您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关Linux中怎么部署一个Vue项目环境,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
安装
要将Vuei .js集成到一个项目中,您可以使用CDN包、NPM或CLI。
使用CDN包
如果你想开始学习Vue。js,那么最好使用CDN包。您可以简单地在项目中添加以下脚本标记来开始。
<script src="https://unpkg.com/vue@next"></script></td>
但是,不建议将此方法用于生产目的,因为它可能会导致将来的兼容性问题。
使用NPM
对于大规模生产应用程序,应该使用NPM安装Vuei.js。要使用此方法,您必须在您的机器上安装Node.js。如果你还没有安装Node.js,你可以通过阅读我们的文章《如何在Linux中安装最新的NodeJS和NPM》来了解如何安装。如果您已经安装了Node。那么您可以通过在终端中运行以下NPM命令来安装Vuei.js。
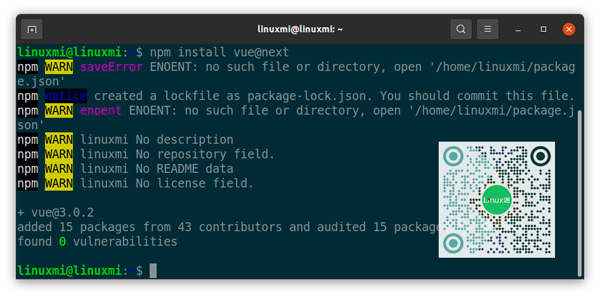
# 最新稳定版 linuxmi@linuxmi:~/www.linuxmi.com$ npm install vue@next

使用CLI
Vue CLI是一个用于Vue.js开发的完整包。使用NPM包管理器全局安装CLI。在使用Vue CLI方法安装Vue.js之前,您必须先了解Node.js和前端构建工具。此外,我们可以使用npm或yarn包装管理器。
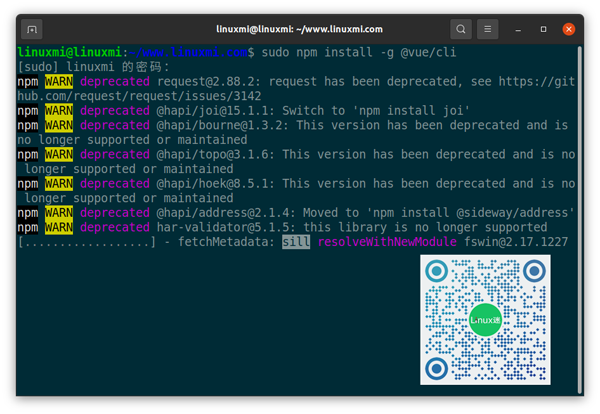
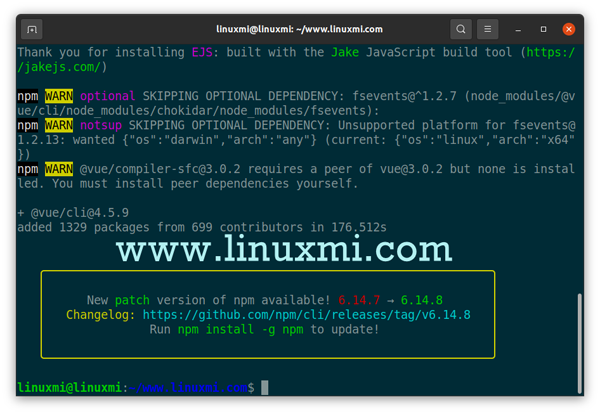
linuxmi@linuxmi:~/www.linuxmi.com$ sudo yarn global add @vue/cli # 或者 linuxmi@linuxmi:~/www.linuxmi.com$ sudo npm install -g @vue/cli


在使用Vue CLI安装最新版本的Vue.js之后,您可以轻松地升级项目。来检查您的Vue版本。,您可以运行以下命令
linuxmi@linuxmi:~/www.linuxmi.com$ vue --version

