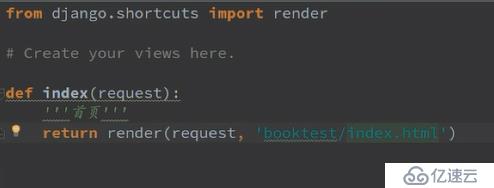
(7)应用views.py的函数渲染html

(8)启动项目
(9)输入地址

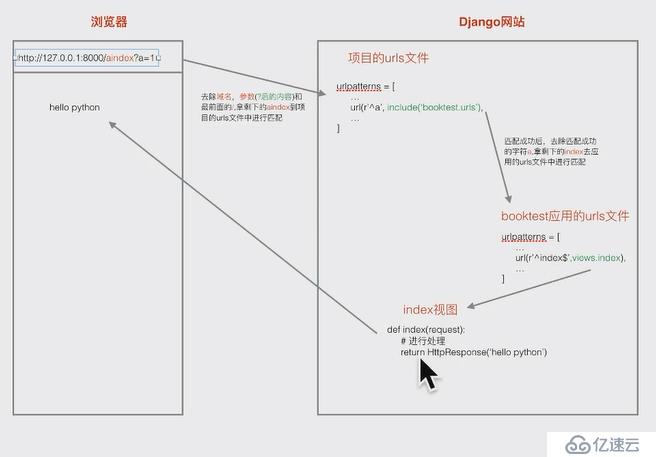
3.url匹配过程

4.错误视图
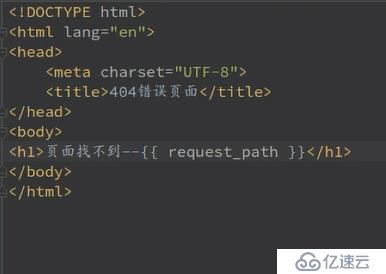
(1)404:找不到页面,关闭调试模式之后,默认会显示一个标准的错误页面,如果要显示自定义的页面,则需要的templates目录下面自定义一个404.html文件

(a)url没有配置
(b)url配置错误
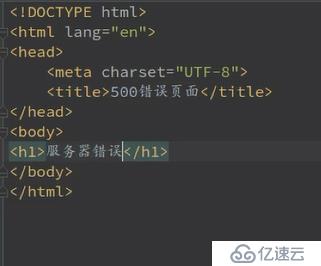
(2)500:服务器端的错误。

(a)视图出错
网站开发完成需要关闭调试模式,在settings.py文件中:
DEBUG=False
ALLOWED_HOST=[' * ']

5.捕获url参数
进行url匹配时,把所需要的捕获的部分设置成一个正则表达式组,这样django框架就会自动把匹配成功后相应组的内容作为参数传递给视图函数。
(1)位置参数
参数名可以随意指定
(a)捕获url参数,把组参数传给函数
(b)函数返回给浏览器
(c)输入
(2)关键字参数:在位置参数的基础上给正则表达式组命名即可
?P<组名>
关键字参数,视图中参数名必须和正则表达式组名一致
(a)捕获
(b)函数返回给浏览器,组名和函数的变量要同名
(c)输入
6.普通登录案例
过程:

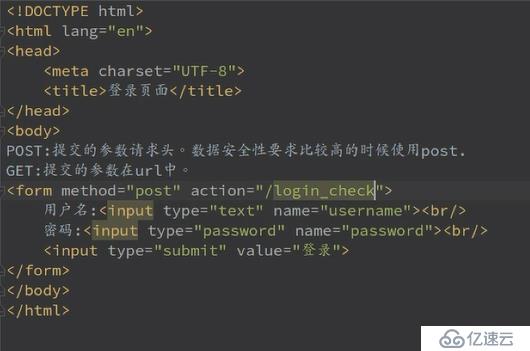
(1)显示出登录页面
(a)设计url,通过浏览器访问 http://127.0.0.1:8000/login 显示登录页面
(b)设计url对应的视图函数login

(c)编写模板文件 login.html,action:跳转页面

(2)登录校验
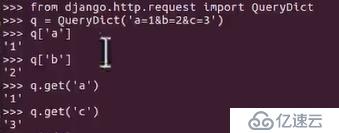
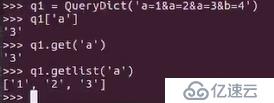
(a)QueryDict类型的使用,类似字典

