жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңCSSе®ҡдҪҚзҡ„жҰӮеҝөе’Ңз”Ёжі•вҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңCSSе®ҡдҪҚзҡ„жҰӮеҝөе’Ңз”Ёжі•вҖқеҗ§пјҒ
CSSе®ҡдҪҚеұһжҖ§е…Ғи®ёдҪ дёәдёҖдёӘе…ғзҙ е®ҡдҪҚгҖӮе®ғд№ҹеҸҜд»Ҙе°ҶдёҖдёӘе…ғзҙ ж”ҫеңЁеҸҰдёҖдёӘе…ғзҙ еҗҺйқўпјҢ并жҢҮе®ҡдёҖдёӘе…ғзҙ зҡ„еҶ…е®№еӨӘеӨ§ж—¶пјҢеә”иҜҘеҸ‘з”ҹд»Җд№ҲгҖӮ
е…ғзҙ еҸҜд»ҘдҪҝз”Ёзҡ„йЎ¶йғЁпјҢеә•йғЁпјҢе·Ұдҫ§е’ҢеҸідҫ§еұһжҖ§е®ҡдҪҚгҖӮ然иҖҢпјҢиҝҷдәӣеұһжҖ§ж— жі•е·ҘдҪңпјҢйҷӨйқһжҳҜе…Ҳи®ҫе®ҡpositionеұһжҖ§гҖӮ他们д№ҹжңүдёҚеҗҢзҡ„е·ҘдҪңж–№ејҸпјҢиҝҷеҸ–еҶідәҺе®ҡдҪҚж–№жі•гҖӮ
HTMLе…ғзҙ зҡ„й»ҳи®ӨеҖјпјҢеҚіжІЎжңүе®ҡдҪҚпјҢе…ғзҙ еҮәзҺ°еңЁжӯЈеёёзҡ„жөҒдёӯгҖӮ
йқҷжҖҒе®ҡдҪҚзҡ„е…ғзҙ дёҚдјҡеҸ—еҲ°top, bottom, left, rightеҪұе“ҚгҖӮ
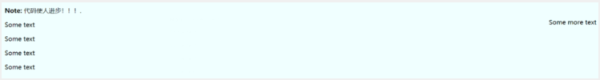
е…ғзҙ зҡ„дҪҚзҪ®зӣёеҜ№дәҺжөҸи§ҲеҷЁзӘ—еҸЈжҳҜеӣәе®ҡдҪҚзҪ®гҖӮ
еҚідҪҝзӘ—еҸЈжҳҜж»ҡеҠЁзҡ„е®ғд№ҹдёҚдјҡ移еҠЁпјҡ
<!DOCTYPE html> <html> <meta charset="utf-8"> <meta name="viewport" content="width=640, user-scalable=no"> <head> <style> p.pos_fixed { position: fixed; top: 30px; right: 5px; } </style> </head> <body> <p class="pos_fixed">Some more text</p> <p><b>Note:</b> д»Јз ҒдҪҝдәәиҝӣжӯҘпјҒпјҒпјҒ.</p> <p>Some text</p> <p>Some text</p> <p>Some text</p> <p>Some text</p> </body> </html>жіЁж„Ҹпјҡ
Fixedе®ҡдҪҚдҪҝе…ғзҙ зҡ„дҪҚзҪ®дёҺж–ҮжЎЈжөҒж— е…іпјҢеӣ жӯӨдёҚеҚ жҚ®з©әй—ҙгҖӮ
Fixedе®ҡдҪҚзҡ„е…ғзҙ е’Ңе…¶д»–е…ғзҙ йҮҚеҸ гҖӮ

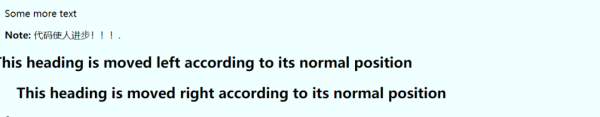
зӣёеҜ№е®ҡдҪҚе…ғзҙ зҡ„е®ҡдҪҚжҳҜзӣёеҜ№е…¶жӯЈеёёдҪҚзҪ®гҖӮ