如果您想升级到Vue.js的最新稳定版本,可以使用以下Vue CLI命令。
linuxmi@linuxmi:~/www.linuxmi.com$ sudo yarn global upgrade --latest @vue/cli # 或者 linuxmi@linuxmi:~/www.linuxmi.com$ sudo npm update -g @vue/cli
开始使用Vue.js
开始使用Vue。使用以下命令使用Vue CLI创建一个项目。
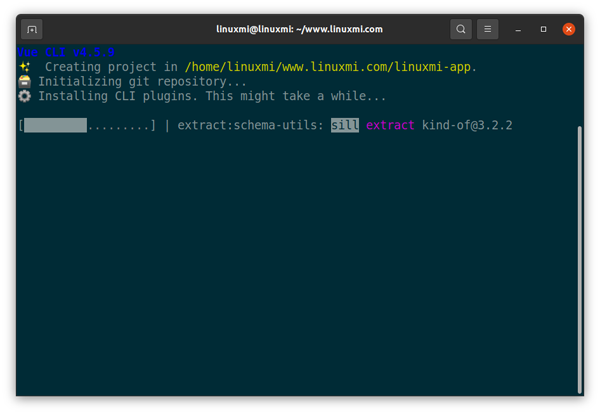
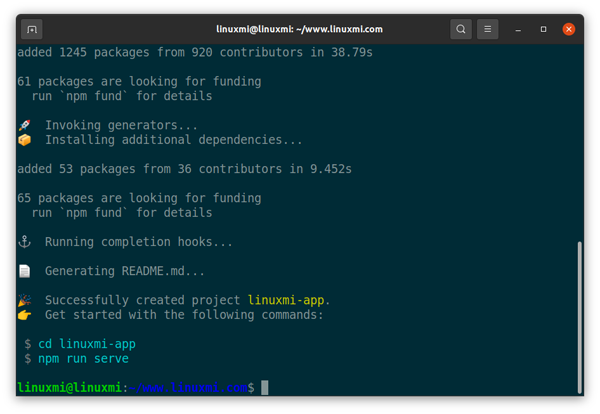
linuxmi@linuxmi:~/www.linuxmi.com$ vue create linuxmi-app


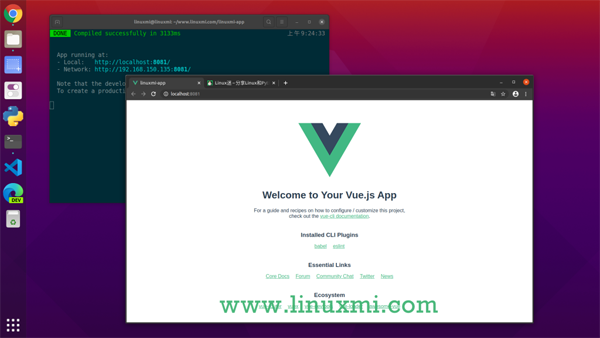
linuxmi@linuxmi:~/www.linuxmi.com$ cd linuxmi-app linuxmi@linuxmi:~/www.linuxmi.com$ npm run serve

运行此命令后,将要求您选择预置。
您可以使用默认设置,也可以添加自定义特性。您还可以使用GUI方法通过以下命令创建Vue项目。
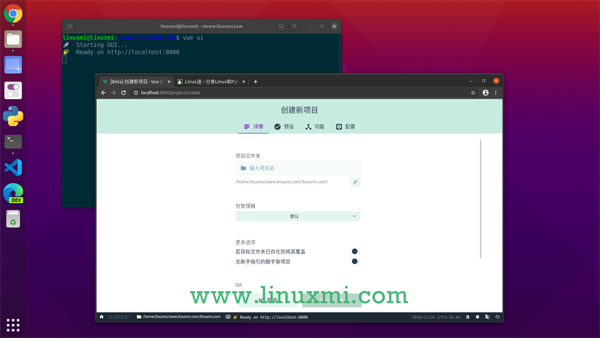
linuxmi@linuxmi:~/www.linuxmi.com$ vue ui
此命令将在浏览器中打开一个窗口,以帮助您创建项目。

关于Linux中怎么部署一个Vue项目环境就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。