жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңд»Җд№ҲжҳҜv-modelвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁд»Җд№ҲжҳҜv-modelй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқд»Җд№ҲжҳҜv-modelвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
еҲҡжүҚи®ІиҝҮпјҢ``v-model`жҳҜдёҖдёӘжҲ‘们еҸҜд»ҘеңЁжЁЎжқҝд»Јз ҒдёӯдҪҝз”Ёзҡ„жҢҮд»ӨгҖӮжҢҮд»ӨжҳҜдёҖдёӘжЁЎжқҝд»ӨзүҢпјҢе®ғе‘ҠиҜү Vue жҲ‘们жғіиҰҒеҰӮдҪ•еӨ„зҗҶ DOMгҖӮ
еңЁv-modelзҡ„жғ…еҶөдёӢпјҢе®ғе‘ҠиҜүVueжҲ‘们жғіиҰҒеңЁtemplate дёӯзҡ„еҖје’ҢdataеұһжҖ§дёӯзҡ„еҖјд№Ӣй—ҙеҲӣе»әдёҖдёӘеҸҢеҗ‘ж•°жҚ®з»‘е®ҡгҖӮ
дҪҝз”Ёv-modelзҡ„дёҖдёӘеёёи§Ғз”ЁдҫӢжҳҜеңЁи®ҫи®ЎиЎЁеҚ•зӣёе…ізҡ„дёҖдәӣе…ғзҙ ж—¶гҖӮжҲ‘们еҸҜд»ҘдҪҝз”Ёе®ғдҪҝinputе…ғзҙ иғҪеӨҹдҝ®ж”№Vueе®һдҫӢдёӯзҡ„ж•°жҚ®гҖӮ
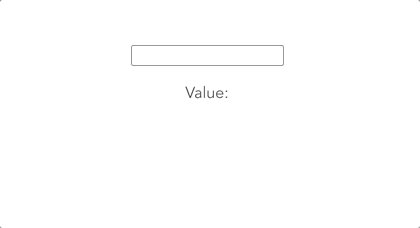
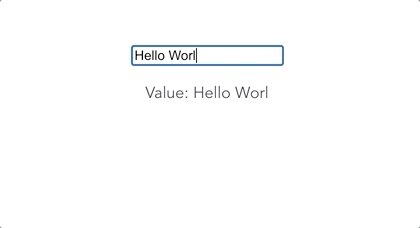
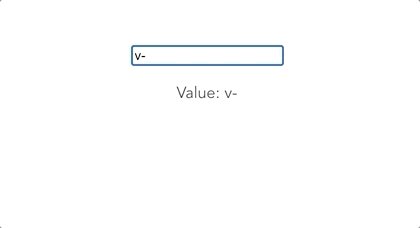
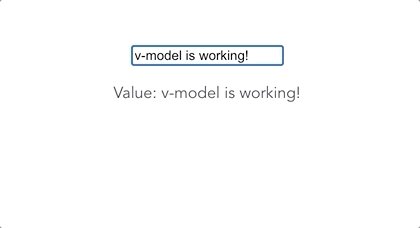
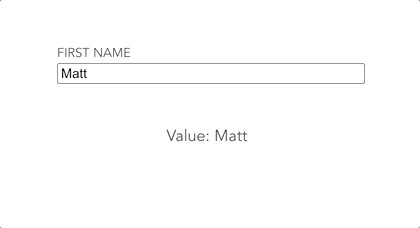
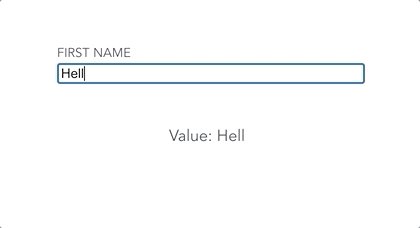
<template> <div> <input type='text' v-model='value' /> <p> Value: {{ value }} </p> </div> </template> <script> export default { data() { return { value: 'Hello World' } } } </script>еҪ“жҲ‘们еңЁinputдёӯиҫ“е…ҘеҶ…е®№ж—¶пјҢжҲ‘们дјҡзңӢеҲ°жҲ‘们зҡ„ж•°жҚ®еұһжҖ§жӯЈеңЁеҸҳеҢ–

v-bindжҢҮд»ӨйҖҡеёёдјҡдёҺv-modelеҲҮжҚўгҖӮдёӨиҖ…зҡ„еҢәеҲ«еңЁдәҺv-modelжҸҗдҫӣдәҶеҸҢеҗ‘ж•°жҚ®з»‘е®ҡгҖӮ
еңЁжҲ‘们зҡ„дҫӢеӯҗдёӯпјҢиҝҷж„Ҹе‘ізқҖеҰӮжһңжҲ‘们зҡ„ж•°жҚ®ж”№еҸҳдәҶпјҢжҲ‘们зҡ„inputд№ҹдјҡж”№еҸҳпјҢеҰӮжһңжҲ‘们зҡ„inputж”№еҸҳдәҶпјҢжҲ‘们зҡ„ж•°жҚ®д№ҹдјҡж”№еҸҳгҖӮ
иҖҢ v-bind еҸӘд»ҘдёҖз§Қж–№ејҸз»‘е®ҡж•°жҚ®гҖӮ
