жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
JavaScriptдёӯ cookiesжңүд»Җд№Ҳз”ЁпјҢй’ҲеҜ№иҝҷдёӘй—®йўҳпјҢиҝҷзҜҮж–Үз« иҜҰз»Ҷд»Ӣз»ҚдәҶзӣёеҜ№еә”зҡ„еҲҶжһҗе’Ңи§Јзӯ”пјҢеёҢжңӣеҸҜд»Ҙеё®еҠ©жӣҙеӨҡжғіи§ЈеҶіиҝҷдёӘй—®йўҳзҡ„е°ҸдјҷдјҙжүҫеҲ°жӣҙз®ҖеҚ•жҳ“иЎҢзҡ„ж–№жі•гҖӮ
дёҖгҖҒд»Җд№ҲжҳҜCookies?
CookieжҳҜж•°жҚ®пјҢеӯҳеӮЁеңЁе°Ҹж–Үжң¬ж–Ү件дёӯпјҢеңЁи®Ўз®—жңәдёҠгҖӮ
еҪ“WebжңҚеҠЎеҷЁеҗ‘жөҸи§ҲеҷЁеҸ‘йҖҒзҪ‘йЎөж—¶пјҢиҝһжҺҘиў«е…ій—ӯпјҢжңҚеҠЎеҷЁдјҡеҝҳи®°з”ЁжҲ·зҡ„дёҖеҲҮгҖӮCookieжҳҜдёәдәҶи§ЈеҶівҖңеҰӮдҪ•и®°дҪҸз”ЁжҲ·дҝЎжҒҜвҖқиҖҢеҸ‘жҳҺзҡ„гҖӮ
еҪ“з”ЁжҲ·и®ҝй—®зҪ‘йЎөж—¶пјҢд»–зҡ„еҗҚеӯ—еҸҜд»ҘеӯҳеӮЁеңЁcookieдёӯгҖӮ дёӢж¬Ўз”ЁжҲ·и®ҝй—®йЎөйқўж—¶пјҢcookieвҖңи®°дҪҸвҖқд»–зҡ„еҗҚеӯ—гҖӮ
CookieдҝқеӯҳеңЁеҗҚз§°еҖј(name:value)еҜ№дёӯгҖӮ
username = John Doe
еҪ“жөҸи§ҲеҷЁд»ҺжңҚеҠЎеҷЁиҜ·жұӮдёҖдёӘзҪ‘йЎөж—¶пјҢе°ҶеұһдәҺиҜҘйЎөзҡ„cookieж·»еҠ еҲ°иҜҘиҜ·жұӮдёӯгҖӮиҝҷж ·жңҚеҠЎеҷЁе°ұиҺ·еҫ—дәҶеҝ…иҰҒзҡ„ж•°жҚ®жқҘвҖңи®°дҪҸвҖқз”ЁжҲ·зҡ„дҝЎжҒҜгҖӮ
дәҢгҖҒдҪҝз”ЁJavaScriptеҲӣе»әдёҖдёӘCookie
JavaScriptеҸҜд»ҘеҲӣе»әгҖҒиҜ»еҸ–гҖҒеҲ йҷӨcookieпјҢз”Ёdocument.cookieеұһжҖ§гҖӮ
дҪҝз”ЁJavaScriptпјҢCookieеҸҜд»ҘеғҸиҝҷж ·еҲӣе»ә:
document.cookie = "username=John Doe";
еҸҜд»Ҙж·»еҠ дёҖдёӘеҲ°жңҹж—Ҙжңҹ(UTCж—¶й—ҙ)гҖӮй»ҳи®Өжғ…еҶөдёӢпјҢеңЁжөҸи§ҲеҷЁе…ій—ӯж—¶еҲ йҷӨcookie:
document.cookie = "username=John Doe; expires=Thu, 18 Dec 2013 12:00:00 UTC";
дҪҝз”Ёи·Ҝеҫ„еҸӮж•°пјҢжӮЁеҸҜд»Ҙе‘ҠиҜүжөҸи§ҲеҷЁcookieеұһдәҺд»Җд№Ҳи·Ҝеҫ„гҖӮй»ҳи®Өжғ…еҶөдёӢпјҢcookieеұһдәҺеҪ“еүҚйЎөгҖӮ
document.cookie = "username=John Doe; expires=Thu, 18 Dec 2013 12:00:00 UTC; path=/";
дёүгҖҒдҪҝз”ЁJavaScriptиҜ»дёҖдёӘcookie
дҪҝз”ЁJavaScriptпјҢcookieеҸҜд»Ҙиҝҷж ·иҜ»еҸ–гҖӮ
var x = document.cookie;
document.cookie е°Ҷиҝ”еӣһжүҖжңүcookieеңЁдёҖдёӘеӯ—з¬ҰдёІгҖӮеғҸ: cookie1=value; cookie2=value;cookie3=value;
еӣӣгҖҒдҪҝз”ЁJavaScriptжӣҙж”№cookie
дҪҝз”ЁJavaScript, дҪ еҸҜд»Ҙдҝ®ж”№cookieпјҢеғҸдҪҝз”ЁеҲӣе»әе®ғзҡ„ж–№жі•дёҖж ·гҖӮ
document.cookie = "username=John Smith; expires=Thu, 18 Dec 2013 12:00:00 UTC; path=/";
ж—§зҡ„cookieиў«иҰҶзӣ–гҖӮ
дә”гҖҒдҪҝз”ЁJavaScriptеҲ йҷӨCookie
еҲ йҷӨcookieйқһеёёз®ҖеҚ•гҖӮ
еҲ йҷӨcookieж—¶дёҚеҝ…жҢҮе®ҡcookieеҖјпјҢеҸӘйңҖе°ҶиҝҮжңҹеҸӮж•°и®ҫзҪ®дёәе·ІиҝҮжңҹзҡ„ж—ҘжңҹгҖӮ
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/;";