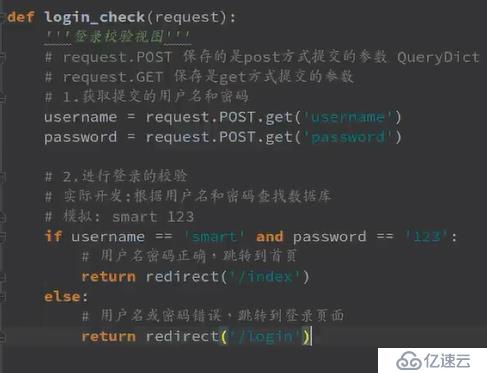
(b)views.py的校验函数

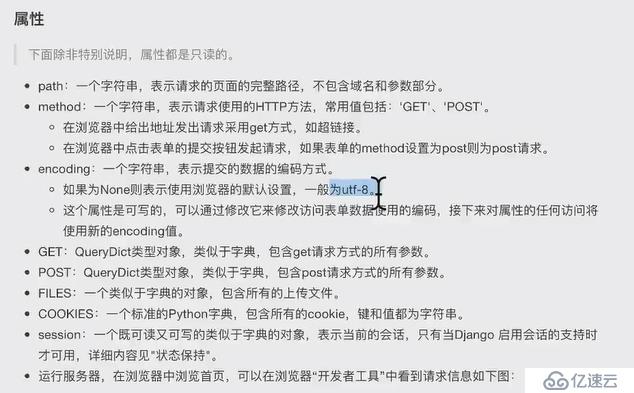
(c)属性

7.ajax请求
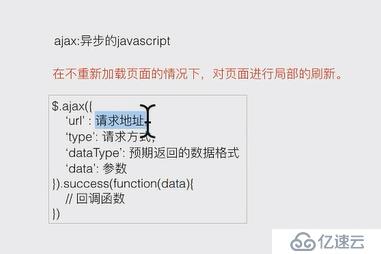
(1)原理

(2)过程

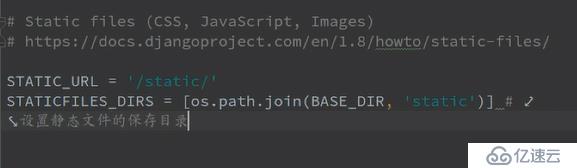
(3)创建静态目录,项目下添加static文件夹,包括js,css,images文件夹

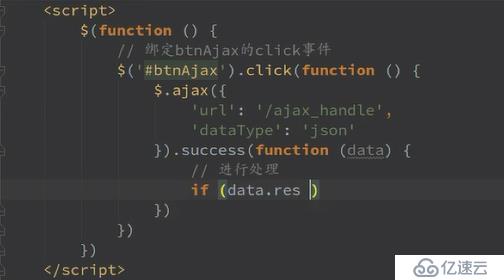
(4)创建test_ajax.html

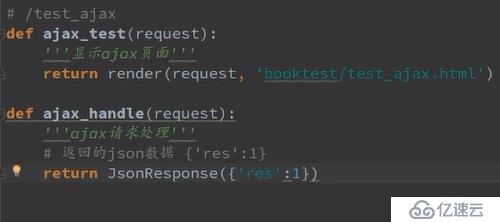
(5)在views.py设test_ajax.html渲染函数,返回值
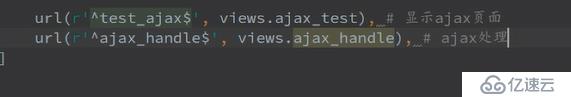
(6)在urls.py添加ajax请求地址
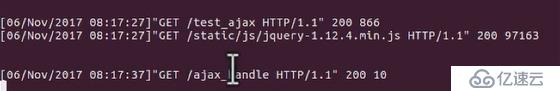
(7)第一次全刷新,第二次部分刷新
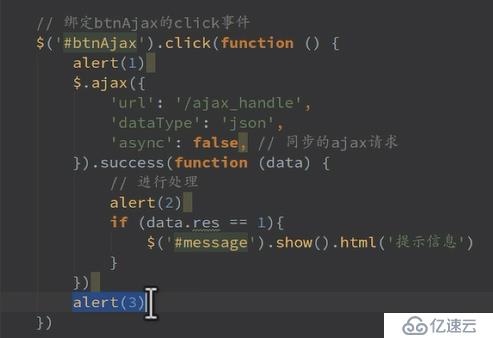
8.ajax同步和异步

默认异步,不等返回信息一直往下执行
同步,设置'async':false ,等待信息返回再执行
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。