еҪ“жҲ‘们жғіеңЁиҮӘе·ұзҡ„еә”з”ЁдёӯеҲӣе»әдёҖдёӘжё…жҷ°зҡ„еҚ•еҗ‘ж•°жҚ®жөҒж—¶пјҢиҝҷжҳҜйқһеёёжңүз”Ёзҡ„гҖӮдҪҶжҳҜпјҢеңЁv-modelе’Ңv-bindд№Ӣй—ҙйҖүжӢ©ж—¶еҝ…йЎ»е°ҸеҝғгҖӮ
v-model зҡ„дҝ®йҘ°з¬Ұ
Vue жҸҗдҫӣдәҶдёӨдёӘдҝ®йҘ°з¬ҰпјҢе…Ғи®ёжҲ‘们жӣҙж”№v-modelзҡ„еҠҹиғҪгҖӮжҜҸдёҖдёӘйғҪеҸҜд»ҘеғҸиҝҷж ·еҠ иө·жқҘпјҢз”ҡиҮіеҸҜд»ҘиҝһжҺҘеңЁдёҖиө·гҖӮ
<input type='text' v-model.trim.lazy='value' />
.lazy
й»ҳи®Өжғ…еҶөдёӢпјҢv-modelеңЁжҜҸдёӘinputдәӢ件дёҠдёҺVueе®һдҫӢзҡ„зҠ¶жҖҒ(ж•°жҚ®еұһжҖ§)еҗҢжӯҘгҖӮиҝҷеҢ…жӢ¬иҺ·еҫ—/еӨұеҺ»з„ҰзӮ№зӯүгҖӮ
.lazyдҝ®ж”№еҷЁдҝ®ж”№дәҶжҲ‘们зҡ„v-modelпјҢжүҖд»Ҙе®ғеҸӘеңЁжӣҙж”№дәӢ件д№ӢеҗҺеҗҢжӯҘгҖӮиҝҷеҮҸе°‘дәҶv-modelиҜ•еӣҫдёҺVueе®һдҫӢеҗҢжӯҘзҡ„ж¬Ўж•°пјҢеңЁжҹҗдәӣжғ…еҶөдёӢпјҢиҝҳеҸҜд»ҘжҸҗй«ҳжҖ§иғҪгҖӮ
.number
йҖҡеёёпјҢеҚідҪҝиҫ“е…Ҙзҡ„жҳҜж•°еӯ—зұ»еһӢпјҢinputд№ҹдјҡиҮӘеҠЁе°Ҷиҫ“е…Ҙзҡ„еҖјеҸҳдёәеӯ—з¬ҰдёІгҖӮзЎ®дҝқе°ҶжҲ‘们зҡ„еҖјдҪңдёәж•°еӯ—еӨ„зҗҶзҡ„дёҖз§Қж–№жі•жҳҜдҪҝз”Ё.numberдҝ®йҘ°з¬ҰгҖӮ
ж №жҚ®Vueж–ҮжЎЈпјҢеҰӮжһңinputеҸ‘з”ҹеҸҳеҢ–пјҢ并且parseFloat()ж— жі•и§Јжһҗж–°еҖјпјҢйӮЈд№Ҳе°Ҷиҝ”еӣһиҫ“е…Ҙзҡ„жңҖеҗҺдёҖдёӘжңүж•ҲеҖјгҖӮ
<input type='number' v-model.number='value' />
.trim
дёҺеӨ§еӨҡж•°зј–зЁӢиҜӯиЁҖдёӯзҡ„trimж–№жі•зұ»дјјпјҢ.trimдҝ®йҘ°з¬ҰеңЁиҝ”еӣһеҖјд№ӢеүҚеҲ йҷӨејҖеӨҙжҲ–з»“е°ҫзҡ„з©әзҷҪгҖӮ
еңЁVueдёӯпјҢж•°жҚ®з»‘е®ҡжңүдёӨдёӘдё»иҰҒжӯҘйӘӨпјҡ
д»ҺзҲ¶иҠӮзӮ№дј йҖ’ж•°жҚ®
д»Һеӯҗе®һдҫӢеҸ‘еҮәдәӢ件д»Ҙжӣҙж–°зҲ¶е®һдҫӢ
еңЁиҮӘе®ҡд№ү组件дёҠдҪҝз”Ёv-modelеҸҜд»Ҙи®©жҲ‘д»¬дј йҖ’дёҖдёӘ propпјҢз”ЁдёҖдёӘжҢҮд»ӨжқҘеӨ„зҗҶдёҖдёӘдәӢ件гҖӮ
<custom-text-input v-model="value" /> <!-- IS THE SAME AS --> <custom-text-input :modelValue="value" @update:modelValue="value = $event" />
иҝҷеҲ°еә•жҳҜд»Җд№Ҳж„ҸжҖқ?