еә”иҜҘе®ҡд№үcookieи·Ҝеҫ„д»ҘзЎ®дҝқеҲ йҷӨжӯЈзЎ®зҡ„cookieгҖӮеҰӮжһңдёҚжҢҮе®ҡи·Ҝеҫ„пјҢдёҖдәӣжөҸи§ҲеҷЁдёҚдјҡи®©дҪ еҲ йҷӨcookieгҖӮ
е…ӯгҖҒJavaScript Cookie е®һдҫӢ
е°ҶеҲӣе»әдёҖдёӘcookieжқҘеӯҳеӮЁи®ҝй—®иҖ…зҡ„еҗҚз§°пјҢи®ҝ客第дёҖж¬ЎеҲ°иҫҫзҪ‘йЎөж—¶пјҢдјҡиҰҒжұӮд»–еЎ«еҶҷ姓еҗҚгҖӮ然еҗҺе°ҶиҜҘеҗҚз§°еӯҳеӮЁеңЁcookieдёӯгҖӮ
дёӢж¬Ўи®ҝе®ўеҲ°иҫҫеҗҢдёҖйЎөж—¶пјҢд»–дјҡ收еҲ°дёҖе°Ғж¬ўиҝҺж¶ҲжҒҜгҖӮ
1. и®ҫзҪ®cookieеҖј
йҰ–е…ҲпјҢеҲӣе»әдёҖдёӘеҮҪж•°пјҢе°Ҷи®ҝй—®иҖ…зҡ„еҗҚеӯ—еӯҳеӮЁеңЁcookieеҸҳйҮҸдёӯгҖӮ
function setCookie(cname, cvalue, exdays) { var d = new Date(); d.setTime(d.getTime() + (exdays*24*60*60*1000)); var expires = "expires="+ d.toUTCString(); document.cookie = cname + "=" + cvalue + ";" + expires + ";path=/"; }
еҮҪж•°и§Јжһҗ:
дёҠйқўеҮҪж•°зҡ„дёүдёӘеҸӮж•°еҲҶеҲ«жҳҜпјҡcookieзҡ„еҗҚз§°(cname)пјҢcookieзҡ„еҖј(cvalue)пјҢиҝҳжңүcookieиҝҮжңҹзҡ„еӨ©ж•°гҖӮ
еҮҪж•°ж №жҚ®еҸӮж•°еҲӣе»әcookie并и®ҫзҪ®иҝҮжңҹеҸӮж•°гҖӮ
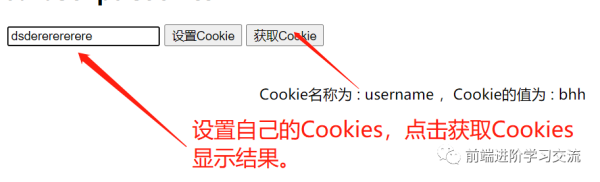
2. иҺ·еҫ—cookieеҖј
然еҗҺпјҢеҲӣе»әдёҖдёӘеҮҪж•°иҝ”еӣһжҢҮе®ҡcookieзҡ„еҖј:
<script> getCookie("username"); function getCookie(cname) { var allcookies = document.cookie; cookieArr = allcookies.split(';'); for(var i = 0; i < cookieArr.length; i++) { var cookiePair = cookieArr[i].split("="); if(cname == cookiePair[0].trim()) { document.write ("Key is: " + cookiePair[0] + " and Value is: " + cookiePair[1]); } } } </script>
3. еҮҪж•°жЈҖжҹҘcookieеҖј
жңҖеҗҺпјҢеҲӣе»әжЈҖжҹҘcookieжҳҜеҗҰи®ҫзҪ®зҡ„еҮҪж•°гҖӮ
еҰӮжһңcookieиў«и®ҫзҪ®пјҢе®ғе°ҶжҳҫзӨәдёҖдёӘй—®еҖҷгҖӮ
еҰӮжһңжІЎжңүи®ҫзҪ®CookieпјҢе®ғдјҡжҳҫзӨәдёҖдёӘжҸҗзӨәжЎҶпјҢиҜўй—®з”ЁжҲ·зҡ„еҗҚеӯ—пјҢйҖҡиҝҮи°ғз”ЁsetCookieеҮҪж•°пјҢ并еӯҳеӮЁз”ЁжҲ·еҗҚcookie365еӨ©гҖӮ
function checkCookie() { var username = getCookie("username"); if (username != "") { alert("Welcome again " + username); } else { username = prompt("Please enter your name:", ""); if (username != "" && username != null) { setCookie("username", username, 365); } } }дёӨиҖ…еҗҲеңЁдёҖиө·ж•Ҳжһңеұ•зӨәгҖӮпјҡ

е…ідәҺJavaScriptдёӯ cookiesжңүд»Җд№Ҳз”Ёй—®йўҳзҡ„и§Јзӯ”е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҰӮжһңдҪ иҝҳжңүеҫҲеӨҡз–‘жғ‘жІЎжңүи§ЈејҖпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“дәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