您好,登录后才能下订单哦!
本篇内容介绍了“Vue.use的作用是什么”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
在使用 ElementUI 组件的时候,通常我们会这么写:
import ElementUI from 'element-ui'; Vue.use(ElementUI);
这样写完后,在我们自定义的组件中既可以直接使用:
<template> <div> <el-button type="primary">我是素燕</el-button> </div> </template>
通过本文我们来分析下它是如何实现的。
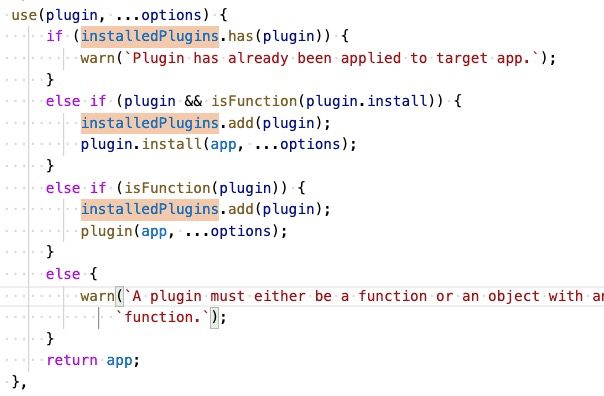
Vue 提供了一种插件机制,可以给 Vue 扩充一些属性,其实这个插件比较"可笑",什么也没做,不信看下源码:

Vue 内部只是帮你判断了下有没有重复注册,并调用了你传给它的函数,其实我自已也可以调用,反而饶了一圈,可能框架设计有自己的考虑吧。
按官方的说法,插件可以是一个函数或者是包含install函数的对象。Element-ui 可以一次性把所有的组件引入,也可以引入其中某一个,它内部其实使用的就是插件机制。我们动手自己实现一下:
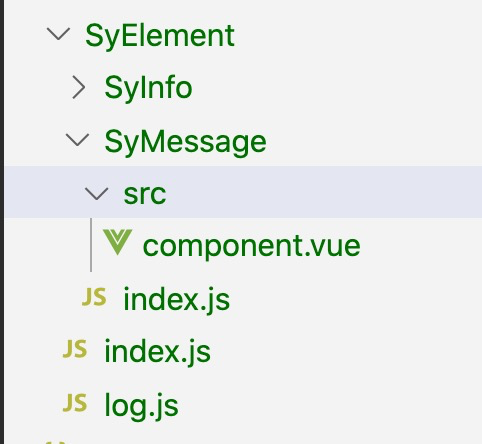
目录结构如下:

SyElement/index.js:
定义了一个插件,该插件中通过 Vue 提供的全局函数 component 在全局注册了组件 SyInfo 和 SyMessage,看代码:
import SyInfo from './SyInfo/index'; import SyMessage from './SyMessage/index'; import log from './log'; export default { install(Vue, options) { // 全局注册组件 SyInfo Vue.component(SyInfo.name, SyInfo); // 全局注册组件 SyMessage Vue.component(SyMessage.name, SyMessage); // 给 Vue 添加一个全局函数,该函数可在所有的组件中使用 Vue.prototype.$loglog = log; } }由于要支持单组件使用,故每个组件其实也是一个插件。
import SyMessage from './src/component.vue'; // 提供一个 install 函数 SyMessage.install = function(Vue) { Vue.component(SyMessage.name, SyMessage); } export default SyMessage;component.vue 就是一个组件的具体实现:
<template> <div class="sy-info"> 剖析element-ui的实现方式 </div> </template> <script> export default { name: 'SyMessage' } </script>SyMessage 和 SyInfo 的实现一样。到此便可以和 Element-ui 一样的方式使用了:
import ElementUI from 'element-ui'; Vue.use(ElementUI);
<template> <div> <sy-info></sy-info> <sy-message></sy-message> </div> </template>
多说一句:有时候,有些业务需求需要在每个组件中使用某个服务,比如数据统计,其实可以在 Vue 全局中挂载一个函数,这样在每个组件中即可使用,比如文章提到的 log 就是在全局挂载的一个函数:
Vue.prototype.$loglog = log;
在所有的组件中既可以这样使用:
this.$log({ uid: 'suyan' });“Vue.use的作用是什么”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。