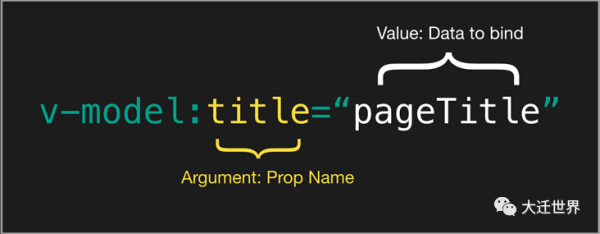
дҪҝз”Ёv-modelдј йҖ’зҡ„еҖјзҡ„й»ҳи®ӨеҗҚз§°жҳҜmodelValueгҖӮдҪҶжҳҜпјҢжҲ‘们д№ҹеҸҜд»ҘеғҸиҝҷж ·дј йҖ’дёҖдёӘиҮӘе®ҡд№үеҗҚз§°гҖӮ
<custom-text-input v-model:name="value" />
жіЁж„ҸпјҡеҪ“жҲ‘们дҪҝз”ЁиҮӘе®ҡд№үжЁЎеһӢеҗҚз§°ж—¶пјҢеҸ‘еҮәзҡ„ж–№жі•зҡ„еҗҚз§°е°Ҷдёәupdate:nameгҖӮ

еңЁиҮӘе®ҡд№ү组件дёӯдҪҝз”Ё v-model
еңЁиҮӘе®ҡд№ү组件дёӯдҪҝз”Ё v-mode пјҢйңҖиҰҒеҒҡдёӨ件дәӢпјҡ
йёҝи’ҷе®ҳж–№жҲҳз•ҘеҗҲдҪңе…ұе»әвҖ”вҖ”HarmonyOSжҠҖжңҜзӨҫеҢә
еңЁ props дёӯжҺҘ收 v-model зҡ„еҖјгҖӮ
еҪ“еҜ№еә”зҡ„еҖјеҸҳеҢ–ж—¶пјҢеҸ‘еҮәдёҖдёӘжӣҙж–°дәӢ件
okпјҢйҰ–е…ҲжқҘеЈ°жҳҺдёҖдёӢпјҡ
export default { props: { modelValue: String, } }жҺҘдёӢжқҘпјҢе°Ҷ modelValue з»‘е®ҡеҲ°йңҖиҰҒзҡ„е…ғзҙ пјҢеҪ“еҖјеҸҳеҢ–ж—¶пјҢжҲ‘们е°ұйҖҡиҝҮupdate:modelValue еҸ‘еҮәж–°еҖјгҖӮ
иҝҷж ·е°ұеҸҜд»Ҙе®һзҺ°еҸҢеҗ‘з»‘е®ҡдәҶгҖӮ

дёҠйқўд»Ӣз»ҚдәҶеҰӮжһңеңЁиҮӘе®ҡд№ү组件дёӯдҪҝз”Ё v-modelпјҢзҺ°еңЁжқҘзңӢзңӢдёҖдәӣv-modelжҢҮд»Өжӣҙй«ҳзә§зҡ„з”Ёжі•гҖӮ
еҜ№дёҖдёӘ组件еӨҡж¬ЎдҪҝз”Ёv-model
v-model并дёҚеұҖйҷҗдәҺжҜҸдёӘ组件еҸӘиғҪдҪҝз”ЁдёҖдёӘгҖӮиҰҒеӨҡж¬ЎдҪҝз”Ёv-modelпјҢжҲ‘们еҸӘйңҖиҰҒзЎ®дҝқе”ҜдёҖе‘ҪеҗҚпјҢ并еңЁеӯҗ组件дёӯжӯЈзЎ®и®ҝй—®е®ғгҖӮ
дёәдёӢйқўзҡ„组件添еҠ 第дәҢдёӘ v-modelпјҢиҝҷйҮҢе…Ҳе‘ҪеҗҚдёә lastName:
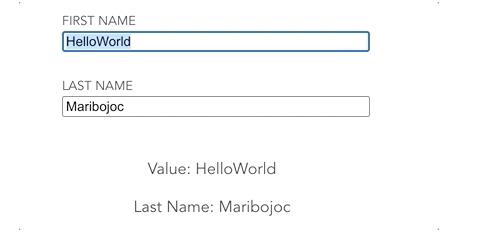
<template> <div> <custom-text-input v-model='value' v-model:lastName='lastName' /> <p> Value: {{ value }} </p> <p> Last Name: {{ lastName }} </p> </div> </template> <script> import CustomTextInput from './CustomTextInput.vue' export default { components: { CustomTextInput, }, data() { return { value: 'Matt', lastName: 'Maribojoc' } } } </script>然еҗҺпјҢжҲ‘们еҶ…йғЁзҡ„еӯҗ组件:
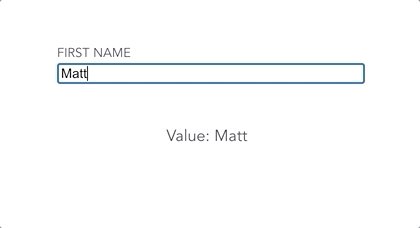