<!DOCTYPE html> <html> <meta charset="utf-8"> <meta name="viewport" content="width=640, user-scalable=no"> <title> е®ҡдҪҚ</title> <head> <style> h3.pos_left { position: relative; left: -20px; } h3.pos_right { position: relative; left: 20px; } </style> </head> <body style="background-color:azure;"> <p>Some more text</p> <p><b>Note:</b> д»Јз ҒдҪҝдәәиҝӣжӯҘпјҒпјҒпјҒ.</p> <h3 class="pos_left">This heading is moved left according to its normal position</h3> <h3 class="pos_right">This heading is moved right according to its normal position</h3> </body> </html>
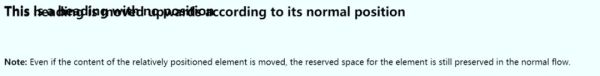
еҸҜд»Ҙ移еҠЁзҡ„зӣёеҜ№е®ҡдҪҚе…ғзҙ зҡ„еҶ…е®№е’Ңзӣёдә’йҮҚеҸ зҡ„е…ғзҙ пјҢе®ғеҺҹжң¬жүҖеҚ зҡ„з©әй—ҙдёҚдјҡж”№еҸҳгҖӮ
h3.pos_top{ position:relative; top:-50px; }
зӣёеҜ№е®ҡдҪҚе…ғзҙ з»Ҹеёёиў«з”ЁжқҘдҪңдёәз»қеҜ№е®ҡдҪҚе…ғзҙ зҡ„е®№еҷЁеқ—гҖӮ
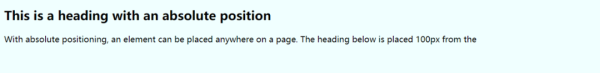
з»қеҜ№е®ҡдҪҚзҡ„е…ғзҙ зҡ„дҪҚзҪ®зӣёеҜ№дәҺжңҖиҝ‘зҡ„е·Іе®ҡдҪҚзҲ¶е…ғзҙ пјҢеҰӮжһңе…ғзҙ жІЎжңүе·Іе®ҡдҪҚзҡ„зҲ¶е…ғзҙ пјҢйӮЈд№Ҳе®ғзҡ„дҪҚзҪ®зӣёеҜ№дәҺ<html>:
h3{ position:absolute; left:100px; top:150px; }
Absolutelyе®ҡдҪҚдҪҝе…ғзҙ зҡ„дҪҚзҪ®дёҺж–ҮжЎЈжөҒж— е…іпјҢеӣ жӯӨдёҚеҚ жҚ®з©әй—ҙгҖӮ
Absolutelyе®ҡдҪҚзҡ„е…ғзҙ е’Ңе…¶д»–е…ғзҙ йҮҚеҸ гҖӮ
е…ғзҙ зҡ„е®ҡдҪҚдёҺж–ҮжЎЈжөҒж— е…іпјҢжүҖд»Ҙе®ғ们еҸҜд»ҘиҰҶзӣ–йЎөйқўдёҠзҡ„е…¶е®ғе…ғзҙ
z-indexеұһжҖ§жҢҮе®ҡдәҶдёҖдёӘе…ғзҙ зҡ„е ҶеҸ йЎәеәҸ(е“ӘдёӘе…ғзҙ еә”иҜҘж”ҫеңЁеүҚйқўпјҢжҲ–еҗҺйқў)
дёҖдёӘе…ғзҙ еҸҜд»ҘжңүжӯЈж•°жҲ–иҙҹж•°зҡ„е ҶеҸ йЎәеәҸпјҡ
img{ position:absolute; left:0px; top:0px; z-index:-1; }
е…·жңүжӣҙй«ҳе ҶеҸ йЎәеәҸзҡ„е…ғзҙ жҖ»жҳҜеңЁиҫғдҪҺзҡ„е ҶеҸ йЎәеәҸе…ғзҙ зҡ„еүҚйқўгҖӮ
жіЁж„Ҹпјҡ еҰӮжһңдёӨдёӘе®ҡдҪҚе…ғзҙ йҮҚеҸ пјҢжІЎжңүжҢҮе®ҡz - indexпјҢжңҖеҗҺе®ҡдҪҚеңЁHTMLд»Јз Ғдёӯзҡ„е…ғзҙ е°Ҷиў«жҳҫзӨәеңЁжңҖеүҚйқўгҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңCSSе®ҡдҪҚзҡ„жҰӮеҝөе’Ңз”Ёжі•вҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№CSSе®ҡдҪҚзҡ„жҰӮеҝөе’Ңз”Ёжі•иҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