<template> <div> <label> First Name </label> <input type='text' :value='modelValue' placeholder='Input' @input='$emit("update:modelValue", $event.target.value)' /> <label> Last Name </label> <input type='text' :value='lastName' placeholder='Input' @input='$emit("update:lastName", $event.target.value)' /> </div> </template> <script> export default { props: { lastName: String, modelValue: String, } } </script>иҝҗиЎҢеҗҺпјҢеҸҜд»ҘзңӢеҲ°дёӨдёӘ v-model йғҪеҸҜд»ҘжӯЈеёёе·ҘдҪңпјҡ

иҮӘе®ҡд№ү v-model зҡ„дҝ®йҘ°з¬Ұ
VueдёӯеҶ…зҪ®дәҶдёҖдәӣдҝ®йҘ°з¬ҰпјҢдҪҶиҝҷдәӣиҝңиҝңдёҚеӨҹпјҢжүҖд»Ҙжңүж—¶жҲ‘们йңҖиҰҒиҮӘе®ҡд№үиҮӘе·ұзҡ„дҝ®йҘ°з¬ҰгҖӮ
еҒҮи®ҫжҲ‘们иҰҒеҲӣе»әдёҖдёӘдҝ®йҘ°з¬ҰпјҢд»ҘеҲ йҷӨиҫ“е…Ҙзҡ„ж–Үжң¬дёӯзҡ„жүҖжңүз©әж јгҖӮжҲ‘们称д№Ӣдёәno-whitespace пјҡ
<custom-text-input v-model.no-whitespace='value' v-model:lastName='lastName' />
еңЁз»„件еҶ…пјҢжҲ‘们еҸҜд»ҘдҪҝз”Ё props жқҘжҚ•иҺ·дҝ®ж”№еҷЁгҖӮиҮӘе®ҡд№үдҝ®йҘ°з¬Ұзҡ„еҗҚз§°жҳҜnameModifiers
props: { lastName: String, modelValue: String, modelModifiers: { default: () => ({}) } },жҲ‘们иҰҒеҒҡзҡ„第дёҖ件дәӢжҳҜж”№еҸҳ@inputеӨ„зҗҶеҷЁжқҘдҪҝз”ЁдёҖдёӘиҮӘе®ҡд№үж–№жі•гҖӮжҲ‘们еҸҜд»Ҙз§°е®ғдёәemitValueпјҢе®ғжҺҘеҸ—жӯЈеңЁзј–иҫ‘зҡ„еұһжҖ§е’ҢдәӢ件еҜ№иұЎзҡ„еҗҚз§°гҖӮ
<label> First Name </label> <input type='text' :value='modelValue' placeholder='Input' @input='emitValue("modelValue", $event)' />еңЁemitValueж–№жі•дёӯпјҢеңЁи°ғз”Ё$emitд№ӢеүҚпјҢжҲ‘们иҰҒжЈҖжҹҘдҝ®йҘ°з¬ҰгҖӮеҰӮжһңno-whitespaceдҝ®йҘ°з¬ҰдёәtrueпјҢеҲҷеҸҜд»ҘеңЁе°Ҷе…¶еҸ‘йҖҒз»ҷзҲ¶еҜ№иұЎд№ӢеүҚдҝ®ж”№иҜҘеҖјгҖӮ
emitValue(propName, evt) { let val = evt.target.value if (this.modelModifiers['no-whitespace']) { val = val.replace(/\s/g, '') } this.$emit(`update:${propName}`, val) }иҝҗиЎҢпјҢе®ҢзҫҺпјҡ

еҲ°жӯӨпјҢе…ідәҺвҖңд»Җд№ҲжҳҜv-modelвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